精选国外让用户流连忘返的页头设计欣赏(4)
文章来源于 designschool,感谢作者 陈子木 给我们带来经精彩的文章!43、用空间制造层次感

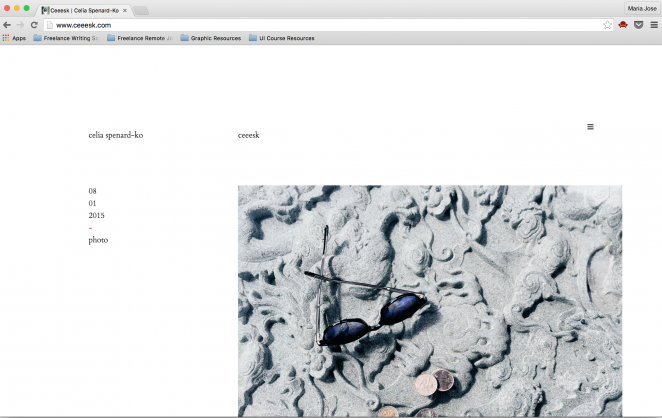
这个网站同样使用了单一字体设计,而为了制造层次感,设计师充分运用了空间和留白来实现差异化。Ceeesk 的页头就是另一个值得学习的案例。
44、视觉化的字体选取

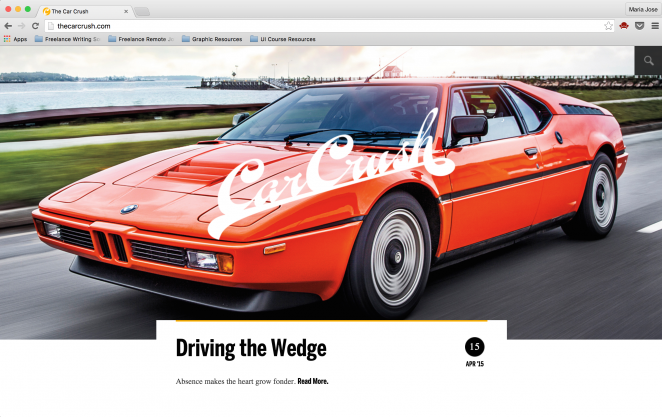
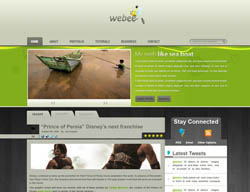
关注经典汽车搜集的博客 Car Crush 使用复古的经典字体来呈现它的标题并不为过,而网站设计的巧妙之处在于,它很好地同复古的汽车图片结合到一起,组成了页头,一箭双雕。视觉化的字体和视觉化的图片让整个页头显得风格突出。
45、只使用LOGO

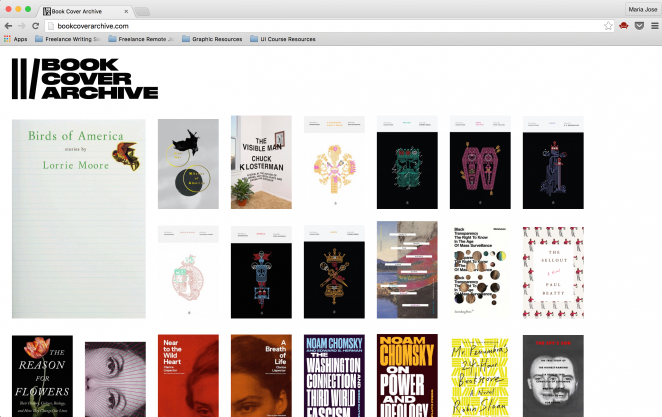
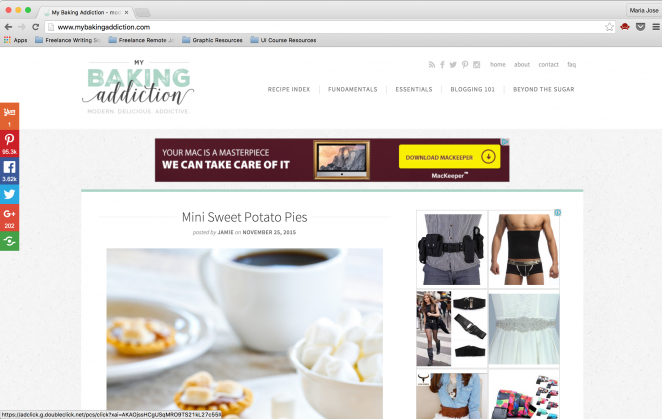
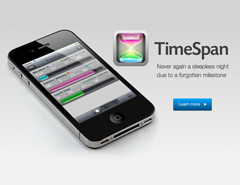
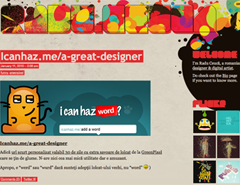
作为一个功能单一到只搜集图书封面的网页而言,在页头加上复杂的导航好像并不合适,左上角使用一个简单的LOGO是如此地符合网站的调性。
46、试试现代风

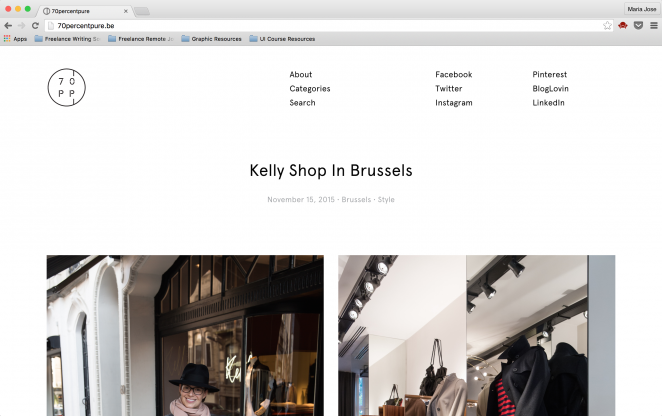
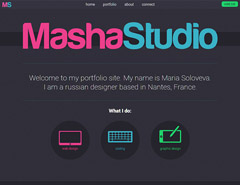
现代、极简的风格并不单调,如果你想用这种风格来吸引用户的话,多看点类似的案例非常有必要。70% Pure 的设计就非常的微妙,值得你学习。
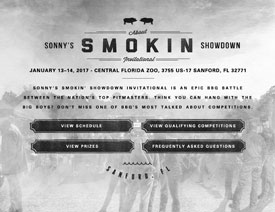
47、字体与纹理的结合

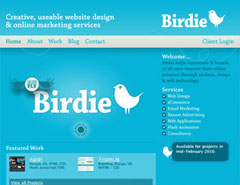
又一个标题字体与纹理结合的案例,很多时候找个有个性的字体搭配个有质感的纹理就可以很好地表现一个LOGO。
48、放大标题字体

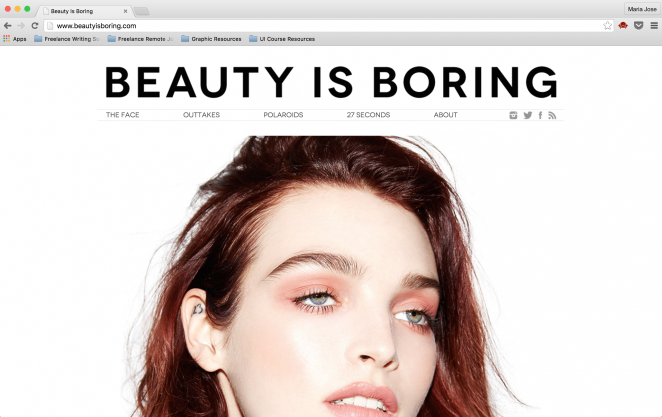
简单的放大往往能收到奇效,这好像在极简风的网站中效果还有所加成,就像Beauty is Boring 这个网站的设计。
49、内容引用

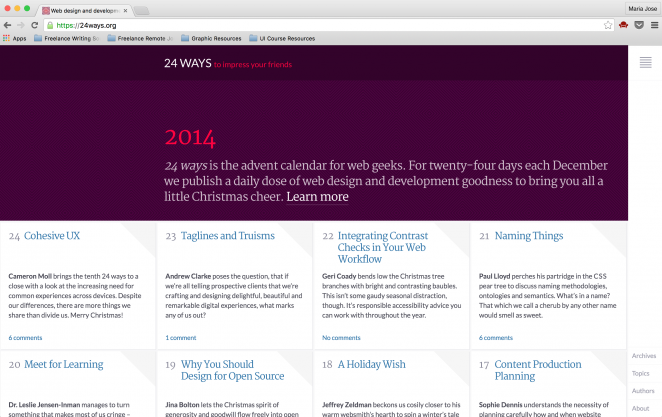
将你的博客中的一部分有趣的内容摘取出来,引用都页头也能让你的博客显得非常的独特,24 Ways 的网站就采用了这样的方式,用醒目的色彩来强化引用的效果,别出机杼。
50、色彩鲜明的色块

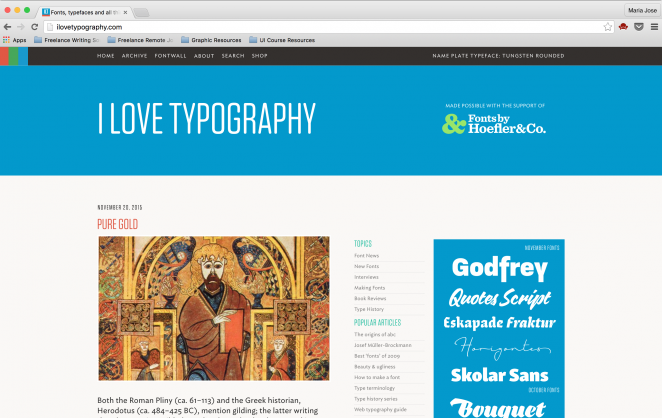
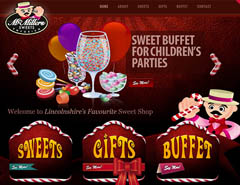
这和上一个案例有异曲同工之妙,页头使用色彩鲜明的色块背景可以可以标题文本构成视觉对比,强化排版效果,吸引用户注意力。
结语
网站页头的设计方式千奇百怪,但是想要吸引人的目的是一样的。不论是传统的对比式的设计,还是剑走偏锋的思路,都可以让你的网站给人留下印象,重要的这种设计方法是否符合你的网站的风格和特性,能否搔到用户的痒处,留下回味无穷的印象。
 情非得已
情非得已
-
 40款优秀的色彩搭配网页设计案例欣赏2013-11-16
40款优秀的色彩搭配网页设计案例欣赏2013-11-16
-
 70个暗黄色风格的复古网页设计欣赏2013-09-17
70个暗黄色风格的复古网页设计欣赏2013-09-17
-
 精选国外红色大气的网页设计欣赏2013-08-15
精选国外红色大气的网页设计欣赏2013-08-15
-
 精选设计师朱腾鹏网页设计作品欣赏2013-07-31
精选设计师朱腾鹏网页设计作品欣赏2013-07-31
-
 35个国外超赞的苹果APP网站设计欣赏2013-06-17
35个国外超赞的苹果APP网站设计欣赏2013-06-17
-
 2010年网页设计的流行与趋势2010-06-27
2010年网页设计的流行与趋势2010-06-27
-
 50个漂亮的蓝色网站设计欣赏2010-06-25
50个漂亮的蓝色网站设计欣赏2010-06-25
-
 让你一眼就能记住的博客设计欣赏2010-06-23
让你一眼就能记住的博客设计欣赏2010-06-23
-
 50个黄色为主的网页设计欣赏2010-03-15
50个黄色为主的网页设计欣赏2010-03-15
-
 26个创意布局的网站界面设计2010-02-03
26个创意布局的网站界面设计2010-02-03
-
 40个创意爆棚的电商网站设计欣赏
相关文章2772019-02-17
40个创意爆棚的电商网站设计欣赏
相关文章2772019-02-17
-
 精选国外优秀大气WEB网页设计欣赏
相关文章3812018-11-08
精选国外优秀大气WEB网页设计欣赏
相关文章3812018-11-08
-
 精选国外杂志风格网页设计欣赏
相关文章2522018-05-29
精选国外杂志风格网页设计欣赏
相关文章2522018-05-29
-
 10款精美的旅游网站设计欣赏
相关文章3612018-01-25
10款精美的旅游网站设计欣赏
相关文章3612018-01-25
-
 10个优秀手机应用界面设计欣赏
相关文章4432018-01-10
10个优秀手机应用界面设计欣赏
相关文章4432018-01-10
-
 精选国外最新优秀的网页设计欣赏
相关文章5392017-03-14
精选国外最新优秀的网页设计欣赏
相关文章5392017-03-14
-
 精选优秀的图书APP界面UI设计欣赏
相关文章5832016-12-18
精选优秀的图书APP界面UI设计欣赏
相关文章5832016-12-18
-
 国外创意的会议和活动类网页设计欣赏
相关文章4602016-10-20
国外创意的会议和活动类网页设计欣赏
相关文章4602016-10-20
