详细解析字体设计中完形法则的应用(2)
文章来源于 站酷,感谢作者 惊梦了了 给我们带来经精彩的文章!通常情况下面积小的或亮度高的我们会认为是图,而面积大的、亮度低的被认为是底,但完形原则告诉我们,人类并不能全部接受感知对象带来的刺激,总是有选择的感知其中的一部分,所以,就会有图和底互换的现象。

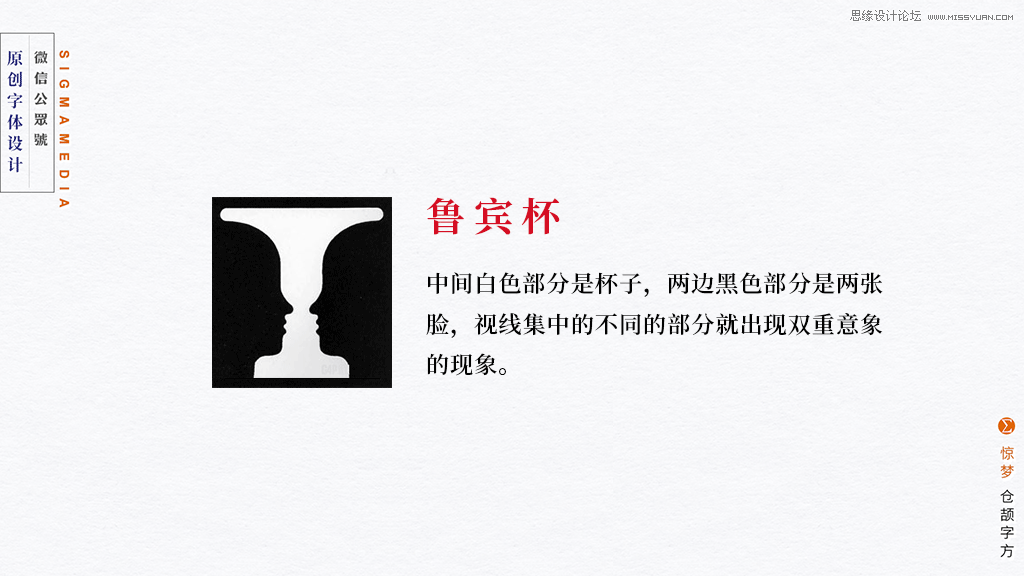
字体设计中也会有这种现象,通常情况下我们感知到的字体本身就是图,那字怀和字周围的空白区域就是底。但如果设计时有意处理笔画的造型和笔画间的构造,就能产生正负形的奇妙转换。

尤其所设计的字是具象含义的字时,比如某种动物、符号等,就能形意结合,表现视觉效果的同时兼顾内涵,可谓形神兼备。
2.闭 合 法 则
看到几个马赛克,你能脑补出30分的动作戏,闭合法则就是指这种强大的脑补能力。

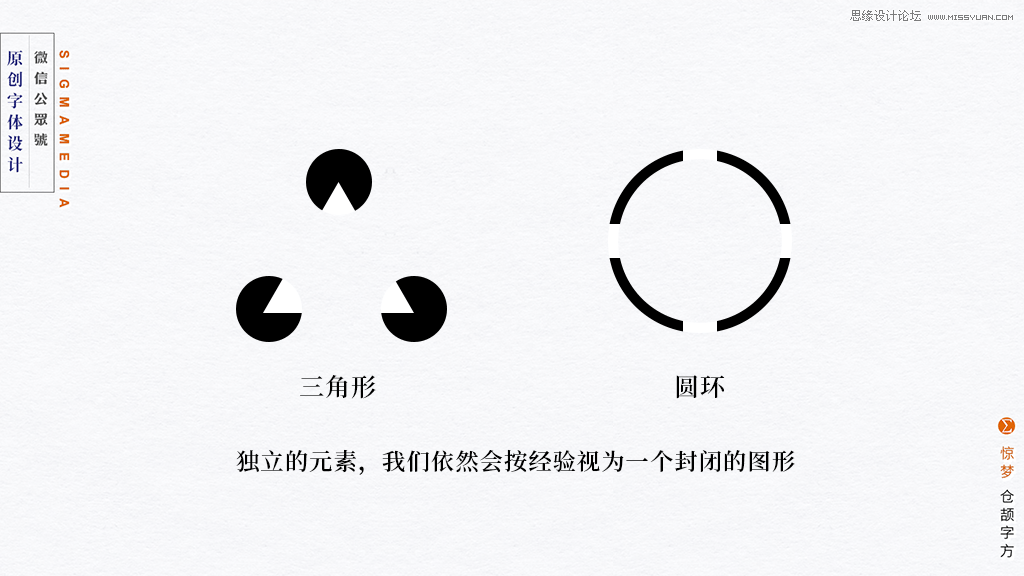
我们在观察事物时,总是倾向将多个独立元素视为一个封闭的图案,就比如有些图形断开了依然不影响识别:

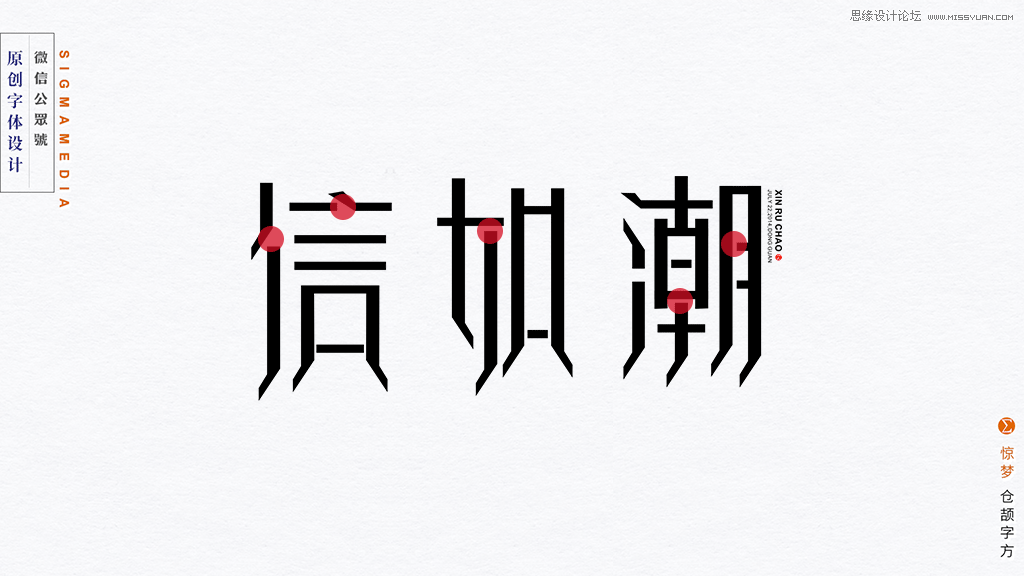
间断的空白部分我们会自动脑补起来,视为连续的图形。小梦曾经分享过字体设计的断舍离思路,汉字笔画断开或舍去我们还能识别出来,正是因为这一法则。

所以说,字体设计中,通过把封闭笔画有意断开、笔画连接处或交叉处断开亦或是根据造型需要舍去个别笔画来设计,既能打破常规视觉产生新奇感,又不会影响到识别。
3.相 似 法 则
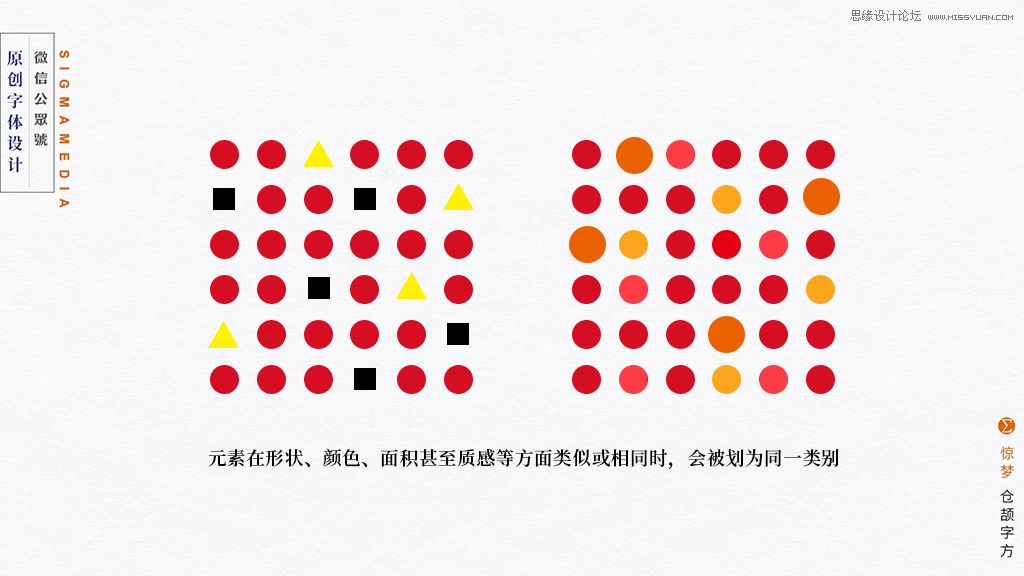
古人曰,物以类聚人以群分,诚不欺也,就是应用在视觉领域也是分毫不差!我们感知事物时,就倾向于把相似的事物看成一是体的。

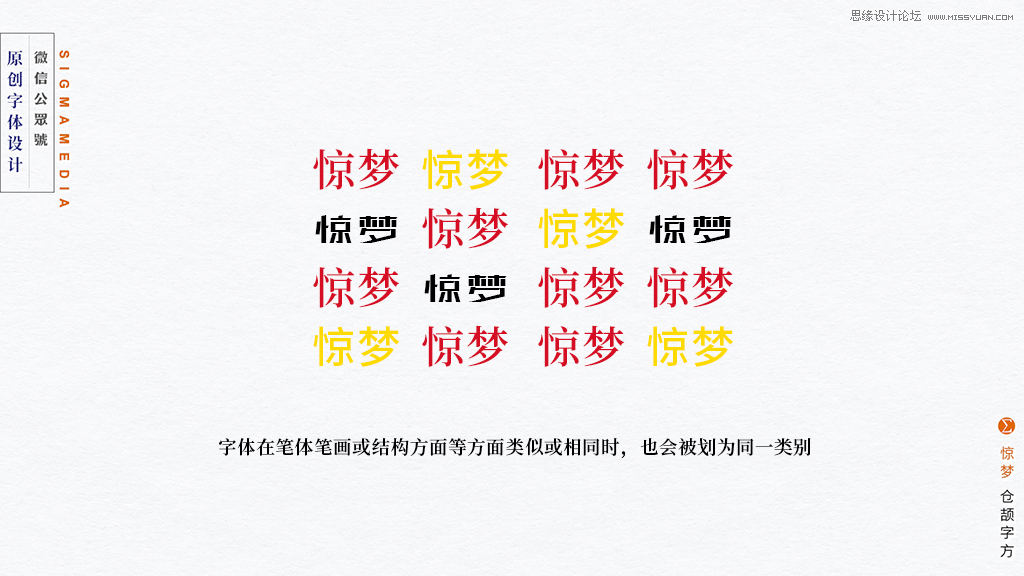
是不是眼睛自动把这些图形归类了?当我们看到的元素在形状、颜色、面积甚至质感等等方面看起来类似或相同时,它们会被不自觉的划为同一个类别。

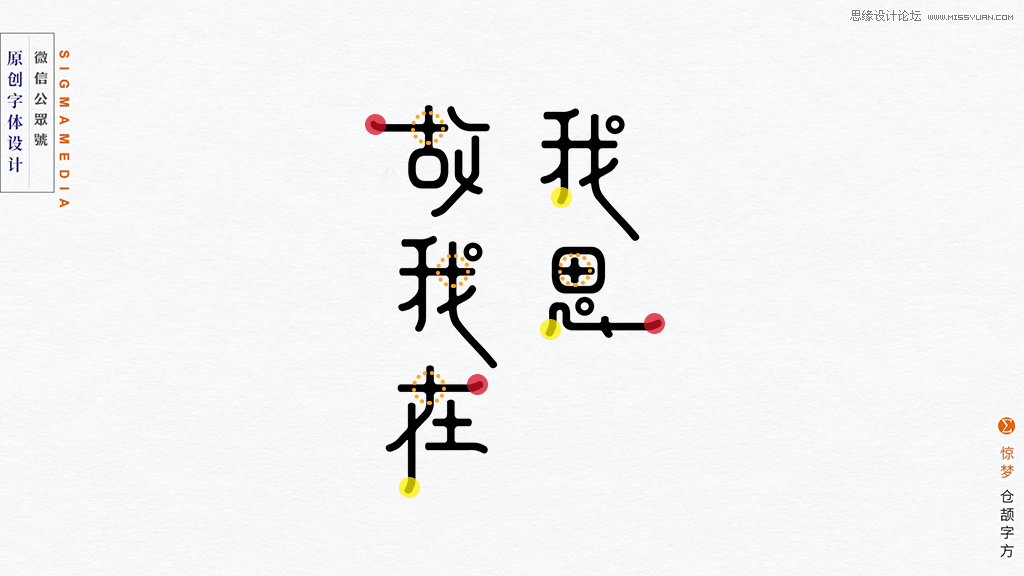
也就是说,字体设计时几个字的搭配一定要保持笔体的相同和造型手法的类似,否则在视觉上很难感觉是一体的。

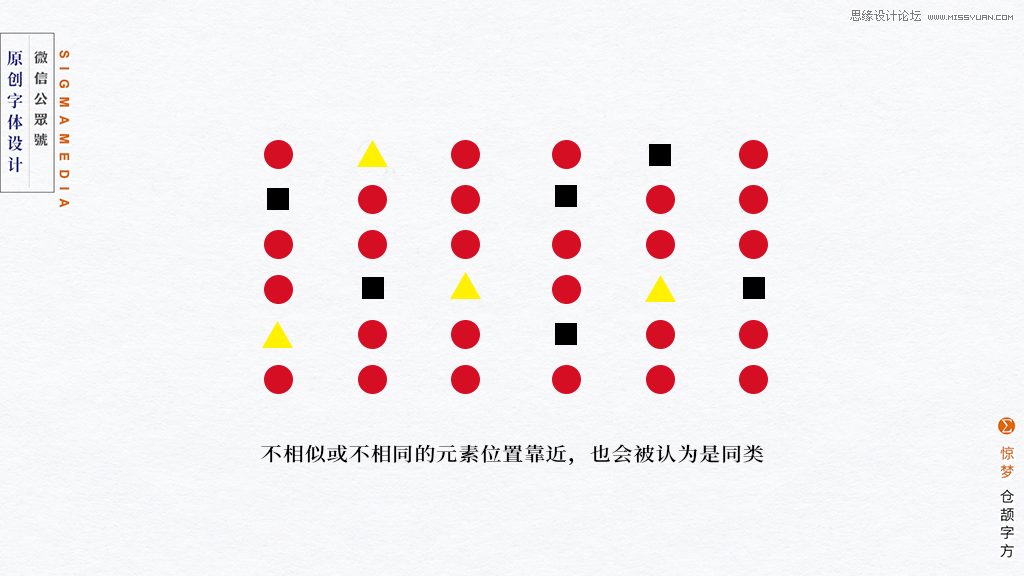
4.接 近 法 则
两个人走的比较近,我们就会觉得这两人关系比较好,是同类。视觉上也也是如此,当几个元素被放在相对靠近的位置,即便相似性不大,它们依然会被感知为是同类。

 情非得已
情非得已
-
 3个平面设计技巧学会动态字体海报2020-07-09
3个平面设计技巧学会动态字体海报2020-07-09
-
 如何设计出优秀的文字类海报排版2020-04-02
如何设计出优秀的文字类海报排版2020-04-02
-
 7个有效提升传达率折页设计技巧2020-03-19
7个有效提升传达率折页设计技巧2020-03-19
-
 设计师如何解决作品视觉缺少层次感2020-03-14
设计师如何解决作品视觉缺少层次感2020-03-14
-
 详细解析平面设计中元素的使用技巧2020-03-13
详细解析平面设计中元素的使用技巧2020-03-13
-
 设计师必须要学习的平面设计配色技巧2020-03-11
设计师必须要学习的平面设计配色技巧2020-03-11
-
 解析设计师常用的6大构图方法2020-03-11
解析设计师常用的6大构图方法2020-03-11
-
 3个帮你快速掌握字体搭配思路2020-03-10
3个帮你快速掌握字体搭配思路2020-03-10
-
 设计师如何设计出中国风主题LOGO2019-10-21
设计师如何设计出中国风主题LOGO2019-10-21
-
 详解如何让板式海报设计变得简单2019-10-21
详解如何让板式海报设计变得简单2019-10-21
-
 4个配色技巧帮助您解决色彩问题2021-03-10
4个配色技巧帮助您解决色彩问题2021-03-10
-
 设计师需要掌握的平面设计技巧2021-03-10
设计师需要掌握的平面设计技巧2021-03-10
-
 详细解析插画类海报的绘制思路和方法2021-03-09
详细解析插画类海报的绘制思路和方法2021-03-09
-
 详细解析设计师必须掌握的色彩知识2021-03-09
详细解析设计师必须掌握的色彩知识2021-03-09
-
 设计师必须要学习的高级配色技法2021-03-10
设计师必须要学习的高级配色技法2021-03-10
-
 设计师必须要学习的几个排版小技巧2021-03-10
设计师必须要学习的几个排版小技巧2021-03-10
-
 详细解析UI设计中终极配色宝典2021-03-11
详细解析UI设计中终极配色宝典2021-03-11
-
 详解如何把产品和背景融合到一起2021-03-11
详解如何把产品和背景融合到一起2021-03-11
-
 详细解析UI设计中终极配色宝典
相关文章1162021-03-11
详细解析UI设计中终极配色宝典
相关文章1162021-03-11
-
 详解如何把产品和背景融合到一起
相关文章1072021-03-11
详解如何把产品和背景融合到一起
相关文章1072021-03-11
-
 设计师必须要学习的几个排版小技巧
相关文章1682021-03-10
设计师必须要学习的几个排版小技巧
相关文章1682021-03-10
-
 4个配色技巧帮助您解决色彩问题
相关文章2022021-03-10
4个配色技巧帮助您解决色彩问题
相关文章2022021-03-10
-
 设计师需要掌握的平面设计技巧
相关文章1882021-03-10
设计师需要掌握的平面设计技巧
相关文章1882021-03-10
-
 设计师必须要学习的高级配色技法
相关文章1762021-03-10
设计师必须要学习的高级配色技法
相关文章1762021-03-10
-
 详细解析设计师必须掌握的色彩知识
相关文章1792021-03-09
详细解析设计师必须掌握的色彩知识
相关文章1792021-03-09
-
 详细解析插画类海报的绘制思路和方法
相关文章1842021-03-09
详细解析插画类海报的绘制思路和方法
相关文章1842021-03-09
