详解设计师必须要掌握的版式基础(2)
文章来源于 站酷,感谢作者 郗鉴 给我们带来经精彩的文章!字体的气质
任何字体都具有自身的气质。比如一款圆角萌萌的字体会给人温柔调皮的感觉;而边角锋利的字体会给人一种强硬的感觉;书法字体会让用户觉得充满中国风和个性;瘦长纤细的字体会给人一种未来感等等。每个字体都具有一定的感受,这与色彩心理学中每种颜色带给人不同的感觉一样,字体的外形和笔画也会给人一些心理暗示。

全角与半角
全角指一个字符占用两个标准字符位置。中文字符、全角的英文字符、国标GB2312-80中的图形符号、特殊字符都是全角字符。半角指字符占用一个标准的字符位置。
通常的英文字母、数字键、符号键都是半角字符。半角全角主要是针对标点符号来说的,因为正常情况我们没有打全角英文的需求。
半角英文 english
全角英文 english
半角符号 ,.’”;:{}_+!@#$%^&*()
全角符号,'";:{}_+!@#$%^&*()
计算机编程基于英文,也就是半角字符。所以在编程中符号一定都是半角的,如:
name="郗鉴"
全角符号编程就会无效,如:
name=“郗鉴”
在我们设计作品时也一定要记得中文搭配全角符号,英文搭配半角符号。不要出现如“好的.”或者“thanks。”这样的错误。全角半角的切换在中文输入法下按SHIFT+空格可相互转换,这个知识点虽然非常基础,但是无疑我们经常看到用错的设计。
文字排版八条定律
第一,保证文字是可读的。
第二,不要在一个版面中使用三种以上的字体。
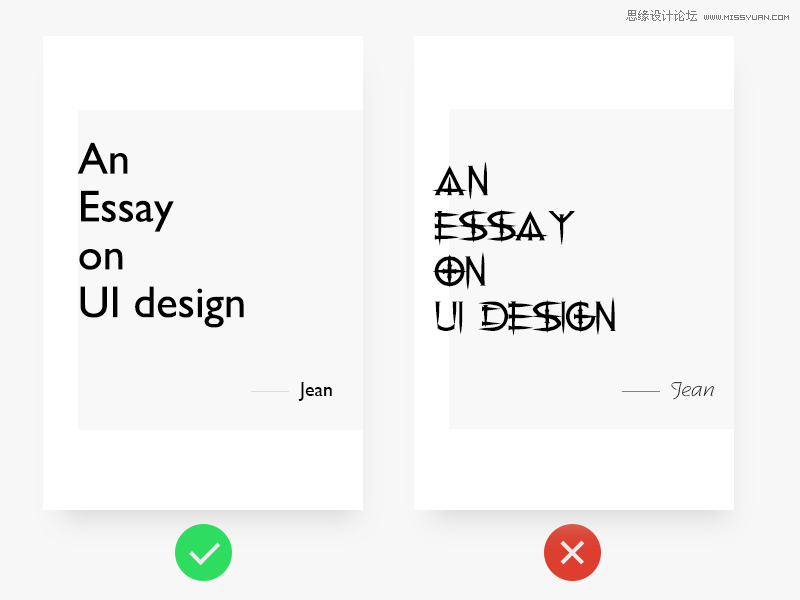
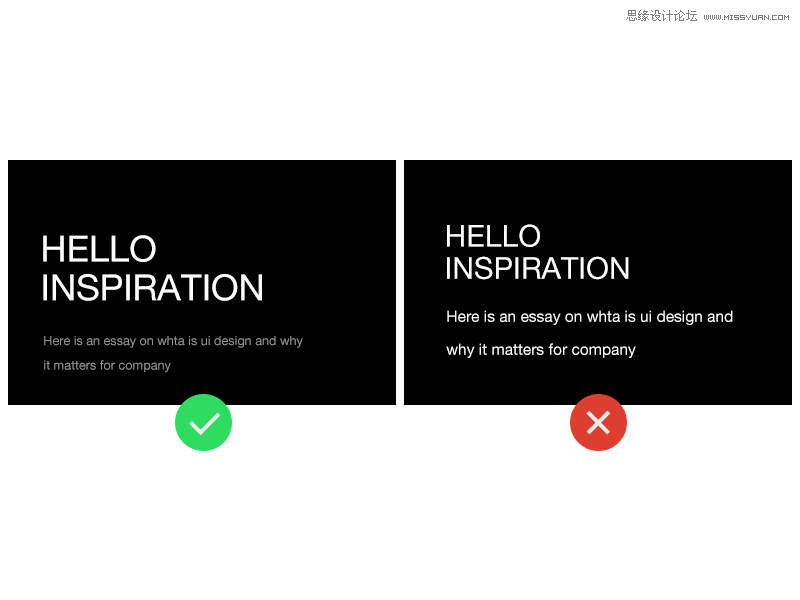
第三,如果英文标题或单独进行排版时,尽量全部使用大写而非首字母大写。中文标题或单独进行排版时结尾不需要句号。
第四,文字之间的间距在UI设计中一般设置为0,行距一般为字号本身的1.5倍到2倍。但是考虑到用户使用场景,比如用户在地铁内阅读新闻时可能地铁会出现晃的情况而导致串行,就需要我们考虑增加行距。总之字间距和行距以及文字大小都要依据实际场景来决定。
在UI设计中文字大小单位须设置成PX(像素),大小必须是偶数。如:24px、26px、28px等。
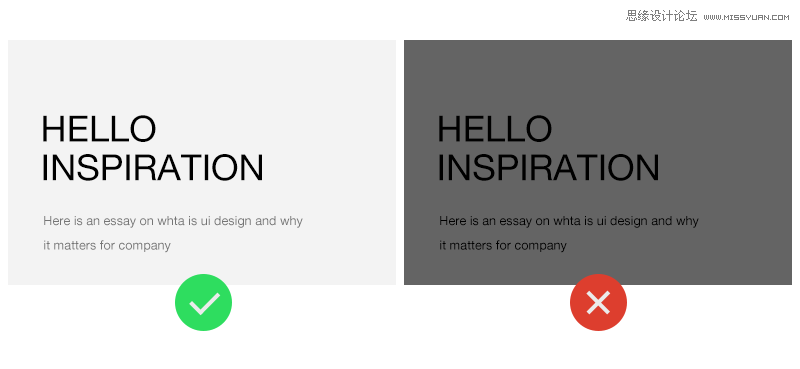
第五,文字阅读需要清晰地背景区分,比如黑纸白字和白纸黑字原则。
第六,中英文混排已经过时,尽量避免在一个版式中使用中英文混排。
第七,文本左边对齐同时右边也需要对齐。可以通过PS中的段落面板设置间距组合和避头尾法则,但是有时半角符号可能会让我们很棘手,那就要通过调整间距和空格等方式让文本尽量对齐。
第八,中文前面需要空两个全角字符空格,英文前面无需空格,但需要大写。
图片
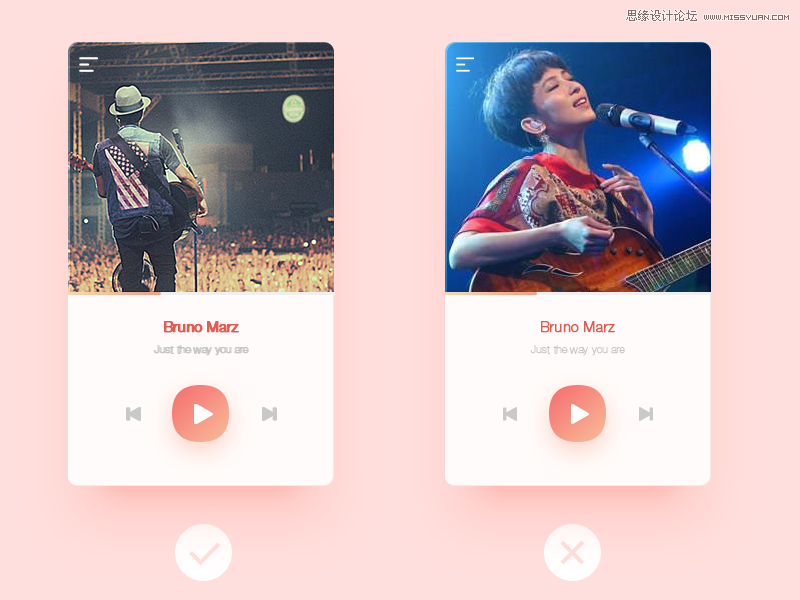
我们在一个设计中一定会依靠一些配图或者照片素材来进行排版。有时我们会选择寻找素材或者是自己去拍,无论如何,作品中使用的图片一定要与整体设计色调相符,冷色暖色中性色都要符合整体的色调,一定是邻近色或对比色等色彩关系,不要因为自己的主观放置没有色彩关系的配图或者会抵消画面色彩倾向的配图。另外注意色彩会产生“水彩效果”,即两种颜色放在一起,如果其中一种是灰色或者比较脏的颜色,那么另一个颜色在我们大脑中也会感觉变脏了。类似于这种效果可以在作图中慢慢体会。

图文比例
在一个设计中,图片与文字的量应该有一定的对比。人天生喜欢看图片而不是阅读,实际上人类有阅读能力的历史只有几千年,而欣赏图片的能力是天然的。如果你的需求上文字需求非常多,尝试与需求方商讨减少文字量。文字量越少,图形化设计越多,那么视觉上这个作品看起来就更轻松。
图片比例
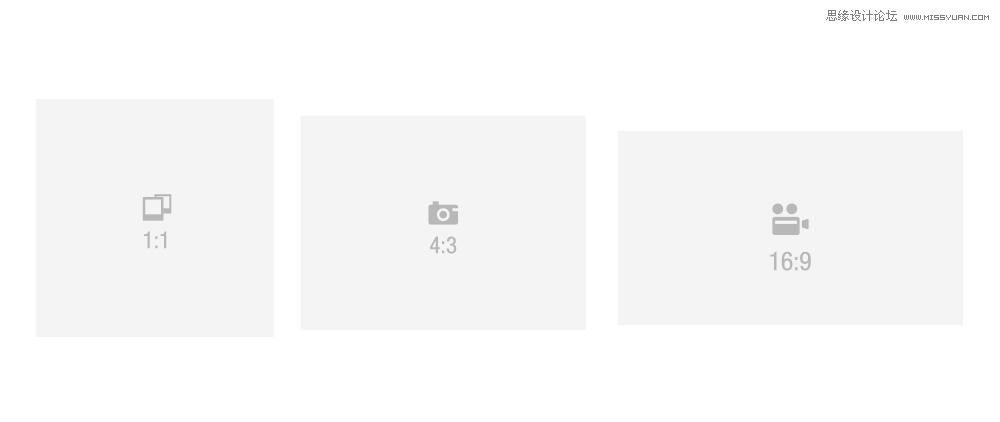
在平面设计中,因为最终目的是印刷,对我们的图片尺寸没有非常严格的要求。但是如果我们是为了互联网产品的设计的话,可能会涉及一些需要网站编辑直接上传的图片,如果你的尺寸不是一个固定尺寸,那么可能原本网站编辑不需要裁剪图片而可以直接上传的工序,要因为我们的一个尺寸变得很复杂。所以请牢记以下三个尺寸:4:3,16:9,1:1。4:3的原因是相机的画幅一般是4比3,所以我们看到的新闻客户端的图片大多是4:3。16:9的原因是视频宽荧幕画幅就是16:9,所以我们看到视频网站的截图一般都是直接由机器抓取的图片。1:1一般用于封面等图片素材的尺寸是正方形的。

排版的CRAP原则
排版中的逻辑关系
任何一个设计中都需要把各个元素分级分清主次,这样才能更好的抓住重点。你可以想象自己在管理着一部玛丽苏电视剧,这部剧中谁是主角?谁是女二号?谁是群演?主角需要独立的化妆间和助理;女二号可能只有一个助理;群演可能就是整个剧里的一个过客。我们的设计也是如此,哪个信息是主角?哪个信息是女二号?哪些元素又仅仅是群演呢?女主元素首先要站C位(网络流行词,来源center)霸占画面的中心,然后这个元素要尽量突出,可以使用更鲜艳的颜色、更夸张的字重、加边框等方式突出;女二号信息一定不要抢了女主信息的风头,所以要和女主元素有一定的对比,字号上也要小很多,尽量让用户第一眼看到主要元素。而群演的元素一定要淡化,仅仅让人感知有这些元素就可以了,比如文字可以缩小到刚刚能注意到,颜色可以是接近背景色等。那么如何让这些信息按照他们的身份来排版呢?我们就要用到CRAP原则了,CRAP是这四个原则的首字母缩写,分别是对比、重复、对其、亲密性四个原则。
对比 CONTRAST
在同一个视觉区域内的逻辑不同的元素应该有所区别,避免视觉上相似。这样就可以有效地区分谁是主角谁是配角了。为了让主要元素更突出,让次要元素更后退,我们可以尽量使它们的颜色、字体、大小、留白不同。如果两个元素不尽相同,请让它们截然不同。比如如果你想使用12px的正文与14px的标题区分明显,不如用12px与40px进行区分反差更大,更容易区分哪个内容是需要优先浏览的、哪个内容是次要的。对比的方式有以下几种:
色彩对比
在我们排版时首先要产生对比效果的就是背景和文字了。文字是第一阅读元素,背景和文字如果颜色很接近,那么就不容易区分出来引发注意了。一般来说在很多媒介的设计中我们习惯了白纸黑字,即白色背景和黑色文字。我指的不仅是纯黑和纯白,也包括其他类似明度颜色的对比。黑纸白字是另一个选择,深色背景和浅色文字的搭配其实不适合大量阅读,如果你的作品信息不多是没有问题的,但是如果用户阅读很久黑纸白字的界面,就会产生视疲劳(比如再次盯着白色的墙的时候文字还会出现等)不舒服的感受。当然一切取决于用户使用场景,如果我们的设计被应用在夜晚等较暗的环境,黑纸白字更利于阅读。总之,不管你的设计采用橙蓝、黑白、蓝紫配色,一定要记住文字和背景的对比关系。
除了文字之外,图标和其他装饰信息的色彩对比也是非常重要的。辅助信息或者辅助功能的图标尽量淡化以突出主要功能和图标;重要功能如订单等按钮则需要突出和醒目。色彩对比是设计中一个非常常见的手法。

大小对比
大小对比是指文字、图片、图标等元素为了区分重要性采用的区分方法。比如两行文字:郗鉴和相声演员,同属文字但权重不同:第二行的文字用于解释第一行的内容,所以第二行内容应该通过大小和颜色变成次级,让用户阅读时分清主次。与此类似,比如音乐播放界面中的三个按钮一般并排放在一起:上一首歌、播放、下一首歌,哪个应该更大呢?当然是常用的、重要的功能-播放按钮。当然如果图标同属一个级别也应该放在一个尺寸的级别上。

重复 REPETITION
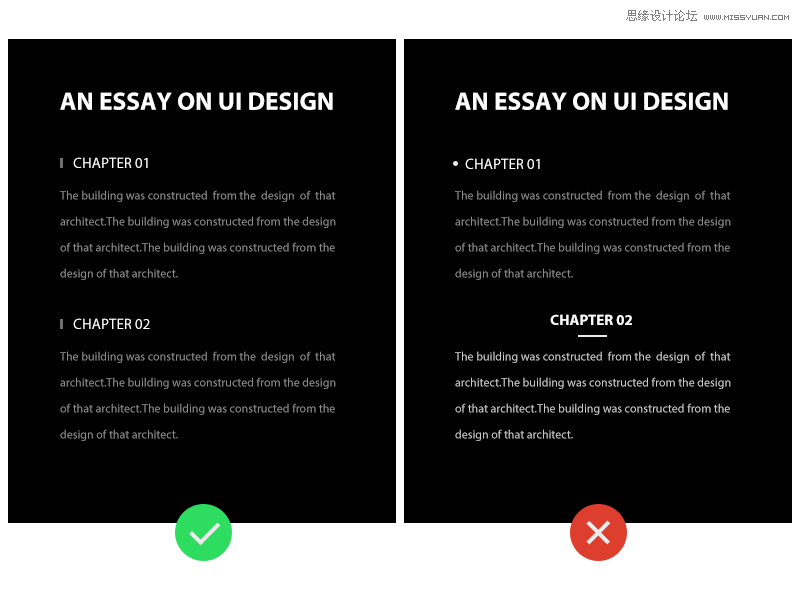
如果相同的内容(如标题等)属于同一个逻辑,可使它们的颜色、字体、大小、留白保持相同。这样可以增加条理性和加强设计的统一性。这个原则看似简单,但是新手很容易犯这个问题,所以再次提醒,一个级别的信息尽量使用一种设计来保持用户的认知,避免用户认为是另一种信息分类。这就是重复原则。在一个属性或逻辑单元里的内容应该尽可能地使用重复的颜色、大小、间距。我们来看,一个注册页面可含有:注册、登录、忘记密码、跳过等内容。如果我们把登录页面分为四个属性,那么可能我们需要四种字体或四个不同的区域。但如果我们把它们分为两类呢?注册和其他。那么同一个分类就可以重复使用一种字体了。看上去就不会很乱了。在重复原则下,用户会因为视觉惯性变成寻找线索的“僵尸”,会根据线索而顺畅地浏览下去。

对齐 ALIGNMENT
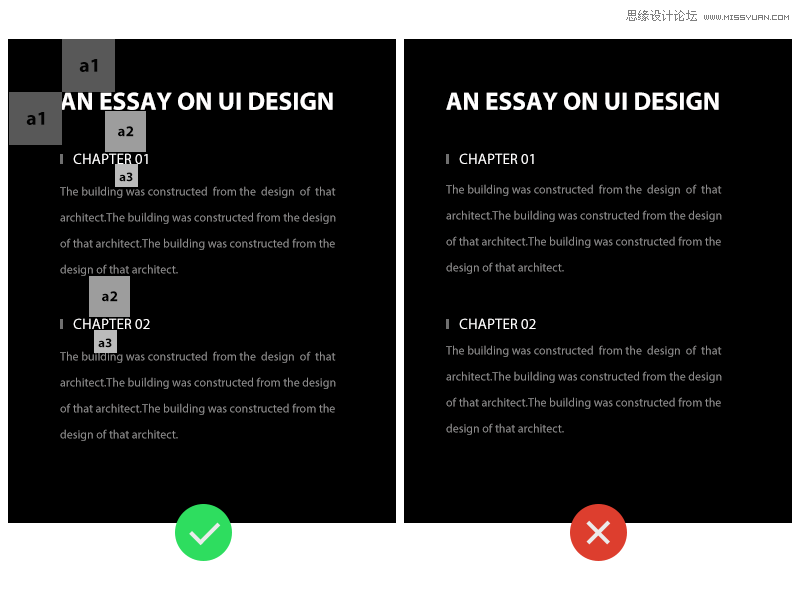
任何内容在版面上都尽量应该上下左右对齐。随意摆放绝对是错误的。这一点一定要和大家多次强调,比如一个元素上下左右的间距都要是一样的。大家看到网页和app设计之中经常会有间距和留白,留白和对齐都是我们在设计时需要考量的,留白不是随意的。

亲密性 PROXIMITY
在逻辑上有关系的两个元素应该尽量放在一起。两个视觉元素在一起就会变成一个视觉单元。比如注册页面中的登录视觉单元是由输入表单和登录按钮组成的。相同的内容,如小标题等,属于同一个逻辑。可使它们的颜色、字体、大小、留白保持相同,这样可以增加条理性和加强设计的统一性。
用户浏览定律

左到右阅读:从左到右是受现代社会影响后天影响我们的一种习惯。我们看一个比较大面积的设计时也会从左到右依次阅读,这也就是为什么网站的logo都在右上角。从上到下阅读:我们阅读作品时也是从上到下依次阅读,所以重要的内容一定在上面,按优先级来排列。从大到小阅读:我们的视觉也是比较调皮的,如果一个元素很大,我们也会首先去注意大的元素再依次看中等和小的元素。从重到轻:元素的颜色也会影响我们阅读的顺序,从重到轻依次浏览。狩猎式阅读:狩猎式阅读用户在寻找可以完成当前界面或设计中的任务线索,比如在购买页面中会寻找支付按钮等。S曲线阅读:S型曲线阅读比较适合比较大的设计,眼球需要左顾右盼从上到下来浏览信息,在S型的浏览方式下比较能够全面地观察每个页面元素,S型成了目前主流的视觉导向模式。那么在S型曲线中,我们的对其方式有三种:左对齐、右对齐、居中对齐。重点元素可以依次左右摆放,让用户有一个视觉浏览的惯性,左-右-左-右-左-右。
构图
上面我们介绍了一些排版和平面的基本原理。那么实际上我们在应用中要做的就是将这些知识运用在具体的需求里。让多个元素能够完美地展现在一个画面里也是一种能力,我们管这种能力叫做构图能力。那么下面我来简单讲一下构图能力有哪些要点。
重心
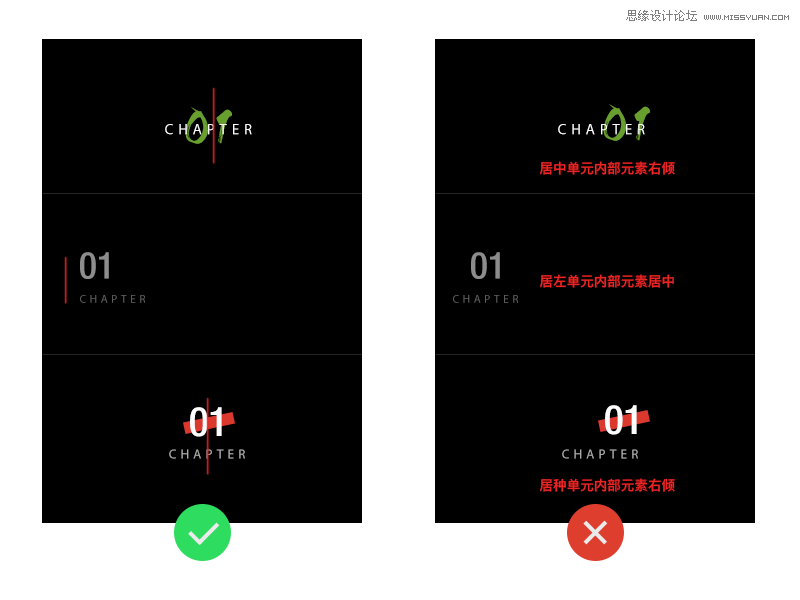
我们的任何一个排版里都会出现重心。重心是我们人类的一个心智模型,我们从物理世界里学习了重心的规律,在看平面作品的时候也会莫名地关注重心问题。在设计中我们可以利用这一点创作出倾斜的重心、居中的重心、左对齐的重心等。但是请大家注意,如果我们的排版里一个单元是居中的,那么这个单元内的元素也应该重心居中而不应该重心不稳,否则会感觉大厦即将倾倒。

 情非得已
情非得已
-
 3个平面设计技巧学会动态字体海报2020-07-09
3个平面设计技巧学会动态字体海报2020-07-09
-
 如何设计出优秀的文字类海报排版2020-04-02
如何设计出优秀的文字类海报排版2020-04-02
-
 7个有效提升传达率折页设计技巧2020-03-19
7个有效提升传达率折页设计技巧2020-03-19
-
 设计师如何解决作品视觉缺少层次感2020-03-14
设计师如何解决作品视觉缺少层次感2020-03-14
-
 详细解析平面设计中元素的使用技巧2020-03-13
详细解析平面设计中元素的使用技巧2020-03-13
-
 设计师必须要学习的平面设计配色技巧2020-03-11
设计师必须要学习的平面设计配色技巧2020-03-11
-
 解析设计师常用的6大构图方法2020-03-11
解析设计师常用的6大构图方法2020-03-11
-
 3个帮你快速掌握字体搭配思路2020-03-10
3个帮你快速掌握字体搭配思路2020-03-10
-
 设计师如何设计出中国风主题LOGO2019-10-21
设计师如何设计出中国风主题LOGO2019-10-21
-
 详解如何让板式海报设计变得简单2019-10-21
详解如何让板式海报设计变得简单2019-10-21
-
 4个配色技巧帮助您解决色彩问题2021-03-10
4个配色技巧帮助您解决色彩问题2021-03-10
-
 设计师需要掌握的平面设计技巧2021-03-10
设计师需要掌握的平面设计技巧2021-03-10
-
 详细解析插画类海报的绘制思路和方法2021-03-09
详细解析插画类海报的绘制思路和方法2021-03-09
-
 详细解析设计师必须掌握的色彩知识2021-03-09
详细解析设计师必须掌握的色彩知识2021-03-09
-
 设计师必须要学习的高级配色技法2021-03-10
设计师必须要学习的高级配色技法2021-03-10
-
 设计师必须要学习的几个排版小技巧2021-03-10
设计师必须要学习的几个排版小技巧2021-03-10
-
 详细解析UI设计中终极配色宝典2021-03-11
详细解析UI设计中终极配色宝典2021-03-11
-
 详解如何把产品和背景融合到一起2021-03-11
详解如何把产品和背景融合到一起2021-03-11
-
 设计师必须要学习的几个排版小技巧
相关文章1682021-03-10
设计师必须要学习的几个排版小技巧
相关文章1682021-03-10
-
 设计师需要掌握的平面设计技巧
相关文章1882021-03-10
设计师需要掌握的平面设计技巧
相关文章1882021-03-10
-
 设计师必须要学习的高级配色技法
相关文章1762021-03-10
设计师必须要学习的高级配色技法
相关文章1762021-03-10
-
 详细解析设计师必须掌握的色彩知识
相关文章1792021-03-09
详细解析设计师必须掌握的色彩知识
相关文章1792021-03-09
-
 设计师必须知道的两条创作思路
相关文章4802020-03-12
设计师必须知道的两条创作思路
相关文章4802020-03-12
-
 设计师必须要学习的平面设计配色技巧
相关文章6252020-03-11
设计师必须要学习的平面设计配色技巧
相关文章6252020-03-11
-
 3个帮你快速掌握字体搭配思路
相关文章3212020-03-10
3个帮你快速掌握字体搭配思路
相关文章3212020-03-10
-
 3个简单方法快速掌握字体搭配思路
相关文章5122020-03-02
3个简单方法快速掌握字体搭配思路
相关文章5122020-03-02
