详细解析优秀极简作品设计的套路
文章来源于 优设,感谢作者 葱爷 给我们带来经精彩的文章!阅前一叨逼:所谓极简就是,简还不行,得非常非常简,然后还得招人喜欢。
极简设计一直是设计师很推崇的一种设计风格,因为它容易给人一种格外轻松、舒服、高大上的感觉,令人印象深刻。其实还有一个很重要的原因是,极简设计执行起来也要相对容易一些。

不过这并不代表做极简设计就是偷懒的行为,因为要做到简单很容易,但是想同时做到简单、好看、有趣、信息传达清晰就没那么简单了。
俗话说:“外行看热闹,内行看门(tao)道(lu)”,今天我要带着大家一起来来扒一扒极简设计有哪些套路?通过研究大量的作品,我发现,优秀的极简设计一般都具有以下几个共同点。
1、视觉集中
极简设计传达的信息也必须是简单的,所以不允许有干扰因素,整个画面只允许有一个视觉中心。
2、没有多余的元素
极简设计的特点是能减则减,只保留必要的部分。
3、大量留白(简称“大白”)

大量的留白能使主视觉更突出,也能增加想象空间和感官舒适度。
4、干净的背景
为了减少对信息的干扰,极简设计的背景都必须是很“纯洁”的。
5、只用一种表现手法
极简设计拒绝花里胡哨、拒绝用过多装饰和设计技巧。
6、简单漂亮的配色
优秀的极简设计,颜色搭配是关键,而且种类一般都不会超过3种,颜色太多容易花。
7、美观
好看是做设计永恒不变的标准,极简设计也不例外。
几乎所有优秀的极简设计都具备以上7个特点,而在这7点之上,针对不同的设计类型也还有不同的其他要求,我将以下面5种设计类型为例进行详细解读。
极简平面广告:
简单有趣的创意、信息传达清晰、极致的细节、好看的构图。

▲上图的可口可乐广告是极简设计的典型例子。
有趣的创意:把可口可乐的辅助图形演化成两只正在分享可口可乐的手,而且采用了正负形结合的方式;
信息传达清晰:可口可乐、分享;
极致的细节:线条流畅优美、轮廓清晰;
好看的构图:垂直居中构图,左右平衡且视觉中心在水平线偏上的位置;
简单漂亮的配色:经典的红白配色;
大量留白:画面主视觉左右两边都有大量留白;
视觉集中:视觉中心位于两手之间;
没有多余的元素:整个画面只有中间的飘带元素,连LOGO都没放,还想怎样?
干净的背景:纯红色。

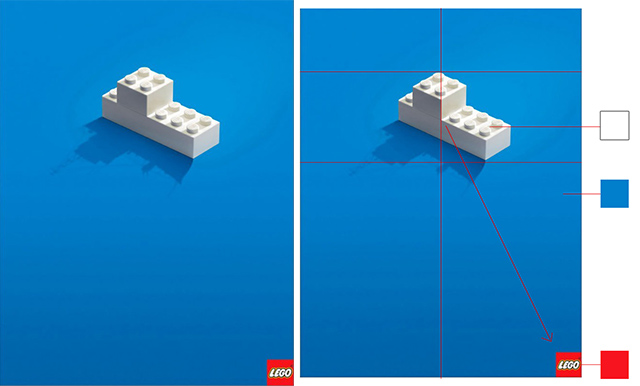
▲上图是乐高玩具的创意广告。
有趣的创意:简单的几块积木倒影出一艘轮船的形状,蓝色的背景犹如大海,寓意乐高玩具可以锻炼小孩的想象力。
信息传达清晰:乐高、积木、想象力;
极致的细节:从光照到积木的质感,再到投影的处理都很细致;
好看的构图:垂直居中构图,且视觉中心在水平线偏上的位置;
简单漂亮的配色:大面积的蓝色与局部的白色还有LOGO的红色;
大量留白:画面主视觉只占版面的十分之一左右;
视觉集中:一眼就能看到那几块白色的积木;
没有多余的元素:空空如也,没有任何装饰元素;
干净的背景:犹如大海的渐变蓝;
有序的视觉流程:第一眼看到上面的图案,然后目光会移向右下角的品牌LOGO。
极简包装设计:
合适的字体(且不超过两种)、考究的排版、鲜明的对比。

▲一款国外的橘子汁包装
合适的字体:圆角粗黑体与圆滑的包装结构配一脸,整个包装只用了一种字体;
考究的排版:所有元素左对齐,行间距分为两种,100%与小字之间的间隔要大于四行小字之间的间隔,这么做既能使小文字单独形成了一个整体,又方便阅读;
鲜明的对比 :集中了方向对比、大小对比、长短对比、稀疏对比,颜色对比等;
没有多余的元素:只有文字,没有任何多余的东西;
简单漂亮的配色:橘子汁的固有色是橘黄色,所以字体就相应使用了一个浅色和一个深色:白色和深橘黄色;
有趣的创意:把100%的“%”符合演化成两片小树叶,正好与下面的“0”组合成一个桔子;
有序的视觉流程:最大的视觉点位于最上方,能成功吸引消费者的目光,便从上往下阅读。

▲澳大利亚的沙龙品牌O&M的产品包装
合适的字体:简洁的包装搭配简洁的字体,一个是圆角的LOGO字体,一个是等线体(分细体和粗体两种);
考究的排版:文字根据瓶形的结构采用竖排,所有元素顶端对齐,行间距根据信息类别分为三种,美观且便于理解;
鲜明的对比 :集中了粗细对比、大小对比、长短对比、稀疏对比等;
没有多余的元素:除了文字还是文字(图片表示失恋了);
简单漂亮的配色:米白色的瓶身搭配深褐色文字,纯纯的,我喜欢;
有序的视觉流程:从右到左,从大到小,依次是品牌名、产品名、产品功效、净含量等。
极简标志设计:
精简的图形、漂亮的轮廓、易记易辨别、简单易懂、有且只有一个亮点。

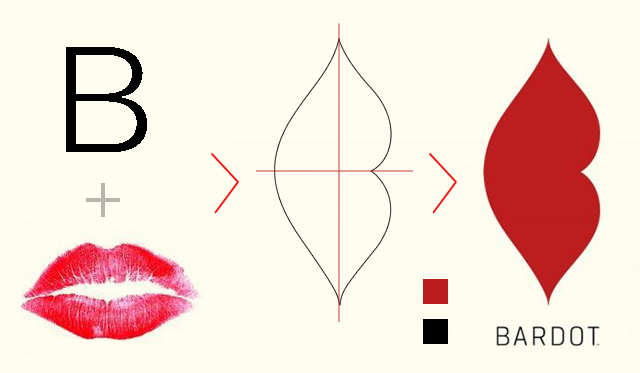
▲德国冰淇淋品牌Bardot的标志
精简的图形:一个经过了高度概括的图形,比起左边的嘴唇简单了不是一点半点。
漂亮的轮廓:优美流畅的曲线、图案上下对称又左右平衡,来源于生活又高于生活。
易记易识别:竖着的性感大红唇,我就记住了这么一个。
简单易懂:字母B与嘴唇的图案非常明显,也容易想到跟吃有关的东西。
有且只有一个亮点:竖立的嘴唇;
简单漂亮的配色:经典的红配黑;
精致的细节:线条流畅优美、轮廓清晰规范;

▲广州地铁标志
精简的图形:能把铁轨、字母“Y”、羊角等元素合而为一的图案,我想不出更简单的了;
漂亮的轮廓:左右对称、上大下小、曲直合一;
易记易识别:一个类似羊角的红色铁轨图案;
简单易懂:显而易见的铁轨与字母“Y”,还有羊角;
有且只有一个亮点:分叉的铁轨;
简单漂亮的配色:红色图案搭配黑色字体;
细节精致:标志图形中左右两跟线条的粗细,与左右两根线条之间的空隙都控制得非常好,轮廓清晰又不会显得分散。
极简字体设计:
易识别、没有多余的笔画、极简的线条、好看的字形。

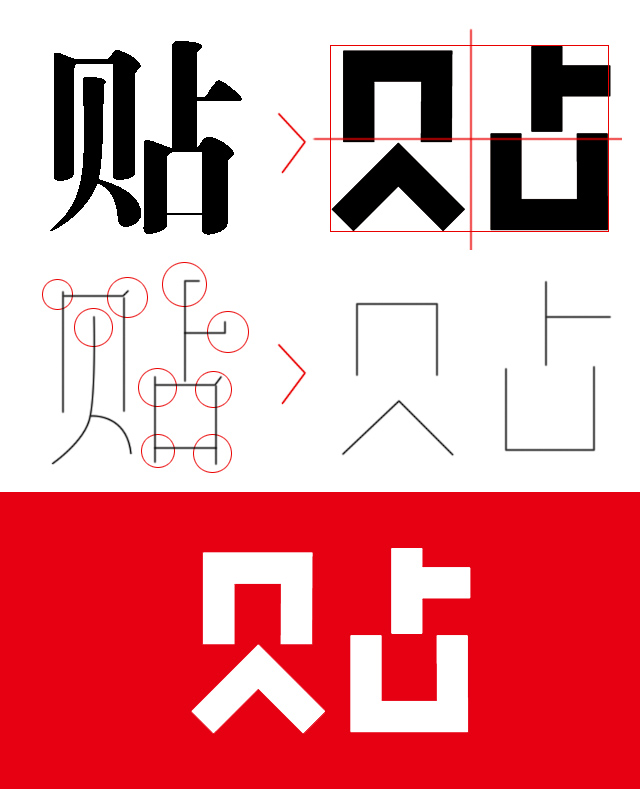
▲“贴”字设计
易识别:虽然很简洁,但保留了主要笔画,所以依然能一眼看出是个“贴”字;
没有多余的笔画:与宋体字对比,至少在9处地方做了精简;
极简的线条 :直来直去、没有任何多余的修饰;
好看的字形:该字体设计虽然偏硬朗风,笔画比较粗,但是平衡性很好,好像是由几个几何方块堆叠出来的一样,放在田字格内,上下左右四个部分的比例都分布得很平均;
与众不同:经过对“贴”字的笔画进行删减与概括,加上重新调整了字体高宽比例,使得该字体与自库里的文字有很大区别。

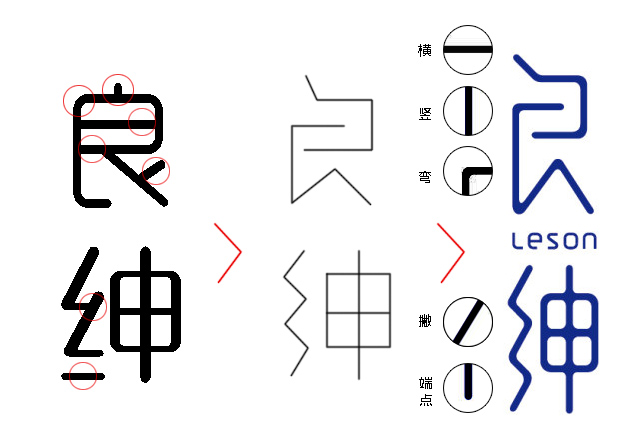
▲字体“良绅”的设计
易识别:很轻易能看出是“良绅”二字;
没有多余的笔画:与左边的圆黑体相比至少做了7处简化;
极简的线条 :该删的都删了,而且重新建立了部分笔画之间的连接;
好看的字形:这两个字体偏向于淳朴风,笔画较细,端点和转角都是圆角,所有笔画粗细相同,“良”字与“绅”字的“纟”都做了精简和笔画的连接。字体的比例比较修长,整体感觉时尚而不失优雅。
与众不同:这是两个经过高度精简和重新设计的等线圆体字、别的字体连起来的地方它断开了,别的字体断开的地方它连起来了,要的就是与众不同。
极简网页设计:
考究的排版、鲜明的对比、有序的视觉流程。

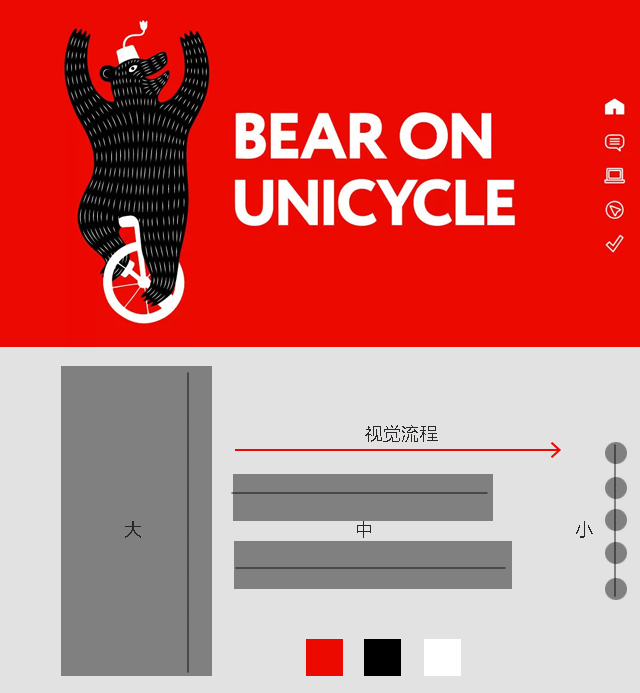
▲bear on unicycle网站首页设计
考究的排版:图片垂直排列在左,简洁的粗黑文字居左对齐摆放在中间位置,链接按钮垂直排列在右,形成一个“H”形的构图;
鲜明的对比 :集中了大小对比、颜色对比、方向对比、点线面对比等;
有序的视觉流程:从左到右,从大到中到小,从图片到文字再到链接按钮,视觉流程很清晰;
没有多余的元素:整个画面只有一张图片、3个单词、5个链接Icon;
简单漂亮的配色:经典的红、白、黑配色;
干净的背景:纯红色。

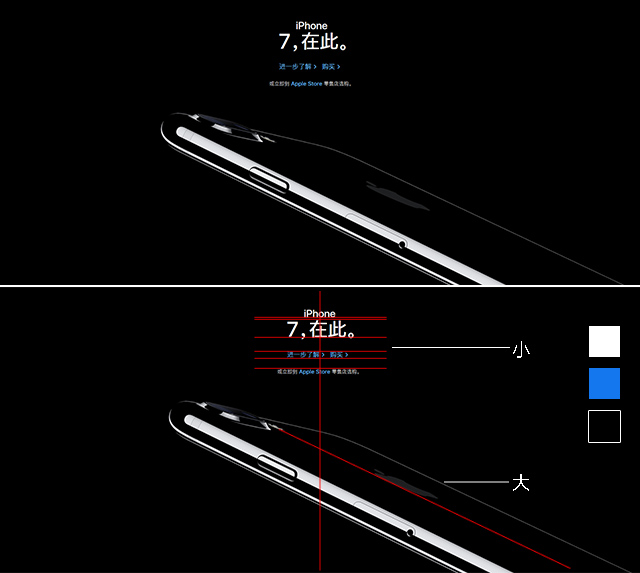
▲苹果官网iphone7页面设计
考究的排版:图片从右下角斜插进来,但是视觉中心在画面正中间,细小的文字居中对齐排列在图片正上方,使整个版面更加平衡,且与下面的手机形成对比;
鲜明的对比 :集中了大小对比、颜色对比、方向对比、点线面对比等;
有序的视觉流程:人们会第一眼被产品所以吸引,但是目光马上转向文字,并从上往下阅读,形成一个感应水龙头式的视觉线;
没有多余的元素:除了文字与产品连毛都没有;
简单漂亮的配色:产品与背景都是黑色,产品名称和文案用了白色,链接文字选择了科技蓝进行区别,整体感觉就是:比逼格更逼格(biger than biger);
干净的背景:纯黑色。
总 结
从学习的角度来说,极简设计的套路要更清晰、更明确,而且复杂的设计也一般是在极简设计的框架上做加法达到的效果,所以极简设计是设计师必须掌握的设计风格。不过需要注意的是,极简设计虽然很很叼,设计起来也确实要相对容易一点,但它也只不过是是众多设计风格中的一种,并不会适合所有品牌、品类、消费人群,所以最好不要过分迷恋。
文章最后,大家可以思考一个问题:关于设计,你觉得是做加法更容易还是做减法更容易?
 情非得已
情非得已
-
 3个平面设计技巧学会动态字体海报2020-07-09
3个平面设计技巧学会动态字体海报2020-07-09
-
 如何设计出优秀的文字类海报排版2020-04-02
如何设计出优秀的文字类海报排版2020-04-02
-
 7个有效提升传达率折页设计技巧2020-03-19
7个有效提升传达率折页设计技巧2020-03-19
-
 设计师如何解决作品视觉缺少层次感2020-03-14
设计师如何解决作品视觉缺少层次感2020-03-14
-
 详细解析平面设计中元素的使用技巧2020-03-13
详细解析平面设计中元素的使用技巧2020-03-13
-
 设计师必须要学习的平面设计配色技巧2020-03-11
设计师必须要学习的平面设计配色技巧2020-03-11
-
 解析设计师常用的6大构图方法2020-03-11
解析设计师常用的6大构图方法2020-03-11
-
 3个帮你快速掌握字体搭配思路2020-03-10
3个帮你快速掌握字体搭配思路2020-03-10
-
 设计师如何设计出中国风主题LOGO2019-10-21
设计师如何设计出中国风主题LOGO2019-10-21
-
 详解如何让板式海报设计变得简单2019-10-21
详解如何让板式海报设计变得简单2019-10-21
-
 4个配色技巧帮助您解决色彩问题2021-03-10
4个配色技巧帮助您解决色彩问题2021-03-10
-
 设计师需要掌握的平面设计技巧2021-03-10
设计师需要掌握的平面设计技巧2021-03-10
-
 详细解析插画类海报的绘制思路和方法2021-03-09
详细解析插画类海报的绘制思路和方法2021-03-09
-
 详细解析设计师必须掌握的色彩知识2021-03-09
详细解析设计师必须掌握的色彩知识2021-03-09
-
 设计师必须要学习的高级配色技法2021-03-10
设计师必须要学习的高级配色技法2021-03-10
-
 设计师必须要学习的几个排版小技巧2021-03-10
设计师必须要学习的几个排版小技巧2021-03-10
-
 详细解析UI设计中终极配色宝典2021-03-11
详细解析UI设计中终极配色宝典2021-03-11
-
 详解如何把产品和背景融合到一起2021-03-11
详解如何把产品和背景融合到一起2021-03-11
-
 详细解析UI设计中终极配色宝典
相关文章1162021-03-11
详细解析UI设计中终极配色宝典
相关文章1162021-03-11
-
 详解如何把产品和背景融合到一起
相关文章1072021-03-11
详解如何把产品和背景融合到一起
相关文章1072021-03-11
-
 设计师必须要学习的几个排版小技巧
相关文章1682021-03-10
设计师必须要学习的几个排版小技巧
相关文章1682021-03-10
-
 4个配色技巧帮助您解决色彩问题
相关文章2022021-03-10
4个配色技巧帮助您解决色彩问题
相关文章2022021-03-10
-
 设计师需要掌握的平面设计技巧
相关文章1882021-03-10
设计师需要掌握的平面设计技巧
相关文章1882021-03-10
-
 设计师必须要学习的高级配色技法
相关文章1762021-03-10
设计师必须要学习的高级配色技法
相关文章1762021-03-10
-
 详细解析设计师必须掌握的色彩知识
相关文章1792021-03-09
详细解析设计师必须掌握的色彩知识
相关文章1792021-03-09
-
 详细解析插画类海报的绘制思路和方法
相关文章1842021-03-09
详细解析插画类海报的绘制思路和方法
相关文章1842021-03-09
