互联网产品的交互设计方法(2)
文章来源于 ysheen.com,感谢作者 佚名 给我们带来经精彩的文章!Qzone的现状:一个社区,成千上万个个人空间。如何在现有的基础上设计新的黄钻等级?
我们的方案是这样的:


第三步. 草图:



这里需要强调:纸原型中应包括页面标题、模块的标题、导航、重要的链接和按钮,而不只是页面最顶端的导航。有了重要的链接和按钮才能清楚的演示出各个页面之间跳转的关系。
最后,第四步. 手握原型,演示页面间的跳转,确保整个流程的顺畅。
练习:QQ空间日志、心情、私密记事本

参考方案
总结归纳内容:
1. 日志
2. 心情
3. 私密记事本
树状图:
方案一:
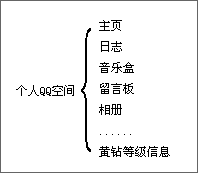
● 主页
● “大日志”
■ 日志
■ 心情
■ 私密记事本
● 音乐盒
● 留言板
● 相册
……
方案二:
● 主页
● 日志
● 心情
● 私密记事本
● 音乐盒
● 留言板
● 相册
…
根据上面两种不同的树状图方案,接下来的页面草图也会是不同的,你可是试着画画…
方法三. 任务走查法
这是一种优化现有产品的方法。成本低,见效快。对产品整体上影响小。
以用户任务为线索,以可用性准则为依据。是的,这个说话很好记,类似“以事实为依据,以法律为准绳。”
“用户任务”是指用户实际使用这个产品时需要完成的任务。这个方法中,需要操作者依据主观判断制定用户任务,而不是通过用户研究。这虽然有可能造成更大的误差,但同时节约了时间成本。实际工作中,参与这个产品设计的同学坐在一起讨论一下,通常是可以比较准确的描述出用户任务的。
“可用性准则”在这个方法中是指:页面表达原则、信息构架原则、视觉表现规范,这三部分。页面表达原则和信息构架原则就是前面提到的,视觉表现规范是专门针对视觉设计而制定的。这个方法要处理的问题是现有产品,因此,不同于产品原型,更多了视觉表现这一环,在视觉设计过程中出现的问题也应该在走查中一起发现。
视觉表现规范
1. 滚动条看上去应该象滚动条
2. 表单的对齐方式
3. 重要的内容显示在第一屏
4. 导航应出现在第一屏上半部分
5. 尽量避免使用装饰性的图标
6. 避免内容看上去象广告
7. 光标样式
8. Tab需要有三种状态而不是两种
9. 红色表示警示,绿色表示ok,黄色表示提示
10. 灰色通常表示“暂不可用”(disabled)
具体操作
第一步. 分析并总结所有任务
第二步. 根据任务进行评估
评估中需要注意:
1. 不影响任务的问题不记录
2. 被记录的缺陷是有根据的(根据可用性准则),而不是根据自己的感觉。
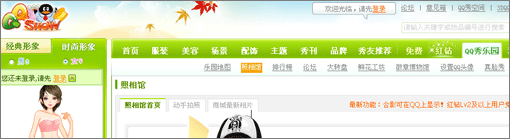
实例:QQ秀快速换装

第一步. 任务列表:
● 换一套新形象
● 换表情
● 换心情
● 随便逛逛
● 换一个自己以前的形象
第二步. 评估。以“换心情”任务为例:
问题1 副标题表意不明确
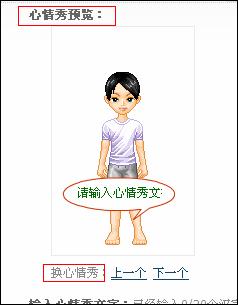
描述:
![]()
这句说明仍旧没能说明“这里是什么功能”。如果能通过这句话说明:“在这里添加文字内容,显露您的心情”,说明的效果会更好。至于“让好友都知道!”这几个字几乎是没有用的,没有传达任何信息量。
依据:页面表达原则:信息的表达应该清楚、明确、直接。
问题2 “请输入心情秀”表意不明
描述:

“请输入心情秀文字”其实是第二层要表达的信息,第一层应该是:“这里还没有输入文字”。没有第一句,直接是第二句,需要用户花些时间来推断,推断出,这里显示“请输入心情秀文字”是因为自己没有写文字进去。
依据:页面表达原则:信息的表达应该清楚、明确、直接。
问题3 拖动心情秀时,光标使用不正确
描述:

光标在框中的是link的手型,实际上应该是十字箭头。现在会被误解为有点击操作。
依据:视觉表现规范:光标
问题4 “心情秀”概念不清
描述:

“心情秀预览”暗示出,“心情秀”是指外框+文字内容。
“换心情秀”功能只是换框,这意味着“心情秀”是指外框。
措辞上的含混使得同一个名词出现两种不同的定义,不易于理解。“既然心情秀是指外框+文字内容,那么当我点击“下一个”后,其中的文字内容是不是也会变化?”
依据:页面表达原则:措辞统一
问题5 换心情秀外框操作不便
描述:
![]()
“上一个”“下一个”的操作不方便。无预览图,无法确定当前选项在全部“框”的列表中所处位置。
依据:页面表达原则:操作结果不可预知
问题6 “预览”按钮视觉效果不佳
描述:

预览按钮视觉样式比较象disabled
依据:灰色通常表示“暂不可用”(disabled)
问题7 “脱掉”按钮不易找到
描述:

“脱掉”按钮在框的有下角,很多时候看不到,并且文字超小。
依据:页面表达原则:信息的表达应该清楚、明确、直接。
练习1:QQ秀照相馆

练习2:Qzone滔滔心情

总结任务走查法:
为什么要强调是“按任务”。因为,类似“保存形象按钮太难看啦~~”之类的问题是不应该提出来的。因为用户在实际使用的时候,这个问题是远远不如“误以为预览按钮不能点击”重要。“按任务”是在确保评估更接近真实。
“按任务”很多时候与“按栏目”差不多的,但是按任务的优点在于:
1. cover到了各个栏目之间跳转可能出现的问题。
2. 抓住了重点的问题,而放过了无关紧要的问题。比如:“申请红钻”按钮。
总结任务的过程实际是简化了的“人物角色-情景描述-任务分解”方法。
最后最后的总结
从狭义的交互设计的定义来看,交互设计的主要任务是:表达。通过清晰、准确、简洁的表达进而实现人机交互。
互联网产品的交互设计应该怎么做的问题,就演化成了:互联网产品应该如何去表达。
以上方法都紧紧围绕着“什么样的方法才能让产品的表达更有效”这个核心展开。
那么,
let’s talk
let’s talk
let’s talk
……
( 注:本文是UPA user friendy 2008中由我主持的一个同名工作坊的讲稿。
 情非得已
情非得已
-
 3个平面设计技巧学会动态字体海报2020-07-09
3个平面设计技巧学会动态字体海报2020-07-09
-
 如何设计出优秀的文字类海报排版2020-04-02
如何设计出优秀的文字类海报排版2020-04-02
-
 7个有效提升传达率折页设计技巧2020-03-19
7个有效提升传达率折页设计技巧2020-03-19
-
 设计师如何解决作品视觉缺少层次感2020-03-14
设计师如何解决作品视觉缺少层次感2020-03-14
-
 详细解析平面设计中元素的使用技巧2020-03-13
详细解析平面设计中元素的使用技巧2020-03-13
-
 设计师必须要学习的平面设计配色技巧2020-03-11
设计师必须要学习的平面设计配色技巧2020-03-11
-
 解析设计师常用的6大构图方法2020-03-11
解析设计师常用的6大构图方法2020-03-11
-
 3个帮你快速掌握字体搭配思路2020-03-10
3个帮你快速掌握字体搭配思路2020-03-10
-
 设计师如何设计出中国风主题LOGO2019-10-21
设计师如何设计出中国风主题LOGO2019-10-21
-
 详解如何让板式海报设计变得简单2019-10-21
详解如何让板式海报设计变得简单2019-10-21
-
 4个配色技巧帮助您解决色彩问题2021-03-10
4个配色技巧帮助您解决色彩问题2021-03-10
-
 设计师需要掌握的平面设计技巧2021-03-10
设计师需要掌握的平面设计技巧2021-03-10
-
 详细解析插画类海报的绘制思路和方法2021-03-09
详细解析插画类海报的绘制思路和方法2021-03-09
-
 详细解析设计师必须掌握的色彩知识2021-03-09
详细解析设计师必须掌握的色彩知识2021-03-09
-
 设计师必须要学习的高级配色技法2021-03-10
设计师必须要学习的高级配色技法2021-03-10
-
 设计师必须要学习的几个排版小技巧2021-03-10
设计师必须要学习的几个排版小技巧2021-03-10
-
 详细解析UI设计中终极配色宝典2021-03-11
详细解析UI设计中终极配色宝典2021-03-11
-
 详解如何把产品和背景融合到一起2021-03-11
详解如何把产品和背景融合到一起2021-03-11
-
 详细解析UI设计中终极配色宝典
相关文章1162021-03-11
详细解析UI设计中终极配色宝典
相关文章1162021-03-11
-
 详解如何把产品和背景融合到一起
相关文章1072021-03-11
详解如何把产品和背景融合到一起
相关文章1072021-03-11
-
 设计师必须要学习的几个排版小技巧
相关文章1682021-03-10
设计师必须要学习的几个排版小技巧
相关文章1682021-03-10
-
 4个配色技巧帮助您解决色彩问题
相关文章2022021-03-10
4个配色技巧帮助您解决色彩问题
相关文章2022021-03-10
-
 设计师需要掌握的平面设计技巧
相关文章1882021-03-10
设计师需要掌握的平面设计技巧
相关文章1882021-03-10
-
 设计师必须要学习的高级配色技法
相关文章1762021-03-10
设计师必须要学习的高级配色技法
相关文章1762021-03-10
-
 详细解析设计师必须掌握的色彩知识
相关文章1792021-03-09
详细解析设计师必须掌握的色彩知识
相关文章1792021-03-09
-
 详细解析插画类海报的绘制思路和方法
相关文章1842021-03-09
详细解析插画类海报的绘制思路和方法
相关文章1842021-03-09
