Fireworks教程:渐隐渐现的LOGO
文章来源于 思缘论坛整理,感谢作者 秩名 给我们带来经精彩的文章!设计教程/设计教程/FireWorks教程2009-10-21
本文主要用Fireworks来制作渐隐渐现的LOGO教程,喜欢的可以来学习一下.
先来看看最终效果图:
![]()
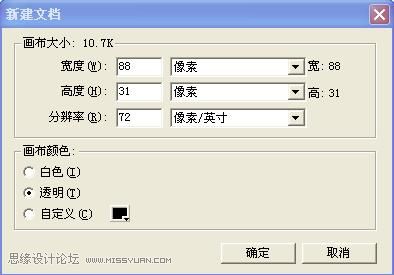
1 新建画布 88*31象素 颜色选透明色。

2 选者矩形工具建立一矩形层 88*31 边框用黑色。用#B3D335填充

3 按如图数值填充。

4 填加文字层。。 文字颜色为#EED20A。选不消除剧齿
![]()
5 在文字层上选用PENCIL描边。数值如图

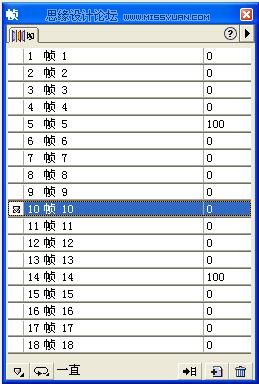
6 然后填加影格。。先建立18个影格。除第五侦和14侦是100/100秒。其余各侦延时为0/100秒,

复制矩形和文字到其他侦上。
在第五祯开始把文字向前后侦每个把文字透明度降低20%设置。

如图所示,85为透明度.
第6.4侦透明度分别80%/7.3侦为60%/8.2侦为40%,/9.1侦为20%
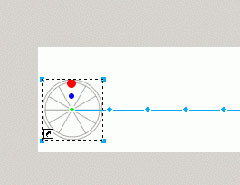
然后我们做文字变动:
变动杂第九侦和十侦之间开始!
更改第十侦文字....透明度为20%

然后把文字层复制都其余各层!透明度依次以每侦20%的速度递增.
讨论: http://www.missyuan.com/viewthread.php?tid=35635
 情非得已
情非得已
推荐文章
-
 Fireworks中打造超酷奇妙光效2010-01-13
Fireworks中打造超酷奇妙光效2010-01-13
-
 Fireworks中打造晶莹剔透效果2010-01-13
Fireworks中打造晶莹剔透效果2010-01-13
-
 Fireworks教程:碳纤维风格图标2009-11-24
Fireworks教程:碳纤维风格图标2009-11-24
-
 Fireworks中进行图标细节刻画2009-11-24
Fireworks中进行图标细节刻画2009-11-24
热门文章
-
 Fireworks设计高大上的APP图标教程
相关文章22092014-05-30
Fireworks设计高大上的APP图标教程
相关文章22092014-05-30
-
 Fireworks打造专属的UI套件教程
相关文章18852014-01-28
Fireworks打造专属的UI套件教程
相关文章18852014-01-28
-
 Fireworks轻松制作简单的动画教程
相关文章11432013-05-24
Fireworks轻松制作简单的动画教程
相关文章11432013-05-24
-
 Fireworks制作中国古典风格人物签名
相关文章10282013-04-07
Fireworks制作中国古典风格人物签名
相关文章10282013-04-07
-
 Fireworks实例教程:绘制性感CG美女教程
相关文章10372012-08-10
Fireworks实例教程:绘制性感CG美女教程
相关文章10372012-08-10
-
 Fireworks制作漂亮的时钟动画
相关文章19192011-10-05
Fireworks制作漂亮的时钟动画
相关文章19192011-10-05
-
 Fireworks制作3D质感球体教程
相关文章7632011-08-23
Fireworks制作3D质感球体教程
相关文章7632011-08-23
-
 Fireworks设计牛仔布料风格矢量图标教程
相关文章5382011-08-17
Fireworks设计牛仔布料风格矢量图标教程
相关文章5382011-08-17
