详解品牌设计在图标设计中的运用(2)
文章来源于 站酷,感谢作者 风尾竹 给我们带来经精彩的文章!渐变设计
渐变(线性渐变、角度渐变)
图标面的填充方式如果选择渐变,可以有线性渐变和角度渐变两种方式。线性的渐变使用的比较多。例如优酷(图1-18)的个人中心页的功能图标,采用了线性渐变填充的方式。在使用线性渐变,我比较推崇微渐变方式,这样的设计风格柔和,也是当前非常流行的设计风格。

(图1-18)线性渐变图标
角度渐变填充,有一种强烈的棱角感,强调的是一种力量的感觉。适合游戏类类应用(图1-19),或者户外运用之类的应用。
图标的气质
每个App应该有自己独特的产品气质,比如金融商务工具类的应用肯定是应该严谨的,让人觉得这是一个值得信赖的工具。而社交类、图形类的应用应该给人轻松愉悦的感觉。而不是一个刻板保守的形象。这种气质是产品与身俱来的。这种气质应该融入界面和图标设计中。
气质1:活泼的气质
大多数应用都属于这个类型,比如常见的社交、娱乐、直播、美食,塑造都是积极向上的活泼感觉,所以图标都会采用圆角设计。
Same应用的品牌图形中的文字,是非常圆润的小写西文字母设计。字母的圆角非常大(图1-20),给人一种活泼动感的感觉。所以Same内的图标,也应该是符合这个品牌的气质的。那么应用的图标设计一定会选择圆角设计(图1-21)。

(图1-20)Same应用品牌的西文字母

(图1-21)Same应用的底部标题栏图标
气质2硬朗气质
一些格调应用或者偏男性的应用会刻意塑造一种不一样的棱角感。所以会采用直角设计。另外一些偏B类的商务工具应用也会采用直角设计,塑造一种严谨安全的感觉。
ENJOY的品牌图形使用了大写的西文字母设计(图1-22),从“E”和“N”这两个字母。我们可以看到字母折角处没有额外的圆角过渡,非常直接的转折过渡。所以这从品牌图形来看是非常硬朗的设计。那么在他的图标设计也应该延续这个硬朗的风格。所以ENJOY的底部标签栏图标(图1-23)采用了全直角设计,线与线的转折用了90度直角。

(图1-22)ENJOY应用品牌的西文字母

(图1-23)ENJOY底部标签栏图标
气质3:复古文艺气质
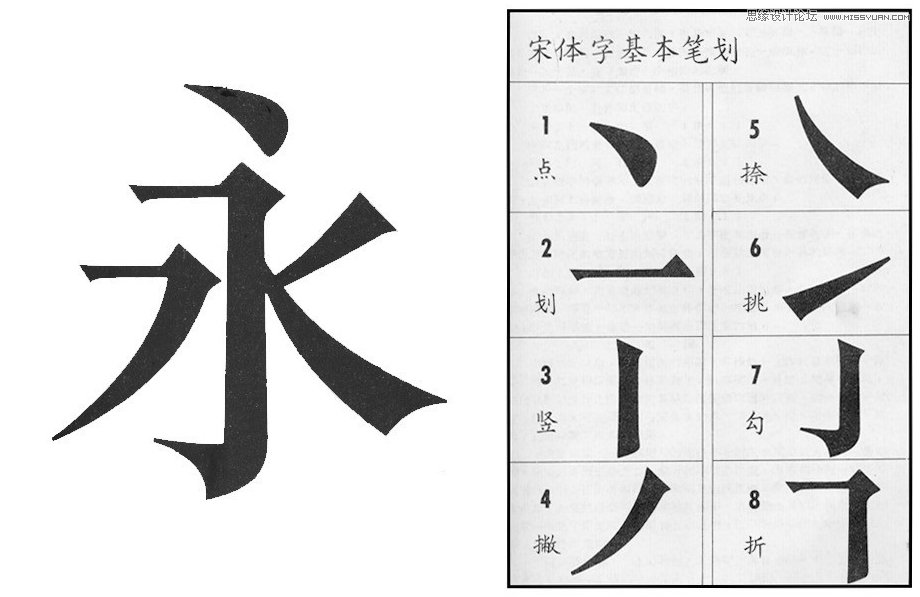
东家App作为匠人聚集的地方,专门售卖各种手艺人的亲手制作的各种艺术品,面向的对象是喜欢传统文化的人群。所以图标设计的要有传统韵味才行。宋体是为适应印刷术而出现的一种汉字字体(图1-24),。笔画有粗细变化,而且一般是横细竖粗,末端有装饰部分(即「字脚」或「衬线」),点、撇、捺、钩等笔画有尖端,属于衬线字体(serif),常用于书籍、杂志、报纸印刷的正文排版。宋体是生而具来的印刷体,产生于雕版,成型于明朝。

(图1-24)宋体字的基本笔画
宋体是中国非常代表性的传统衬线体。所以东家的App图标吸收了宋体的特点(图1-25),图标的横线细,竖线粗,线的边角都有相应的尖端装饰。

(图1-25)东家App标签栏图标
借用宋体笔画运用在西文设计也是一个非常有意思的做法,传统的宋体笔画和西文罗马字母结合,有一种独特的中西结合设计韵味。这里我推荐“张晓明纤体宋”和“左佐之宋体西文”这两款西文字体(图1-26)。

(图1-26)张晓明纤体宋与左佐之宋体西文预览效果
品牌基因在图标设计中的运用
方法一、品牌图形整体应用
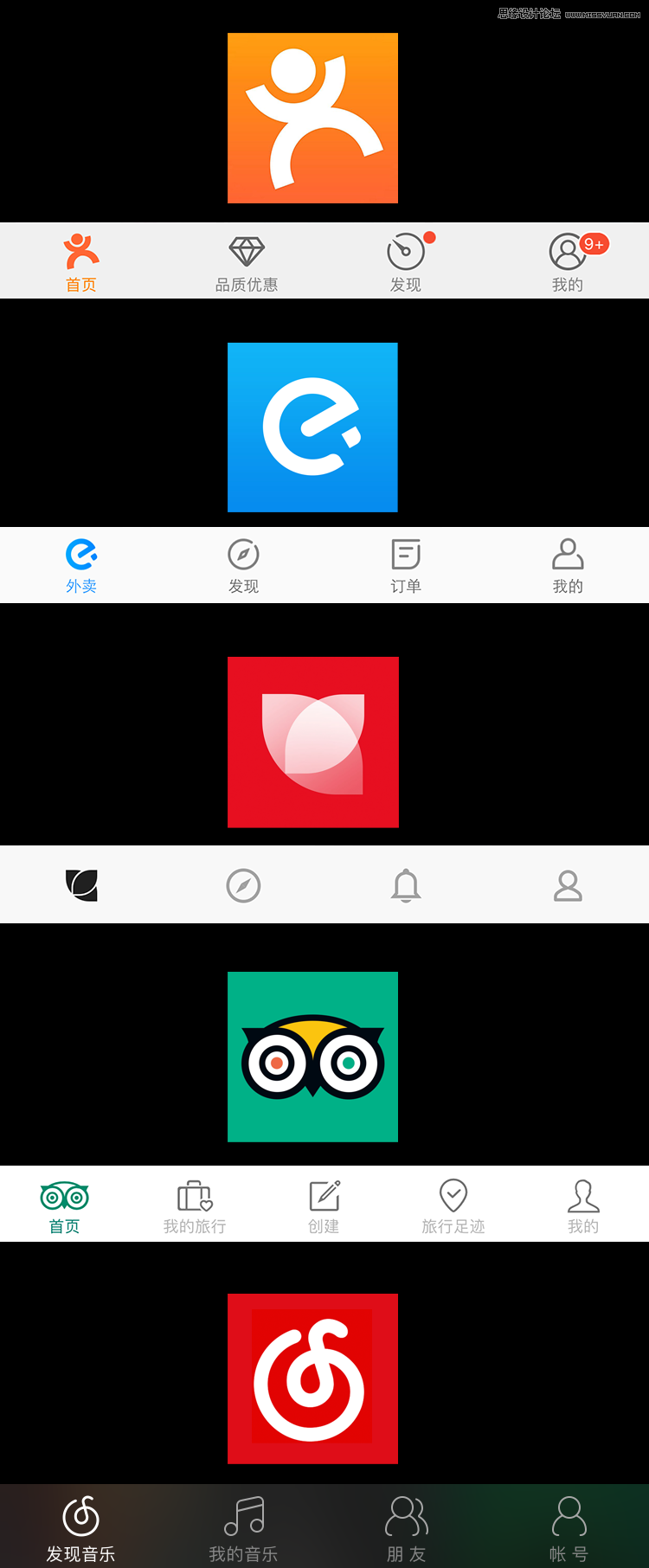
首页最常见使用的图标是一个房子的图形,这个图形来源于PC时代的面包屑结构,Home的图形代表家,代表不管你在网站哪个层级,点击Home图标像回家一样可以回到起始的位置。很多应用的图标上的logo,都是一个让人印象深刻的主图形,那么我们可以直接把这个logo图形做为应用的首页模块图标使用。这样的好处很明显,每次用户打开应用后,都会看到这个图形,反复加强了用户对App的logo的印象。例如大众点评、饿了么、花瓣、猫途鹰、网易云音乐提取各自品牌图形(图1-27),应用在了App底部导航栏首页模块上

(图1-27)品牌图形
方法二、提取品牌图形的局部元素
毒物App的logo是一个经过设计的文字+三角形组成(图1-28),这个三角形做为logo典型元素抽象出来,在毒物的界面中使用贯穿。App底部标签栏(图1-29)的首页模块图标用了这个三角图形来表达。当用户向上滑动页面,这个三角形的图形会有一个翻转动画,点击可以快速回顶部。因为第一个图标采用了这样的极简风格的图标,后面3个也采用了极简风格的几何线条图标

(图1-28)毒物App图标

(图1-29)毒物App标签栏图标
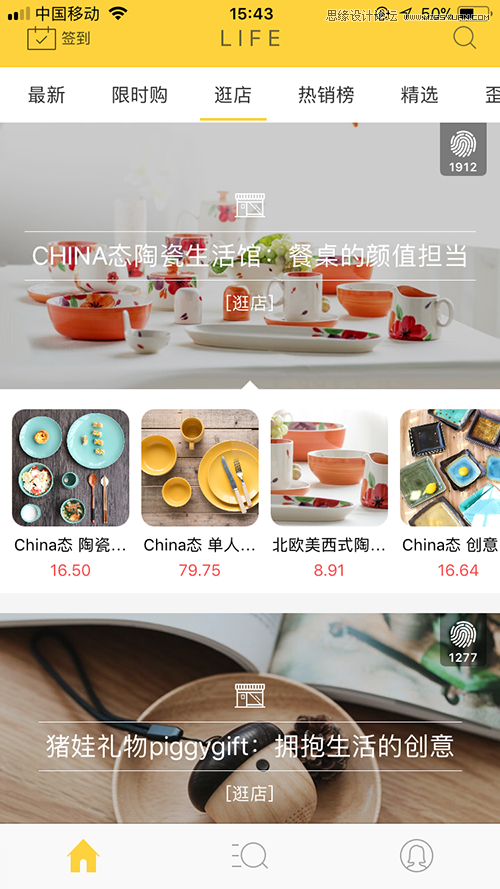
Logo局部的图形不仅可以运用在底部标签栏,也可以运用在界面设计中,做为界面独特的设计语言。例如LIFE的logo由西文字母和指纹图形构成(图1-30)。

(图1-30)LIFE App图标
在列表页的BANNER右上角抽象使用了这个指纹的元素(图1-31),代表阅读量。而不是经常看到的眼睛图形。这个独特的品牌图形融入到界面设计中,使界面有了自己独特的设计语言。

(图1-31)LIFE列表页
方法三、品牌名称的使用
一些应用的名称是字母构成,为了强化用户对于应用名称的认知,直接把名称做为标签栏的图标。例如MONO(图1-32)应用的标签栏图标,设计的非常大胆,提取logo上面的4个字母M、O、N、O后,直接将其作为图标。但是这种设计策略的缺陷也很大,每个字母和功能模块本身的含义并没有直接联系,对用户帮助理解模块有一定的困难。

(图1-32)MONO的品牌图标和底部标签栏
站酷也采用了提取字母的手法(图1-33),ZCOL四个字母做为子模块的图标设计。中间的发布与圆形的字母O正好吻合,设计的非常巧妙。

(图1-33)站酷的底部标签栏
方法四、品牌颜色的使用
每个应用都应该有自己独特的品牌色,直接提取品牌色作为图标设计视觉元素,闲鱼图标图的品牌色是黄色(图1-34),个人中心的图标提取了品牌的黄色,进行了图标设计(图1-35)。

(图1-34)闲鱼 App图标

(图1-35)闲鱼的个人中心图标设计
 爱你不要你
爱你不要你
-
 3个平面设计技巧学会动态字体海报2020-07-09
3个平面设计技巧学会动态字体海报2020-07-09
-
 如何设计出优秀的文字类海报排版2020-04-02
如何设计出优秀的文字类海报排版2020-04-02
-
 7个有效提升传达率折页设计技巧2020-03-19
7个有效提升传达率折页设计技巧2020-03-19
-
 设计师如何解决作品视觉缺少层次感2020-03-14
设计师如何解决作品视觉缺少层次感2020-03-14
-
 详细解析平面设计中元素的使用技巧2020-03-13
详细解析平面设计中元素的使用技巧2020-03-13
-
 设计师必须要学习的平面设计配色技巧2020-03-11
设计师必须要学习的平面设计配色技巧2020-03-11
-
 解析设计师常用的6大构图方法2020-03-11
解析设计师常用的6大构图方法2020-03-11
-
 3个帮你快速掌握字体搭配思路2020-03-10
3个帮你快速掌握字体搭配思路2020-03-10
-
 设计师如何设计出中国风主题LOGO2019-10-21
设计师如何设计出中国风主题LOGO2019-10-21
-
 详解如何让板式海报设计变得简单2019-10-21
详解如何让板式海报设计变得简单2019-10-21
-
 4个配色技巧帮助您解决色彩问题2021-03-10
4个配色技巧帮助您解决色彩问题2021-03-10
-
 设计师需要掌握的平面设计技巧2021-03-10
设计师需要掌握的平面设计技巧2021-03-10
-
 详细解析插画类海报的绘制思路和方法2021-03-09
详细解析插画类海报的绘制思路和方法2021-03-09
-
 详细解析设计师必须掌握的色彩知识2021-03-09
详细解析设计师必须掌握的色彩知识2021-03-09
-
 设计师必须要学习的高级配色技法2021-03-10
设计师必须要学习的高级配色技法2021-03-10
-
 设计师必须要学习的几个排版小技巧2021-03-10
设计师必须要学习的几个排版小技巧2021-03-10
-
 详细解析UI设计中终极配色宝典2021-03-11
详细解析UI设计中终极配色宝典2021-03-11
-
 详解如何把产品和背景融合到一起2021-03-11
详解如何把产品和背景融合到一起2021-03-11
-
 详细解析UI设计中终极配色宝典
相关文章1162021-03-11
详细解析UI设计中终极配色宝典
相关文章1162021-03-11
-
 详解如何把产品和背景融合到一起
相关文章1072021-03-11
详解如何把产品和背景融合到一起
相关文章1072021-03-11
-
 设计师必须要学习的几个排版小技巧
相关文章1682021-03-10
设计师必须要学习的几个排版小技巧
相关文章1682021-03-10
-
 4个配色技巧帮助您解决色彩问题
相关文章2022021-03-10
4个配色技巧帮助您解决色彩问题
相关文章2022021-03-10
-
 设计师需要掌握的平面设计技巧
相关文章1882021-03-10
设计师需要掌握的平面设计技巧
相关文章1882021-03-10
-
 设计师必须要学习的高级配色技法
相关文章1762021-03-10
设计师必须要学习的高级配色技法
相关文章1762021-03-10
-
 详细解析设计师必须掌握的色彩知识
相关文章1792021-03-09
详细解析设计师必须掌握的色彩知识
相关文章1792021-03-09
-
 详细解析插画类海报的绘制思路和方法
相关文章1842021-03-09
详细解析插画类海报的绘制思路和方法
相关文章1842021-03-09
