详细解析2016年网页插画设计趋势分析
文章来源于 webdesignerdepot,感谢作者 Carrie Cousins 给我们带来经精彩的文章!说插画已经彻底接管了网页设计似乎有点过,但是技术发展和用户需求使得网页插画在世界范围内流行起来,一点都不为过。从全屏式页面当中的首页Banner图到视差滚动式页面中的微妙动画,你会发现插画在这些设计作品中大放异彩。
插画在网页中是一种有趣而又多用途的优化元素,手绘插画、网页元素、手绘字体,在技术成熟的今天,所有的这些东西都可以用合适的手绘插画来替换,制造出独一无二的视觉体验。
插画是设计趋势

不过设计师们选择插画还有许多其他的原因,这也造就了如今的趋势:
·插画能让用户更好地融入到你所设定的氛围当中,因为他们不会注意到其他的东西
·插画可以实现许多稀奇古怪的元素,并且它们只能靠插画或者手绘来实现
·插画可以更轻松地将现实和想象融合到一起
·更容易定制,也更容易加入艺术的元素
·插画配色丰富多彩,也可以更加轻松地将流行而明亮的色调融入其中
·即使你并不是一名职业的插画师,也可以借助插画工具和素材包来制作插画
·插画可以融入许多不同的风格,营造多种氛围

页头插画
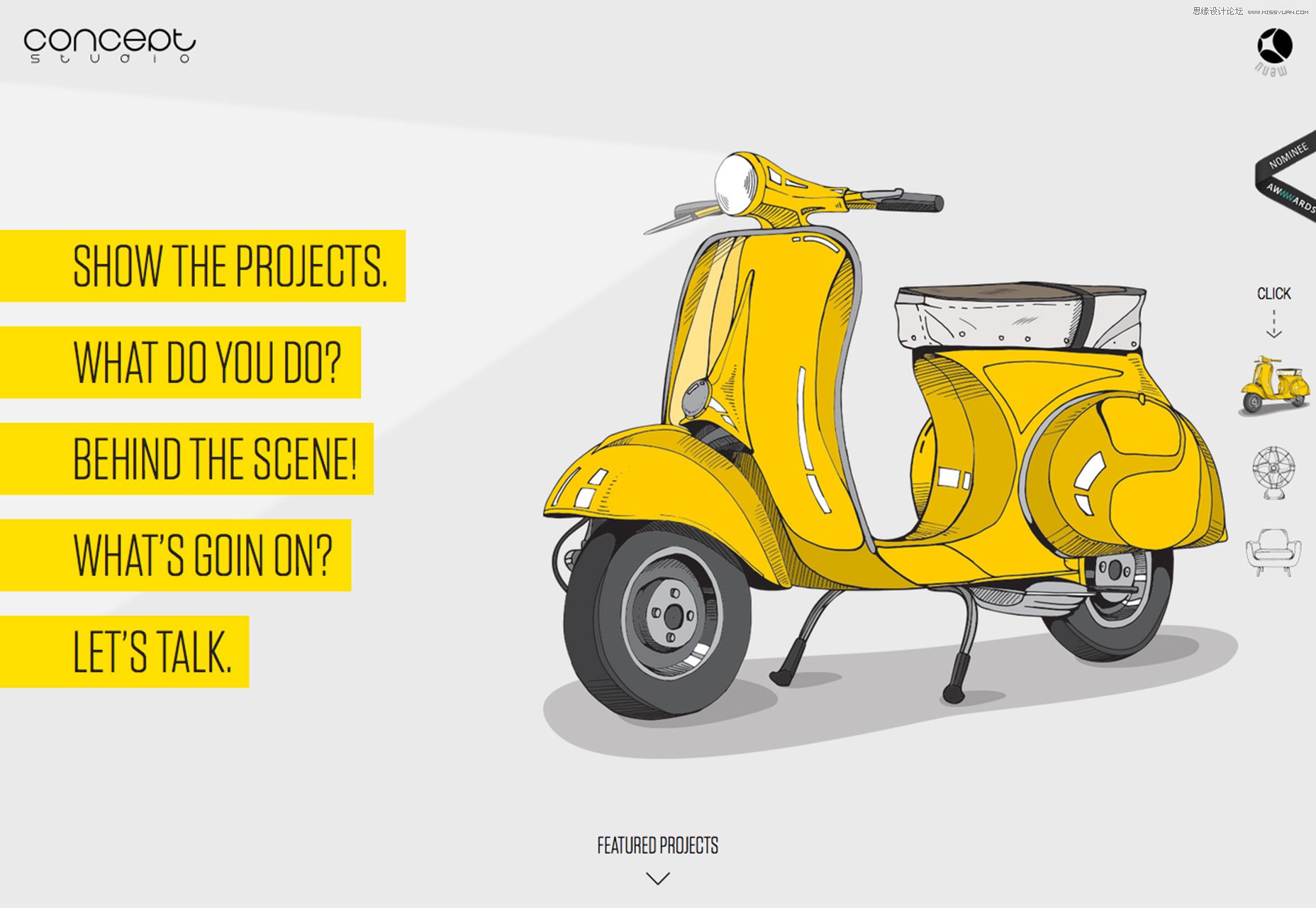
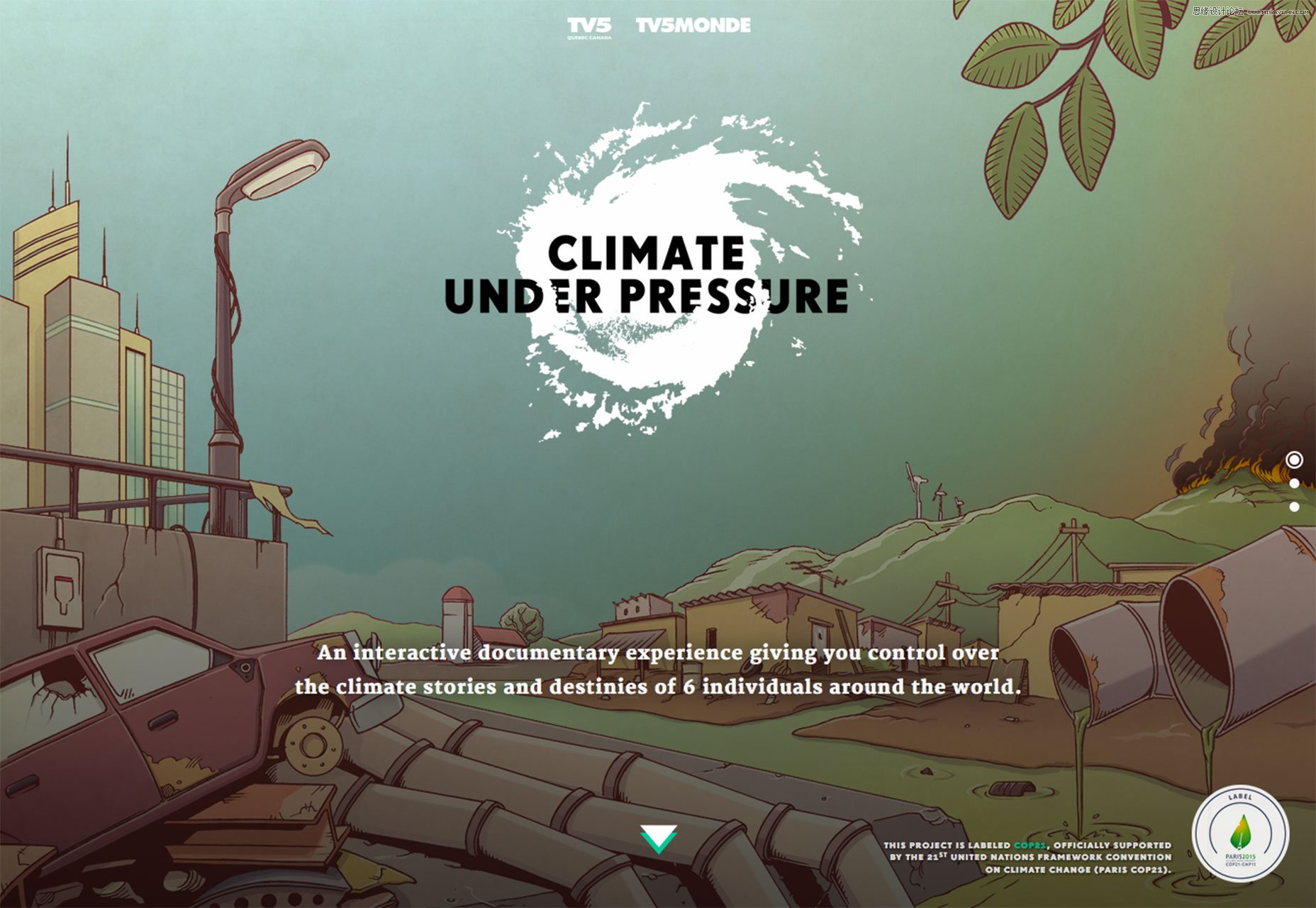
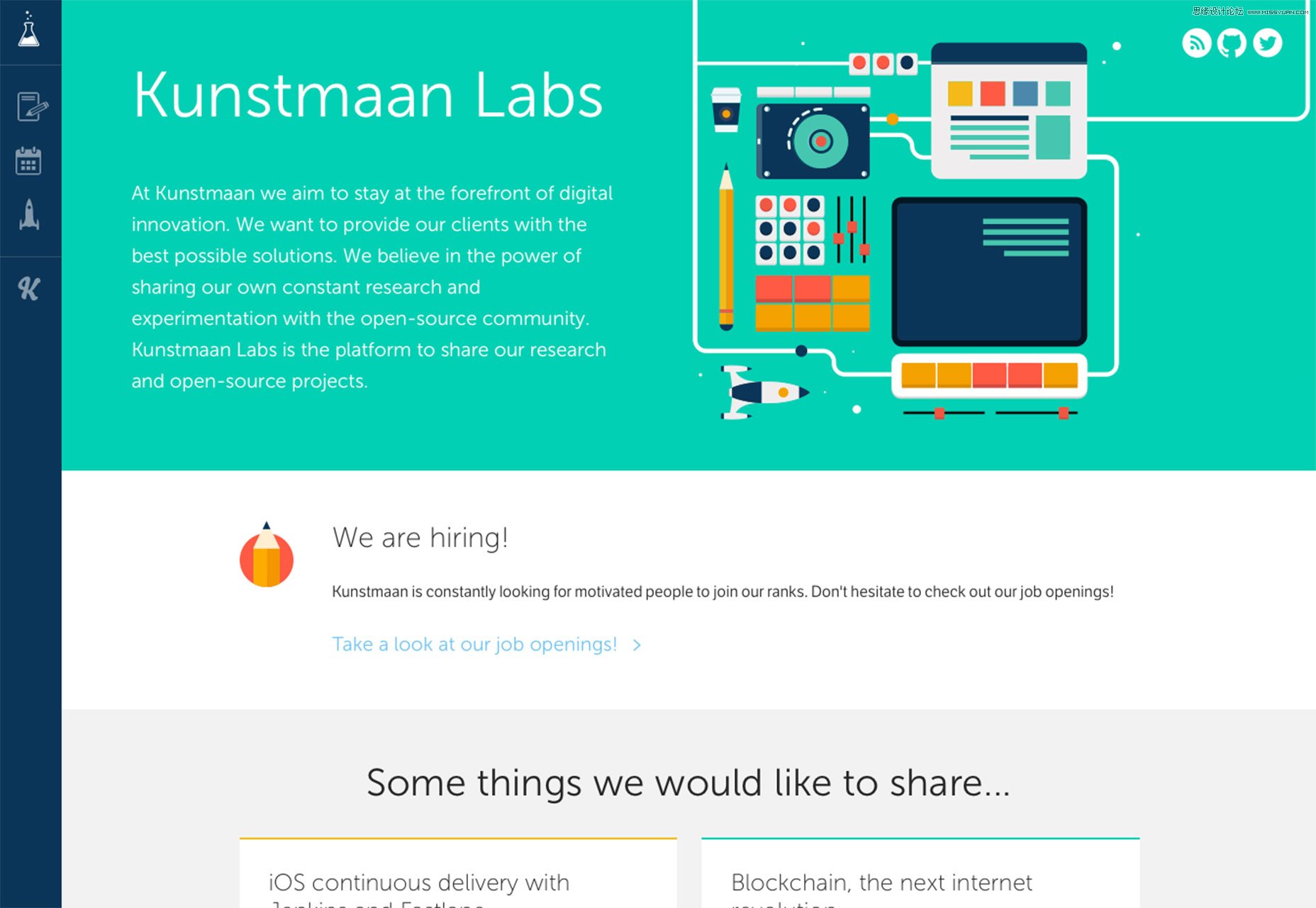
网页页头的Banner图是插画最常出现的地方。在作品展示、产品类的网站中,漂亮的插画用得非常合情合理。
在网页页头中使用插画的时候,艺术元素拥有更大的发挥空间,可以兼容更多复杂多样的设计元素和内容。精致的细节,好玩的交互,还有充满质感的留白都常见于此处的插画。网页页头的插画能让用户充满发现的乐趣。

复杂的插画设计有一些值得注意的设计技巧:
·插画最好具有一定的艺术性,用户不会将时间耗费在普通而没亮点的设计作品上,请精心制作
·虽然有的插画可能会比较复杂,但是传递的信息应该是简单的。你应该明确插画所传递的信息,并且让所有的元素为之服务
·专业。你能在草稿纸上涂鸦并不意味着你能立刻开始做网页插画,成为一个专业的插画师需要足够好的审美和足够专业的绘画技巧。

添加简单的动效
静态的插画设计需要注意的点有很多,而网页插画则更加复杂,因为它现在已经是动态的了。当插画和动效结合起来的时候,会更容易引导用户,引发用户点击和互动的欲望。

正如同 Hugo 网页中文本的微妙运动,就是非常吸引人眼球的设计。这些微动画可以帮助用户了解哪些地方可以操作,如何访问下一个部分或者页面。对于整体性比较强、内容比较多的页面而言,这种设计尤为有效。
这些令人惊喜的小细节,会让访客流连忘返。悬停动效就是一个很好的设计手法,它让用户乐于在页面中寻找可供交互的空间,在导航中体会乐趣。

插画图标和插画UI元素
如果种种迹象表明你的网页无法使用大范围的插画来作为装饰,那么可以考虑将插画风的图标和UI元素融入到页面当中。这种方式同样可以让你页面显得生动有趣。

插画元素能将奇思妙想融入到单调严肃的网站中,让它显得更加生动有趣。插画式的线性图标是最容易实现的插画之一,简约而多样的设计几乎可以和所有的设计风格兼容起来,可以搭配图片,也可以配合多种多样的配色方案,最重要的是,这种统一的图标设计能作为页面视觉设计一致性设计的重要脉络。
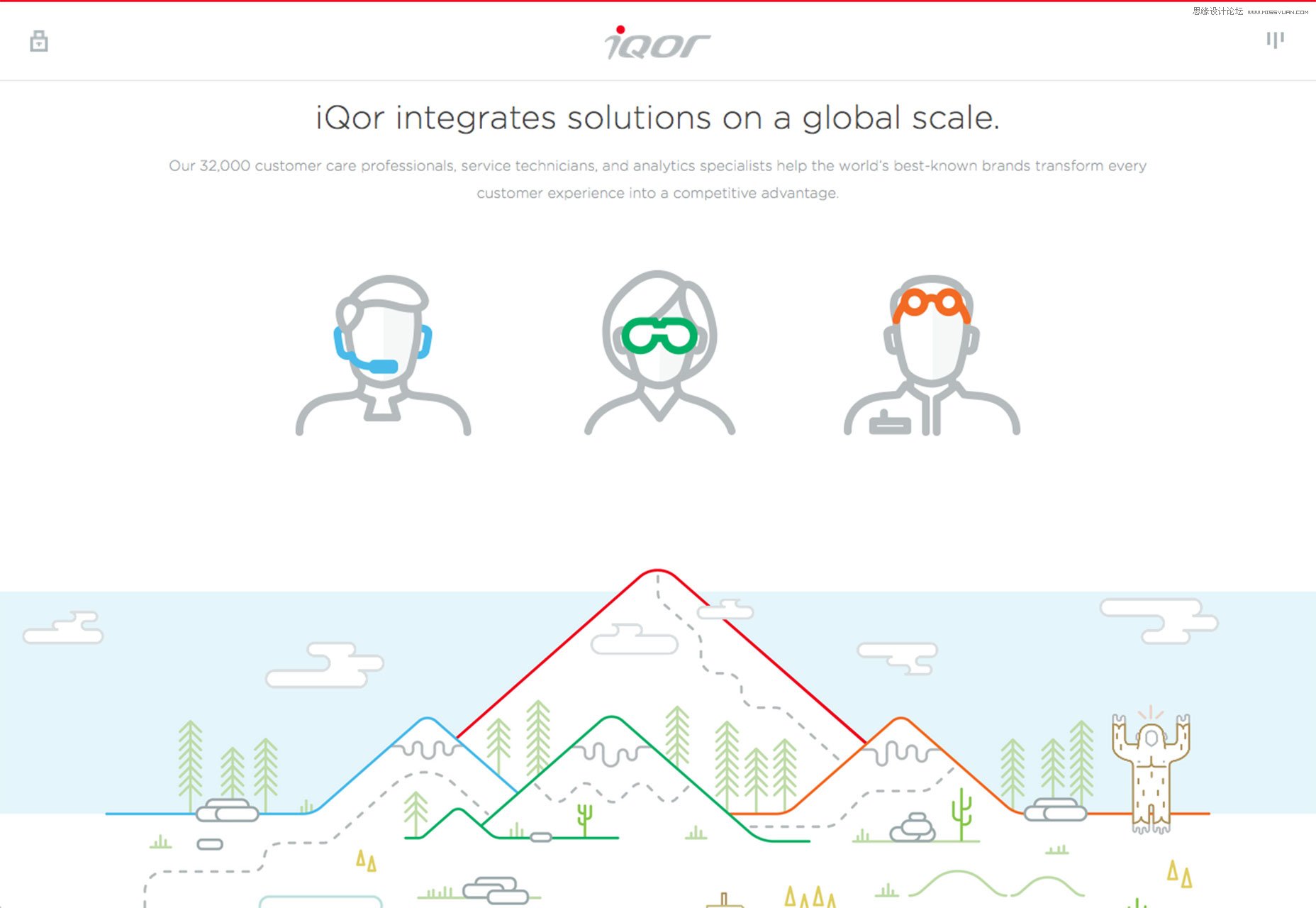
如果你想再深入一点,不妨让各种UI元素插画化。Iqor 的网页中,大尺寸的图片设计让页面平添了几分趣味。网页中大的插画和设计元素都使用了三种典型的流行色,并且在不同的页面中保持着一致性。

手绘字体
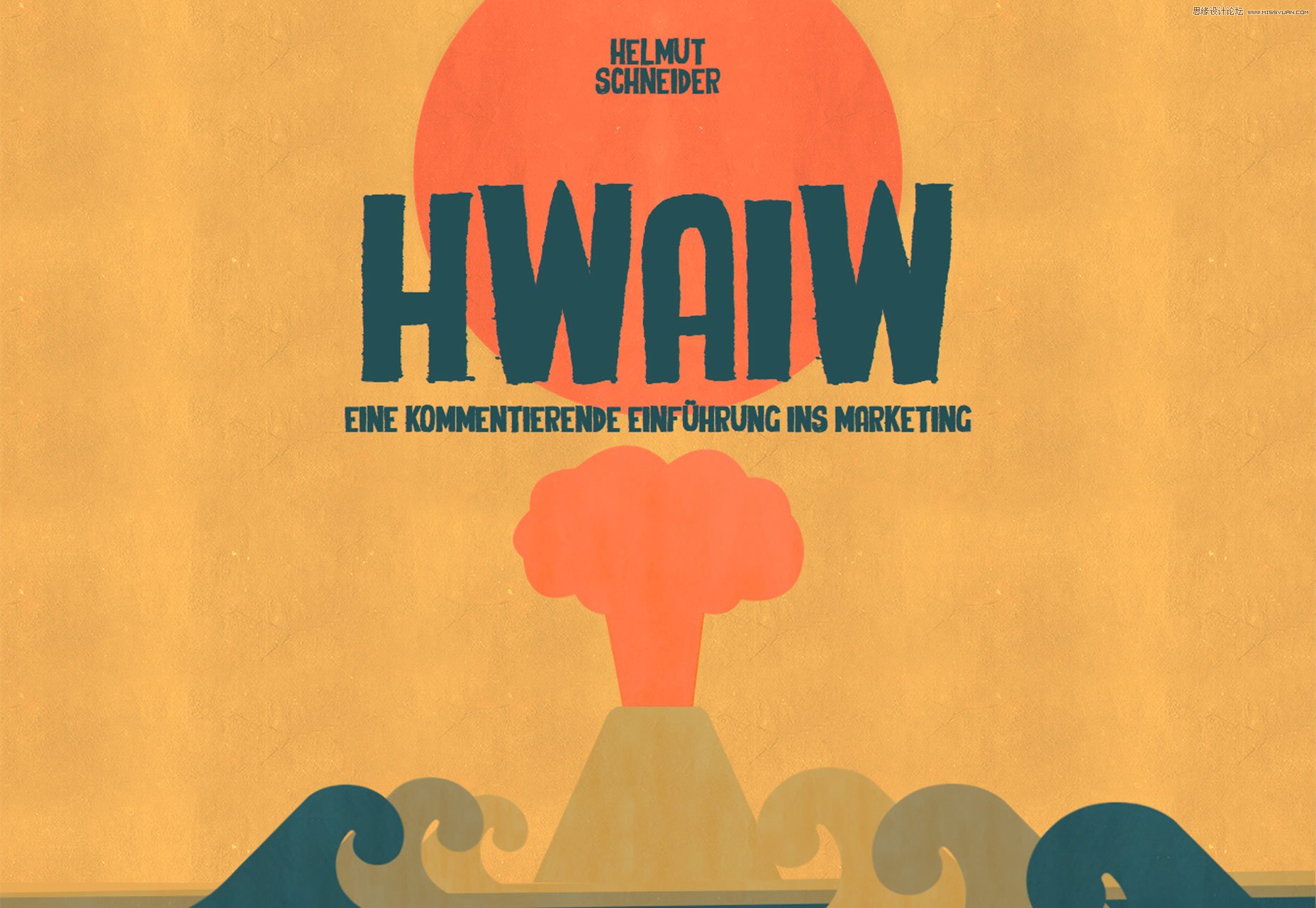
另外一个重要的设计趋势是融入了插画的定制化排版设计。插画式的LOGO、正文内容、手绘字体和艺术插画都可以充分的融合到一起。

值得一提的是,手绘字体设计最值得注意的是节制。通常你需要将一部分文字内容进行重绘,并控制在一个区块当中,设计“过度”的字体最容易出现的问题是影响字体的可读性。所以,在这个设计过程中,务必确保文字在漂亮的同时,能够被用户轻松阅读,易于理解,传递出清晰的信息。
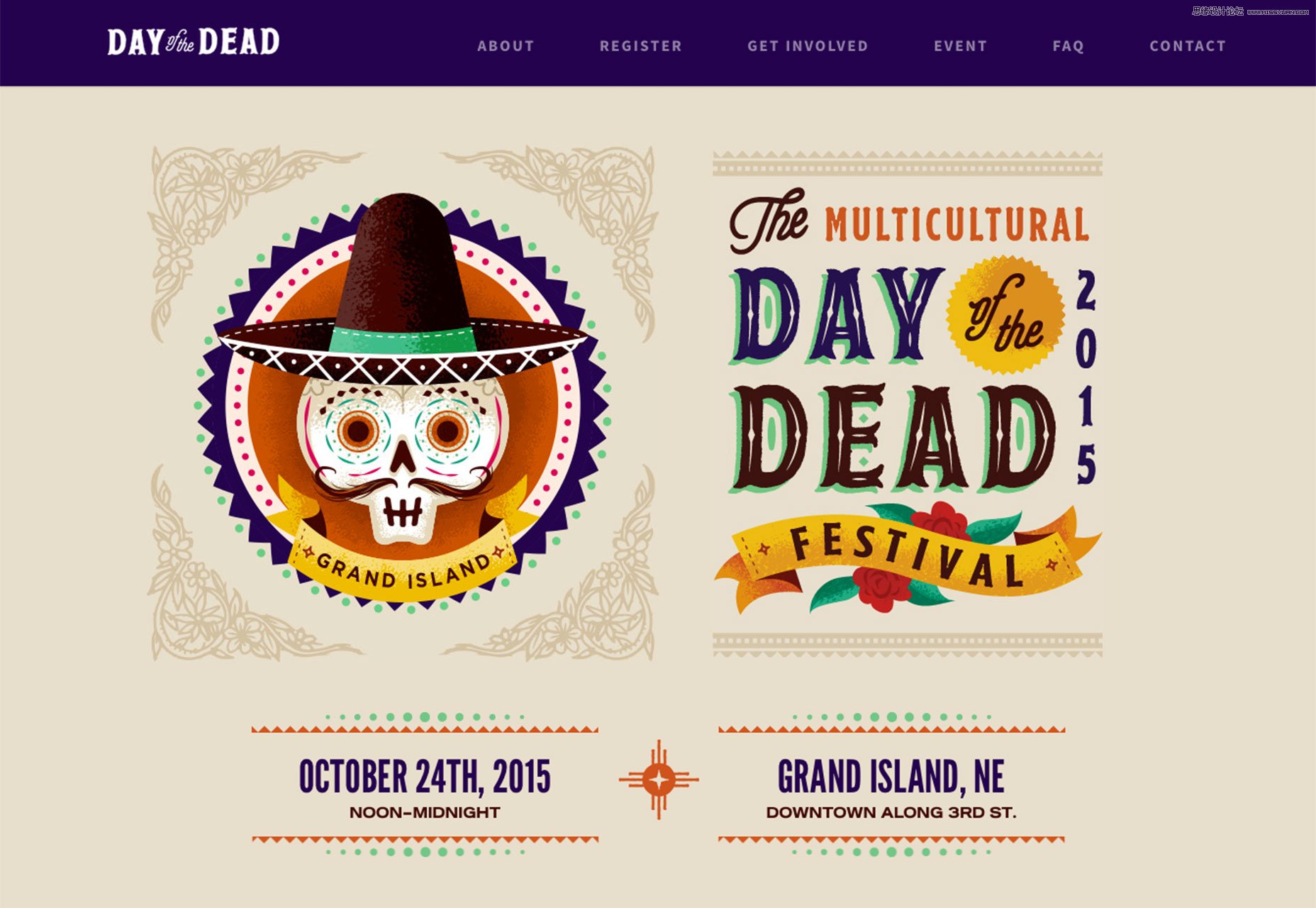
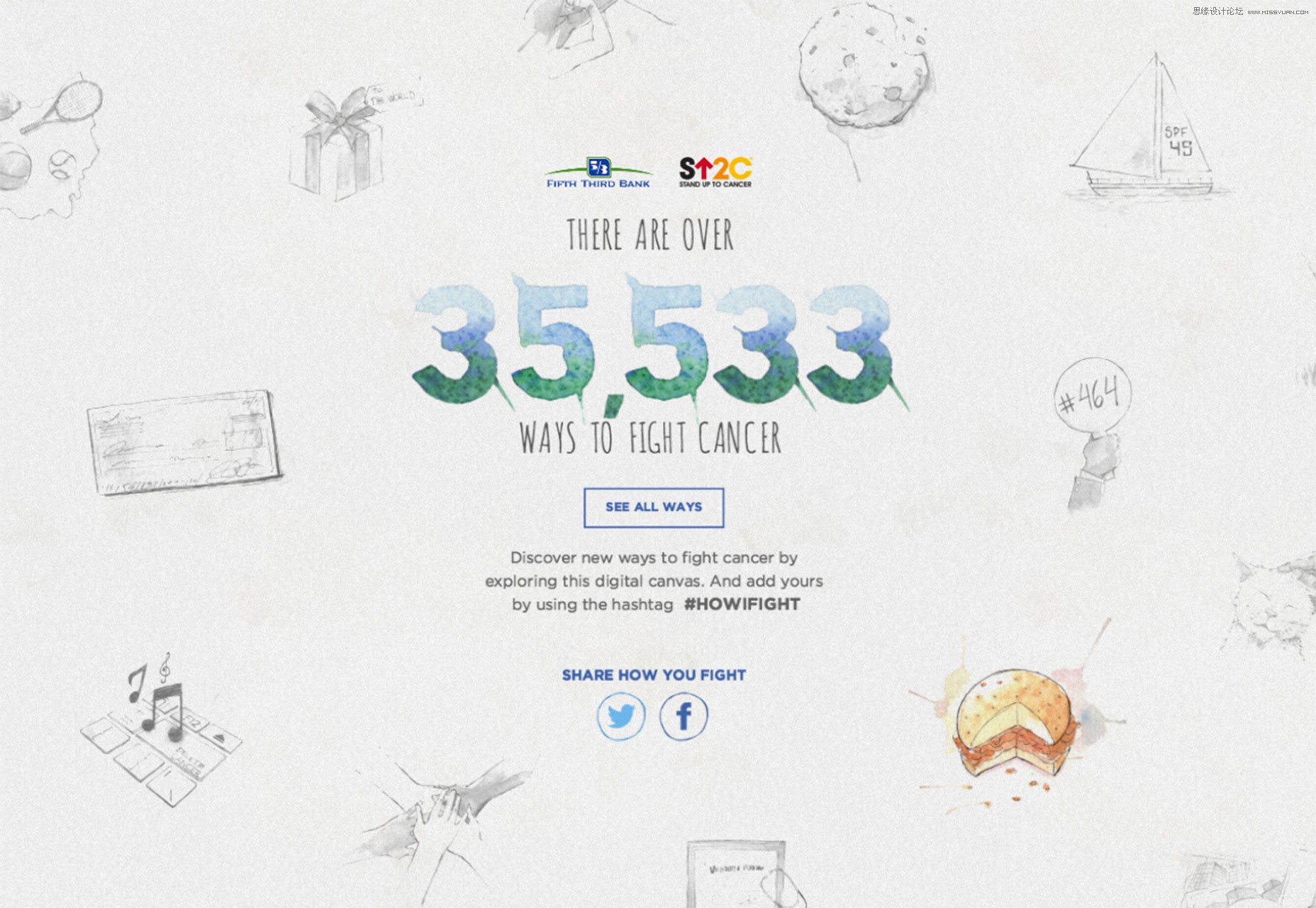
Day of the Dead 和 Stand Up to Cancer 两个页面在这方面做的相当不错,它们传递出简单的信息,字体设计上也足够美观。Day of the Dead 使用了无衬线体和漂亮的插画来搭配手绘字体,虽然多,但是非常有条理。Stand Up to Cancer 则统一地采用了水彩画的风格,手绘字体则是基于标准化的字体来设计,可读性更强。

结语
对于许多设计师而言,刚刚开始将插画加入到网页中之时,似乎并不是那么轻松,但是充分借助现有的设计工具、UI Kit和素材,可以适当地降低这个门槛。
如果你想独自完成带有许多插画的网页项目,相对系统化的学习和相当的审美薰陶是非常有必要的,花费时间来酝酿作品是一件很正常的事情。
 情非得已
情非得已
-
 3个平面设计技巧学会动态字体海报2020-07-09
3个平面设计技巧学会动态字体海报2020-07-09
-
 如何设计出优秀的文字类海报排版2020-04-02
如何设计出优秀的文字类海报排版2020-04-02
-
 7个有效提升传达率折页设计技巧2020-03-19
7个有效提升传达率折页设计技巧2020-03-19
-
 设计师如何解决作品视觉缺少层次感2020-03-14
设计师如何解决作品视觉缺少层次感2020-03-14
-
 详细解析平面设计中元素的使用技巧2020-03-13
详细解析平面设计中元素的使用技巧2020-03-13
-
 设计师必须要学习的平面设计配色技巧2020-03-11
设计师必须要学习的平面设计配色技巧2020-03-11
-
 解析设计师常用的6大构图方法2020-03-11
解析设计师常用的6大构图方法2020-03-11
-
 3个帮你快速掌握字体搭配思路2020-03-10
3个帮你快速掌握字体搭配思路2020-03-10
-
 设计师如何设计出中国风主题LOGO2019-10-21
设计师如何设计出中国风主题LOGO2019-10-21
-
 详解如何让板式海报设计变得简单2019-10-21
详解如何让板式海报设计变得简单2019-10-21
-
 4个配色技巧帮助您解决色彩问题2021-03-10
4个配色技巧帮助您解决色彩问题2021-03-10
-
 设计师需要掌握的平面设计技巧2021-03-10
设计师需要掌握的平面设计技巧2021-03-10
-
 详细解析插画类海报的绘制思路和方法2021-03-09
详细解析插画类海报的绘制思路和方法2021-03-09
-
 详细解析设计师必须掌握的色彩知识2021-03-09
详细解析设计师必须掌握的色彩知识2021-03-09
-
 设计师必须要学习的高级配色技法2021-03-10
设计师必须要学习的高级配色技法2021-03-10
-
 设计师必须要学习的几个排版小技巧2021-03-10
设计师必须要学习的几个排版小技巧2021-03-10
-
 详细解析UI设计中终极配色宝典2021-03-11
详细解析UI设计中终极配色宝典2021-03-11
-
 详解如何把产品和背景融合到一起2021-03-11
详解如何把产品和背景融合到一起2021-03-11
-
 详细解析UI设计中终极配色宝典
相关文章1162021-03-11
详细解析UI设计中终极配色宝典
相关文章1162021-03-11
-
 详解如何把产品和背景融合到一起
相关文章1072021-03-11
详解如何把产品和背景融合到一起
相关文章1072021-03-11
-
 设计师必须要学习的几个排版小技巧
相关文章1682021-03-10
设计师必须要学习的几个排版小技巧
相关文章1682021-03-10
-
 4个配色技巧帮助您解决色彩问题
相关文章2022021-03-10
4个配色技巧帮助您解决色彩问题
相关文章2022021-03-10
-
 设计师需要掌握的平面设计技巧
相关文章1882021-03-10
设计师需要掌握的平面设计技巧
相关文章1882021-03-10
-
 设计师必须要学习的高级配色技法
相关文章1762021-03-10
设计师必须要学习的高级配色技法
相关文章1762021-03-10
-
 详细解析设计师必须掌握的色彩知识
相关文章1792021-03-09
详细解析设计师必须掌握的色彩知识
相关文章1792021-03-09
-
 详细解析插画类海报的绘制思路和方法
相关文章1842021-03-09
详细解析插画类海报的绘制思路和方法
相关文章1842021-03-09
