两个大招帮视觉设计师高效完成工作
文章来源于 优设,感谢作者 DR_DDC 给我们带来经精彩的文章!对于视觉设计师来说,除了设计产品本身占用时间外,对我们设计师自身成长并没有什么意义的工作应该就是“标注”了,在工作中,有些大的功能光标注一般就要占去一天的工作时间,如何即能让前端工程师清晰了解界面内容,又能节约视觉设计师工作时间?最近我们团队就找到了新方法,在实行了一段时间,得到前端小哥的良好反馈后,在此与大家分享,希望能帮助到同有此烦恼的你们。
第一招:标注神器
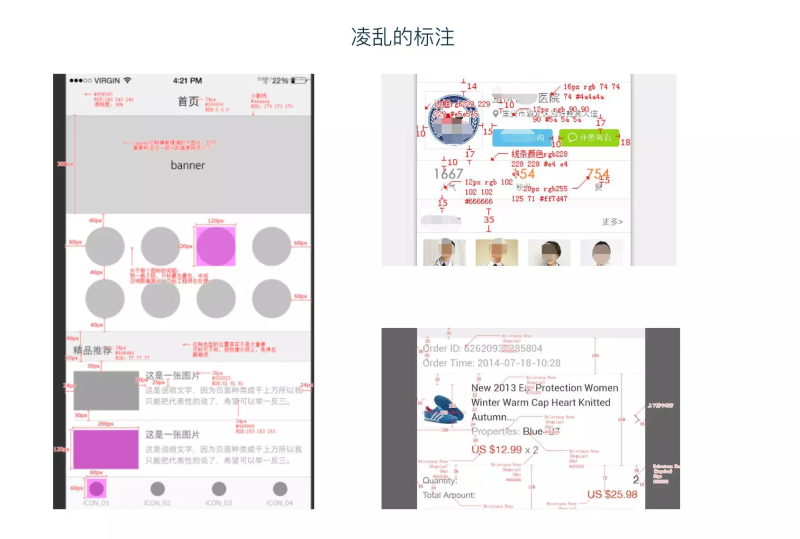
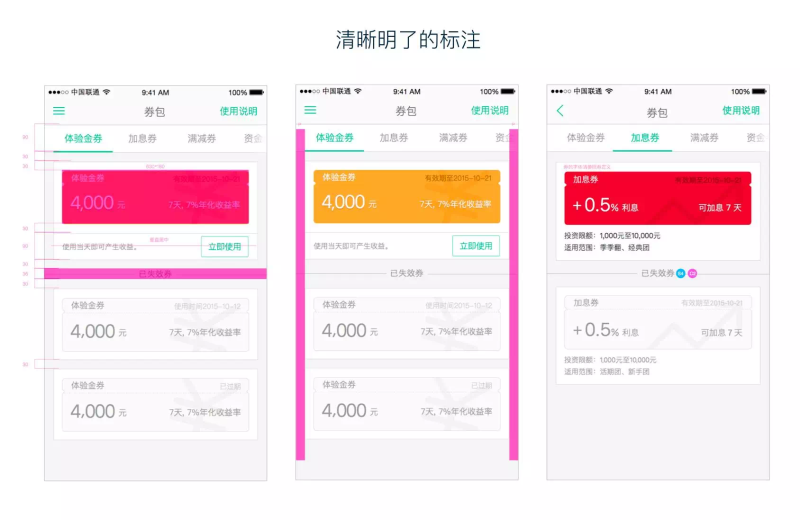
我们先了解一下过去我们标注方法,其中谈到,我们从凌乱的标注进化到清晰的标注:


这一改变大大的帮助了前端工程师对于设计细节的实现,但这其中不可否认的有两个缺点:1.方便了工程师,麻烦了视觉设计师——标注太过耗时;2.在标注过程中,总有缺漏的地方,后期还要再补,这也增加了后期沟通与反复的成本。设计师就是一群不妥协,不断想解决方法的人,基于这两点,我们终于找到了解决这两点的有效工具——Sketch Measure。
1. 标注神器:Sketch Measure
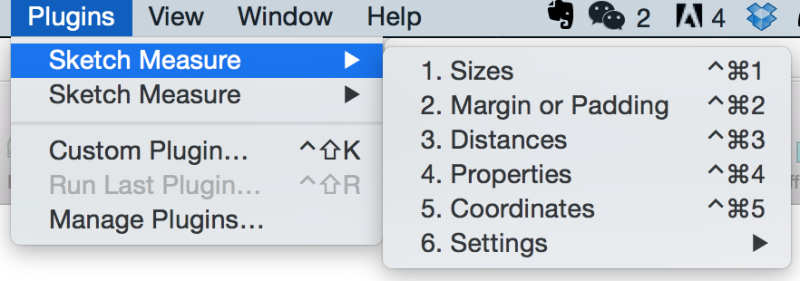
上一版本的Measure只有在设计稿中标注各距离大小的功能:

△ SKETCH MEASURE 1.0版本
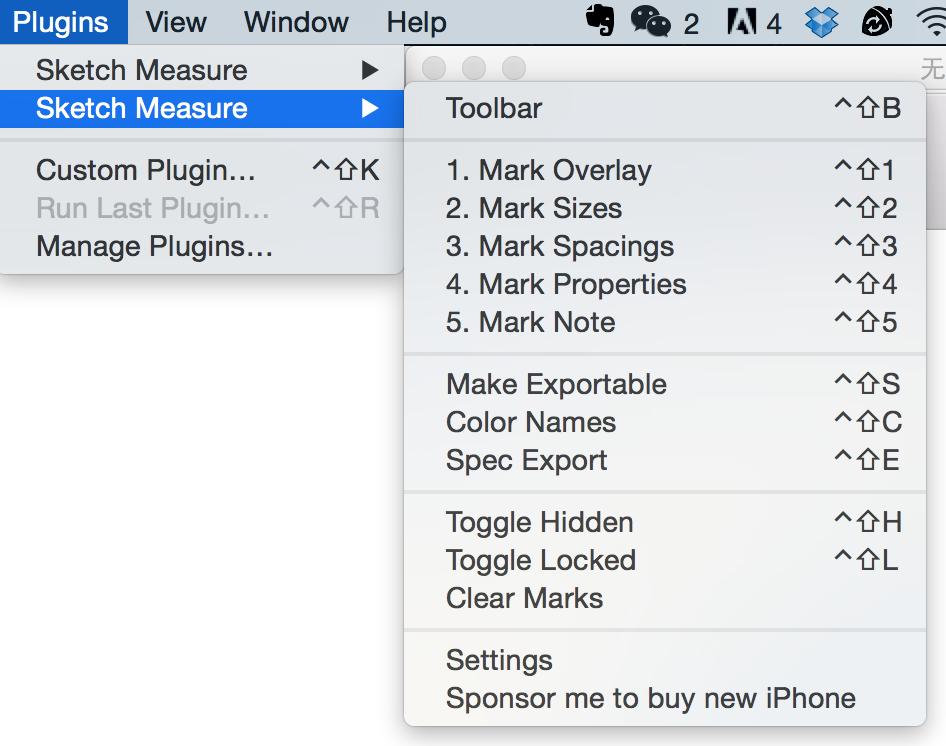
而这一版本就有很大的更新,我们来看一下菜单:

△ SKETCH MEASURE 2.0版本
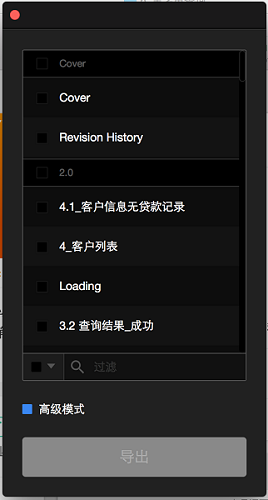
在原有功能上还增加了两个板块的内容,在这里我们主要介绍“Spec Export”这个功能。点击“Spec Expor”t出现一个弹框,显示出所有设计画板的名称,在此选择需要导出的画板。

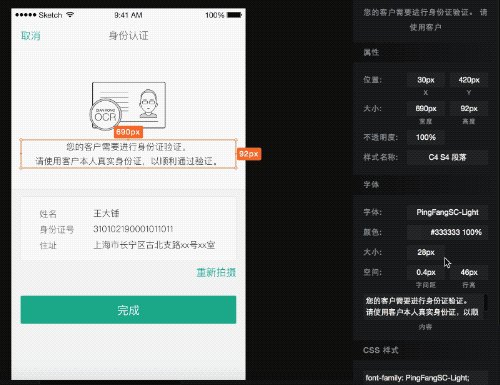
点击“导出”,选择存放地址后,将自动生成一个以原Sketch文件名为名称的文件夹,点击其中的index.html文件,将在游览器中显示标注界面 。

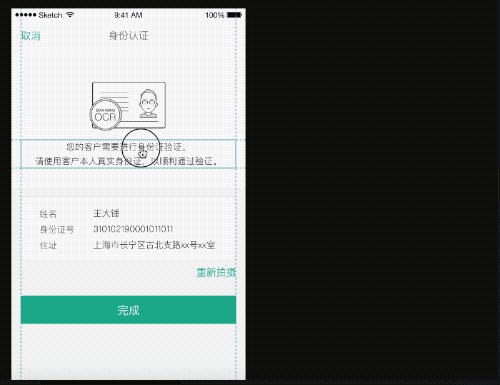
操作这个界面,前端工程师可以自由查看这个html里面所有界面标注啦!
2. 重要注意点
虽然我们有了这个神器,但还有以下几点需要大家注意的:
1. 关于工具:导出后的文件名需要用英文,在Windows系统中用中文名文件下载后所有画板名称将变成乱码,Mac系统没有这个问题;
2. 关于设计稿:在设计稿中需要非常仔细、精确每一个元素的位置,因为工程师会完全按照文件中的标注实现,这就要求设计师在文件管理上更加细致;
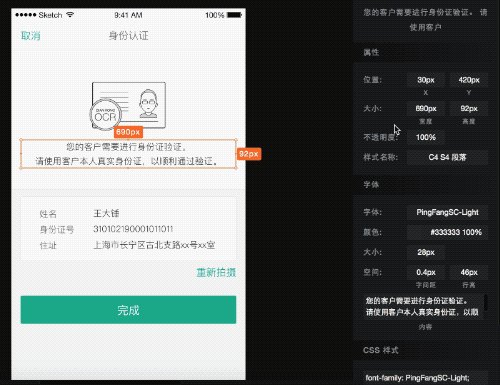
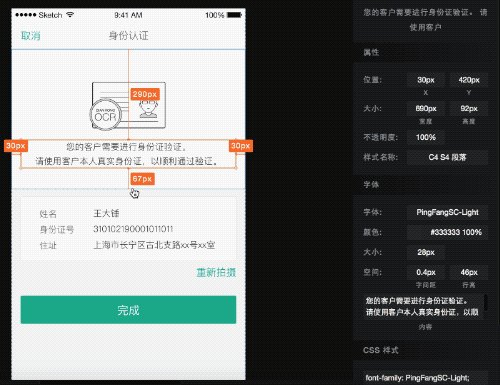
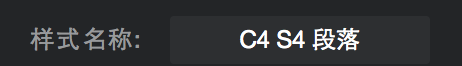
3. 视觉规范与稿件管理:遵循视觉规范并且按照规范对于文字进行标注,在动图中,我们在右侧信息栏中看到这么一条信息:

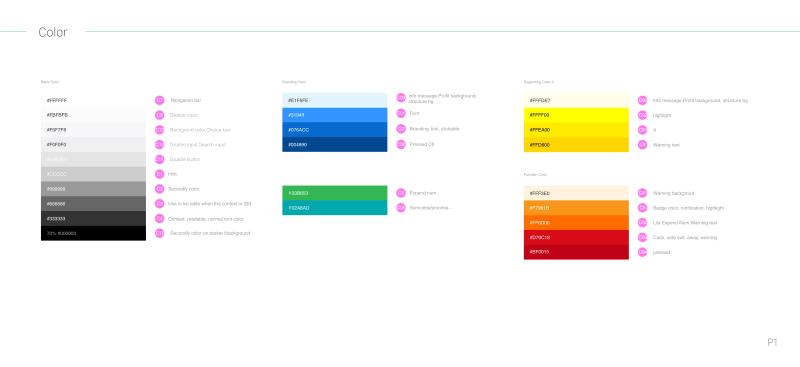
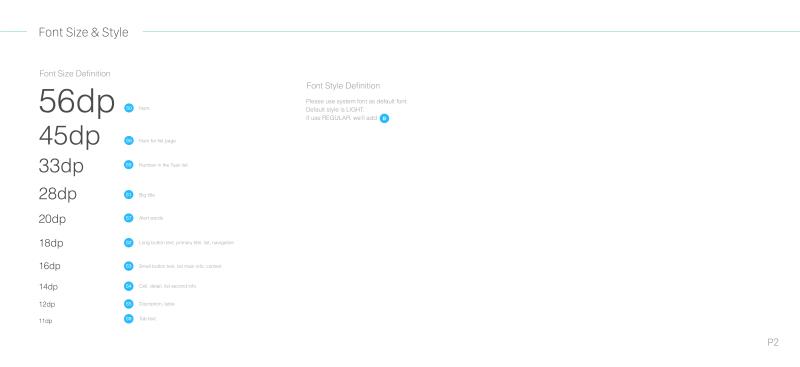
这几个字母数字是什么意思呢?我们再看这两张图:


△ 点融网某产品视觉GUIDELINE
这是我们与工程师的“约定”,俗称Guideline。我们在Guideline中制定了一系列代号,它是由字母加数字组成,用来代替各色值、字号、控件等,工程师依照我们的代号在库中设置好,这样在工作中就不用每一次敲入长长的色号、字大小、控件等,只要输入代号就好,如这里的C是Color,S是Size的缩写。
有了Guideline中的代号后,我们下一步就需要在Sketch设计文稿中为每一种字体样式“Create new text style”,它显而易见的好处是:1.前端实现更快捷 2.当需要修改同一属性元素时,只需修改一个,其余元素会自动变化。高效快捷!!
3. 总结:高效的关键之一就是时间
我们在遵循视觉Guideline和设计稿规范精细的前提下,利用Sketch Measure这个工具,达到节约视觉设计师大量时间的目的。
那具体节约了哪些时间呢?个人认为有三点:
1. 标注设计稿的时间
2. 需要修改设计稿时,改稿后再修改标注的时间
3. 后期,缩短与前端实现的Demo校稿修改的时间
那节约出来的时间可以做什么呢?
第二招:慢动手,先动脑
视觉设计师在工作中大多数情况是拿到交互稿,看到不明白的地方问一下交互设计师,了解开发上线时间,给出自己完成的时间,然后就开始着手工作了。
然后会有几种情况出现:
1.完美的一次通过(在做梦吧~)
2.为了更好的结果,视觉修改(正常,一切为了用户更直观清晰——值得!)
3.需求变动了,交互稿随之改变,视觉稿不断的再一次,再一次改动(内心是崩溃的,这才是日常)
对于第三点,难道我们真的就束手无策了吗?
我的答案是:走向业务!原先没有时间了解业务需求,参与交互讨论的时间通过第一招就可以挤出来了,前期业务的了解非常重要!非常重要!非常重要!(重要的事情说三遍),而前期的了解也是提高效能的重要关键!
1. 业务需求
了解业务需求的3点好处:
1. 了解业务需求会让我们知道:为什么要做这个功能,我们终极目是什么。在脑中有清晰的认知,才能在视觉设计时,突出与表明重点。我们容易从美观的角度去布局页面,而交互会从用户功能使用的便捷流畅考虑。我们视觉要谨慎,不要在交互稿上做减法,而是做加法,让用户直击重点。
2. 了解业务需求能有效减少与交互沟通的时间,这里指的是无效沟通——视觉因误解功能而减弱交互的沟通。如能熟悉需求,反而让交互参与到视觉创意,“谋士众多,所谋乃成——圣经箴言15章22节”,也许可以共同创造更好的产品。
3. 了解业务需求能增加我们视觉设计师的宽度,更多了解交互设计与项目经理的工作职能与技能需求。好的视觉设计师就好比一个好演员,一般的小演员,会在意自己能否站在好的光源下,镜头里的自己美不美,是否能站到一个好的位置。而好演员,能整场考虑,自己如果带了眼镜,能在表演的时候不让光反在镜片上,能清楚的知道自己是否出镜,能多一些动作,以便后期剪辑时容易剪…我们就好比一个好演员,我们了解与我们相关的职能越多,在展现出我们设计能力的过程中,才能成为他人的助力,这才是专业的体现。
2. 分析功能
一个功能达成一个目的,一个页面突出一个重点。这个是我在设计过程中秉承的理念。在拿到一份交互稿时,先要自己分析交互稿在说什么,重点是哪个,再与交互设计师确认自己的理解是否正确,确认一切细节。
举个例子:

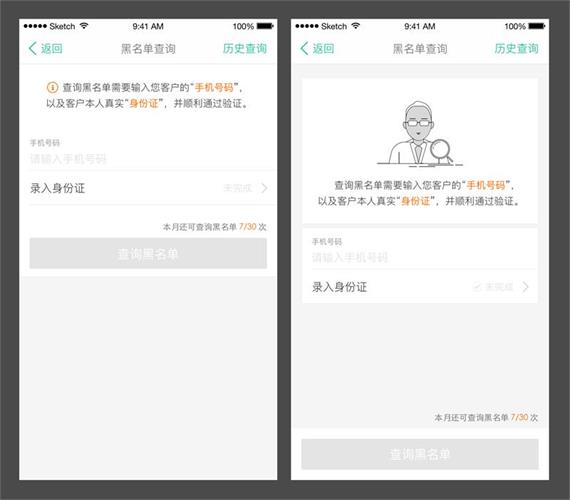
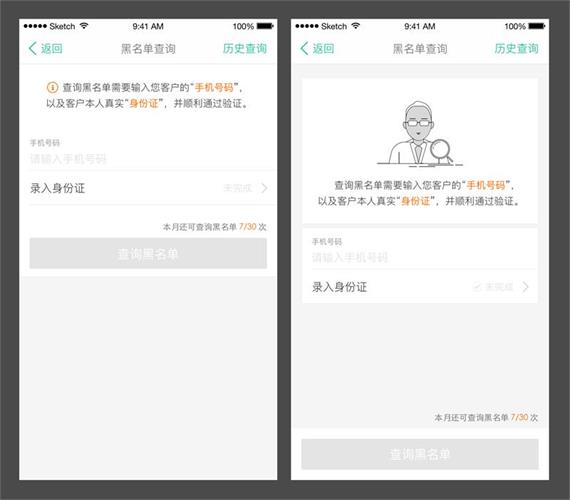
这张交互稿交代了页面交互重点操作在两个输入框,而视觉设计师需要平衡插图与重点之间的轻重关系,提示文字能醒目被用户阅读,并且单个页面符合整个App视觉风格。
接着我们做了几种尝试,如图:

左图输入信息与提示信息在一起,信息层级没有拉开,用户需要自己分辨信息。右图区分了信息,已经好多了,但重点还是不够突出,虽然这样也可以,但还是不满意。再做了一些尝试后,最终决定了这样,如下图:

运用了层叠与阴影,突出页面重点。辅助插图特意用黑白色调的图标,就是为了不抢页面重点。视觉设计师在了解重点后,可以有多种尝试,在有限的时间条件下,做到最好。
3. Mind Map
出产物的质量与两个点有关,一是项目所处的阶段,二是时间。
设计师脑中要有很清晰的认知,手上的设计是在MVP版本,还是早期版本,还是视觉体验优化阶段,每个阶段对设计的要求是不同的,项目给予设计师相对应的时间也不同。一般而言,早期项目反复更多,给予的时间也短,处于试错的阶段,此时产品中视觉不是重点(通常情况下),更多的是产品本身商业定位等等。在这个过程中,视觉尽全力帮助产品尽快上线,不要太纠结,先达成功能目标,视觉与体验可以在之后的版本中迭代。当然,对于我们设计师来说,这种妥协是很不舒服的,我们很不愿意看到自己经手的设计明明可以更好,但为了产品需要妥协。此时,对于产品的宏观认识就起到了关键作用。
我们在动手开始做设计前,需要先了解业务需求,拿到交互稿时分析重点,并清晰的了解团队所处的阶段。这些条件都是为了我们能利用有限的资源,让设计做到最优。其中也省去了许多沟通的时间,提高沟通质量。就好比与聪明人说话,说一句他就懂了,不费劲。站在更宏观的角度也能让我们变成“聪明人”。
在日常的工作中,我越来越发现,动手前多思考,动手做时的反复也就越少,也能更高效!想要了解在真正动手还有什么小技巧,窃听下回分解。
PS:
互联网视觉设计师如何在职业上精深一直是我在思考的,遇到过许多视觉设计师想转行去做交互或者项目经理,找不到视觉设计师的价值和专深入点。我也在思考与探索中,上面是我现在想到的一些点,也欢迎同道中人一同探讨,互相启发。
欢迎关注点融设计中心DDC微信公众号:「ID:DR_DDC」
原文地址:点击进入
 情非得已
情非得已
-
 3个平面设计技巧学会动态字体海报2020-07-09
3个平面设计技巧学会动态字体海报2020-07-09
-
 如何设计出优秀的文字类海报排版2020-04-02
如何设计出优秀的文字类海报排版2020-04-02
-
 7个有效提升传达率折页设计技巧2020-03-19
7个有效提升传达率折页设计技巧2020-03-19
-
 设计师如何解决作品视觉缺少层次感2020-03-14
设计师如何解决作品视觉缺少层次感2020-03-14
-
 详细解析平面设计中元素的使用技巧2020-03-13
详细解析平面设计中元素的使用技巧2020-03-13
-
 设计师必须要学习的平面设计配色技巧2020-03-11
设计师必须要学习的平面设计配色技巧2020-03-11
-
 解析设计师常用的6大构图方法2020-03-11
解析设计师常用的6大构图方法2020-03-11
-
 3个帮你快速掌握字体搭配思路2020-03-10
3个帮你快速掌握字体搭配思路2020-03-10
-
 设计师如何设计出中国风主题LOGO2019-10-21
设计师如何设计出中国风主题LOGO2019-10-21
-
 详解如何让板式海报设计变得简单2019-10-21
详解如何让板式海报设计变得简单2019-10-21
-
 4个配色技巧帮助您解决色彩问题2021-03-10
4个配色技巧帮助您解决色彩问题2021-03-10
-
 设计师需要掌握的平面设计技巧2021-03-10
设计师需要掌握的平面设计技巧2021-03-10
-
 详细解析插画类海报的绘制思路和方法2021-03-09
详细解析插画类海报的绘制思路和方法2021-03-09
-
 详细解析设计师必须掌握的色彩知识2021-03-09
详细解析设计师必须掌握的色彩知识2021-03-09
-
 设计师必须要学习的高级配色技法2021-03-10
设计师必须要学习的高级配色技法2021-03-10
-
 设计师必须要学习的几个排版小技巧2021-03-10
设计师必须要学习的几个排版小技巧2021-03-10
-
 详细解析UI设计中终极配色宝典2021-03-11
详细解析UI设计中终极配色宝典2021-03-11
-
 详解如何把产品和背景融合到一起2021-03-11
详解如何把产品和背景融合到一起2021-03-11
-
 设计师解读高效设计必备设计流程
相关文章6042019-08-29
设计师解读高效设计必备设计流程
相关文章6042019-08-29
-
 如何构建如何构建来提高团队工作效率
相关文章2622019-02-24
如何构建如何构建来提高团队工作效率
相关文章2622019-02-24
-
 设计师如何高效学习优秀的版式作品
相关文章8392018-09-20
设计师如何高效学习优秀的版式作品
相关文章8392018-09-20
-
 设计师讲解如何高效学习优秀的版式
相关文章2732018-09-17
设计师讲解如何高效学习优秀的版式
相关文章2732018-09-17
-
 三个简单案例如何让你学会时间管理
相关文章2082018-06-28
三个简单案例如何让你学会时间管理
相关文章2082018-06-28
-
 详解设计师如何战胜焦虑与瓶颈
相关文章2512018-04-25
详解设计师如何战胜焦虑与瓶颈
相关文章2512018-04-25
-
 详解中国式草根设计师的工作困境
相关文章3582018-01-10
详解中国式草根设计师的工作困境
相关文章3582018-01-10
-
 设计师如何快速管理自己的知识库
相关文章1572017-12-13
设计师如何快速管理自己的知识库
相关文章1572017-12-13
