详细解析暗黑系以及情感化设计趋势
文章来源于 站酷,感谢作者 深圳Clh 给我们带来经精彩的文章!作为设计师,一个视觉感恰到好处的设计往往能让你一整天保持心情愉快。今天,我们已经收集了一些“暗黑系”和情感化的网站设计,希望将有助于激发你创造一个独特的气氛,为你的设计工作。
虽然大多数偏向黑暗主题的设计都有一点“压抑”的氛围,但并非所有这些类型的设计都有这种感觉(尽管颜色和你看着它们时的感觉有很大关系)。今天的这个列表不仅仅只是一个趋势观点,我们希望它能够启发你创造一个属于你自己的黑暗主题的,富有情感的设计。
1.暗色系

暗色主题的调色板可以立即为设计设定一定的色调。重要的是,你需要明白“黑暗”并不总是意味着黑色,通常是其他的色调(添加黑色)或阴影(添加灰色)。
你可以看看上面的网站设计案例——Hooligan,整体情绪有点阴沉基于偏向黑色的背景,但请注意它真正的主色——深黄偏向于金色的主色经过调整,以适应背景视频的主题。整体看起来是严肃的,但视觉上引人入胜。
2.阴影

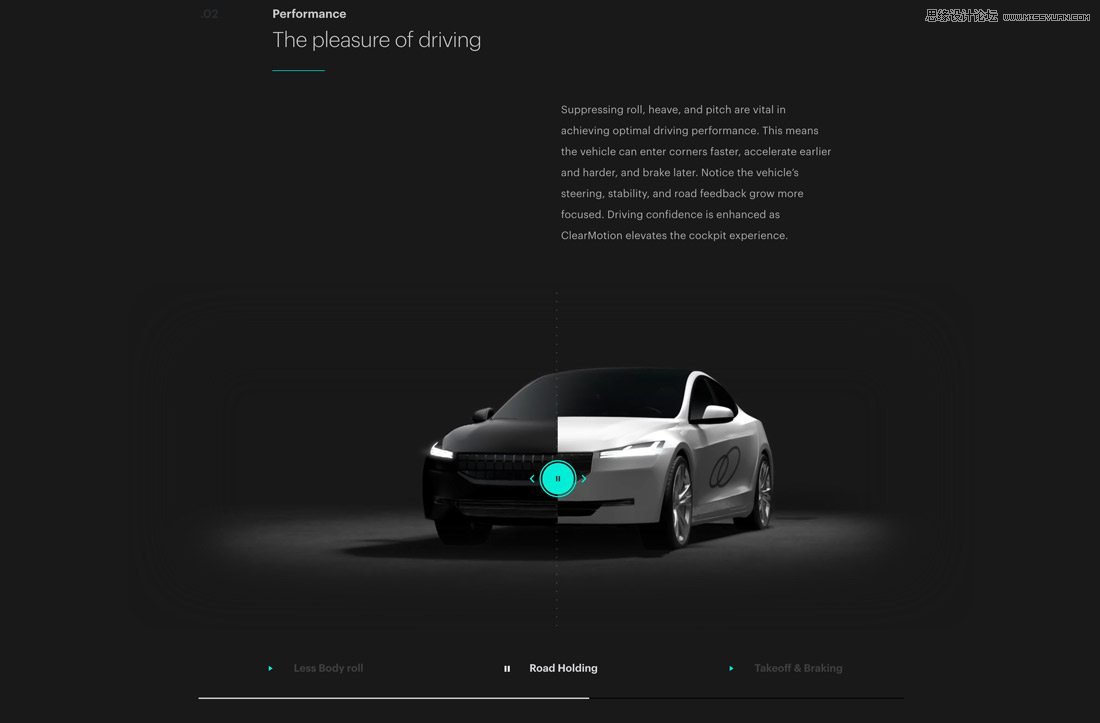
阴影可以散发出神秘的色彩。这是设计师使用黑暗主题以及表现情感设计的模式关键原因之一,他们希望用户可以产生兴趣和好奇心。
在上面Clear Motion的网站设计上,你肯定会注意到汽车周围的阴影,几乎迫使你阅读在上面的文本信息。为什么汽车看起来像这样?什么是重要的?黑暗的氛围有助于用户在观看的过程中产生好奇心并关注主要的信息。
3.黑色叠加层

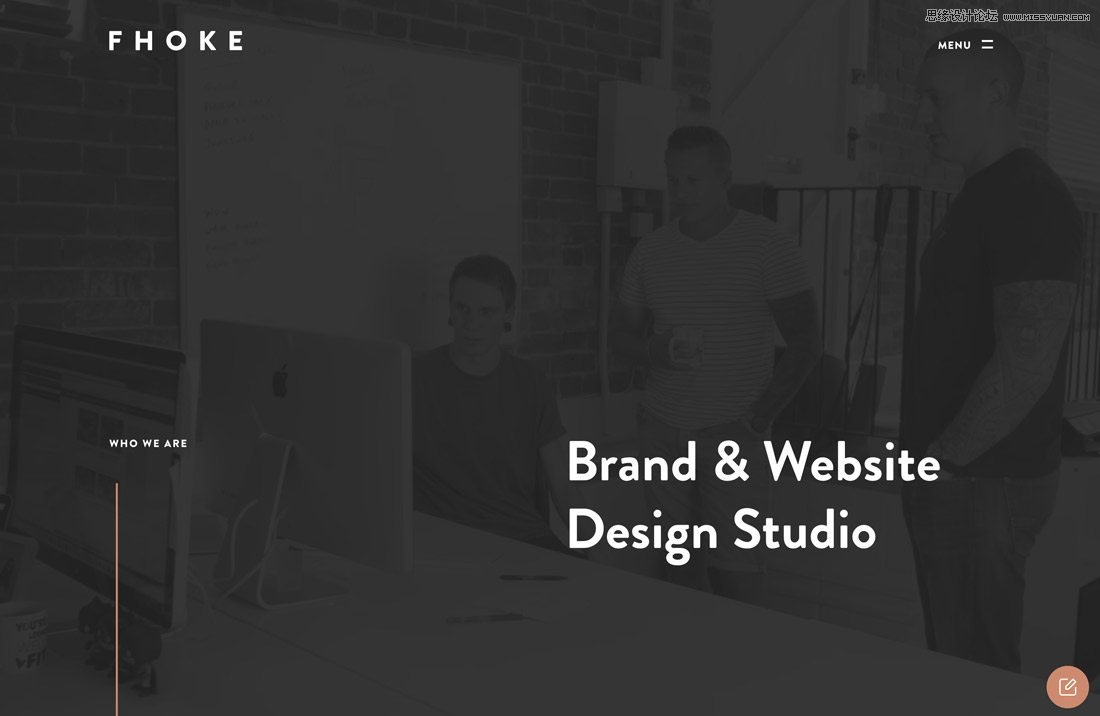
黑色叠加层是最常见的创建黑暗情绪的方法之一。但是你选择的那种黑色事实上可以赋予它更多的意义。颜色需要更深还是更透明?用户可以通过覆盖层看到多少图像或背景上的内容?
较暗同时设置较少透明度的叠加层几乎可以掩盖背景中的内容,因此它不是设计的中心部分。更透明的黑色叠加层允许视觉通过主要内容,并获取背景中的一部分内容,同时提供与诸如文本或行动的调用等主要元素的对比。
以上FHOKE的案例中,就将这项技术运用的很好。你可以看到背景视频中的动作,但是真正的焦点是标题和滚动动作。
4.“裸”元素

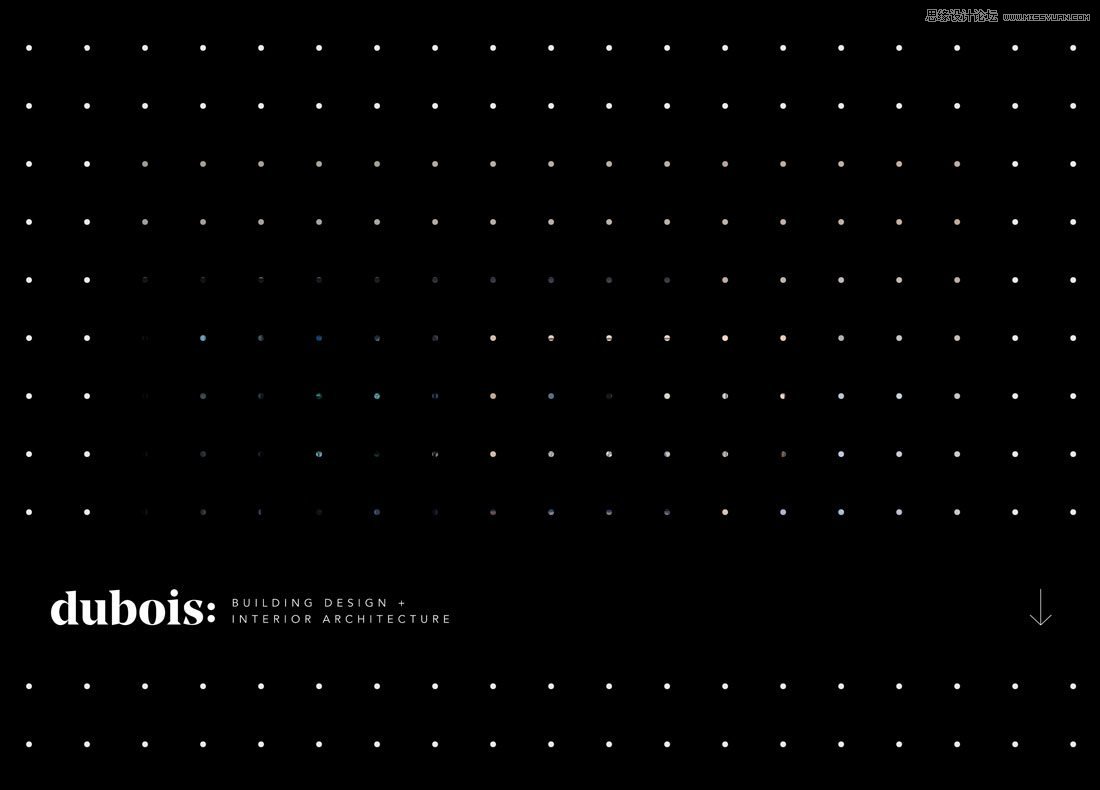
这是一个将元素完全不加修饰的呈现在视觉上的一项技巧,以一种更鲜明的设计创造了一种虚无感,几乎迫使用户更深入地了解它。再一次,黑暗主题以一种新的方式创造了一个用户想要解决的谜。
Dubois虽然在背景的设计上并没有过于鲜明,但却创造了这种奇妙的感觉。点的模式实际上有助于创建设计的神秘感。仔细看看,其中一些点的设置微妙的形成了一种视觉提示。
但是,设计的目的是迫使眼睛注意到文本信息,大多数用户在屏幕上不熟悉的位置。品牌信息和主要的标题一般都是在第一个滚动接近底部的位置,而不是在设计的上半部分。
5.排版选择

上面的网站设计案例Punk is Not Dead可能会让你立刻感觉到一些东西。高度视觉化,并在站点中提供了音频元素,会让你感觉到你以某种方式和“朋克”间接的存在联系,这会让你兴奋吗?
黑暗的背景和明亮的强调色提供了很大的帮助,但真正的情绪其实设置在排版的选择上。字体锐利、粗糙的边缘和几乎令人讨厌的可读性会影响你在观看它时的感受。
结果很有趣,尽管在阅读上存在一定的困难,但在整体的感觉上很好的突出了主题和情感。
 情非得已
情非得已
-
 3个平面设计技巧学会动态字体海报2020-07-09
3个平面设计技巧学会动态字体海报2020-07-09
-
 如何设计出优秀的文字类海报排版2020-04-02
如何设计出优秀的文字类海报排版2020-04-02
-
 7个有效提升传达率折页设计技巧2020-03-19
7个有效提升传达率折页设计技巧2020-03-19
-
 设计师如何解决作品视觉缺少层次感2020-03-14
设计师如何解决作品视觉缺少层次感2020-03-14
-
 详细解析平面设计中元素的使用技巧2020-03-13
详细解析平面设计中元素的使用技巧2020-03-13
-
 设计师必须要学习的平面设计配色技巧2020-03-11
设计师必须要学习的平面设计配色技巧2020-03-11
-
 解析设计师常用的6大构图方法2020-03-11
解析设计师常用的6大构图方法2020-03-11
-
 3个帮你快速掌握字体搭配思路2020-03-10
3个帮你快速掌握字体搭配思路2020-03-10
-
 设计师如何设计出中国风主题LOGO2019-10-21
设计师如何设计出中国风主题LOGO2019-10-21
-
 详解如何让板式海报设计变得简单2019-10-21
详解如何让板式海报设计变得简单2019-10-21
-
 4个配色技巧帮助您解决色彩问题2021-03-10
4个配色技巧帮助您解决色彩问题2021-03-10
-
 设计师需要掌握的平面设计技巧2021-03-10
设计师需要掌握的平面设计技巧2021-03-10
-
 详细解析插画类海报的绘制思路和方法2021-03-09
详细解析插画类海报的绘制思路和方法2021-03-09
-
 详细解析设计师必须掌握的色彩知识2021-03-09
详细解析设计师必须掌握的色彩知识2021-03-09
-
 设计师必须要学习的高级配色技法2021-03-10
设计师必须要学习的高级配色技法2021-03-10
-
 设计师必须要学习的几个排版小技巧2021-03-10
设计师必须要学习的几个排版小技巧2021-03-10
-
 详细解析UI设计中终极配色宝典2021-03-11
详细解析UI设计中终极配色宝典2021-03-11
-
 详解如何把产品和背景融合到一起2021-03-11
详解如何把产品和背景融合到一起2021-03-11
-
 详细解析UI设计中终极配色宝典
相关文章1162021-03-11
详细解析UI设计中终极配色宝典
相关文章1162021-03-11
-
 详解如何把产品和背景融合到一起
相关文章1072021-03-11
详解如何把产品和背景融合到一起
相关文章1072021-03-11
-
 设计师必须要学习的几个排版小技巧
相关文章1682021-03-10
设计师必须要学习的几个排版小技巧
相关文章1682021-03-10
-
 4个配色技巧帮助您解决色彩问题
相关文章2022021-03-10
4个配色技巧帮助您解决色彩问题
相关文章2022021-03-10
-
 设计师需要掌握的平面设计技巧
相关文章1882021-03-10
设计师需要掌握的平面设计技巧
相关文章1882021-03-10
-
 设计师必须要学习的高级配色技法
相关文章1762021-03-10
设计师必须要学习的高级配色技法
相关文章1762021-03-10
-
 详细解析设计师必须掌握的色彩知识
相关文章1792021-03-09
详细解析设计师必须掌握的色彩知识
相关文章1792021-03-09
-
 详细解析插画类海报的绘制思路和方法
相关文章1842021-03-09
详细解析插画类海报的绘制思路和方法
相关文章1842021-03-09
