10个提升设计细节的实用小技巧(3)
文章来源于 UI中国,感谢作者 彩云Sky 给我们带来经精彩的文章!标题设计
特别是在背景是动态的,设计标题并在图片上添加文本就变得非常具有挑战性。
通常,带有动态图片背景的文字,常见解决方案是添加投影,但它无助于用户的可读性。它在字母和单词周围增加了更多的视觉混乱,因为它把字母间的留白给填补了。
对于一些人来说,黑白颜色叠加是解决这类问题的有效方法。但是最近,我发现了使用渐变填充的新方法。

渐变填充方式
这样做比在图片上增加黑色背景或者减少其透明度要容易的多。而且,只是一部分图片有一些灰度,另一些部分依然保持自然。文本的位置会变得更暗,这样可以提升文字的可读性。
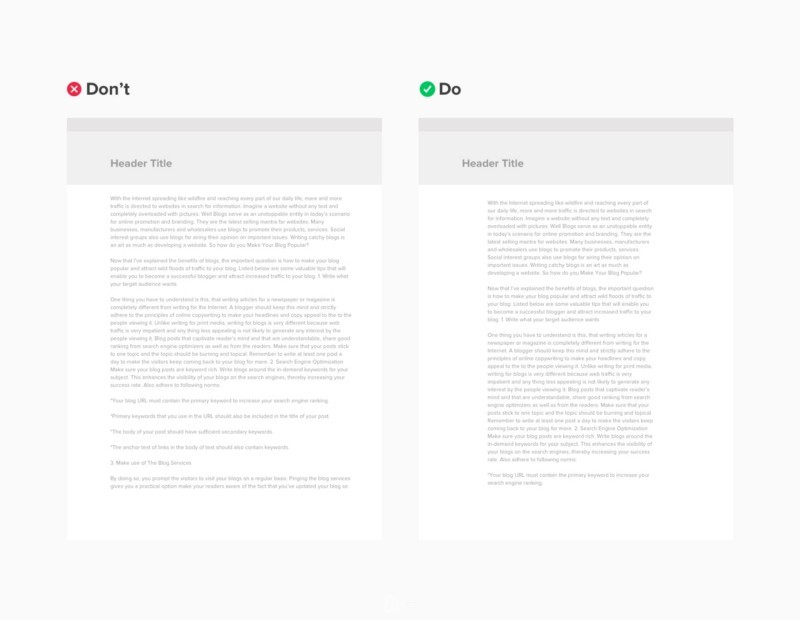
7. 行的长度

大多数设计师通常会把每一行做的很长来适应网页宽度。但这样会给用户带来视觉压力,每一行45-65个字符是最理想的。
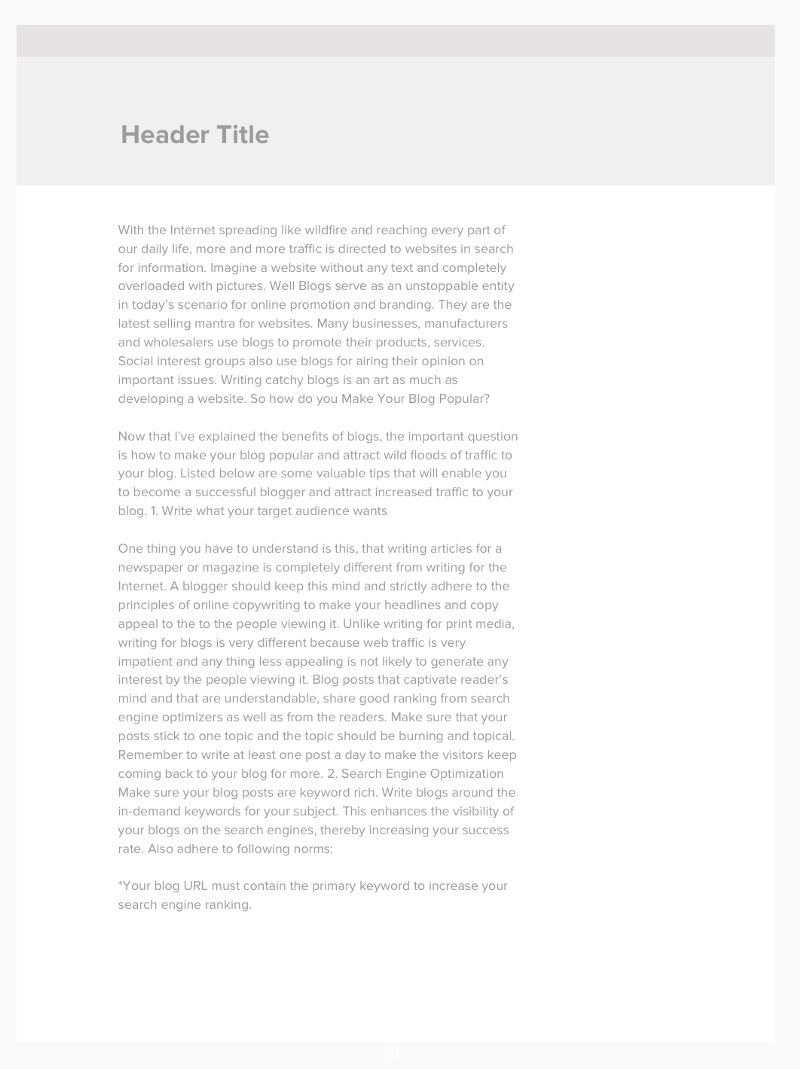
如果你为了达到理想效果缩短了行的长度,导致右侧有一个非常大的留白空间,如下图所示:

右侧有一个很大的白色区域
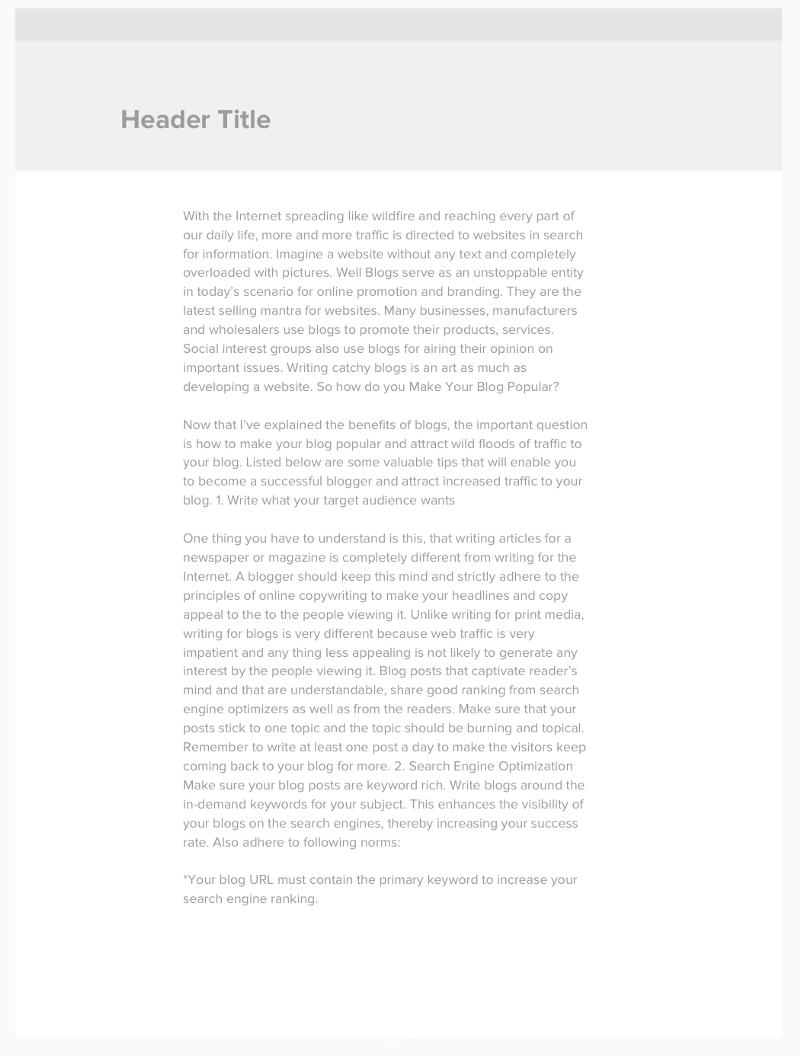
不要怀疑你做的初衷,将文本内容进行居中,就可以消除右侧的空白。

居中内容
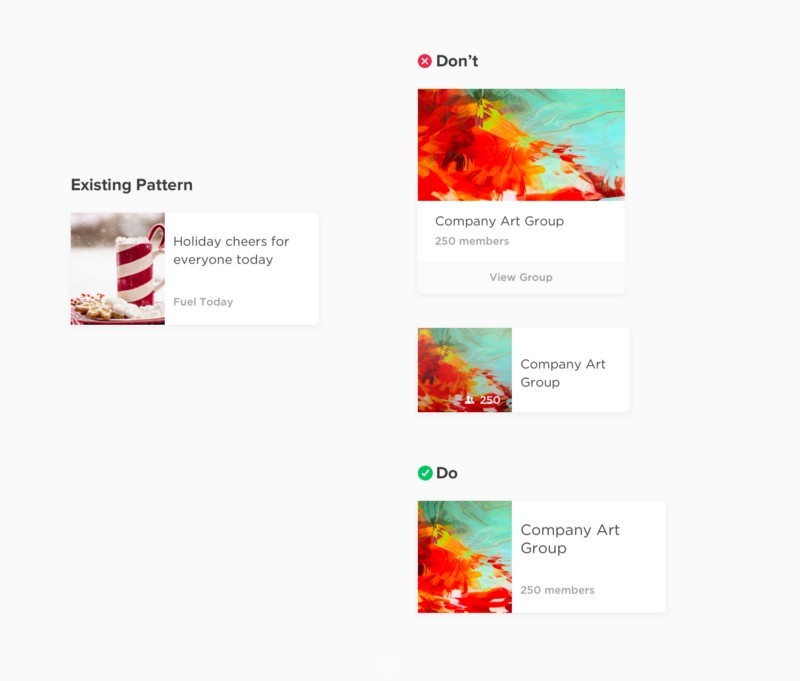
8. 将设计组件化

设计不一致的地方在于它并没有基于规范。当你意识到这个问题时,你可能已经设计了5种不同的卡片,10个不同的按钮,5个不同的标题样式等。
在开始为特定的内容设计界面之前,尝试回头看看以前的一些设计,因为很可能会看到可以复用的样式。
我们可以把文章的卡片内容复用在艺术图片卡片上,而不是重新设计一个新的样式(如上面的例子)。这样可以节省设计师的时间,并保持界面统一。
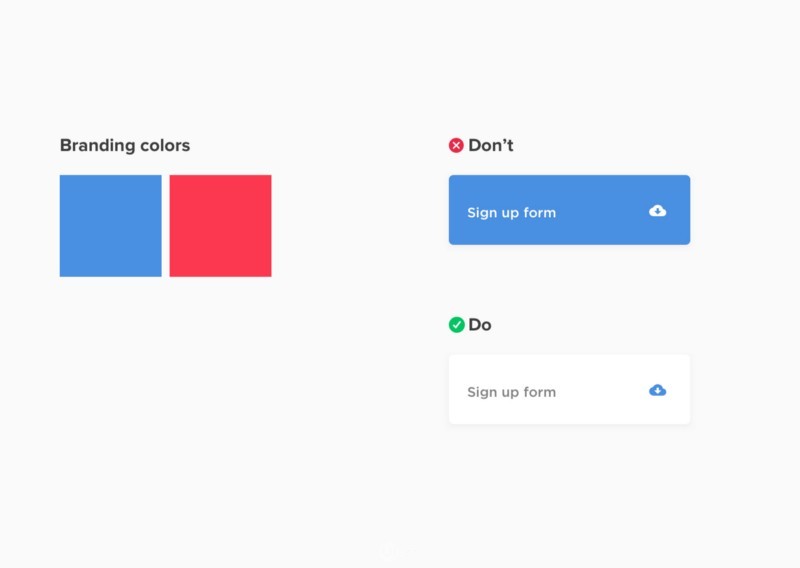
9. 使用品牌颜色作为强调

我们通常认为,品牌色彩必须占据界面颜色的很大一部分。我们很难在干净简约的设计中向客户展示大面积的霓虹黄色,橙色,和粉红色品牌颜色。那么到底怎么做呢?只是需要将它们用来作为强调色即可。
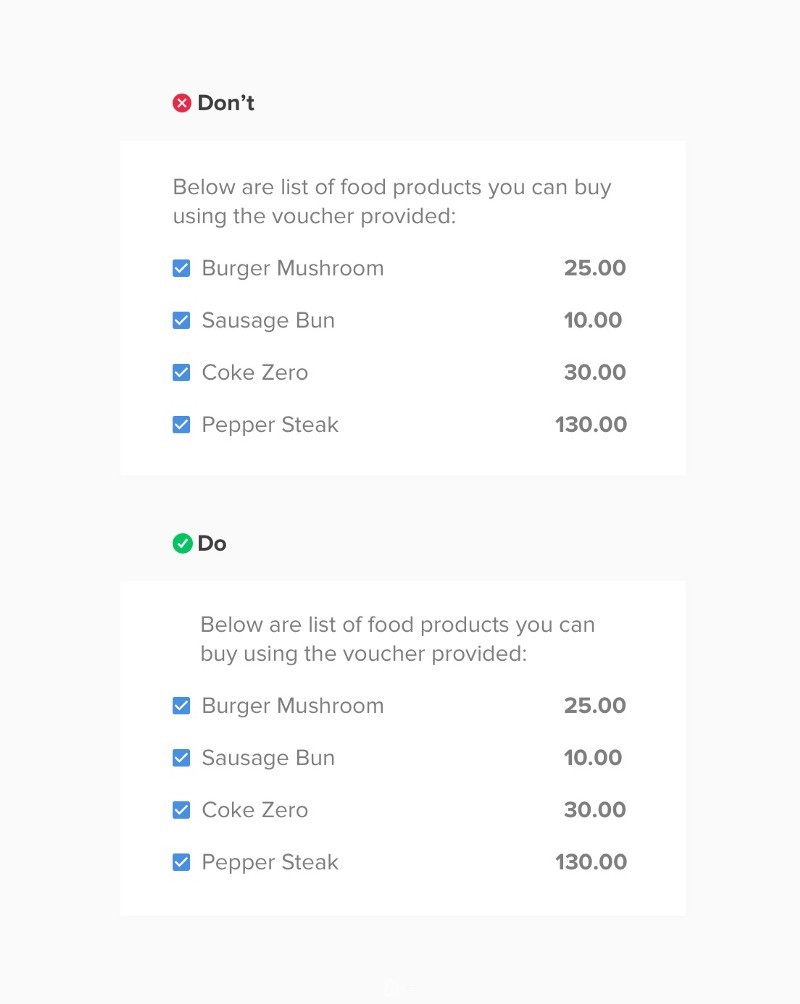
10. 重点突出

最后,像上面那样去设计一个列表时,可以让选择框,符号或者数字在页边。这样可以使得列表更清晰,可读性更强。
希望这10个设计小技巧能够帮助你提升你的界面设计。
原文:https://medium.com/sketch-app-sources/design-cheatsheet-274384775da9
作者:Riel M
译者:彩云Sky
本文翻译已获得作者的正式授权
 情非得已
情非得已
-
 3个平面设计技巧学会动态字体海报2020-07-09
3个平面设计技巧学会动态字体海报2020-07-09
-
 如何设计出优秀的文字类海报排版2020-04-02
如何设计出优秀的文字类海报排版2020-04-02
-
 7个有效提升传达率折页设计技巧2020-03-19
7个有效提升传达率折页设计技巧2020-03-19
-
 设计师如何解决作品视觉缺少层次感2020-03-14
设计师如何解决作品视觉缺少层次感2020-03-14
-
 详细解析平面设计中元素的使用技巧2020-03-13
详细解析平面设计中元素的使用技巧2020-03-13
-
 设计师必须要学习的平面设计配色技巧2020-03-11
设计师必须要学习的平面设计配色技巧2020-03-11
-
 解析设计师常用的6大构图方法2020-03-11
解析设计师常用的6大构图方法2020-03-11
-
 3个帮你快速掌握字体搭配思路2020-03-10
3个帮你快速掌握字体搭配思路2020-03-10
-
 设计师如何设计出中国风主题LOGO2019-10-21
设计师如何设计出中国风主题LOGO2019-10-21
-
 详解如何让板式海报设计变得简单2019-10-21
详解如何让板式海报设计变得简单2019-10-21
-
 4个配色技巧帮助您解决色彩问题2021-03-10
4个配色技巧帮助您解决色彩问题2021-03-10
-
 设计师需要掌握的平面设计技巧2021-03-10
设计师需要掌握的平面设计技巧2021-03-10
-
 详细解析插画类海报的绘制思路和方法2021-03-09
详细解析插画类海报的绘制思路和方法2021-03-09
-
 详细解析设计师必须掌握的色彩知识2021-03-09
详细解析设计师必须掌握的色彩知识2021-03-09
-
 设计师必须要学习的高级配色技法2021-03-10
设计师必须要学习的高级配色技法2021-03-10
-
 设计师必须要学习的几个排版小技巧2021-03-10
设计师必须要学习的几个排版小技巧2021-03-10
-
 详细解析UI设计中终极配色宝典2021-03-11
详细解析UI设计中终极配色宝典2021-03-11
-
 详解如何把产品和背景融合到一起2021-03-11
详解如何把产品和背景融合到一起2021-03-11
-
 详细解析UI设计中终极配色宝典
相关文章1162021-03-11
详细解析UI设计中终极配色宝典
相关文章1162021-03-11
-
 详解如何把产品和背景融合到一起
相关文章1072021-03-11
详解如何把产品和背景融合到一起
相关文章1072021-03-11
-
 设计师必须要学习的几个排版小技巧
相关文章1682021-03-10
设计师必须要学习的几个排版小技巧
相关文章1682021-03-10
-
 4个配色技巧帮助您解决色彩问题
相关文章2022021-03-10
4个配色技巧帮助您解决色彩问题
相关文章2022021-03-10
-
 设计师需要掌握的平面设计技巧
相关文章1882021-03-10
设计师需要掌握的平面设计技巧
相关文章1882021-03-10
-
 设计师必须要学习的高级配色技法
相关文章1762021-03-10
设计师必须要学习的高级配色技法
相关文章1762021-03-10
-
 详细解析设计师必须掌握的色彩知识
相关文章1792021-03-09
详细解析设计师必须掌握的色彩知识
相关文章1792021-03-09
-
 3个平面设计技巧学会动态字体海报
相关文章12342020-07-09
3个平面设计技巧学会动态字体海报
相关文章12342020-07-09
