设计师froglt教你使用色相环配色
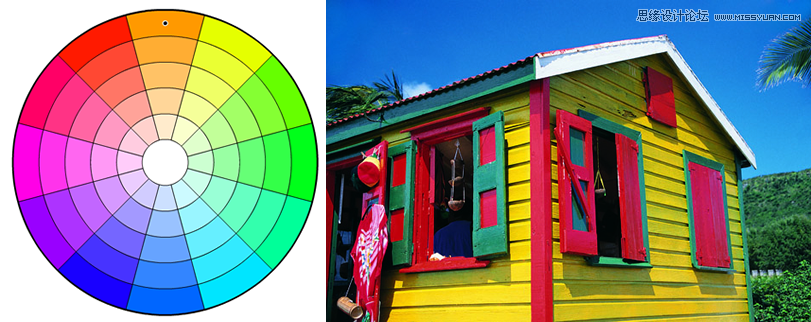
文章来源于 未知,感谢作者 froglt 给我们带来经精彩的文章!作为一名设计师,如果你还在说出“这种颜色好看,那种颜色不好看”的话时,这说明你对颜色还没有正确了解。在很多关于色彩文章中,都可以看到色相环的身影,它是我们选择颜色的一个强有力的工具,如图3-23所示。在本节中,将阐述这个色相环的基本原理,使读者对颜色关系有一个更清晰的认识。

图3-23 色相环和色彩图像
哪里有光,那里就有颜色。有时我们会认为颜色是独立的——这是蓝色,那是红色,但事实上,颜色不可能单独存在,它总是与另外的颜色产生联系,就象音乐的音符,没有某一种颜色是所谓的“好”或“坏”。只有当与其它颜色搭配作为一个整体时,我们才能说,是协调或者不协调。色相环告诉我们颜色之间的相互的关系
3.3.1 色相环的构成
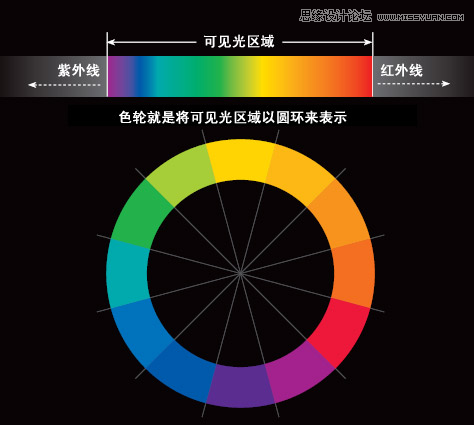
白色光包含了所有的可见颜色,我们看到是由紫到红之间的无穷光谱组成的可见光区域,就象你所看到的彩虹颜色。为了在使用颜色时更加实用,人们对它进行了简化,将它们分为 12 种基本的色相,如图3-24所示。

图3-24 色相环的构成
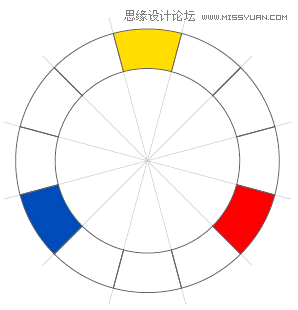
色相环由 12 种基本的颜色组成。首先包含的是色彩三原色(Primary colors),即红、黄、蓝。原色混合产生了二次色(Secondary colors),用二次色混合,产生了三次色(tertiary colors)。
原色是色相环中所有颜色的“父母”。在色相环中,只有这三种颜色不是由其它颜色混合而成。三原色在色环中的位置是平均分布的,如图3-25所示。


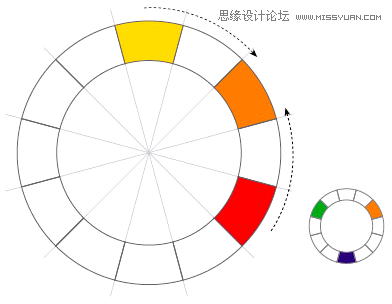
图3-25 三原色的分布 图3-26 二次色的构成
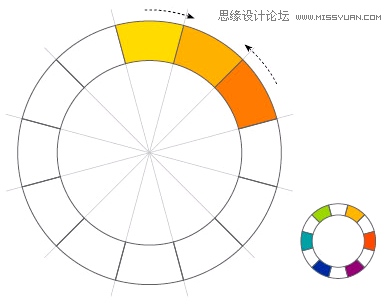
二次色所处的位置是位于两种三原色一半的地方。每一种二次色都是由离它最近的两种原色等量混合而成的颜色,如图3-26所示。
三次色是由相邻的两种二次色混合而成,如图3-27所示。

图3-27 三次色的构成
3.3.2 色相环中的颜色特点
在色相环中的每一种颜色都拥有部分相邻的颜色,如此循环成一个色环。共同的颜色是颜色关系的基本要点,必须对此有深入的了解。
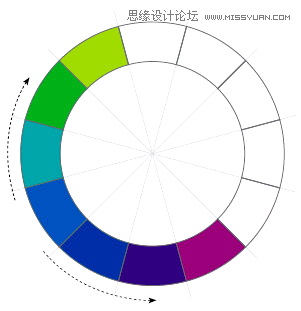
如图3-28所示,在这七种颜色中,都共同拥有蓝色。离蓝色越远的颜色,如草绿色,包含的蓝色就越少。绿色及紫色这两种二次色都含有蓝色。


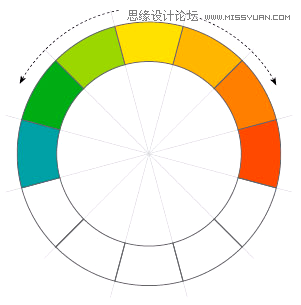
图3-28 包含蓝色的色彩 图3-29 包含黄色的色彩
如图3-29所示,在这七种颜色中,都拥有黄色。同样的,离黄色越远的颜色,拥有的黄色就越少。绿色及橙色这两种二次色都含有黄色。
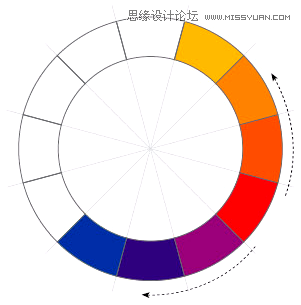
如图3-30所示,在这图七种颜色中,都拥有红色。向两边散开时,红色就含得越少。橙色及紫色这两种二次色都含有红色。


图3-30 包含蓝色的色彩 图3-31 色相环的明暗变化
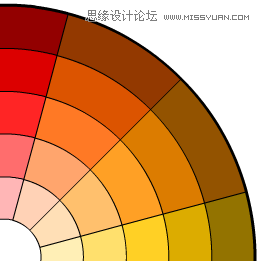
颜色有明暗之分,或者称为颜色数值。为了显示颜色的明暗,所以色相环有多个环。两个外围的大环是暗色,里面两个小环是明色。
色相环有五个同心环组成,从暗到亮——暗色处于大环,明色处于小环,而中间是颜色的基本色相,如图3-31所示。
如图3-32所示,处于右边的暗色就是加上黑色,而左边的明色则是加上白色。五个圆环已经清楚表示了颜色如何由暗到亮的过程,但这种明色及暗色的关系只是相对而言。

图3-32 色彩的明暗变化
3.3.3 色彩之间的关系
下面列出六种基本的色彩关系。每一种色彩关系都可以有无数种搭配的可能,当你掌握它们时,你对颜色的视野才会显得开阔。
3.3.3.1 单色搭配
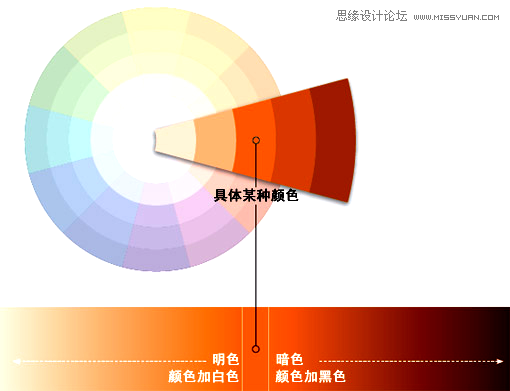
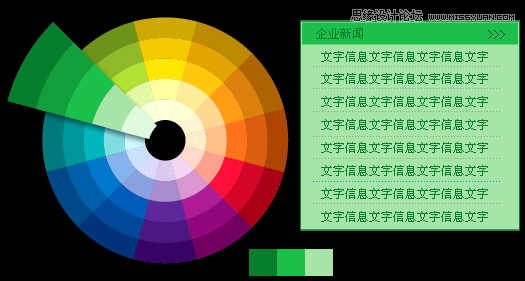
一种色相由暗、中、明三种色调组成。这就是单色。单色搭配上并没有形成颜色的层次,但形成了明暗的层次。这种搭配在设计中应用时,出来的效果永远不错,其重要性也可见一斑,如图3-33所示。

图3-33 单色搭配
如图3-34所示,为三星女性手机E578和E428的网站(http://cn.samsungmobile.com/cn/event/e428/index.htm)页面截图,网站使用同类蓝色和青色的组合,给人以更宽广,更开放的印象。

图3-34 三星女性手机E578和E428的网站网页截图
3.3.3.2 类比色搭配
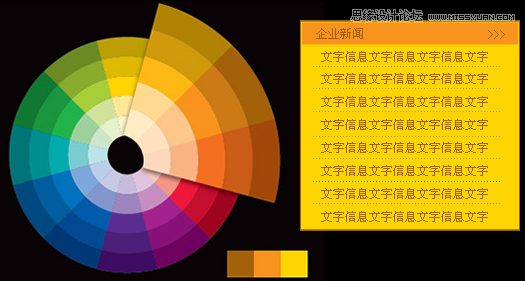
相邻的颜色我们称为类比色。类比色都拥有共同的颜色。这种颜色搭配产生了一种令人悦目、低对比度的和谐美感。类比色非常丰富,在设计时应用这种搭配同样让你轻易产生不错的视觉效果,如图3-35所示。

图3-35 类比色搭配
如图3-36所示,为金戈铁马品牌推广有限公司的网站页面截图(http://www.cndgl.com/web/main.htm),整个页面使用了类比的红色和黄色进行搭配,给人大气、有力量的印象。

图 3-36 金戈铁马品牌推广有限公司的网站页面截图
 情非得已
情非得已
-
 3个平面设计技巧学会动态字体海报2020-07-09
3个平面设计技巧学会动态字体海报2020-07-09
-
 如何设计出优秀的文字类海报排版2020-04-02
如何设计出优秀的文字类海报排版2020-04-02
-
 7个有效提升传达率折页设计技巧2020-03-19
7个有效提升传达率折页设计技巧2020-03-19
-
 设计师如何解决作品视觉缺少层次感2020-03-14
设计师如何解决作品视觉缺少层次感2020-03-14
-
 详细解析平面设计中元素的使用技巧2020-03-13
详细解析平面设计中元素的使用技巧2020-03-13
-
 设计师必须要学习的平面设计配色技巧2020-03-11
设计师必须要学习的平面设计配色技巧2020-03-11
-
 解析设计师常用的6大构图方法2020-03-11
解析设计师常用的6大构图方法2020-03-11
-
 3个帮你快速掌握字体搭配思路2020-03-10
3个帮你快速掌握字体搭配思路2020-03-10
-
 设计师如何设计出中国风主题LOGO2019-10-21
设计师如何设计出中国风主题LOGO2019-10-21
-
 详解如何让板式海报设计变得简单2019-10-21
详解如何让板式海报设计变得简单2019-10-21
-
 4个配色技巧帮助您解决色彩问题2021-03-10
4个配色技巧帮助您解决色彩问题2021-03-10
-
 设计师需要掌握的平面设计技巧2021-03-10
设计师需要掌握的平面设计技巧2021-03-10
-
 详细解析插画类海报的绘制思路和方法2021-03-09
详细解析插画类海报的绘制思路和方法2021-03-09
-
 详细解析设计师必须掌握的色彩知识2021-03-09
详细解析设计师必须掌握的色彩知识2021-03-09
-
 设计师必须要学习的高级配色技法2021-03-10
设计师必须要学习的高级配色技法2021-03-10
-
 设计师必须要学习的几个排版小技巧2021-03-10
设计师必须要学习的几个排版小技巧2021-03-10
-
 详细解析UI设计中终极配色宝典2021-03-11
详细解析UI设计中终极配色宝典2021-03-11
-
 详解如何把产品和背景融合到一起2021-03-11
详解如何把产品和背景融合到一起2021-03-11
-
 设计师必须要学习的几个排版小技巧
相关文章1682021-03-10
设计师必须要学习的几个排版小技巧
相关文章1682021-03-10
-
 设计师需要掌握的平面设计技巧
相关文章1882021-03-10
设计师需要掌握的平面设计技巧
相关文章1882021-03-10
-
 设计师必须要学习的高级配色技法
相关文章1762021-03-10
设计师必须要学习的高级配色技法
相关文章1762021-03-10
-
 详细解析设计师必须掌握的色彩知识
相关文章1792021-03-09
详细解析设计师必须掌握的色彩知识
相关文章1792021-03-09
-
 设计师如何快速提升LOGO设计的创意
相关文章5602020-09-28
设计师如何快速提升LOGO设计的创意
相关文章5602020-09-28
-
 浅谈设计师必看的图标和ICON设计指南
相关文章3642020-09-26
浅谈设计师必看的图标和ICON设计指南
相关文章3642020-09-26
-
 设计师如何用好设计中的线条元素
相关文章14102020-04-02
设计师如何用好设计中的线条元素
相关文章14102020-04-02
-
 8个高手设计师常用的排版方式
相关文章10632020-03-19
8个高手设计师常用的排版方式
相关文章10632020-03-19
