Fireworks实例教程:流光效果详解之播放器海报
文章来源于 蓝色理想,感谢作者 Moonjeep 给我们带来经精彩的文章!设计教程/设计教程/FireWorks教程2010-10-25
本教程主要使用Fireworks制作彩光魅力的播放器海报,下面就让我们一起来学习。
首先看效果图:

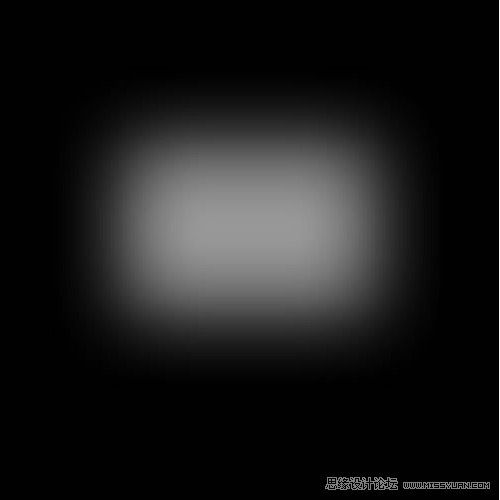
首先建立600x600像素的画布,各位也可以设置其他适合的尺寸。设置底色黑色。在画面中间画一个300x200像素的矩形,并在属性面板设置Feather羽化值为100。

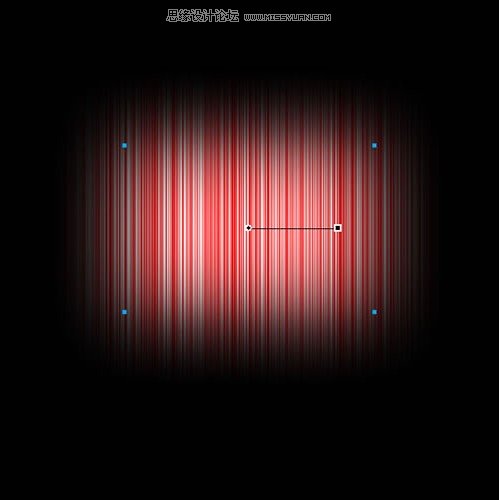
设置填充为Gradient/渐变-->Folds/折叠渐变,渐变色由红到白。点击图形上的渐变控点拉成水平状,整个图案现在看起来类似一张羽化过的条形码。

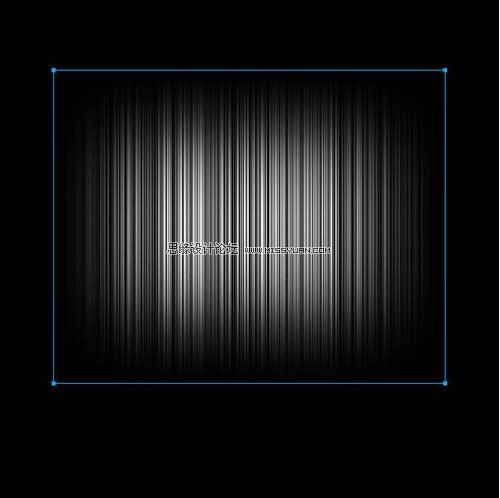
现在把渐变色改为由黑到白,并转为点阵图。

直接在点阵图上右键调出弹出菜单,选择Transform/变形-->Skew/斜切,选中底边的控点向外拉伸到近屏幕边缘。现在你有个很大的梯形已经远远超出画布范围,横跨屏幕。不必担心,直接到属性面板把图形宽度改成60像素,再把它拖到画布中间来,这就是我们要的第一束光的原型。

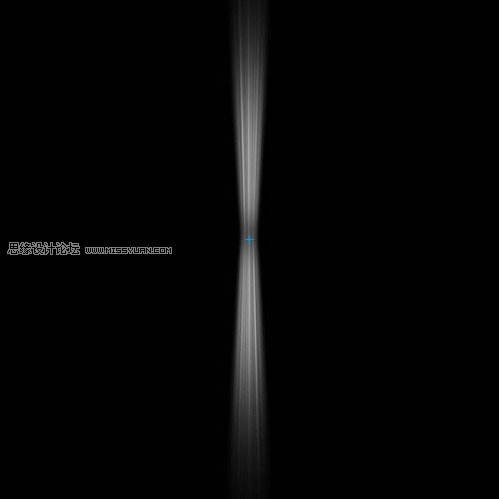
Edit/编辑-->Clone/克隆或快捷键Ctrl+Shift+D原位克隆一份,右键选择Transform/变形-->Rotate 180°/旋转180度。把两束光沿相反方向摆成一线,对齐。Modify/修改-->Symbol/元件-->Convert to Symbol.../转化成元件,或快捷键F8直接将这两个组合图建立成图形元件。

Ctrl+Shift+D原位克隆这份元件,并在克隆出来的元件上点击右键,选择Transform/变形-->Rotate 180°/旋转180度。目前虽然看不出有什么明显变化,这是为下一步的旋转补间作准备。
 情非得已
情非得已
推荐文章
-
 Fireworks中打造超酷奇妙光效2010-01-13
Fireworks中打造超酷奇妙光效2010-01-13
-
 Fireworks中打造晶莹剔透效果2010-01-13
Fireworks中打造晶莹剔透效果2010-01-13
-
 Fireworks教程:碳纤维风格图标2009-11-24
Fireworks教程:碳纤维风格图标2009-11-24
-
 Fireworks中进行图标细节刻画2009-11-24
Fireworks中进行图标细节刻画2009-11-24
热门文章
