设计教程:多种网页图案制作方法(2)
文章来源于 startwmlife.com,感谢作者 佚名 给我们带来经精彩的文章!设计教程/设计理论/设计理论2011-03-24
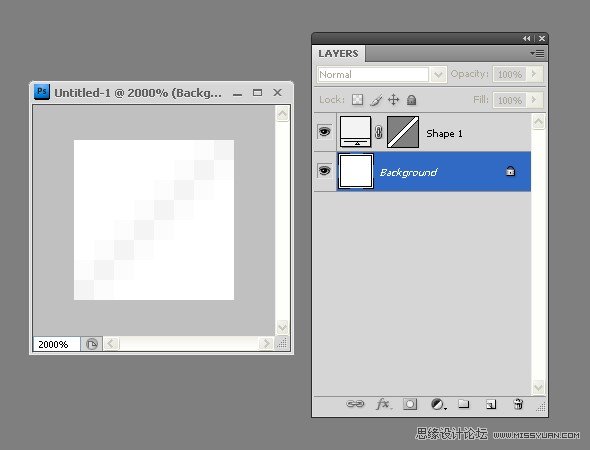
三、单向对角线图案 这就更简单了,只需要将上面对角交叉线图案的其中一条线去掉保存为自定义图案就可以了。 你还可以通过改变线条间的间距、线条的粗细以及线条的方向来创建不同样式的单向对角线图案。如下图: 四
三、单向对角线图案
这就更简单了,只需要将上面对角交叉线图案的其中一条线去掉保存为自定义图案就可以了。

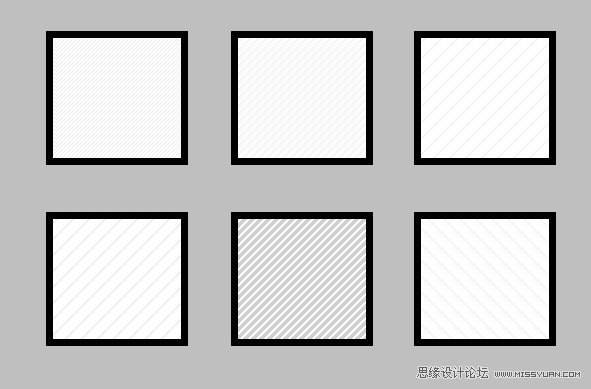
你还可以通过改变线条间的间距、线条的粗细以及线条的方向来创建不同样式的单向对角线图案。如下图:

四、添加颜色和材质
到此为止,我们要给大家介绍的三种不同样式的网格背景图案就完成了。接下来如果你还想让这些图案有些变化,还可以给它们添加一些颜色和材质。添加颜色很简单,只需要给图案背景填充颜色就可以了。需要注意的是,颜色要柔和,对比度不要太强烈,一点点颜色就可以了。添加材质相对来说就要复杂一些,因为这些图案最终作为网页背景被平铺到整个页面之后,很难让人看不出来材质的重复,就像《在Photoshop中创建不规则无缝拼接图案》中简单平铺的绿草地糟糕的效果一样,这也正是无缝拼接技术在相对复杂的图案上所发挥的作用。以下有三点关于创建材质图案的要点:
让图案稍微大一些,这样平铺以后相对不容易看出来材质的重复性。但是还要留意图案的文件大小对于页面载入时间的影响。
图案的材质要低调一些,不要太突兀,有一点点感觉就可以了。
使用无缝拼接技术让图案的材质更不容易察觉。
接下来我们用一个例子来说明如何创建能够应用于网页背景的材质图案。
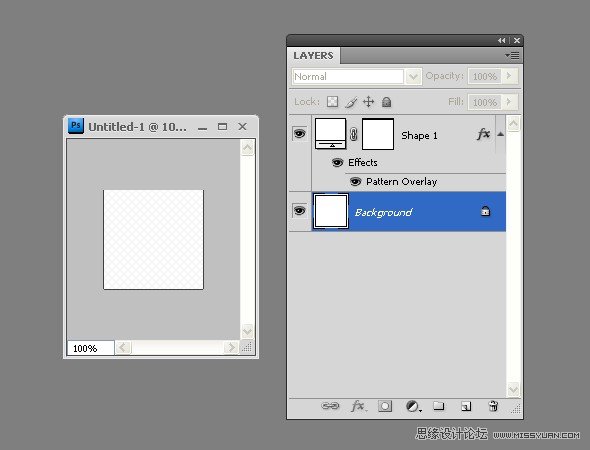
1、新建一个99像素乘以99像素大小的文档。新建一个图层,画出一个覆盖整个文档的矩形,给矩形应用之前我们创建的对角交叉线图案样式。

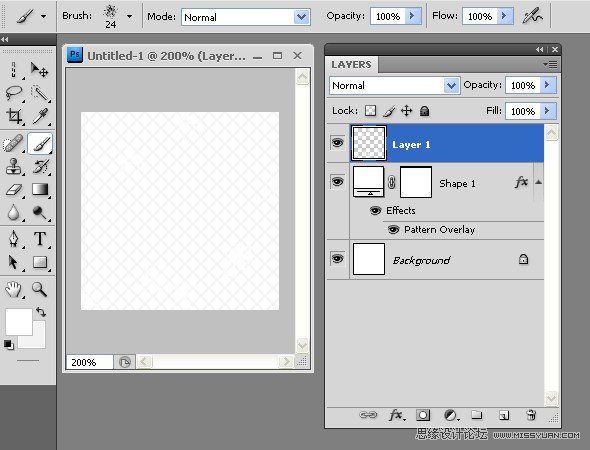
2、将文档放大到200%,新建图层,使用和背景色颜色相同的画笔工具,选择有细微材质的笔触随机在图案上点击几次直到得到让你满意的效果。切记效果不要太强烈。之后就可以将此材质图案保存为自定义图案应用于网页页面了。

 情非得已
情非得已
推荐文章
-
 3个平面设计技巧学会动态字体海报2020-07-09
3个平面设计技巧学会动态字体海报2020-07-09
-
 如何设计出优秀的文字类海报排版2020-04-02
如何设计出优秀的文字类海报排版2020-04-02
-
 7个有效提升传达率折页设计技巧2020-03-19
7个有效提升传达率折页设计技巧2020-03-19
-
 设计师如何解决作品视觉缺少层次感2020-03-14
设计师如何解决作品视觉缺少层次感2020-03-14
-
 详细解析平面设计中元素的使用技巧2020-03-13
详细解析平面设计中元素的使用技巧2020-03-13
-
 设计师必须要学习的平面设计配色技巧2020-03-11
设计师必须要学习的平面设计配色技巧2020-03-11
-
 解析设计师常用的6大构图方法2020-03-11
解析设计师常用的6大构图方法2020-03-11
-
 3个帮你快速掌握字体搭配思路2020-03-10
3个帮你快速掌握字体搭配思路2020-03-10
-
 设计师如何设计出中国风主题LOGO2019-10-21
设计师如何设计出中国风主题LOGO2019-10-21
-
 详解如何让板式海报设计变得简单2019-10-21
详解如何让板式海报设计变得简单2019-10-21
热门文章
-
 4个配色技巧帮助您解决色彩问题2021-03-10
4个配色技巧帮助您解决色彩问题2021-03-10
-
 设计师需要掌握的平面设计技巧2021-03-10
设计师需要掌握的平面设计技巧2021-03-10
-
 详细解析插画类海报的绘制思路和方法2021-03-09
详细解析插画类海报的绘制思路和方法2021-03-09
-
 详细解析设计师必须掌握的色彩知识2021-03-09
详细解析设计师必须掌握的色彩知识2021-03-09
-
 设计师必须要学习的高级配色技法2021-03-10
设计师必须要学习的高级配色技法2021-03-10
-
 设计师必须要学习的几个排版小技巧2021-03-10
设计师必须要学习的几个排版小技巧2021-03-10
-
 详细解析UI设计中终极配色宝典2021-03-11
详细解析UI设计中终极配色宝典2021-03-11
-
 详解如何把产品和背景融合到一起2021-03-11
详解如何把产品和背景融合到一起2021-03-11
-
 详细解析插画类海报的绘制思路和方法
相关文章1842021-03-09
详细解析插画类海报的绘制思路和方法
相关文章1842021-03-09
-
 解析设计师常用的6大构图方法
相关文章6402020-03-11
解析设计师常用的6大构图方法
相关文章6402020-03-11
-
 3个设计方法快速提高版面的活跃度
相关文章2222020-03-11
3个设计方法快速提高版面的活跃度
相关文章2222020-03-11
-
 如何从时尚杂志中学会图片修饰方法
相关文章7022020-03-02
如何从时尚杂志中学会图片修饰方法
相关文章7022020-03-02
-
 3个简单方法快速掌握字体搭配思路
相关文章5122020-03-02
3个简单方法快速掌握字体搭配思路
相关文章5122020-03-02
-
 6个绝大多数可用性测试遵循的步骤
相关文章2342019-03-31
6个绝大多数可用性测试遵循的步骤
相关文章2342019-03-31
-
 设计师应该学习的需求分析方法
相关文章4242018-12-10
设计师应该学习的需求分析方法
相关文章4242018-12-10
-
 设计师手把手教你制作设计规范
相关文章2612018-11-05
设计师手把手教你制作设计规范
相关文章2612018-11-05
