设计中的图片运用技巧:简单清晰(3)
文章来源于 bamagazine.com,感谢作者 陈汉聪编译 给我们带来经精彩的文章!原设计的版面中,文字只是简单的放上出,缺乏精心的设计。
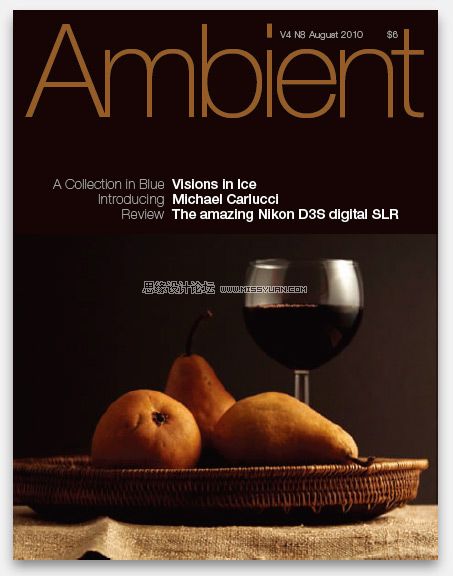
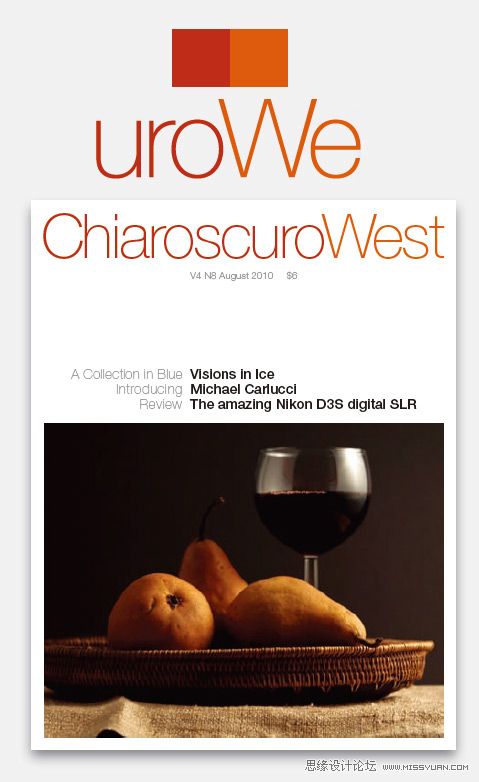
原来的文字排版是任何一个人都可以做到的,这里左对齐,那里右对齐,然后个别再缩进一些。这样的文字排版仅仅是起到传达信息的作用,但没有吸引力。通过对文字的精心安排,我们可以使文字传达出一种美感、优雅及权威。在下图,标题文字均采用同一种尺寸,只是粗细的区别,并且采用了中间对齐的排版,象电影职员表的设计。其中的文字长度会随着内容不同而改变,整个文字区域显得非常有趣,而且每一期给人的感觉都有所不同。几个小标题就已经对整个背景空间形成了不规则的分割。期刊号、出版日期及价格等文字尽量缩小,放在了上方名称的字母间,而且文字采用了细体,并呈灰色,由于位置的独特,所以他们虽然尺寸很小,但仍然能够轻易阅读,并且成为了一个视觉点。

视觉统一:
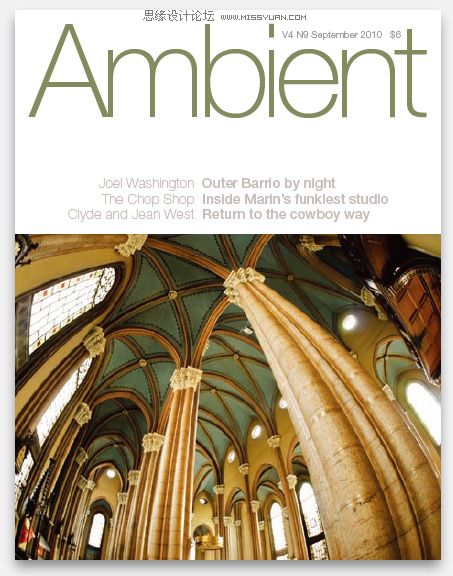
对于杂志来说,每一期的图片、标题及颜色都会有所不同,但整体结构却是固定的。重复版面的构成会快速建立强有力的而且连贯的视觉形象。


轻巧、清新及干净的视觉形象:
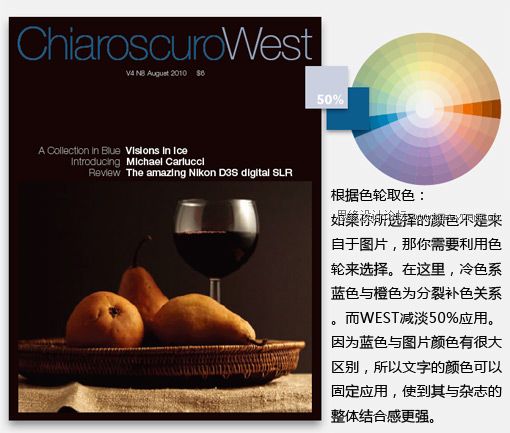
在白色背景上放置照片效果永远出色。就算在高对比的版面上,纤细的杂志名称仍然统领着整个空间。标题(留意其呈现后退的浅色)在使用时为了使边距统一,左右会相应作移动。留意上方两个封面设计中,字体颜色均来自于图片中的颜色,这可以确保任何时间,整个版面都形成一种和谐的视觉效果。
没有出血位?
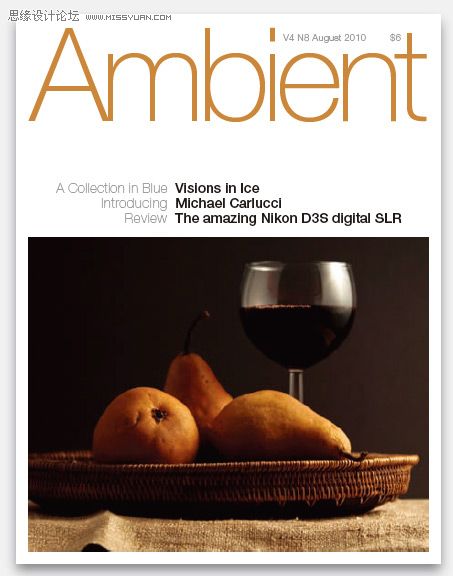
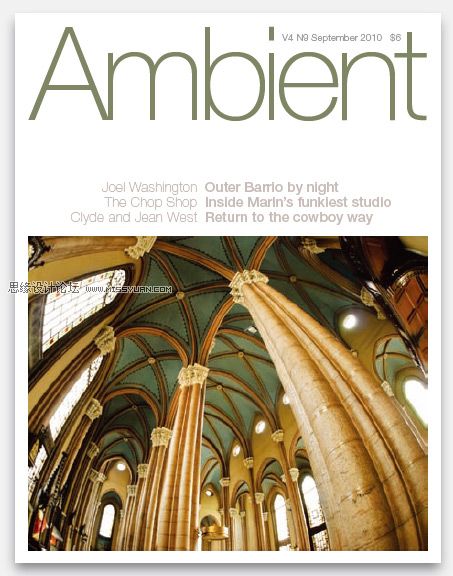
对于一些打印机来说,可能不能实现无边距打印,那下方的版面结构就非常适合。我们让照片与纸张保留清晰的边距,一般来说,大约四分之一英寸。


应用白色背景,使到其设计可以适用于在任何打印机上输出。如果有一系列非常捧的照片按这种版式排版,出来的效果将具有一种强烈的画廊展示氛围。
名称太长?
这个版面的结构及Helvetica字体已经足可应付任何长度的名称!如果名称太长,不要将文字随意挤窄或者变成两行,只需要将文字变小一点即可。

两种色调的名称:两个词中间不要留间距,使整体看起来更具现代感。而两个词所用的颜色略有差别(见上方),传达出文字的两个意思。在这里,采用类比色关系的红色及橙色,使整个图片显得温暖热烈。

进入论坛参与讨论和交作业:http://www.missyuan.com/viewthread.php?tid=444832
 情非得已
情非得已
-
 3个平面设计技巧学会动态字体海报2020-07-09
3个平面设计技巧学会动态字体海报2020-07-09
-
 如何设计出优秀的文字类海报排版2020-04-02
如何设计出优秀的文字类海报排版2020-04-02
-
 7个有效提升传达率折页设计技巧2020-03-19
7个有效提升传达率折页设计技巧2020-03-19
-
 设计师如何解决作品视觉缺少层次感2020-03-14
设计师如何解决作品视觉缺少层次感2020-03-14
-
 详细解析平面设计中元素的使用技巧2020-03-13
详细解析平面设计中元素的使用技巧2020-03-13
-
 设计师必须要学习的平面设计配色技巧2020-03-11
设计师必须要学习的平面设计配色技巧2020-03-11
-
 解析设计师常用的6大构图方法2020-03-11
解析设计师常用的6大构图方法2020-03-11
-
 3个帮你快速掌握字体搭配思路2020-03-10
3个帮你快速掌握字体搭配思路2020-03-10
-
 设计师如何设计出中国风主题LOGO2019-10-21
设计师如何设计出中国风主题LOGO2019-10-21
-
 详解如何让板式海报设计变得简单2019-10-21
详解如何让板式海报设计变得简单2019-10-21
-
 4个配色技巧帮助您解决色彩问题2021-03-10
4个配色技巧帮助您解决色彩问题2021-03-10
-
 设计师需要掌握的平面设计技巧2021-03-10
设计师需要掌握的平面设计技巧2021-03-10
-
 详细解析插画类海报的绘制思路和方法2021-03-09
详细解析插画类海报的绘制思路和方法2021-03-09
-
 详细解析设计师必须掌握的色彩知识2021-03-09
详细解析设计师必须掌握的色彩知识2021-03-09
-
 设计师必须要学习的高级配色技法2021-03-10
设计师必须要学习的高级配色技法2021-03-10
-
 设计师必须要学习的几个排版小技巧2021-03-10
设计师必须要学习的几个排版小技巧2021-03-10
-
 详细解析UI设计中终极配色宝典2021-03-11
详细解析UI设计中终极配色宝典2021-03-11
-
 详解如何把产品和背景融合到一起2021-03-11
详解如何把产品和背景融合到一起2021-03-11
-
 详细解析UI设计中终极配色宝典
相关文章1162021-03-11
详细解析UI设计中终极配色宝典
相关文章1162021-03-11
-
 详解如何把产品和背景融合到一起
相关文章1072021-03-11
详解如何把产品和背景融合到一起
相关文章1072021-03-11
-
 设计师必须要学习的几个排版小技巧
相关文章1682021-03-10
设计师必须要学习的几个排版小技巧
相关文章1682021-03-10
-
 4个配色技巧帮助您解决色彩问题
相关文章2022021-03-10
4个配色技巧帮助您解决色彩问题
相关文章2022021-03-10
-
 设计师需要掌握的平面设计技巧
相关文章1882021-03-10
设计师需要掌握的平面设计技巧
相关文章1882021-03-10
-
 设计师必须要学习的高级配色技法
相关文章1762021-03-10
设计师必须要学习的高级配色技法
相关文章1762021-03-10
-
 详细解析设计师必须掌握的色彩知识
相关文章1792021-03-09
详细解析设计师必须掌握的色彩知识
相关文章1792021-03-09
-
 3个平面设计技巧学会动态字体海报
相关文章12342020-07-09
3个平面设计技巧学会动态字体海报
相关文章12342020-07-09
