巧妙性设计之UI按钮设计方法论
文章来源于 WILL,感谢作者 情非得已 给我们带来经精彩的文章!作为一篇关于设计经验分享的博文,我只有靠自己浅薄的经验写出自己个人的看法,关于界面视觉设计,要分类的话能分得很细,所以能写的就很多,所以我打算先从局部来谈谈我总结的一些设计方法。

经常有同学问我一些关于按钮设计的问题,怎么样做些漂亮又特别的按钮,我常常会告诉他们怎么画按钮的技法。但是我觉得一个设计师的成长都离不开自己对设计方法的总结。画按钮的技法在网上能找到很多,但是很少有人讲按钮设计的方法论,所以今天我把自己总结的按钮设计的方法和大家一起分享。(既然是按钮设计的方法分享,所以我在画案例的时候略显粗糙了,还请大家多多包含)
一个漂亮的按钮,我们要看他的表现方式、形态、质感是否符合整个界面所要传达的整体风格是值得每一个设计师去重视的。随着网络媒体的发展。各行各业都在网络媒体上来展示自己,也相继出现了许多行业界面,那么这些界面的设计风格肯定不会千篇一律,那么涉及到的按钮设计也是各有风格的。
“艺术来源于模仿”,“设计来源于生活”。这两句话对我在学设计的时候起到很大的作用,我在画按钮的时候主要从生活中发现自己需要的元素。下面我就举例来谈谈我的方法。
首先,我们知道按钮在效果表现上很大一部分我们是从质感的表现上来识别的,比如我们最常见VISTA风格的按钮就是从玻璃质感上变现。大家可以看我找的玻璃瓶素材,很明显就能看出玻璃瓶的高光、反光和投影。我们在变现按钮质感的时候也多是从这三方面出发。
这里我做了一个实例分析

玻璃瓶素材

A按钮我是完全按照玻璃瓶质感的方式来画的;

B按钮是我经过我对光规律的观察而总结出的自己想要表现方式的一种艺术处理。主要是为了说明我们在进行参照质感进行按钮设计的时候要考虑自己需要的艺术效果进行适当的艺术处理。这样也便于界面制作人员的制作。
下面一种是我们经常所见的苹果风格的按钮设计,这种风格的按钮也是我们在生活中经常能见到的,键盘手机就经常采用这种设计方式,但是随着触摸屏手持设备的普遍,绝大数的键盘界面都采用模仿原来手机实物键盘的设计方式,这样是为了让用户对界面产生亲切感,同时这样的设计也看起来更加简洁美观。

键盘素材

C按钮是我参照键盘的质感做的样稿,

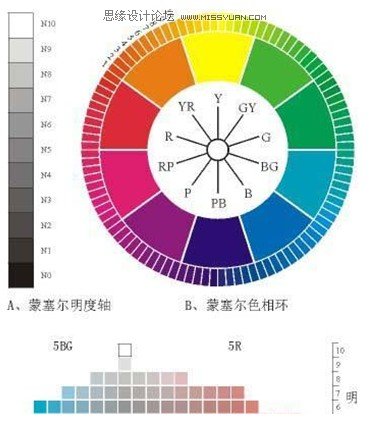
D按钮是我选择了同一色相不同明度和纯度所做的按钮,之所以列举这个列子,是为了说明我们在做这种风格的按钮设计的时候,一定要把握住一个很重要的问题,那就是一定是在同一种色相中拉渐变,这样的按钮效果才自然,当然除了设计师追求一些不一样的效果。

从这张色谱,大家可以看出色相的微妙关系。有利于我们做渐变类型的按钮。

E按钮就是我采用的45度角径向渐变的按钮,是为了说明渐变方式不同最后按钮的最后出现的效果也会不同,就这一点我们设计师可以设计出很多不同形式的按钮。
其它的我会根据我生活中的观察来和大家分享一些生活中的按钮设计,如图所示这个按钮设计是我仿常见的复印机上面的按钮来设计的,这种按钮的设计方法也很简单,但是效果很好。同时也加强了用户对界面的亲切感,更加有利于用户的使用。如下图:

下面这个按钮是我们常见的开关按钮,我只是按照开关的样式,粗糙的画了一个实例,为的就是说明其实在做按钮设计的时候我们参考的实物是很多的,多观察周围的实物往往会得到一些意想不到的收获,并且我们还可以通过简单的艺术效果处理得到不同的按钮效果。如下图:

我觉得界面设计师在做界面设计的时候应该多观察生活中看到的物品,这些都能给界面设计师很大的启发。这篇博文希望得到抛砖引玉的作用,希望大家多多发表自己在做按钮设计的时候总结的方法论。希望和大家一起共同成长!
进入论坛交作业:http://www.missyuan.com/viewthread.php?tid=485972
 情非得已
情非得已
-
 3个平面设计技巧学会动态字体海报2020-07-09
3个平面设计技巧学会动态字体海报2020-07-09
-
 如何设计出优秀的文字类海报排版2020-04-02
如何设计出优秀的文字类海报排版2020-04-02
-
 7个有效提升传达率折页设计技巧2020-03-19
7个有效提升传达率折页设计技巧2020-03-19
-
 设计师如何解决作品视觉缺少层次感2020-03-14
设计师如何解决作品视觉缺少层次感2020-03-14
-
 详细解析平面设计中元素的使用技巧2020-03-13
详细解析平面设计中元素的使用技巧2020-03-13
-
 设计师必须要学习的平面设计配色技巧2020-03-11
设计师必须要学习的平面设计配色技巧2020-03-11
-
 解析设计师常用的6大构图方法2020-03-11
解析设计师常用的6大构图方法2020-03-11
-
 3个帮你快速掌握字体搭配思路2020-03-10
3个帮你快速掌握字体搭配思路2020-03-10
-
 设计师如何设计出中国风主题LOGO2019-10-21
设计师如何设计出中国风主题LOGO2019-10-21
-
 详解如何让板式海报设计变得简单2019-10-21
详解如何让板式海报设计变得简单2019-10-21
-
 4个配色技巧帮助您解决色彩问题2021-03-10
4个配色技巧帮助您解决色彩问题2021-03-10
-
 设计师需要掌握的平面设计技巧2021-03-10
设计师需要掌握的平面设计技巧2021-03-10
-
 详细解析插画类海报的绘制思路和方法2021-03-09
详细解析插画类海报的绘制思路和方法2021-03-09
-
 详细解析设计师必须掌握的色彩知识2021-03-09
详细解析设计师必须掌握的色彩知识2021-03-09
-
 设计师必须要学习的高级配色技法2021-03-10
设计师必须要学习的高级配色技法2021-03-10
-
 设计师必须要学习的几个排版小技巧2021-03-10
设计师必须要学习的几个排版小技巧2021-03-10
-
 详细解析UI设计中终极配色宝典2021-03-11
详细解析UI设计中终极配色宝典2021-03-11
-
 详解如何把产品和背景融合到一起2021-03-11
详解如何把产品和背景融合到一起2021-03-11
-
 详细解析UI设计中终极配色宝典
相关文章1162021-03-11
详细解析UI设计中终极配色宝典
相关文章1162021-03-11
-
 详解如何把产品和背景融合到一起
相关文章1072021-03-11
详解如何把产品和背景融合到一起
相关文章1072021-03-11
-
 设计师必须要学习的几个排版小技巧
相关文章1682021-03-10
设计师必须要学习的几个排版小技巧
相关文章1682021-03-10
-
 4个配色技巧帮助您解决色彩问题
相关文章2022021-03-10
4个配色技巧帮助您解决色彩问题
相关文章2022021-03-10
-
 设计师需要掌握的平面设计技巧
相关文章1882021-03-10
设计师需要掌握的平面设计技巧
相关文章1882021-03-10
-
 设计师必须要学习的高级配色技法
相关文章1762021-03-10
设计师必须要学习的高级配色技法
相关文章1762021-03-10
-
 详细解析设计师必须掌握的色彩知识
相关文章1792021-03-09
详细解析设计师必须掌握的色彩知识
相关文章1792021-03-09
-
 详细解析插画类海报的绘制思路和方法
相关文章1842021-03-09
详细解析插画类海报的绘制思路和方法
相关文章1842021-03-09
