7个设计思路能帮你实现优秀的网页作品
文章来源于 designshack,感谢作者 CARRIE COUSINS 给我们带来经精彩的文章!网页设计并不只是设计漂亮、体验优秀就够了,想要用户难以忘怀,你还要进行更加深入的思考,更加走心的设计,今天的文章聊的就是这件事情。
没有哪个网站的站长不希望用户成为自家网站的回头客,希望他们能分享网站内容,能频繁的与网站互动,让他们能够记住自己的网站。
但是,这样的好事儿并非凭空得来,想要网站令人难忘需要你用心去创造走心的设计,而这确实是有迹可循的。今天要介绍的七种方法,能够帮你创造令人惊叹的效果,让用户过目不忘,拥有持久的生命力,带来更多回头客。
1、打造好印象

用户对于一个网站的第一印象是很难忘怀的,离开网站前的最后一件事情也是同样印象深刻。所以给用户留下好印象是相当重要的。
所以,打造视觉设计过硬的着陆页和创造体验无缝的交互是网页设计的关键。
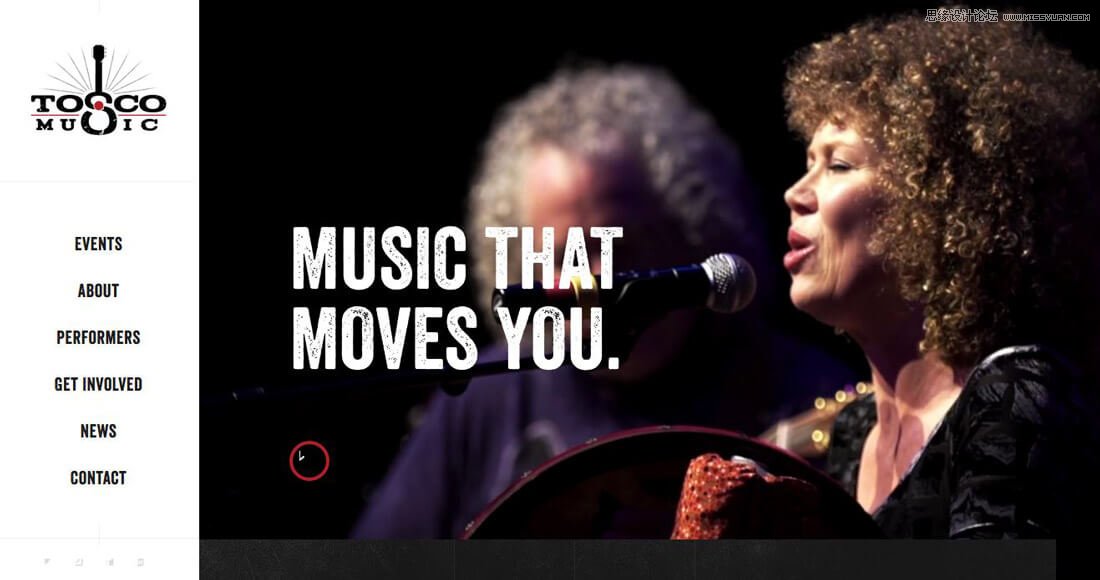
以Tosco Music 为例,他们的页面设计就给访客的第一印象就相当不错,网站中包含了一系列有趣的视觉设计:
·左侧导航设计
·对比强烈的元素
·滚动加载的动效
·漂亮的字体和排版
浏览完离开网站的时候,用户在体验和印象上也相当的不错,他们能够找到更多可能会感兴趣的音乐表演,通过简单的邮件订阅就能注册并能或者的最新的信息。每个交互都是无缝而简单的,用户留下好印象,自然会常常回去看。
2、讲述故事

网站是带你通往世界的一扇门,你通过网站向着全世界讲述故事,无论它是关于品牌的历程还是你旅行的经历,一个精炼而动人的故事会让用户爱不释手。通过网页来讲述的故事一般要具备两个因素:
·吸引人的文字内容
·有趣的视觉效果
两者缺一不可。
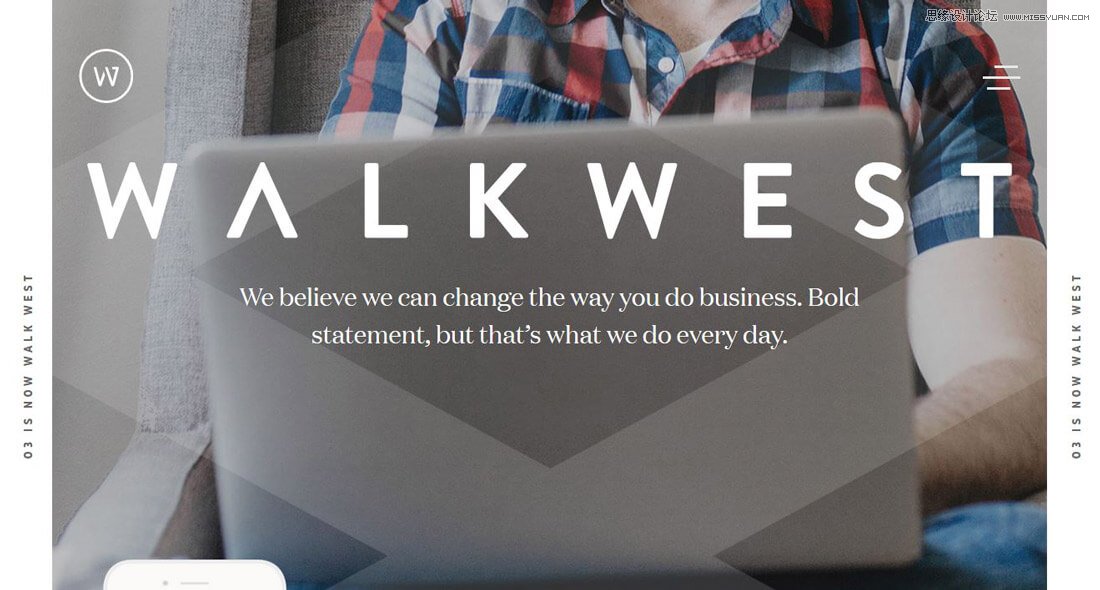
打开 Walkwest 的页面映入眼帘的是大气的标题,紧随其后的是支撑它的故事内容。如果你需要他们的服务(公共关系和市场营销),那么其中的内容很可能会引起你的共鸣。故事讲述的方式很简单,漂亮的图片和简短的文字块的搭配,让你易读也容易看。
但是,网站所承载的不仅仅是故事本身,有趣的滚动特效和精致到位的视觉效果是拱卫支撑故事的重要组成部分。用户在足够优秀的视觉和交互设计之下,更容易沉浸下去阅读。
3、卓有成效的用色

用色太多太杂的网站可能会导致用户放弃网站,而色彩过于单调的设计则可能会被人忽略甚至遗忘。而在这两个极端之间,则是能够吸引人的有趣的色彩搭配。
配色方案选取的诀窍在于根据网站的内容进行针对性的选取。但是同时,又要同用户日常见到的那些设计进行区分,构成对比。(你想想你每天所看到的各种网站有多少采用的是相同的蓝色。)
Hillman Living 的首页采用了一张看起来略显荒凉单调的图片来营造冷峻的氛围,同时用显眼的暖色调来点缀,与整体的氛围构成对比,紧紧抓住用户的注意力,让用户注意到图中独特的椅子。
向下浏览页面,你会看到页面的风格的转变,相对传统的简约风和北欧风浓郁的椅子设计相得益彰,简约的色调突出了每个椅子独特的色调和设计。这些提亮的红色、橙色和蓝色会在用户的脑子里面挥之不去。
4、做点有趣的事情

当我说道有趣的网站的时候,你会想到什么?嵌入小游戏?还是说加入视频预览?在设计和技术实现上要注意什么?图片、色彩和排版要怎么搭配?
下面这些元素应当能够让你的设计看起来更加有趣:
·带有笑脸的图片或者视频
·明亮饱和的色彩
·可交互的内容(游戏之类)
·好玩有趣的文案(尤其是要搭配特定的字体)
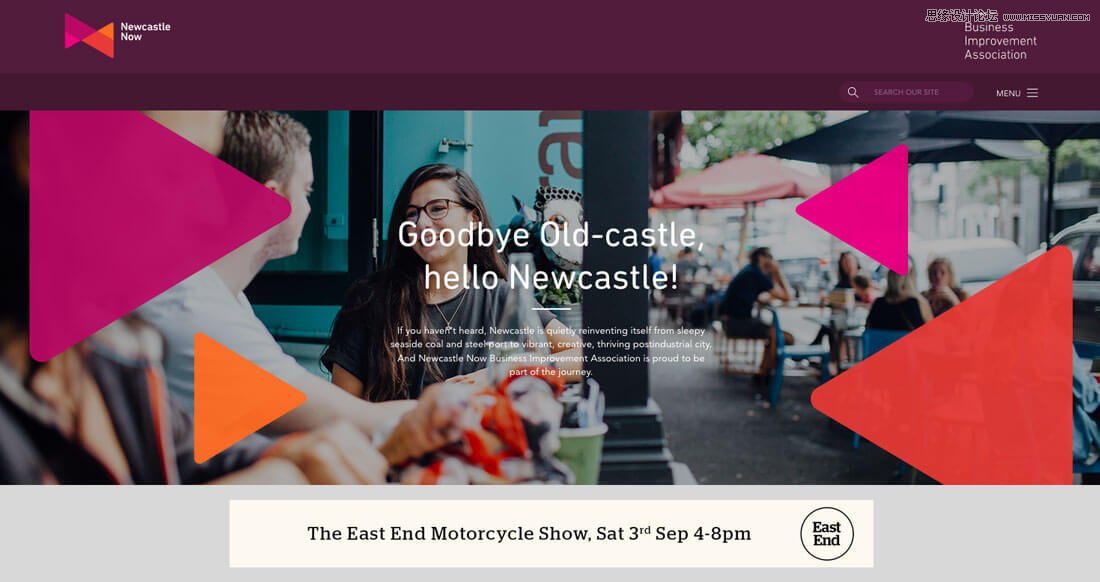
Newcastle Now 这个网站就使用了很多这样的技巧。这个网站试图通过设计重塑自身,设计师尽量将有趣好玩儿的元素加入其中,明亮的配色和时髦的图形都是网站令人难以忘怀的部分。页面中充满笑脸的图片能够传递出快乐的情绪,让用户的参与感更强。
5、富有参与感的场景

网页中最能沟通用户情感的元素,大都是图片和文字。
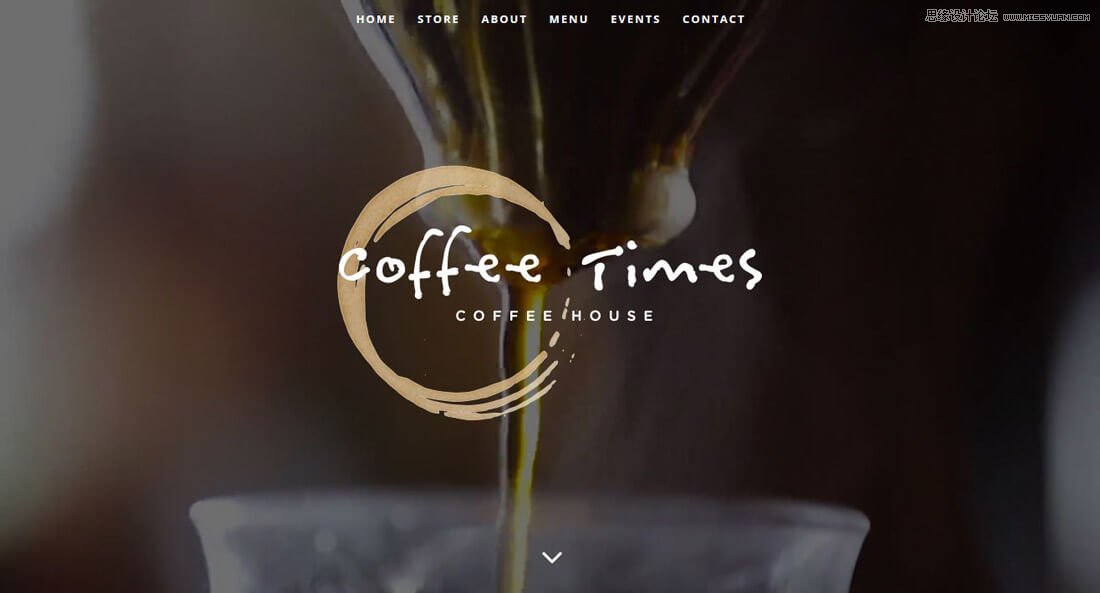
想要营造富有参与感的场景,一种选择是强化用户的交互,为用户提供反馈。例如,当用户输入之后,网站会反馈给他一些别的内容(就像你回复朋友短信一样)。另外一种方式则是通过设计让用户按照你所想的那样去思考,就像上面的Coffee Time 那样。
当用户打开网页的时候,视频播放,用户会听到咖啡豆磨制的声音,咖啡制作的大特写让屏幕前的访客仿佛能够闻到咖啡豆的香气。这种设计就是借助图形和声响引发观看者的其他观感,引发愉快的记忆,激发对于场景的想象。
6、更新&改变

有许多网站需要持续地完善、修改其设计,因为网站会持续地更新,因为这些站点和用户之间会有不间断的联系。最常见的就是电商类网站和新闻类网站。
更改网站内容和调整整体设计,能够为用户提供新奇有趣的体验,鼓励用户不断在网站中找到新的乐趣,和不同的感受。而其中的关键在于,即使采用了新的设计,网站的整体的风格、调性最好和之前保持一致(说着简单,其实实现起来并不容易)。
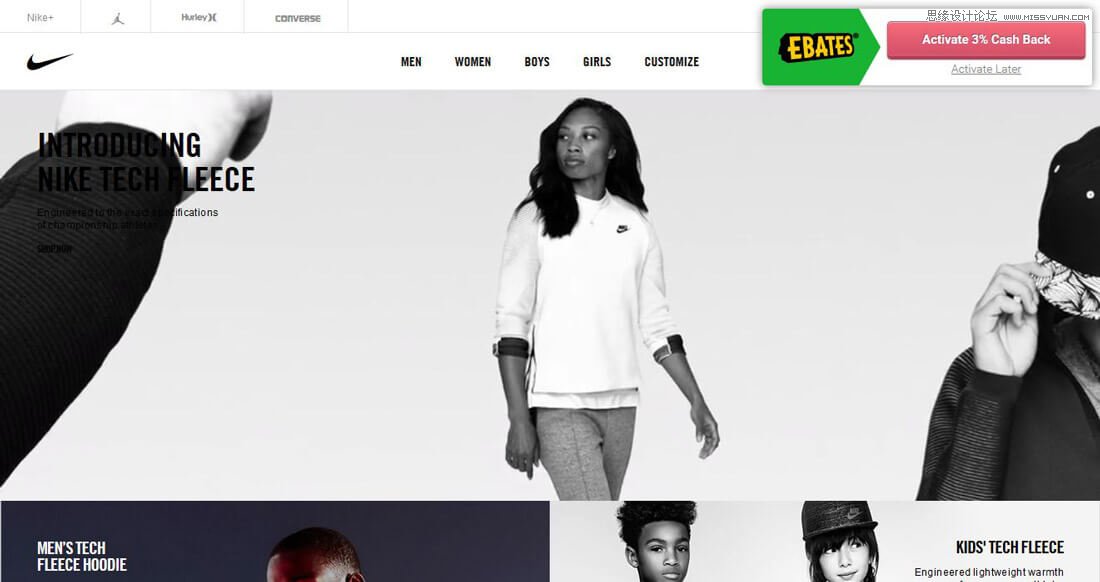
Nike 绝对是这个领域内的领导者。每一次打开Nike官网的时候,你都会看到其中的内容有所不同,但是每次更新的内容都和原来的内容同样极具吸引力。Nike 的另外一个特色在于,网站中的内容不论如何修改如何改变,都与当前的事件、产品都紧密关联,用户会立刻明白能从Nike的店铺、供应商那边获得哪些产品。
也许你没有Nike 的海量资源和无穷创意,但是你可以从其他地方获取灵感,让用户看到你的改变,那么你将怎么改变你的网站内容呢?
7、好好收尾

所以,你的网站会是一个精心打造的设计作品,视觉设计突出,行为召唤也控制得很到位,但是请不要忘记,给用户一个漂亮的收尾。最后的印象和第一印象同样重要。不过,要做好这一点并不容易,你也许能够控制用户打开页面的体验,但是控制不了离开用户离开网站的位置。
所以,你需要借助数据挖掘来了解用户离开页面最频繁的位置,并尽量提升这个环节的体验。当你了解了这些位置之后,精心设计这些部位的元素和交互的体验,让用户在离开的时候拥有最好的印象。
最关键的是,要让用户高兴地离开你的网站。(同样重要的是,不要让用户因为某种错误而离开)
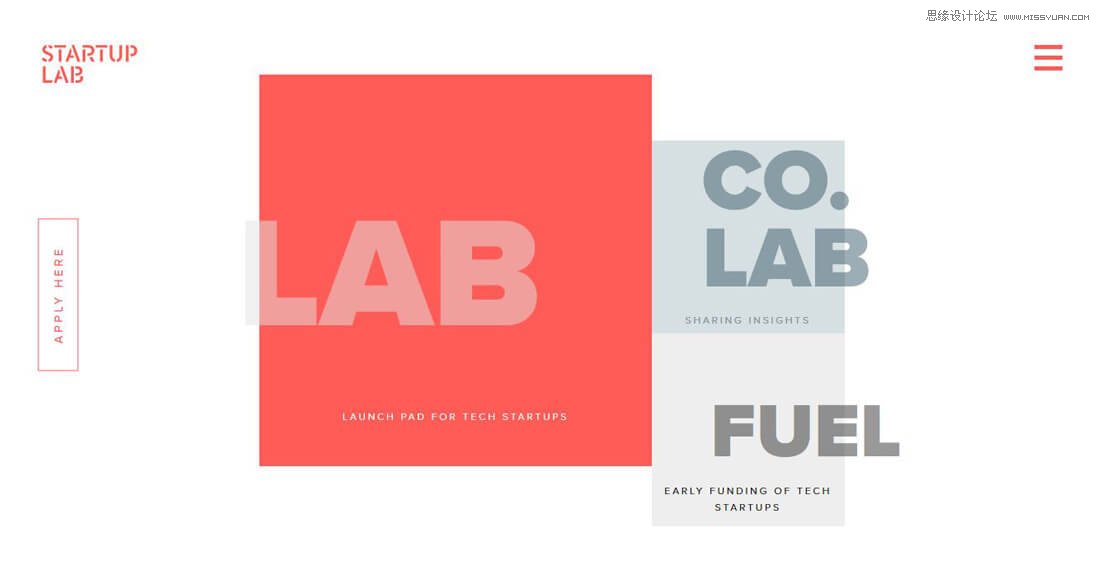
Startup Lab 这个网站会在每个页面的左侧提供一个独特的可交互的按钮。这个按钮的独特之处并不是在于它所使用的填充动效和简约的风格,而是它所在的位置和承载的独特的功能。用户很容易操作,让用户可以以最方便的方式来完成返回和浏览的工作。
结语
打造令人难忘的网页确实是一件相当棘手的工作,因为几乎所有的设计手法都更多的作用于用户的潜意识,结果并非直观可见的。
也许你无法立刻马上记住某个网站,但是那些设计独特的细节会促使你无法忘怀,重新寻找,甚至记住。
 情非得已
情非得已
-
 3个平面设计技巧学会动态字体海报2020-07-09
3个平面设计技巧学会动态字体海报2020-07-09
-
 如何设计出优秀的文字类海报排版2020-04-02
如何设计出优秀的文字类海报排版2020-04-02
-
 7个有效提升传达率折页设计技巧2020-03-19
7个有效提升传达率折页设计技巧2020-03-19
-
 设计师如何解决作品视觉缺少层次感2020-03-14
设计师如何解决作品视觉缺少层次感2020-03-14
-
 详细解析平面设计中元素的使用技巧2020-03-13
详细解析平面设计中元素的使用技巧2020-03-13
-
 设计师必须要学习的平面设计配色技巧2020-03-11
设计师必须要学习的平面设计配色技巧2020-03-11
-
 解析设计师常用的6大构图方法2020-03-11
解析设计师常用的6大构图方法2020-03-11
-
 3个帮你快速掌握字体搭配思路2020-03-10
3个帮你快速掌握字体搭配思路2020-03-10
-
 设计师如何设计出中国风主题LOGO2019-10-21
设计师如何设计出中国风主题LOGO2019-10-21
-
 详解如何让板式海报设计变得简单2019-10-21
详解如何让板式海报设计变得简单2019-10-21
-
 4个配色技巧帮助您解决色彩问题2021-03-10
4个配色技巧帮助您解决色彩问题2021-03-10
-
 设计师需要掌握的平面设计技巧2021-03-10
设计师需要掌握的平面设计技巧2021-03-10
-
 详细解析插画类海报的绘制思路和方法2021-03-09
详细解析插画类海报的绘制思路和方法2021-03-09
-
 详细解析设计师必须掌握的色彩知识2021-03-09
详细解析设计师必须掌握的色彩知识2021-03-09
-
 设计师必须要学习的高级配色技法2021-03-10
设计师必须要学习的高级配色技法2021-03-10
-
 设计师必须要学习的几个排版小技巧2021-03-10
设计师必须要学习的几个排版小技巧2021-03-10
-
 详细解析UI设计中终极配色宝典2021-03-11
详细解析UI设计中终极配色宝典2021-03-11
-
 详解如何把产品和背景融合到一起2021-03-11
详解如何把产品和背景融合到一起2021-03-11
-
 如何设计出优秀的文字类海报排版
相关文章13252020-04-02
如何设计出优秀的文字类海报排版
相关文章13252020-04-02
-
 设计师如何让自己的设计作品富有科技感
相关文章7522020-03-14
设计师如何让自己的设计作品富有科技感
相关文章7522020-03-14
-
 设计师如何解决作品视觉缺少层次感
相关文章6752020-03-14
设计师如何解决作品视觉缺少层次感
相关文章6752020-03-14
-
 设计师如何快速提升自己的作品
相关文章2852020-03-10
设计师如何快速提升自己的作品
相关文章2852020-03-10
-
 2个设计技巧让您的作品更加出彩
相关文章4582020-03-10
2个设计技巧让您的作品更加出彩
相关文章4582020-03-10
-
 设计师如何让自己的设计作品更加吸引人
相关文章4282020-03-02
设计师如何让自己的设计作品更加吸引人
相关文章4282020-03-02
-
 设计师如何从优秀海报中学习表现形式
相关文章8022019-10-21
设计师如何从优秀海报中学习表现形式
相关文章8022019-10-21
-
 设计师接续设计作品排版中的6个技巧
相关文章20712019-08-29
设计师接续设计作品排版中的6个技巧
相关文章20712019-08-29
