Flash+ASP+XML+Access开发留言本(3)
文章来源于 动画设计与制作208例,感谢作者 望月狼 给我们带来经精彩的文章!设计教程/设计教程/Flash教程2009-10-22
(14)解析完XML文件,将其打印出来。 AS3代码 /*XML文件获取转化*/ private function loadComplete(event:Event):void { XML.ignoreWhitespace = true; var str:String=event.target.data; str=str.slice(0,str.last
(14)解析完XML文件,将其打印出来。
AS3代码
| /*XML文件获取转化*/ private function loadComplete(event:Event):void { XML.ignoreWhitespace = true; var str:String=event.target.data; str=str.slice(0,str.lastIndexOf(">")+1); getXML = new XML(str); allPage =Number(getXML.@total) if (allPage % 10==0) { allPage=int(allPage/10) }else { allPage=int(allPage/10)+1 } controlBar.showTxt.text="当前第"+thenPage+"页 总共"+allPage+"页" printItem(); } /*打印留言列表*/ private function printItem():void { msgBox.visible = false; writeBox.visible = false; writeBox.inputBox.visible=true; writeBox.sendDia.visible=false; var setY=0; if (itemBox!=null) { removeChild(itemBox); } itemBox=new Sprite; itemBox.x=50; itemBox.y=50; addChild(itemBox); for (var i:uint; i<getXML.child("*").length(); i++) { item=new Item(); item.y=setY; setY+=23; item.title.text=getXML.child(i).@title; item.date.text=getXML.child(i).@date; item.id=i; itemBox.addChild(item); } } |
技术看板:AS代码解释
第49~51行,如果itemBox已经有了,先移除。
第52行,itemBox用来放置所有item显示条。
第60行,读取XML中的“title”属性即留言标题。
第61行,读取XML中的“date”属性即留言日期。
(15)先测试下如图14-6 所示。

图14-6 XML列表转化测试
(16)接着往下做,制作控制框“ControlBar”,绘制翻页用的按钮和显示页数信息的框,各命名如图14-7 所示。

图14-7 代码
(17)翻页代码。
AS3代码
| /*XML文件获取转化*/ private function loadComplete(event:Event):void { XML.ignoreWhitespace = true; var str:String=event.target.data; str=str.slice(0,str.lastIndexOf(">")+1); getXML = new XML(str); allPage =Number(getXML.@total) if (allPage % 10==0) { allPage=int(allPage/10) }else { allPage=int(allPage/10)+1 } controlBar.showTxt.text="当前第"+thenPage+"页 总共"+allPage+"页" printItem(); } private function prevPageFun(event:MouseEvent):void { if (thenPage > 1) { loadPage(thenPage-1) } } private function nextPageFun(event:MouseEvent):void { if (thenPage < allPage) { loadPage(thenPage+1) } } |
技术看板:AS代码解释
第65行,显示当前页和总页数信息。
第68~71行,上翻一页。
第73~77行,下翻一页。
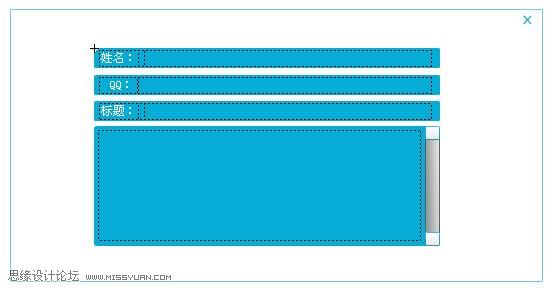
(18)点击留言列表后,显示详细信息,制作信息显示框“msgBox”如图14- 8 所示。

图14- 8 信息显示框
(19)显示详细数据。
AS3代码
| /*显视留言内容*/ private function showMsgFun(id:Number):void { removeChild(itemBox); itemBox=null; msgBox.visible = true; msgBox.showName.text = getXML.child(id).@name; msgBox.qq.text = getXML.child(id).@qq; msgBox.title.text = getXML.child(id).@title; msgBox.msg.htmlText = getXML.child(id).@msg; } |
(20)测试下如图14-9 所示。

图14- 9测试
 情非得已
情非得已
推荐文章
-
 Flash CS4教程:制作调入式声音控制的按钮2009-10-22
Flash CS4教程:制作调入式声音控制的按钮2009-10-22
-
 Flash CS4教程:详细解析抓喜庆游戏教程2009-10-13
Flash CS4教程:详细解析抓喜庆游戏教程2009-10-13
-
 Flash AS3.0教程:制作3D旋转动画效果2009-09-01
Flash AS3.0教程:制作3D旋转动画效果2009-09-01
热门文章
-
 Flash CS4教程:制作调入式声音控制的按钮
相关文章36902009-10-22
Flash CS4教程:制作调入式声音控制的按钮
相关文章36902009-10-22
-
 Flash CS4教程:制作切换扑克牌效果
相关文章27022009-10-22
Flash CS4教程:制作切换扑克牌效果
相关文章27022009-10-22
-
 Flash AS3教程:连连看小游戏AS代码
相关文章10952009-10-14
Flash AS3教程:连连看小游戏AS代码
相关文章10952009-10-14
-
 Flash AS实例:智力过河小游戏源代码
相关文章14222009-10-14
Flash AS实例:智力过河小游戏源代码
相关文章14222009-10-14
-
 Flash CS4教程:详细解析抓喜庆游戏教程
相关文章25442009-10-13
Flash CS4教程:详细解析抓喜庆游戏教程
相关文章25442009-10-13
-
 Flash技巧:FLA组件开发之文本条组件
相关文章18582009-10-13
Flash技巧:FLA组件开发之文本条组件
相关文章18582009-10-13
-
 Flash CS4制作梦幻的星火飘落效果
相关文章33212009-10-13
Flash CS4制作梦幻的星火飘落效果
相关文章33212009-10-13
-
 Flash CS4制作质感的水晶泡泡
相关文章36052009-10-13
Flash CS4制作质感的水晶泡泡
相关文章36052009-10-13
