阿里设计师总结的钻石展位网站改版经验
文章来源于 优设,感谢作者 阿里妈妈MUX 给我们带来经精彩的文章!2015年10月底我们完成了对钻石展位原有网页的升级改版,在此为这次改版收货的经验做一遍全面的梳理和沉淀。想知道阿里的设计师是如何寻找创意/优化视觉层级/选择配色…… 等等,进来学习就对了!
新版上线的地址为:http://zuanshi.taobao.com/ , 欢迎大家点击浏览。
一、背景
钻石展位产品官方网站的改版,在需求层面,主要基于产品方向的部分变化,产品和运营内容需要新增和丰富化。同时结合用户和小二反馈,在旧版基础上优化体验,让站点内容管理和维护更便捷。
再者,随着2015年阿里妈妈品牌的升级;我们需要把品牌理念和品牌识别自然融入在网站中。
二、整体设计方向
2.1 全站统一的思路
阿里妈妈所有网站包括:阿里妈妈官网、旗下各产品网站、以及培训和客服等服务支持类站点等。钻石展位作为其中的产品网站之一,在设计优化中,需要从全站的角度思考,解决共性上的问题;同时根据业务特性解决个性问题。
钻石展位网站的共性问题包括站点结构、站点内容的梳理;品牌升级后整体视觉风格的优化统一;站点的无线适配方案等。
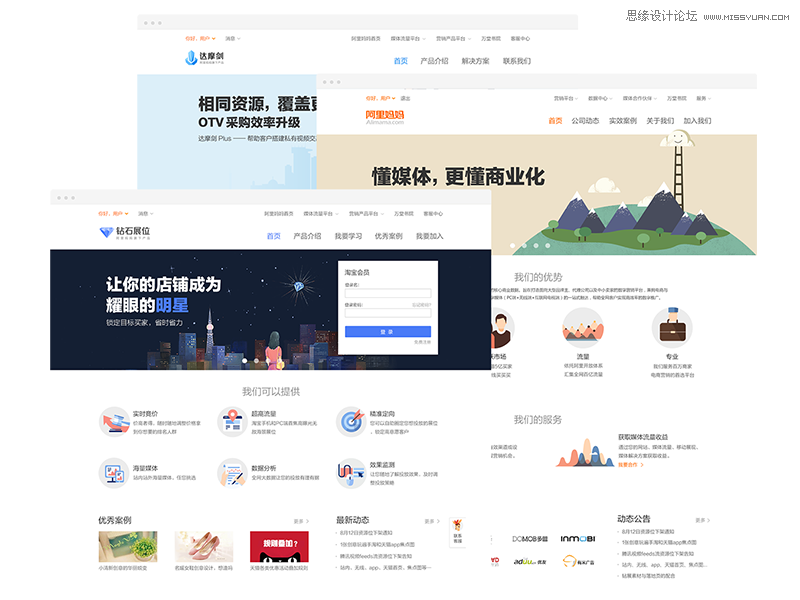
个性问题包括挖掘不同产品的利益点并通过精准的创意展现;不同产品承载的运营类内容量级不同而需要在设计模式和展现上精细化思考;共性问题则是通过品牌指南、设计规范和页面模版来解决,包括站点的首页、产品介绍页、案例结合页等,都已经有比较成熟的经验和沉淀;个性问题在规范基础上,根据各产品页面的实际需求量身定做开放性方案,统一而不失灵活性。(图2.1)

(图2.1:全站统一的设计思路)
2.2 产品利益点挖掘与创意展开
作为商业产品的官方网站,主要承载了三大块内容:1、产品操作平台的登录入口,这也是老用户使用频次最高的模块。2、产品利益点和详细介绍,是用户对产品了解的官方途径。对于新用户能够起到利益点刺激与引导使用产品,3、运营类培训与资讯的承载,通过定期更新和维护,方便新老用户获得帮助。
本次钻石展位的网站改版中,除登录入口外,二三两块我们都做了深入思考和优化。首先来讲解下利益点传达。所谓利益点,就是产品最能打动用户的价值和卖点,精准的利益点与用户诉求高度吻合。
从文案来说,应当易读易记,通俗简洁,使用户在短暂的一瞥中基本能感知到讲述的内容。文案需要说人话,撇弃以往那些冷冰冷但比较空洞的话语。
从创意来说,通过和产品及运营的反复讨论,确定了钻石展位的核心利益点在于“精准品牌营销”。所谓“精准品牌营销”,在于:一是钻石展位区别于其他产品最大的亮点是品牌。这里提到的品牌是指卖家通过钻展投放广告,不是推销单品,而是传达整体的信息。可以是品牌,可以是店铺,也可以是某一季的活动。
综上所述,最终确定创意点在于隐喻,以夜空繁星隐喻互联网世界中无数网店,钻石则隐喻了使用了钻石展位后脱颖而出的店家。
从调性来说,首页Banner采用了手绘的方法,在生活化、活力、温情的阿里妈妈站点气质中,更凸显出钻展自身品牌气质中的人性化。

(图2.2:草图设计阶段)

(图2.3:banner设计最终成品)
2.3 运营资讯类页面的优化
其次是运营类培训与咨讯的承载的优化设计。这种类型的页面,一般分为两个层级:第一层级是内容集合页,汇聚各种内容资讯,让用户浏览和寻找感兴趣的文章。第二层级是文章详情页,用户通过仔细阅读获得帮助。
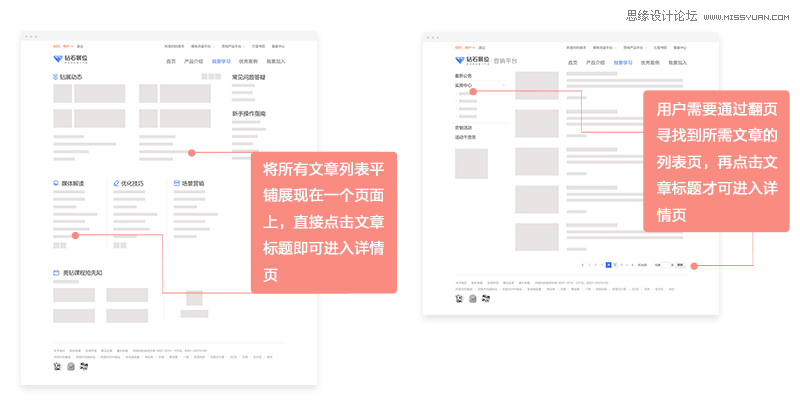
我们首先优化的是,提高内容集合页面的信息承载量。即不通过翻页或多层级页面的形式,单页面展现出多的文章。让用户能够在单页面的浏览中就能发现目标。这在架构层级上,优化了原先多层级并混乱的状况;将用户寻找并阅读文章的步骤,缩短为2步。(图2.4)

(图2.4:左图为新设计,右图为旧的模版设计)
旧设计:页面的信息效率较低,不适合资讯较多,资讯需要进行分类的情境
新设计:提高展现效率,在优先级梳理、视觉层次和布局、内容扩展性上有精细化思考
其次,单页面的设计,需要在优先级梳理、视觉层级和布局、未来内容量的扩展性上做更多的推敲。做到整体信息量丰富但不混乱。“我要学习”案例根据内容重点、以及新老用户的不同面向,进行模块区分。同时考虑内容扩展性,部分模块利用虚拟空间,页内刷新,增加信息承载量。
最后,建议运营建立内容管理制度,陈旧过期的内容需要定期去除,以保证站点内容的有效性。定期的内容管理和维护才能从源头确保网站内容的品质和有效性。
2.4 全站无线化
15年品牌升级之后,网站部分我们陆续从阿里妈妈官网到各产品网站,逐步实现无线化。通过每个个案不断积累经验,完善无线适配方案。
首先考虑是全站导航和登录体系在无线设备上的适配。全站导航起到网站地图的作用,贯穿阿里妈妈官网、旗下各产品网站、以及培训和客服等服务支持类站点等。用户通过网站地图,能够从妈妈官方跳转旗下任何产品和平台,也能从旗下任何产品、平台回到妈妈官网。网站地图展示了我们的品牌结构,在阿里妈妈品牌塑造的起步阶段,让用户有完整的认知起到比较重要的作用和意义。
根据我们的品牌结构,全站导航分为一二两级。在pc模式下,一二级导航有比较充分的空间排布,导航内部的层级关系也可以通过悬停出现下拉菜单的模式出现。
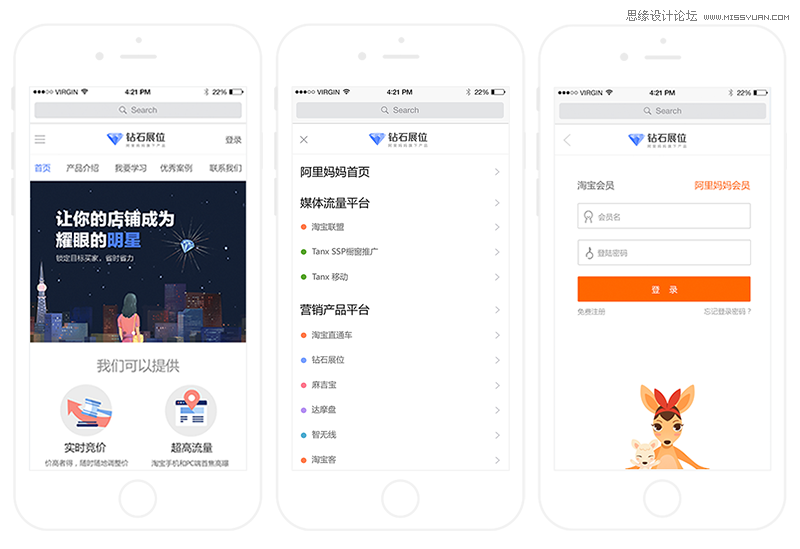
在无线端,没有悬停行为,同时需要考虑如何让多层级导航在移动页面上有清晰合理呈现。针对H5页面的导航方式,我们最终采用将全站导航利用抽屉原则收纳在顶部的菜单项中,并将一二级平铺展现。登录操作原理同上。而站点本身层级的导航(三级导航)则在页面中直接展现,方便用户快速切换。(图2.5)

(图2.5:无线适配方案)
2.5 轻量化,降低实现成本
在无线端设计过程中,我们有意使无线端更加轻量化,在精简内容的同时,在阅读情境下,考虑沉浸式的方式。
内容信息整合和精简: 部分页面从PC到无线做到内容精简处理,以运营类的资讯类为例,根据实效性,设定篇幅数量限制。考虑到陈旧的内容在无线情境下对用户会有干扰。
末端沉浸体验:在文章详情页面上,去除多层级导航,只保留返回操作,给予用户沉浸式的阅读环境。
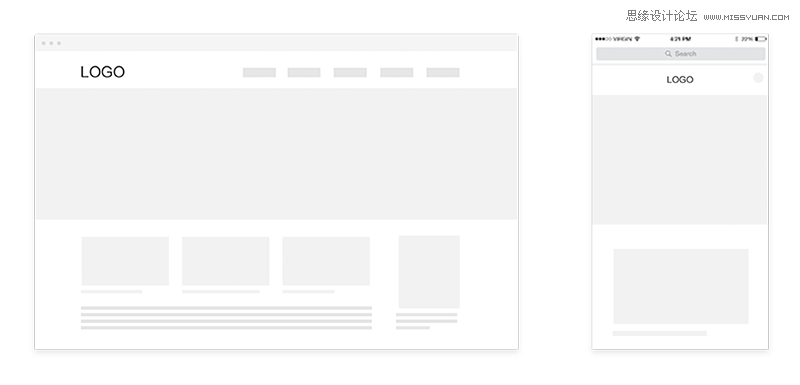
降低前端实现成本,我们适配无线的目的,是为了解决用户在零碎时间通过无线设备了解阿里妈妈与阅读相关资讯的需求。因此整体的响应方案需要快速适配、简单实现。目前只提供pc、无线两种临界值。并少量利用弹性图片。在重点模块,如首页banner区域利用弹性图片(图片分层,不同断点比例不同)以聚焦重点;其他区域基本采用等比缩放适配和适当裁切机制。

(图2.6:内容信息整合和精简)

(图2.7:轻量化和沉浸式)
三、视觉风格升级
随着阿里妈妈整体网站品牌识别系统的完善,钻石展位的改版成为了品牌识别系统在网站中落地和应用的契机,因此在本次改版设计中, 遵循了品牌规范和风格定义,包括图像、色盘、插图、图标、字体等模块,以生活化、活力、温情营造出阿里妈妈品牌气质。同时本期也逐渐把妈妈吉祥物合理地融入设计中去。

(图3:视觉风格升级)
3.1 规范的传承
对于多产品的品牌来说,统一的品牌形象和风格至关重要,阿里妈妈原有的基础风格思考相对成熟,且经过多次推敲。钻石展位改版设计,传承之前的视觉排版、栅格、组件、模块等,透气感的设计思维一直是我们主推的观点,以内容为王,通过合理的空间梳理,营造出信息层次,最大化降低视觉噪声。
3.2 视觉语言的升级
伴随着15年品牌的升级,网站的视觉语言在原有的基础上,进一步从细节出发,将新的品牌识别体系中的各个点,逐步落实在页面设计上。
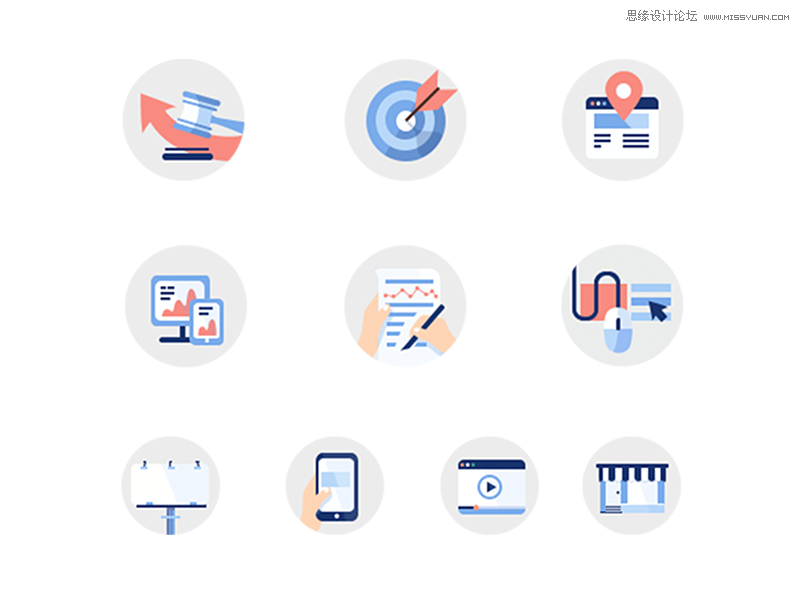
首先是图形设计,图形设计在页面中起到的作用是提炼文字的核心亮点,辅助理解介绍性文字。 (图3.1)
从内容上来说,图形设计的内容采用了一个核心元素配一到两个辅助元素的组合方法,以便于和文案配合的更为精准。
从图形上来说,在创作上围绕着扁平化、轻拟物、主方正,次圆润的原则绘制。

(图3.1:图形设计)
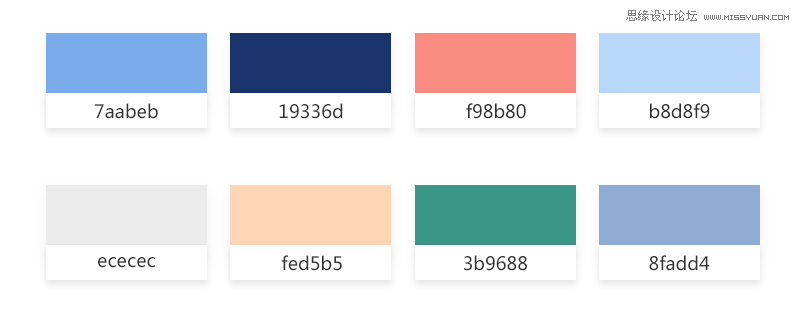
其次是配色,配色的基本原则依然是依据整体品牌规范而来,在提取出钻石展位品牌色后,再比对阿里妈妈品牌色盘,取深色、对比色和中性色,形成钻展品牌色盘。在色调控制中,采用了相对克制和有序的色调,具体来说:
钻展品牌色的偏冷色比例相对较多;(图3.2)
中性色为底色;
对比色和深色起视觉调节节奏的作用,因此相对较少;
每个画面元素至多两种颜色。

(图3.2:配色)
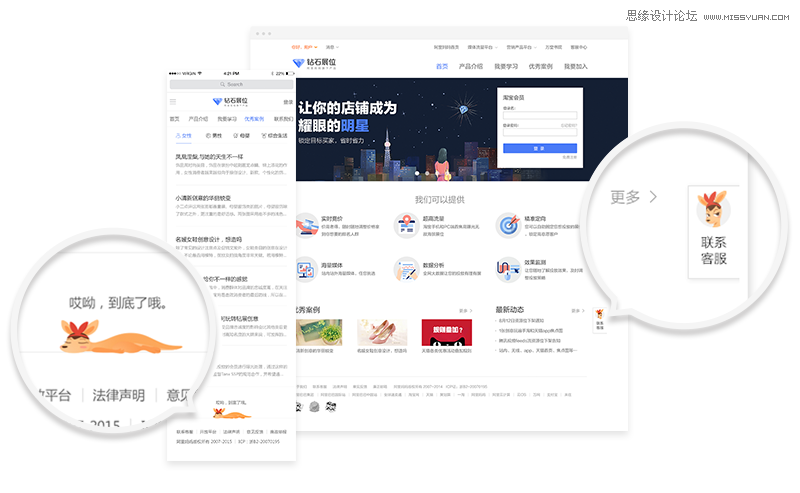
本次视觉语言的升级的另一个亮点在于吉祥物的透出,本期改版融入了阿里妈妈全新的吉祥物形象,从细节入手,点滴渗透。

(图3.3:吉祥物透出)
四、总结
本次钻石展位的升级改版把品牌理念和品牌识别自然融入在网站中, 在旧版基础上优化体验,让站点内容管理和维护更便捷,虽然整体设计仍有提升空间,但为品牌识别系统在网站中落地和应用积累了经验。与此同时,也要感谢各个参与项目同学的协同和支持,大家辛苦啦!
 情非得已
情非得已
-
 3个平面设计技巧学会动态字体海报2020-07-09
3个平面设计技巧学会动态字体海报2020-07-09
-
 如何设计出优秀的文字类海报排版2020-04-02
如何设计出优秀的文字类海报排版2020-04-02
-
 7个有效提升传达率折页设计技巧2020-03-19
7个有效提升传达率折页设计技巧2020-03-19
-
 设计师如何解决作品视觉缺少层次感2020-03-14
设计师如何解决作品视觉缺少层次感2020-03-14
-
 详细解析平面设计中元素的使用技巧2020-03-13
详细解析平面设计中元素的使用技巧2020-03-13
-
 设计师必须要学习的平面设计配色技巧2020-03-11
设计师必须要学习的平面设计配色技巧2020-03-11
-
 解析设计师常用的6大构图方法2020-03-11
解析设计师常用的6大构图方法2020-03-11
-
 3个帮你快速掌握字体搭配思路2020-03-10
3个帮你快速掌握字体搭配思路2020-03-10
-
 设计师如何设计出中国风主题LOGO2019-10-21
设计师如何设计出中国风主题LOGO2019-10-21
-
 详解如何让板式海报设计变得简单2019-10-21
详解如何让板式海报设计变得简单2019-10-21
-
 4个配色技巧帮助您解决色彩问题2021-03-10
4个配色技巧帮助您解决色彩问题2021-03-10
-
 设计师需要掌握的平面设计技巧2021-03-10
设计师需要掌握的平面设计技巧2021-03-10
-
 详细解析插画类海报的绘制思路和方法2021-03-09
详细解析插画类海报的绘制思路和方法2021-03-09
-
 详细解析设计师必须掌握的色彩知识2021-03-09
详细解析设计师必须掌握的色彩知识2021-03-09
-
 设计师必须要学习的高级配色技法2021-03-10
设计师必须要学习的高级配色技法2021-03-10
-
 设计师必须要学习的几个排版小技巧2021-03-10
设计师必须要学习的几个排版小技巧2021-03-10
-
 详细解析UI设计中终极配色宝典2021-03-11
详细解析UI设计中终极配色宝典2021-03-11
-
 详解如何把产品和背景融合到一起2021-03-11
详解如何把产品和背景融合到一起2021-03-11
-
 通过营销实战分享设计的经验和方法
相关文章3642018-08-22
通过营销实战分享设计的经验和方法
相关文章3642018-08-22
-
 详细解析UI设计中最重要的颜色分析
相关文章2142018-08-20
详细解析UI设计中最重要的颜色分析
相关文章2142018-08-20
-
 设计师详解如何系统的进行改版设计
相关文章2152018-04-09
设计师详解如何系统的进行改版设计
相关文章2152018-04-09
-
 10款经典案例解读网页中留白的技巧
相关文章2712018-04-06
10款经典案例解读网页中留白的技巧
相关文章2712018-04-06
-
 详解QQ支付品牌重设计背后的经验总结
相关文章2412017-11-17
详解QQ支付品牌重设计背后的经验总结
相关文章2412017-11-17
-
 优秀的字体设计策略提高网页视觉体验
相关文章2432017-10-17
优秀的字体设计策略提高网页视觉体验
相关文章2432017-10-17
-
 5个想成为高级交互设计师的必备经验
相关文章1922017-10-17
5个想成为高级交互设计师的必备经验
相关文章1922017-10-17
-
 4种网站当中较为流行的颜色设计趋势
相关文章2942017-07-04
4种网站当中较为流行的颜色设计趋势
相关文章2942017-07-04
