精选国外让用户流连忘返的页头设计欣赏
文章来源于 designschool,感谢作者 陈子木 给我们带来经精彩的文章!在模板满天飞的今天,开个博客好像是一件特别简单的事情,不是么?平台就在那儿摆着,博主只需要去发文就好了,这有何难,但是实际的状况是,网站和博客成千上万,想要用户注意到你,关注你,并不是一件简单的事情。你需要怎样做才能从大量的同类中脱颖而出呢?
打造一个漂亮的博客并不要求你从头搭建整个布局,你可有充分运用现有的模板,为它搭配上一个足够漂亮又恰如其分的Banner图,加上一个走心有趣的标题,这样一来可以更有效地吸引目标读者和用户。想想看,当用户打开一个网站的时候,最先展现出来的就是网站的页头,用户是否会停留很大程度上在这一刻有了决定。设计一个足够优秀的网站页头是非常有必要的。
那么到底要怎么做呢?空口无凭,让下面50个设计案例为你展示一下效果吧。
1、功能说明

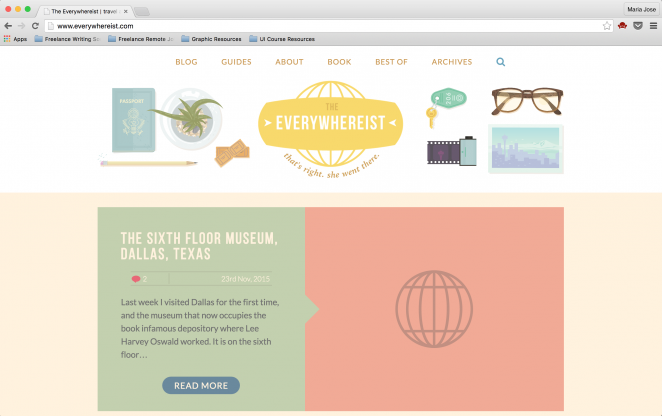
博客The Everywhereist 的博主是一位重度旅游爱好者,她和她丈夫经常满世界溜达,留下他们的印记,并在博客上直播他们的旅行。护照、地图、胶卷都是他们在全世界旅游的明证,而博客Banner图上的这些元素也足够让你信服。
2、让标题成为为你的标志

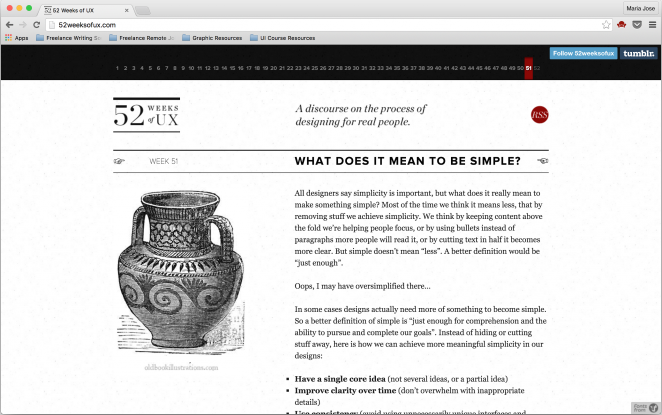
52 Weeks of UX,单看名字你就知道这是一个全年无休的用户体验相关的博客,它的页头足够简单也足够鲜明,你很清楚你接下来阅读的内容一定是UX相关的文章。
3、类型化的设计

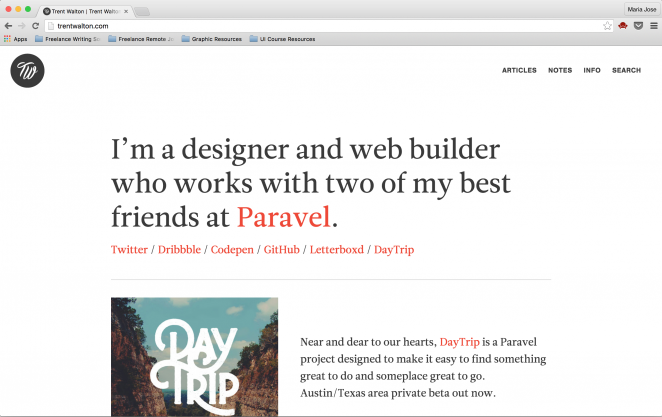
Trent Walton 的网站就是这么做的,在标题的选取上更加类型化,这样一来,网站上不同文章在标题上有明显的区分,也更加容易吸引细分用户。
4、展现动效

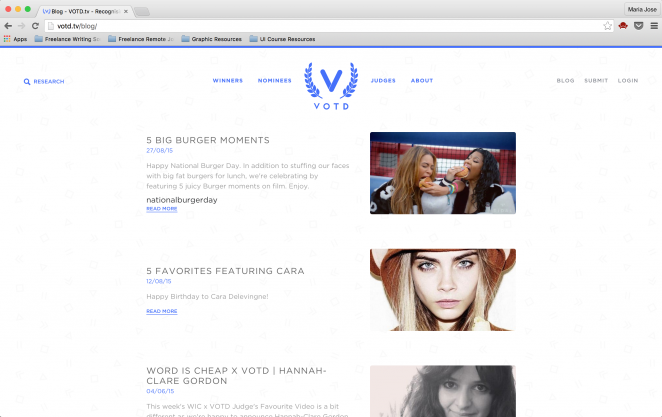
动效总会比静态的元素更加吸引人,而作为一个有逼格的网站博客,VOTD 会在你打开网站的时候,加在一个漂亮的LOGO动效,充满质感的LOGO在白色的背景上逐步展开,这种动效常常会让人爱不释手。
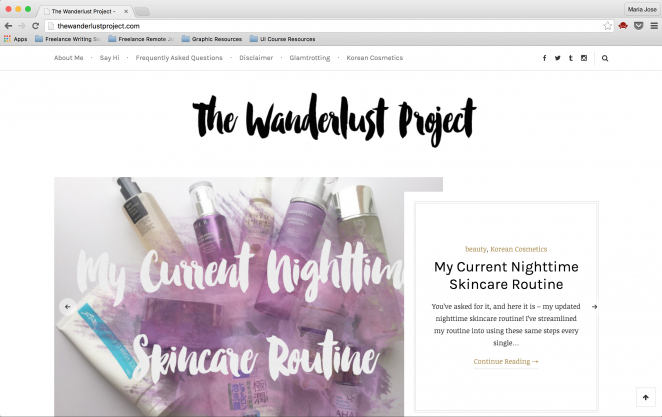
5、使用具有表现力的字体

The Wanderlust Project 的页头就用了一种非常有性格的手写风字体来书写标题,这不仅非常抓眼球,而且当字体运用到配图当中之后,显得网站还很有一致性。
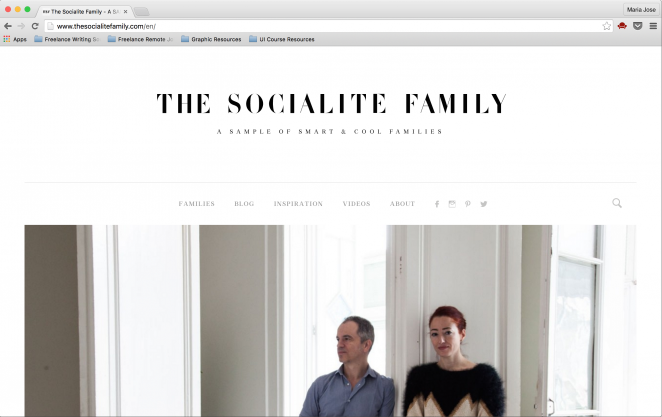
6、白底黑字总不错

在网页排版中,白底黑字这种经典的搭配总归是不会错的,不过字体的性格和排版的方式会决定整个网站的气质。The Socialite Family 就是一个典型的时尚网站,博文以时尚雅致的室内设计为主,字体选取也优雅得体。
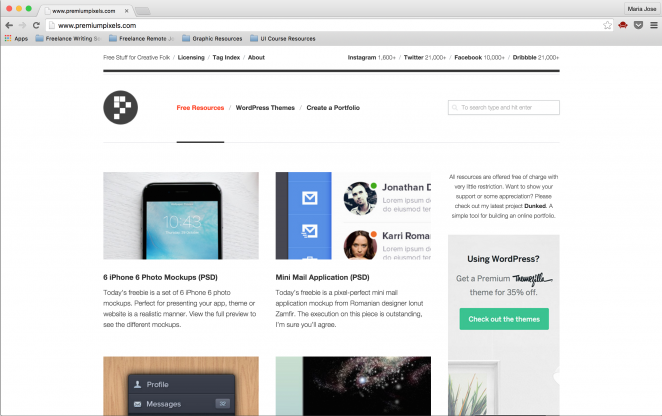
7、让LOGO足够醒目

Premium Pixels 的网站中集合了大量的设计文章和资源,页头中最醒目的就是网站那个炫酷的LOGO,当鼠标悬停在上面的时候会变化。网站内容很丰富,也许你想要的资源。
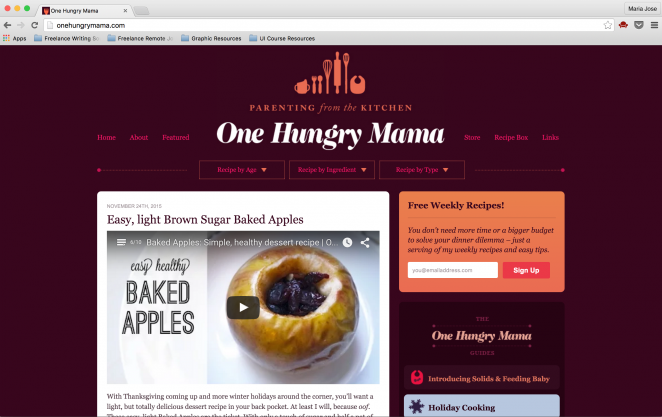
8、字体排版和插画搭配起来

这个网站的内容是关于如何给孩子们做饭的,网站页头不仅采用了主题相关的插画,而且结合了效果不错的文字排版,结合独特的配色,让整个页面看起来很好吃。
9、缩小页头字体

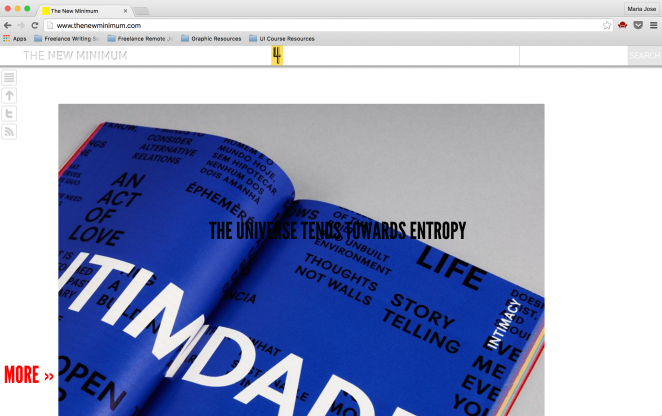
The New Minimum 是一个时尚数字杂志,纤细而现代的页头字体和有限的导航功能让整个页面看起来非常简约。
10、大胆用色

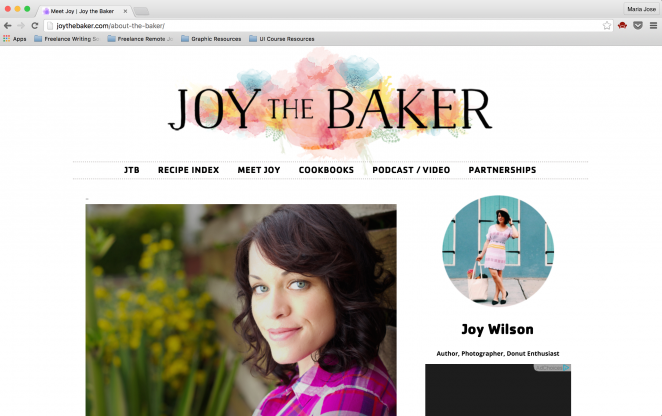
Joy the Baker 在页头文字底部使用了水彩质感的衬底,让整个页头的吸引力一下子提升了上来。
11、高清大图页头

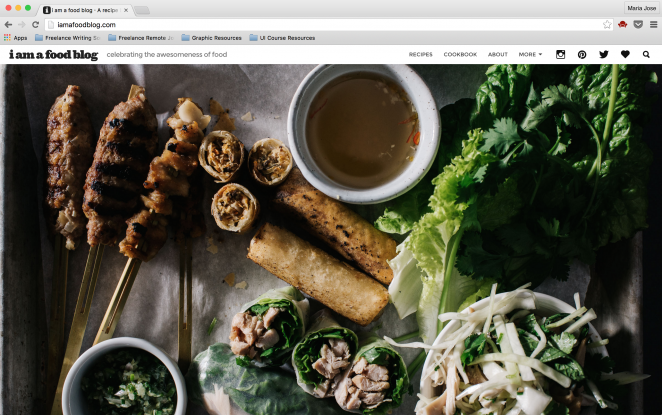
一图胜千言。I Am a Food Blog 作为一个美食类博客,它的设计在同类中并不多见,设计师将导航栏缩减到非常小,然后用全屏轮播大图充塞了整个界面,内容点题,也充满了视觉冲击力。
12、加入纹理

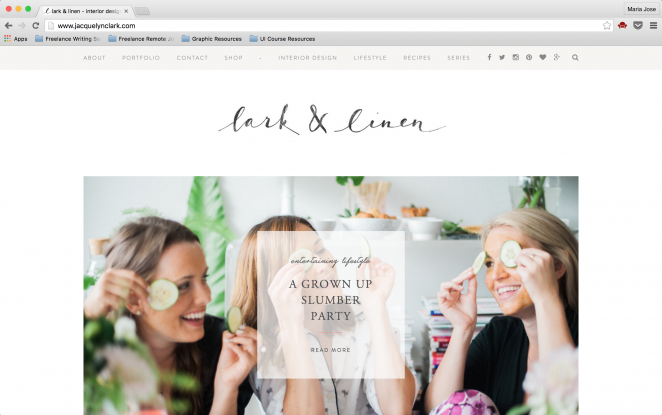
Lark and Linen 是一个室内设计的博客,设计师在页头标题中选用了一种手写字体,并为字体叠加了富有质感的纹理,这和博客的主题显得非常的贴合。
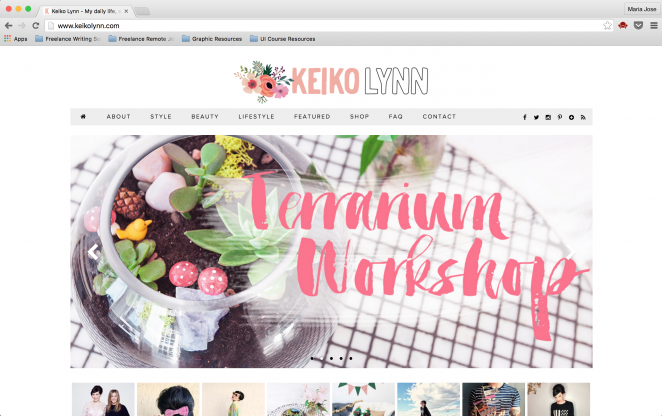
13、文字加插画

Keiko Lynn 这个站点同样采用了静态的插画和文字标题来设计页头,为了营造俏皮可爱的氛围,配色和字体样式的选取都更加的鲜艳而花哨。
 情非得已
情非得已
-
 40款优秀的色彩搭配网页设计案例欣赏2013-11-16
40款优秀的色彩搭配网页设计案例欣赏2013-11-16
-
 70个暗黄色风格的复古网页设计欣赏2013-09-17
70个暗黄色风格的复古网页设计欣赏2013-09-17
-
 精选国外红色大气的网页设计欣赏2013-08-15
精选国外红色大气的网页设计欣赏2013-08-15
-
 精选设计师朱腾鹏网页设计作品欣赏2013-07-31
精选设计师朱腾鹏网页设计作品欣赏2013-07-31
-
 35个国外超赞的苹果APP网站设计欣赏2013-06-17
35个国外超赞的苹果APP网站设计欣赏2013-06-17
-
 2010年网页设计的流行与趋势2010-06-27
2010年网页设计的流行与趋势2010-06-27
-
 50个漂亮的蓝色网站设计欣赏2010-06-25
50个漂亮的蓝色网站设计欣赏2010-06-25
-
 让你一眼就能记住的博客设计欣赏2010-06-23
让你一眼就能记住的博客设计欣赏2010-06-23
-
 50个黄色为主的网页设计欣赏2010-03-15
50个黄色为主的网页设计欣赏2010-03-15
-
 26个创意布局的网站界面设计2010-02-03
26个创意布局的网站界面设计2010-02-03
-
 40个创意爆棚的电商网站设计欣赏
相关文章2772019-02-17
40个创意爆棚的电商网站设计欣赏
相关文章2772019-02-17
-
 精选国外优秀大气WEB网页设计欣赏
相关文章3812018-11-08
精选国外优秀大气WEB网页设计欣赏
相关文章3812018-11-08
-
 精选国外杂志风格网页设计欣赏
相关文章2522018-05-29
精选国外杂志风格网页设计欣赏
相关文章2522018-05-29
-
 10款精美的旅游网站设计欣赏
相关文章3612018-01-25
10款精美的旅游网站设计欣赏
相关文章3612018-01-25
-
 10个优秀手机应用界面设计欣赏
相关文章4432018-01-10
10个优秀手机应用界面设计欣赏
相关文章4432018-01-10
-
 精选国外最新优秀的网页设计欣赏
相关文章5392017-03-14
精选国外最新优秀的网页设计欣赏
相关文章5392017-03-14
-
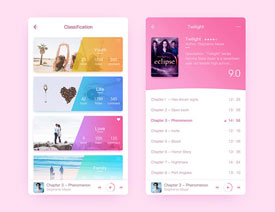
 精选优秀的图书APP界面UI设计欣赏
相关文章5832016-12-18
精选优秀的图书APP界面UI设计欣赏
相关文章5832016-12-18
-
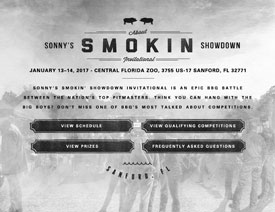
 国外创意的会议和活动类网页设计欣赏
相关文章4602016-10-20
国外创意的会议和活动类网页设计欣赏
相关文章4602016-10-20
