详细解析60个以小见大的设计细节心得
文章来源于 优设,感谢作者 佚名 给我们带来经精彩的文章!这些内容来自Tumblr的一个博客,Little Big Detail。那边的用户提交了很多Web和App产品中设计用心的小细节,可以说,包括一些精妙的微交互模式,一些小小的情感化元素,我很喜欢,于是就挑出一些自己觉得有点意思的,汇总成期,童鞋们感受一下。
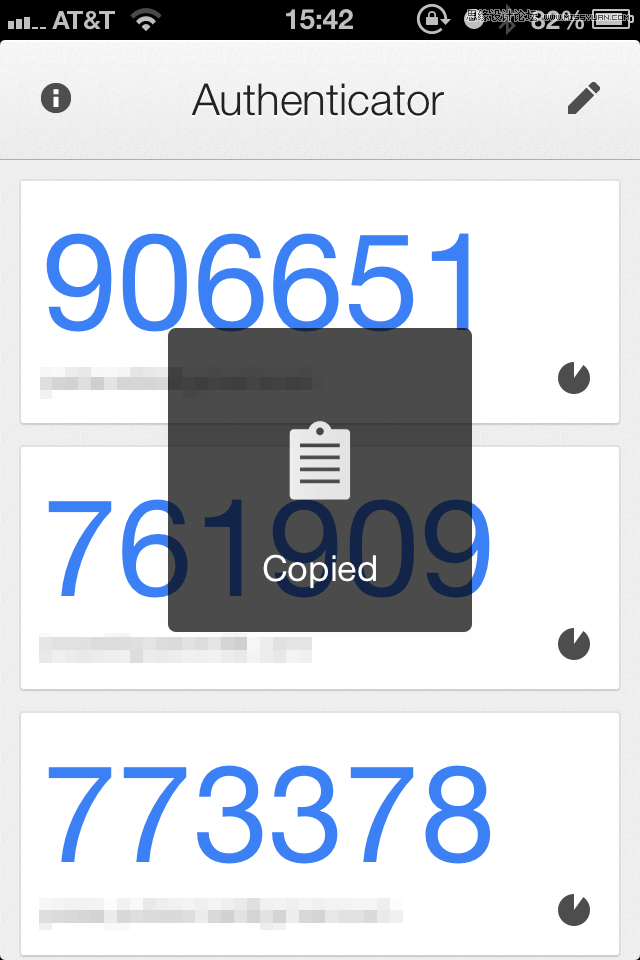
1、Google验证
用户点击验证码后系统会自动对其进行复制(便于后续的粘贴操作)

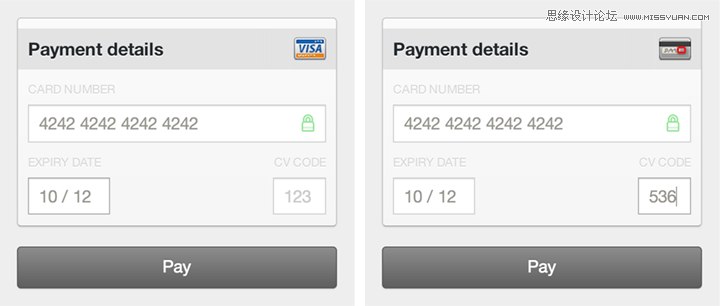
2、Gumroad
聚焦到CVC安全码字段时,右上方的信用卡图标会自动翻转并提示安全码的位置。

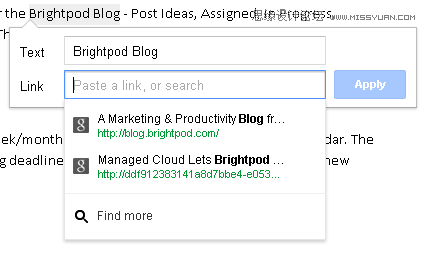
3、Google Docs
准备为某段文字添加连接时,系统会基于选中的文字自动提供URL建议。

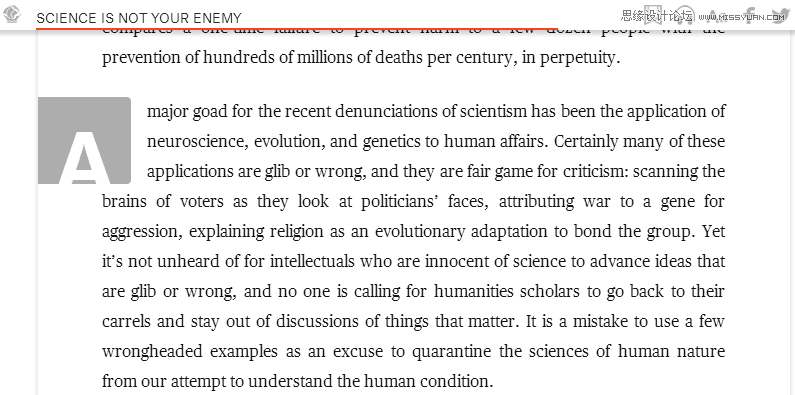
4、New Republic
顶部固定的标题栏当中有一条细红线(进度条),可以随着滚屏而自动伸展或收缩,用来提示当前阅读的部分在全文当中的位置。

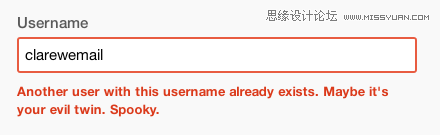
5、MailChimp
注册时,如果你填写的用户名已经被占用了,系统会问你是否有个邪恶双胞胎。

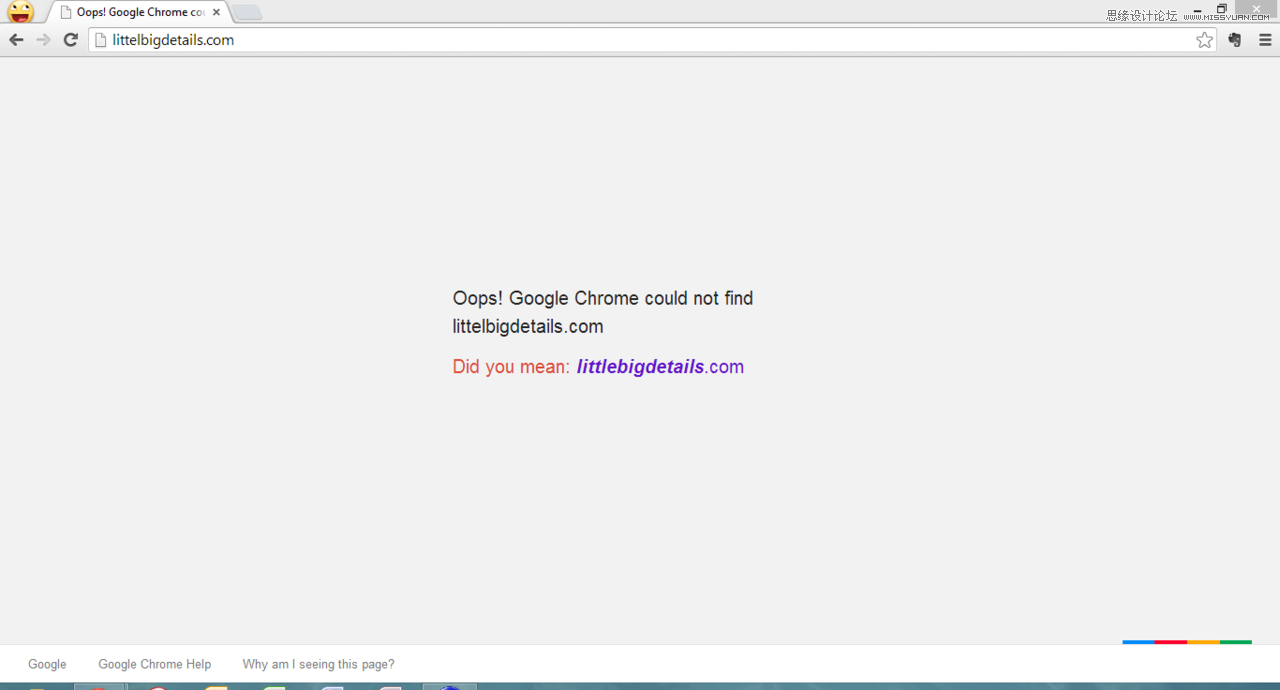
6、Chrome
无法找到页面时,会提供一个与你输入的URL非常相似的正确网址建议。

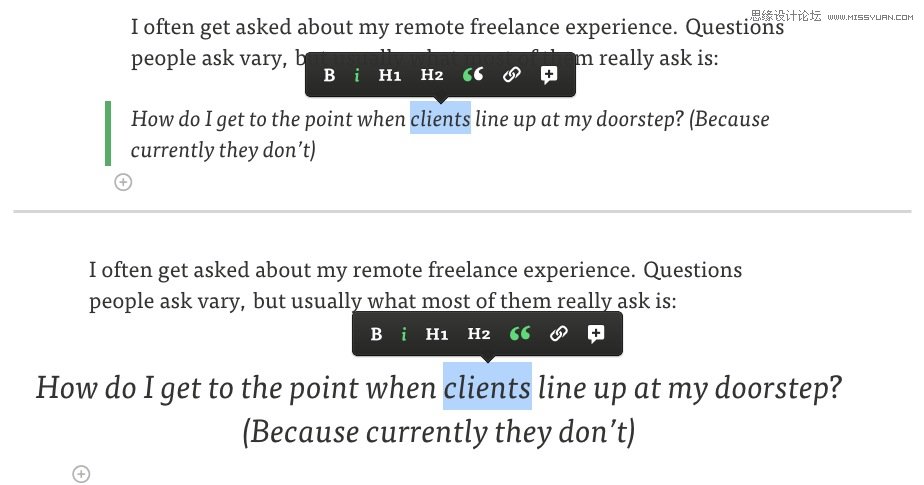
7、Medium
在小引用中,选择一段文字后,出现的上下文工具当中,双引号图标只有一半是高亮的;而对大引用来说,这里的高亮状态是完整的。

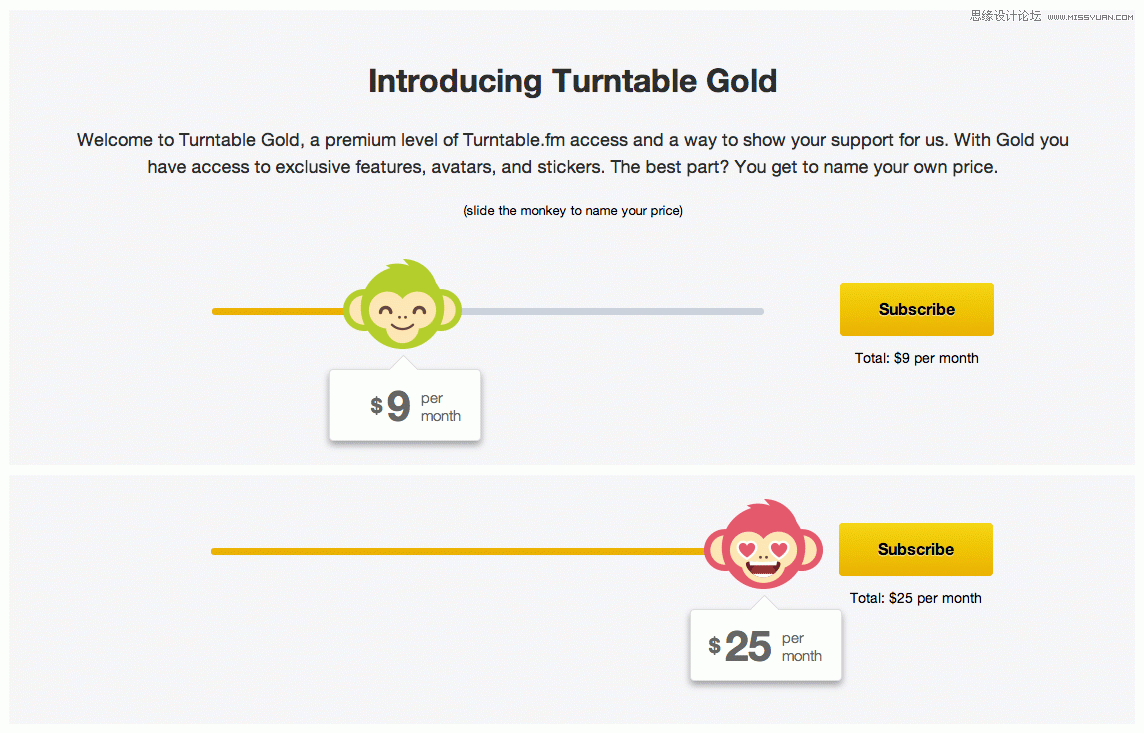
8、Turtable.fm
订阅方案的选择,使用了滑块模式;小猴的表情会随着你愿意支付的金额而动态的产生变化。

9、Google图片搜索
在加载完整图片的过程中,缩略图下方会展示一个进度条。

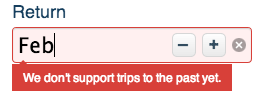
10、Hipmunk
如果用户输入了过去的时间,会报错”我们尚未提供时空回朔的旅行服务”。

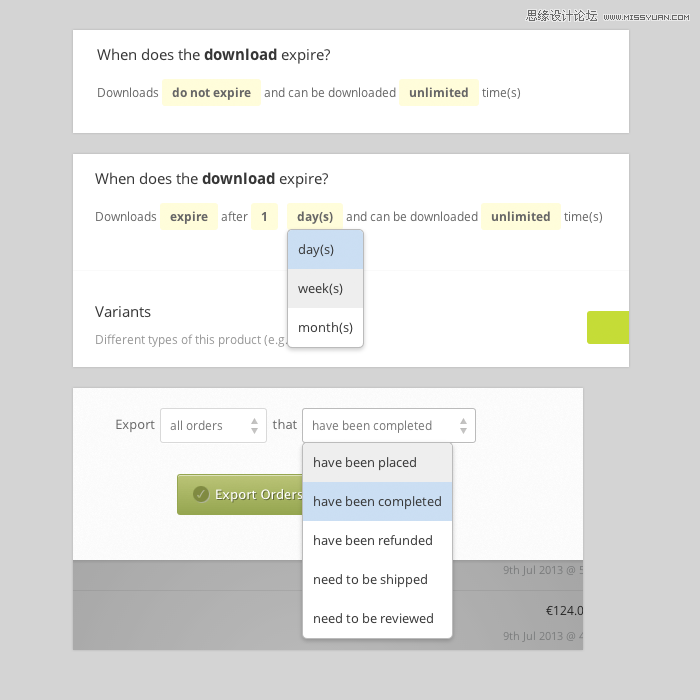
11、Chec
直接使用更有意义、更有上下文关联感的语句来呈现选项(交互选项拥有高亮背景)。

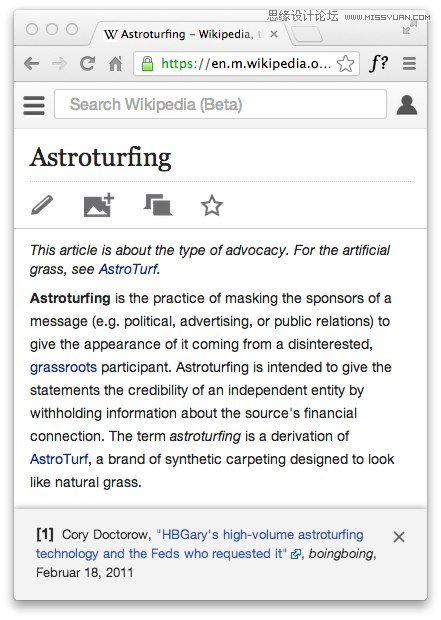
12、Wikipedia
在文章中点击引用内容时,页面底部会展示内容来源的相关信息。

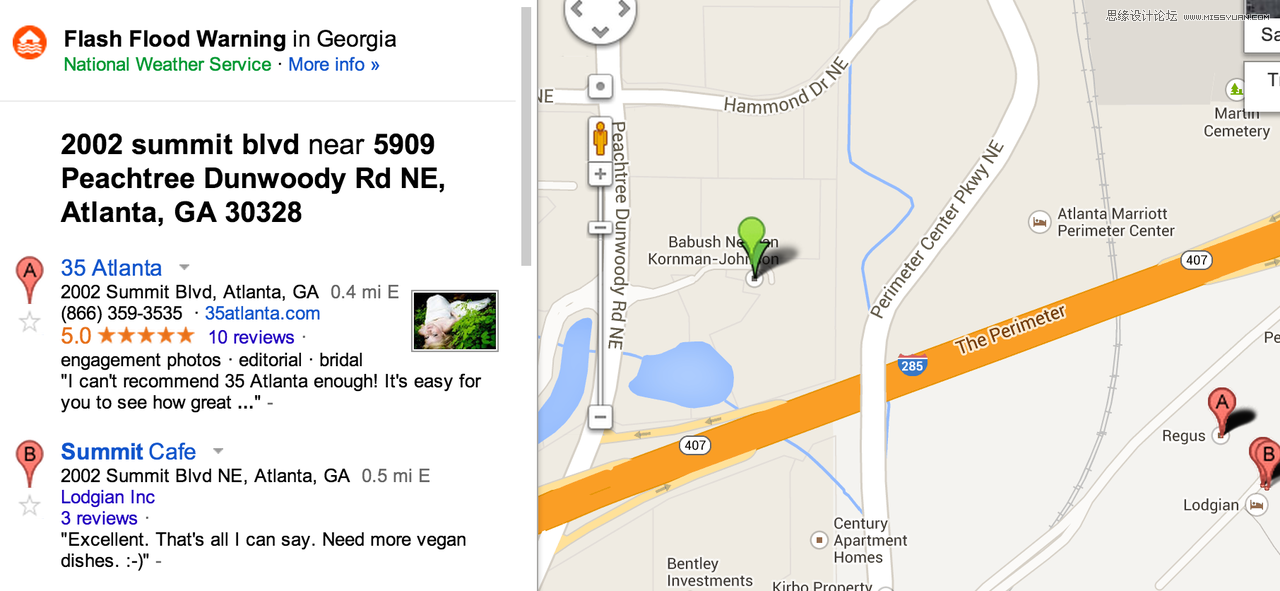
13、Google Maps
会显示当前地图当中区域的即时天气信息。

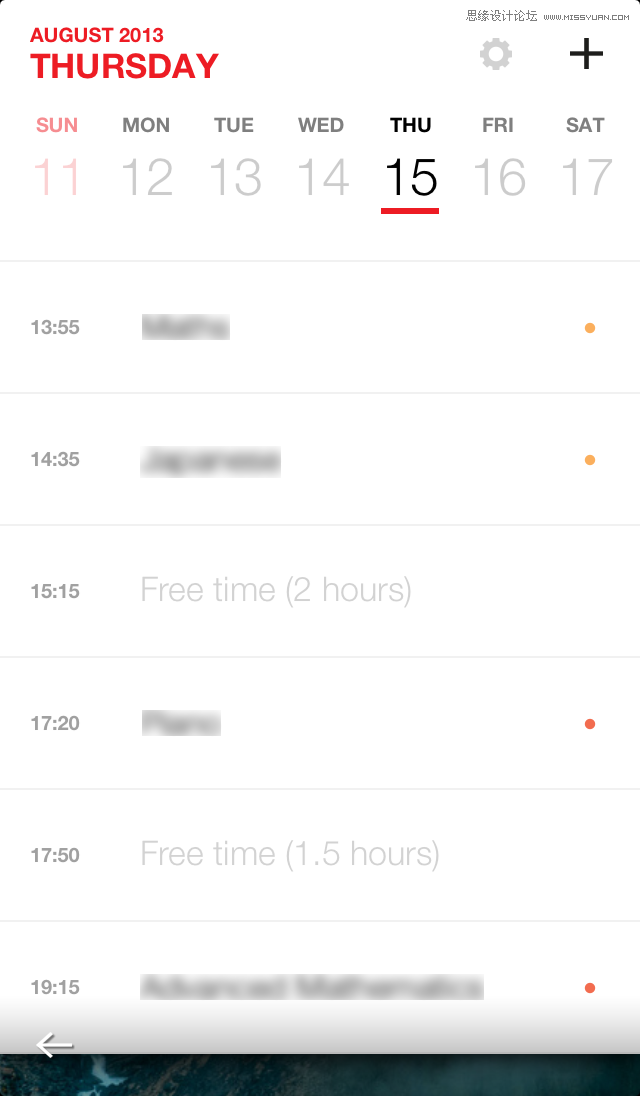
14、Any.do Cal
会显示两个事件之间的间隔时间。

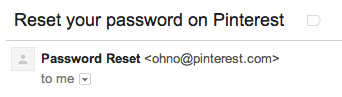
15、Pinterest
忘记登录密码时,收到的密码重置邮件来自ohno@pinterest.com。

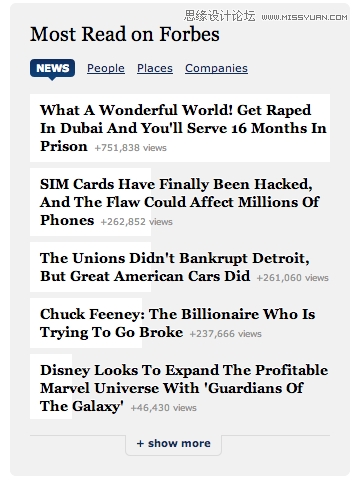
16、Forbes
热门文章列表中,每个条目都有白色的背景条,以展示这些文章的受欢迎程度(点击量)。

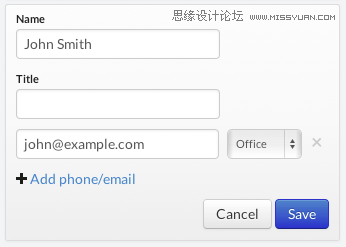
17、Close.io
当你从其他地方直接复制了”John Smith” 这种形式的邮箱信息,并粘贴到Close.io的邮箱地址输入框中,信息会被自动分割,其中的姓名会被自动填写到Name输入框,邮箱则留在邮箱地址输入框。

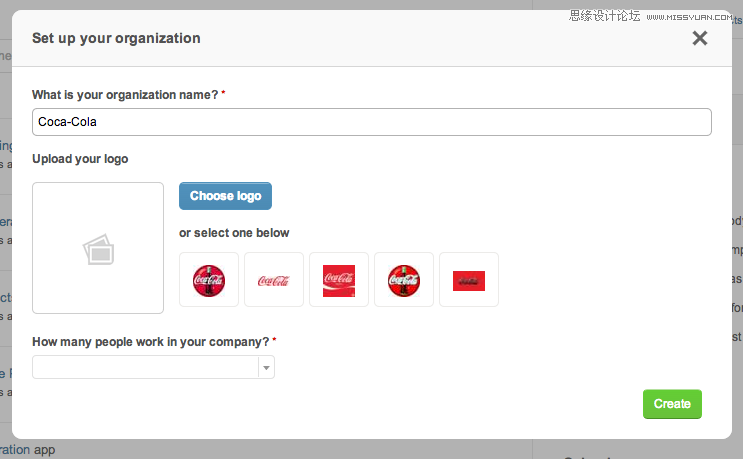
18、Podio
创建新组织时,系统会根据你填写的组织名称自动推荐相关的logo供选择。

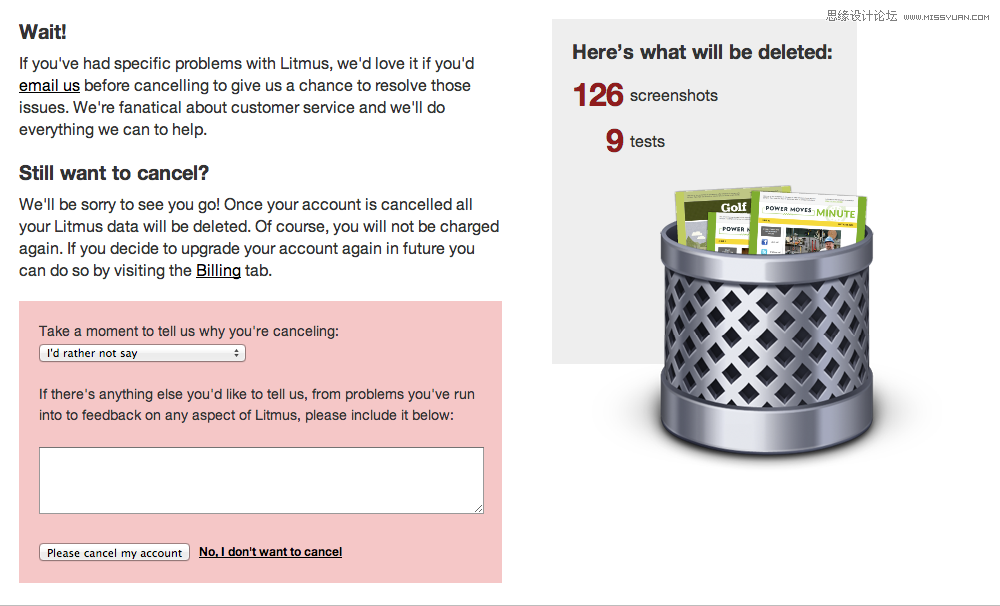
19、Litmus
当你准备取消服务时,页面中的垃圾桶里会出现你曾经使用Litmus发起过的调研邮件实际截图。

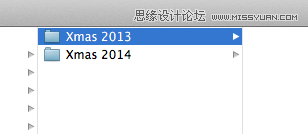
20、OS X Finder
在通过”Alt+拖拽”复制一个包含年份数字的文件夹时,新文件夹当中的年份会自动加1。

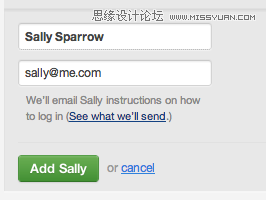
21、Campaign Monitor
向账户中新增管理员时,确认按钮当中会自动包含新增的管理员名字,例如”添加Sally”。

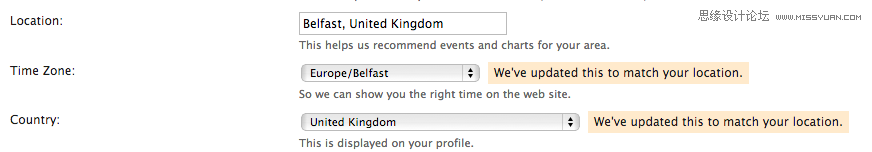
22、Last.fm
在你更新了地区信息之后,系统会自动更新时区和国家信息,并且通过反馈信息向你告知这些信息已经根据新的地区自动更新过了。

23、500px
照片页的快捷键说明当中,F键的图标上有一个突起样式,和真实键盘的F按键相同。
![]()
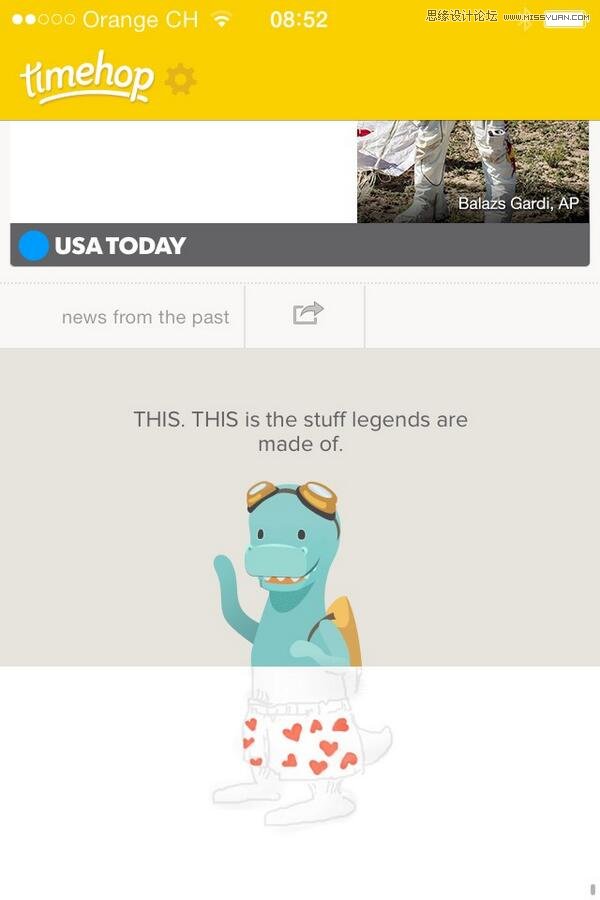
24、Timehop
当你浏览到界面底部时,如果继续滚屏,就会看到吉祥物小恐龙只穿底裤的样子。

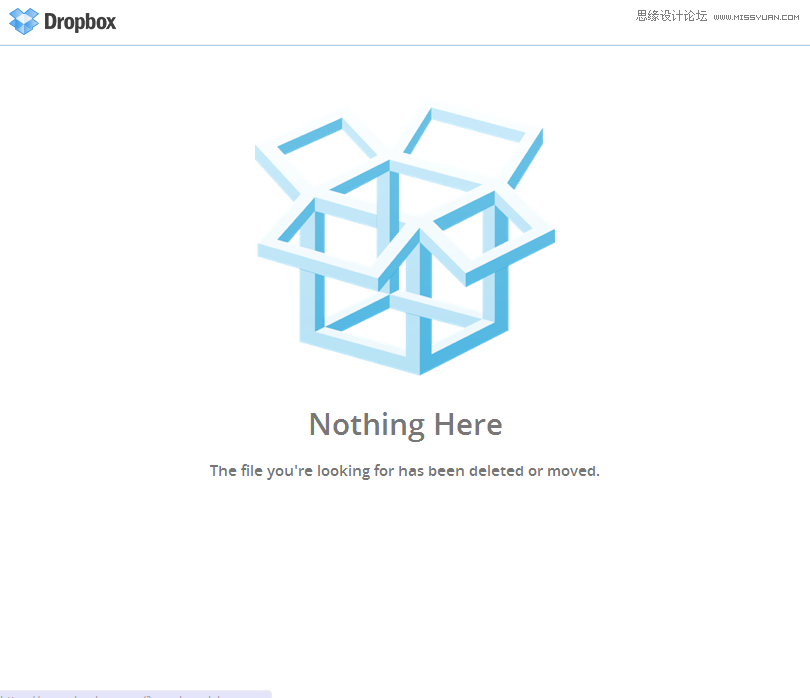
25、Dropbox
当你通过某个链接来到一个已经被移除的共享文件夹时,出错提示页面中的Dropbox logo会变成纠结的Escher立方体。

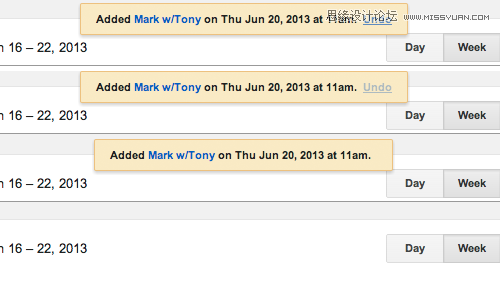
26、Google Calendar
提示信息条中”撤销”按钮会在整个提示条消失之前首先淡出。

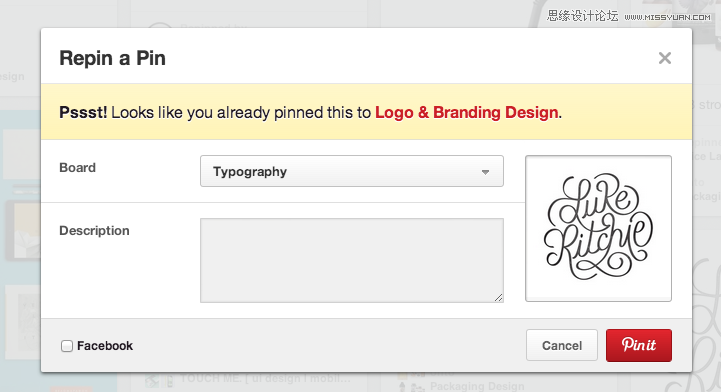
27、Pinterest
如果你曾经pin过某张图片,那么再次试图pin它的时候,系统会提示你之前已经在某个画板中pin过这张图了。

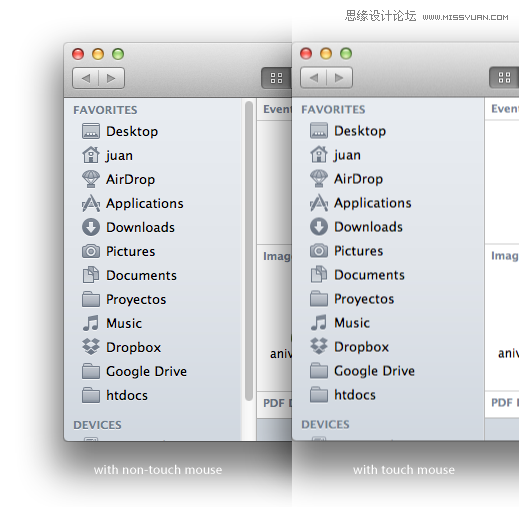
28、OS X
当系统检测到你正在使用没有触控功能的鼠标时,每个窗口中都会自动呈现侧边滚动条。

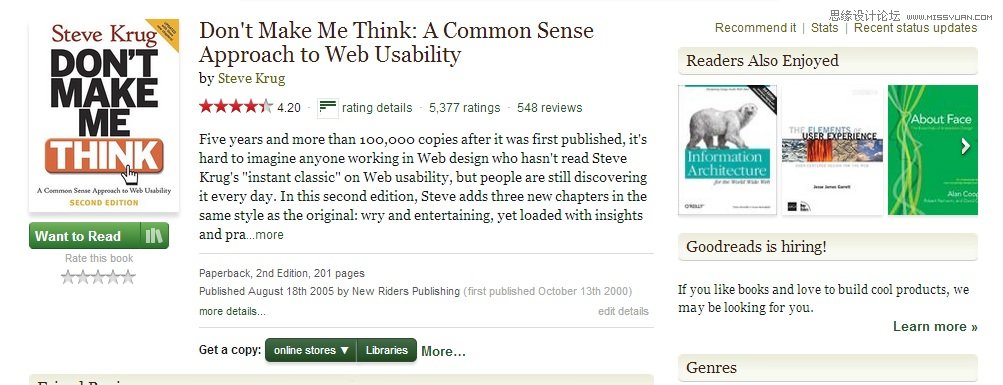
29、Goodreads
如果你正在浏览Web开发或UX方面的书籍,页面右侧就会出现Goodreads自家的相关职位招聘信息。

30、iOS7的控制中心
打开手电筒后,其高亮状态的图标上,手电筒的开关也是处于”打开”的位置。

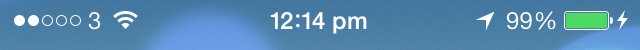
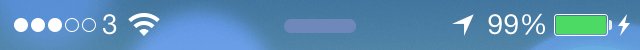
31、iOS7
锁屏时,状态栏上文字与图标的尺寸比平时更大。

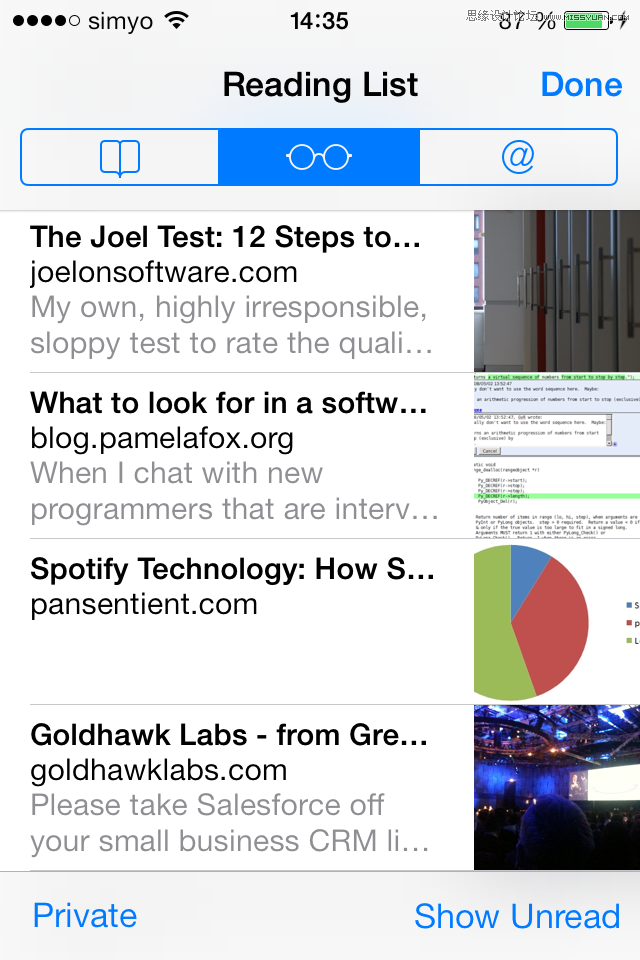
32、iOS 7 的Safari
“阅读列表”图标里的眼镜变成了乔布斯的经典样式。

33、Optimizely
白金会员拥有直接联系Optimizely CEO的专享特权。

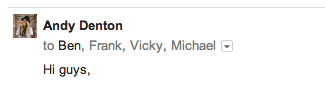
34、Gmail
在多人邮件中添加新的联系人之后,TA的名字比其他联系人的字色要深。

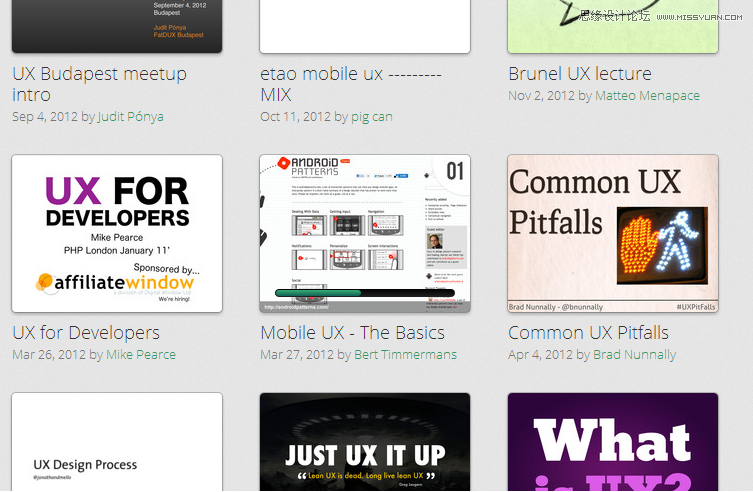
35、Speaker Deck
在某套幻灯片的缩略图上横向移动鼠标,即可按顺序一页一页的预览该幻灯片当中的内容。

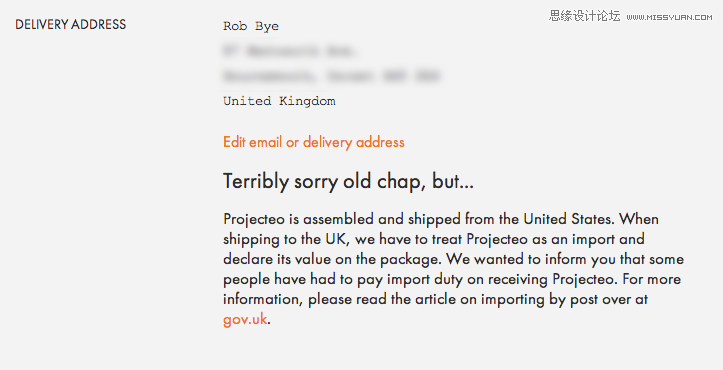
36、Projecto
如果在邮寄地址中留下了英国的地址,系统就会以古板的英国绅士的口吻向你告知进口税方面的问题。

37、Youtube
当视频处于播放状态时,浏览器标签当中会出现一个代表”播放中”的三角图标。
![]()
38、Dropbox
当你被邀请到一个新的共享文件夹时,文件夹的图标当中会有一个微笑的表情。
![]()
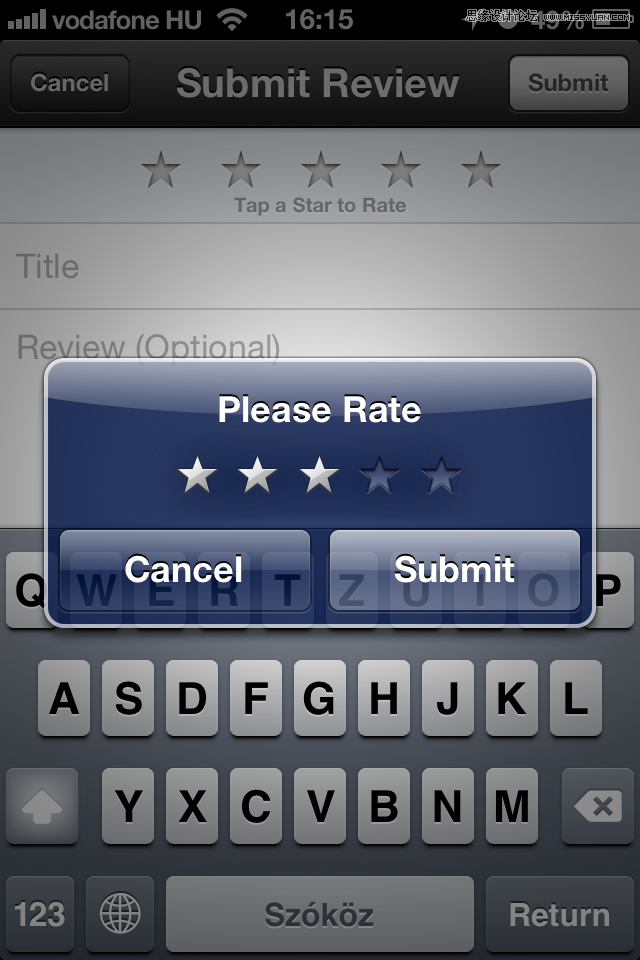
39、App Store
如果没有打分就直接发表评论的话,系统会通过弹出框告知,并在其中直接提供打分功能。

40、Chrome
当你正在使用语音搜索功能时,浏览器标签当中的favicon会变成一个带红点的样式,表明系统当前正在监听。

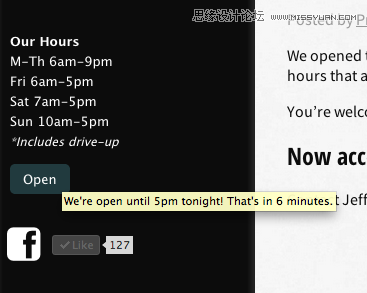
41、Press Café
鼠标悬停在”营业/打烊”状态标识上时,气泡中会显示距离”打烊/营业”的时间,精确到分钟。

42、Kayak
筛选航班信息时,你可以通过点击某个筛选条件中的”only”来取消选中其他条件,只让这一条处于选中状态。

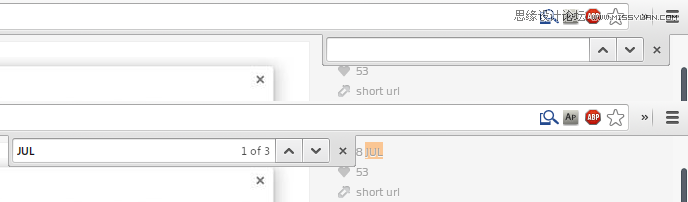
43、Chrome
在页面上搜索内容时,如果搜索结果所处的位置正好被Chrome的搜索栏遮挡住,那么搜索栏会自动移到旁边。

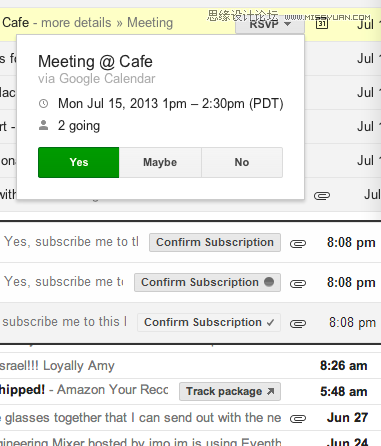
44、Gmail
如果邮件需要用户执行某些特定的行为,例如”RSVP(回复确认)”、”确认订阅”、”跟踪包裹”等等,那么用户可以在收件箱的邮件列表当中直接完成相关的确认操作。

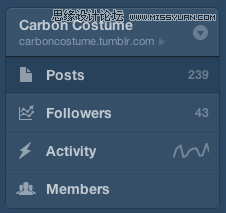
45、Tumblr
“动态(Activity)”按钮上的曲线图是真实数据曲线的缩略版本。

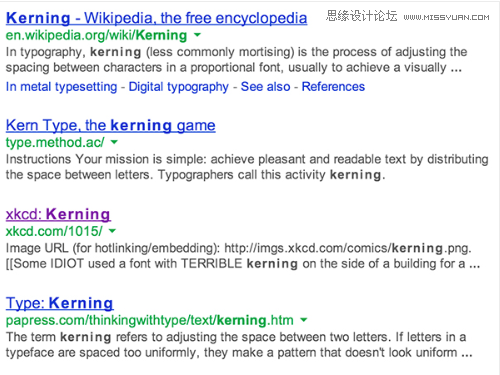
46、Google
搜索”kerning”时,搜索结果中该单词的字符间距会变大(确保字母r与n不会被误读为m)。

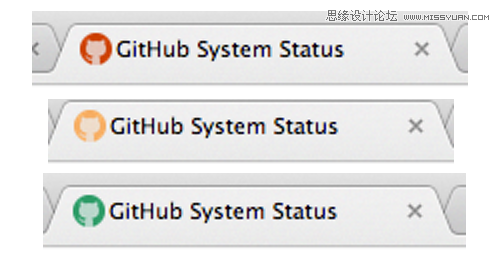
47、GitHub System Status
页面的favicon会随着当前系统状态的不同而发生变化。

48、Facebook
访问自己配偶的页面时,会看到”TA已与你成婚”。
![]()
49、Amazon Kindle
产品页的照片中,护照与Kindle书上面的文字会根据你所在的地区不同而变化。

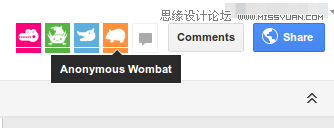
50、Google Docs
当前文档的匿名浏览者会被分配到不同的动物名字与图标。

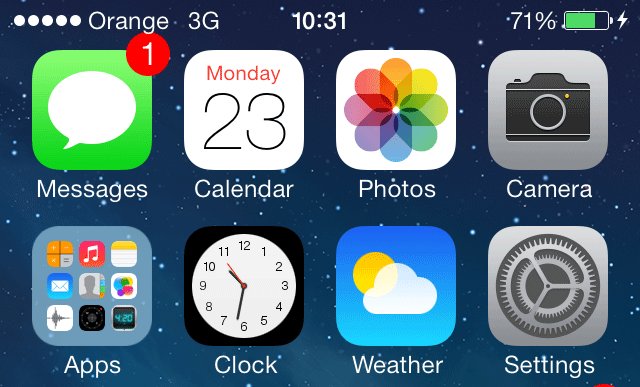
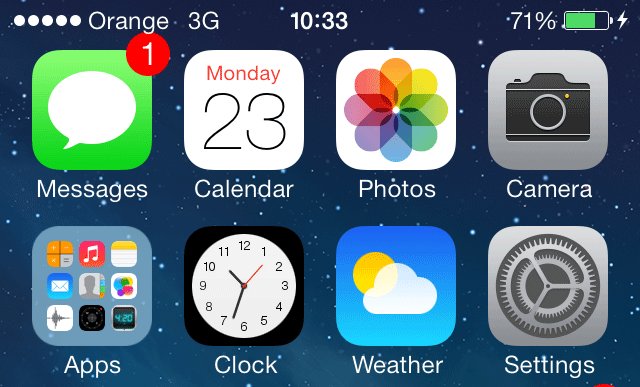
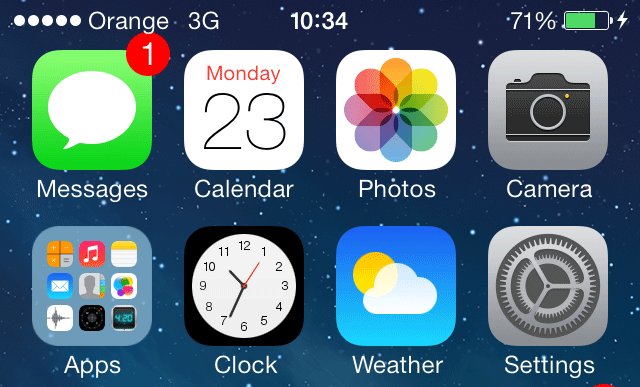
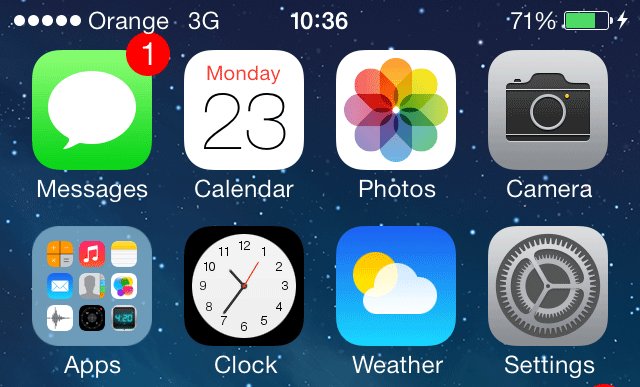
51、iOS7
主屏上的时钟图标可以动态的显示当前实际时间。

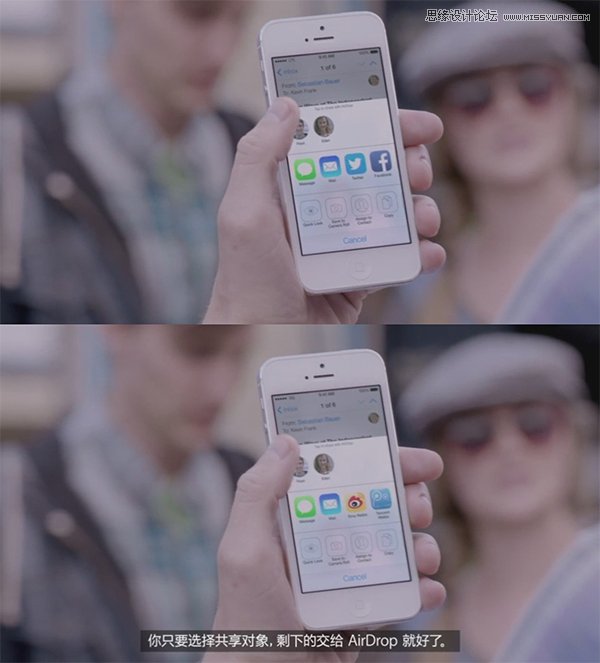
52、iOS7
天朝版本的iOS7官方介绍视频中,Twitter和Facebook的图标被替换为新浪微博和腾讯微博。

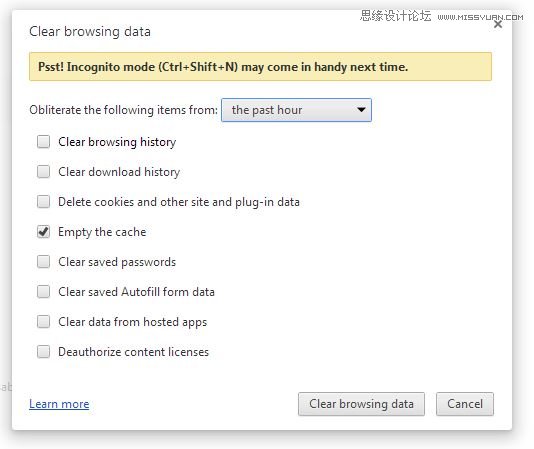
53、Google Chrome
用户准备清除浏览数据时,Chrome会首先提示用户,以后可以使用隐身模式浏览网页,这样就无需手动清空数据了。

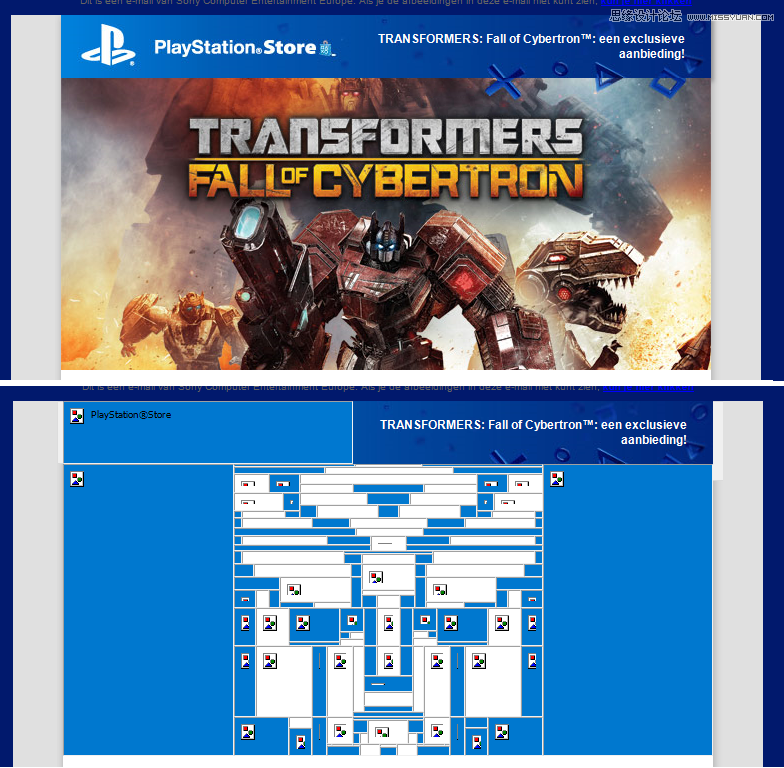
54、PSN
“变形金刚:赛博坦的陨落”游戏的新闻邮件中,如果图片默认没有被加载,空缺的部分会拼合成博派的logo。

55、Tumblr
如果用户上传了一张超大宽幅的图片,Tumblr会自动将文案中的”照片”一词变为”全景图(panorama)”。
![]()
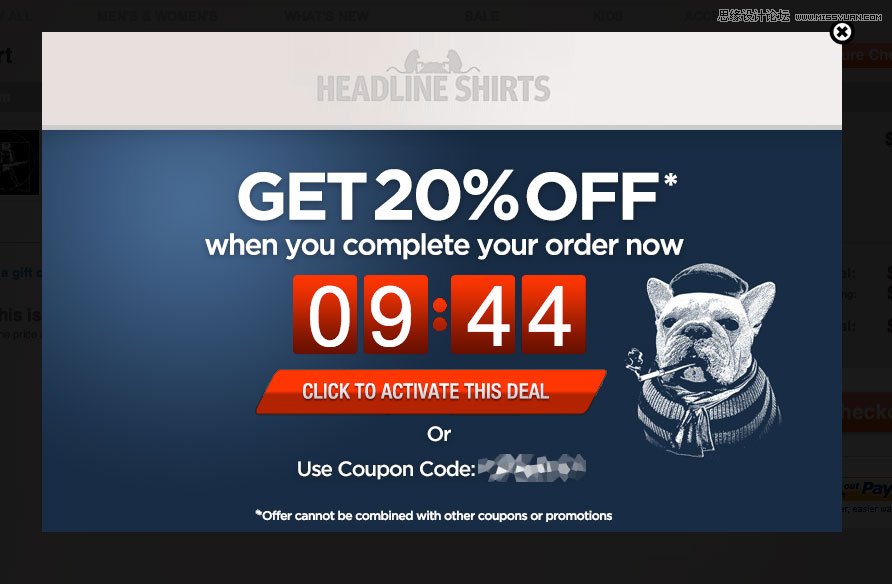
56、Headline Shirts
如果用户在购物车页面滞留超过45秒,Headline Shirts就会为其打折,折扣会在10分钟内有效;如果超过10分钟没有使用,他们还会送出可供将来使用的优惠码。

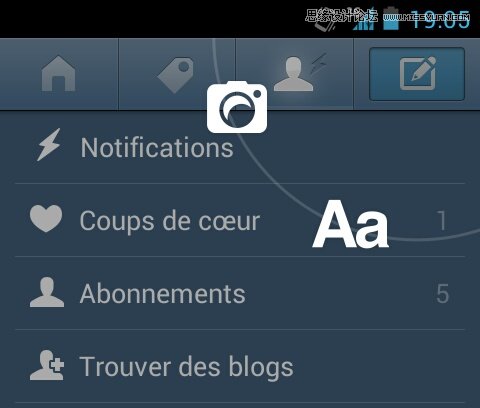
57、Tumblr for Android
长按”创建”按钮,可以在照片和文本内容之间选择。

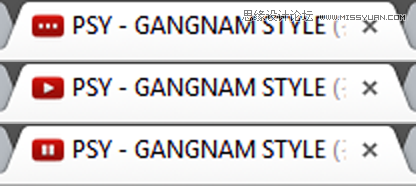
58、YouTube
Favicon可以动态的体现出”缓冲中”、”播放中”和”暂停播放”的状态。

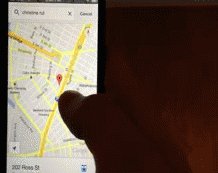
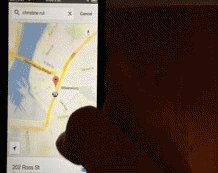
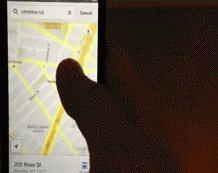
59、谷歌地图iPhone版
双击地图之后就可以通过单指来进行缩放操作。

60、IA Writer
选中一段文字后,底部状态栏会显示这段文字相关的统计数据,例如包含的单词量、字符数量以及阅读这段文字花费的大致时间。另外,这些统计数字拥有和选中文字相同的背景色,便于在认知上建立关联.

 情非得已
情非得已
-
 3个平面设计技巧学会动态字体海报2020-07-09
3个平面设计技巧学会动态字体海报2020-07-09
-
 如何设计出优秀的文字类海报排版2020-04-02
如何设计出优秀的文字类海报排版2020-04-02
-
 7个有效提升传达率折页设计技巧2020-03-19
7个有效提升传达率折页设计技巧2020-03-19
-
 设计师如何解决作品视觉缺少层次感2020-03-14
设计师如何解决作品视觉缺少层次感2020-03-14
-
 详细解析平面设计中元素的使用技巧2020-03-13
详细解析平面设计中元素的使用技巧2020-03-13
-
 设计师必须要学习的平面设计配色技巧2020-03-11
设计师必须要学习的平面设计配色技巧2020-03-11
-
 解析设计师常用的6大构图方法2020-03-11
解析设计师常用的6大构图方法2020-03-11
-
 3个帮你快速掌握字体搭配思路2020-03-10
3个帮你快速掌握字体搭配思路2020-03-10
-
 设计师如何设计出中国风主题LOGO2019-10-21
设计师如何设计出中国风主题LOGO2019-10-21
-
 详解如何让板式海报设计变得简单2019-10-21
详解如何让板式海报设计变得简单2019-10-21
-
 4个配色技巧帮助您解决色彩问题2021-03-10
4个配色技巧帮助您解决色彩问题2021-03-10
-
 设计师需要掌握的平面设计技巧2021-03-10
设计师需要掌握的平面设计技巧2021-03-10
-
 详细解析插画类海报的绘制思路和方法2021-03-09
详细解析插画类海报的绘制思路和方法2021-03-09
-
 详细解析设计师必须掌握的色彩知识2021-03-09
详细解析设计师必须掌握的色彩知识2021-03-09
-
 设计师必须要学习的高级配色技法2021-03-10
设计师必须要学习的高级配色技法2021-03-10
-
 设计师必须要学习的几个排版小技巧2021-03-10
设计师必须要学习的几个排版小技巧2021-03-10
-
 详细解析UI设计中终极配色宝典2021-03-11
详细解析UI设计中终极配色宝典2021-03-11
-
 详解如何把产品和背景融合到一起2021-03-11
详解如何把产品和背景融合到一起2021-03-11
-
 详细解析UI设计中终极配色宝典
相关文章1162021-03-11
详细解析UI设计中终极配色宝典
相关文章1162021-03-11
-
 详解如何把产品和背景融合到一起
相关文章1072021-03-11
详解如何把产品和背景融合到一起
相关文章1072021-03-11
-
 设计师必须要学习的几个排版小技巧
相关文章1682021-03-10
设计师必须要学习的几个排版小技巧
相关文章1682021-03-10
-
 4个配色技巧帮助您解决色彩问题
相关文章2022021-03-10
4个配色技巧帮助您解决色彩问题
相关文章2022021-03-10
-
 设计师需要掌握的平面设计技巧
相关文章1882021-03-10
设计师需要掌握的平面设计技巧
相关文章1882021-03-10
-
 设计师必须要学习的高级配色技法
相关文章1762021-03-10
设计师必须要学习的高级配色技法
相关文章1762021-03-10
-
 详细解析设计师必须掌握的色彩知识
相关文章1792021-03-09
详细解析设计师必须掌握的色彩知识
相关文章1792021-03-09
-
 详细解析插画类海报的绘制思路和方法
相关文章1842021-03-09
详细解析插画类海报的绘制思路和方法
相关文章1842021-03-09
