最新文章
-
WAP(无线应用协议)是在数字移动电话、因特网或其他个人数字助理机(PDA)、计算机应用之间进行通讯的开放全球标准。 它是由一系列协议组成,用来标准化无线通信设备,可用于Internet访问,包括收发电子邮件,访问WAP网站上的页面等等。16042009-09-18
-
建设网站的过程中,我们总是能遇到种种要求,它们可能来自投资人、客户、第三方,有些要求十分的具象明确,更多的是含糊不清,其中不免提及简洁、大气、国际化等抽象概念。7772009-09-16
-
每当提出“信息架构”这个概念,总是有人拿出卡片来推演分类,理性递推是一种解决途径,但是必须涵盖信息的全貌;当用户无法了解信息的全部分类时,是否能够给用户提供一种学习方法,这就是我们今天要说的信息闭环设计。4792009-09-16
-
如果你正在主持参与网站项目,请你牢记:无论你是否使用从概念设计到信息架构的设计方法,务必在你进行信息设计之前,圈定哪些信息是你需要去处理的。先想好吃什么馅儿,再动手和面也不迟。7162009-09-16
-
从未有过产品经理的从业经历,曾经做过某网络营销机构研发部的Leader,规划过产品服务体系,偶然翻出旧工作文档,感觉应该对产品管理有所帮助。6732009-09-16
-
翻译:UCDChina翻译小组,Roc 设计真正伟大的用户界面没有什么伟大的奥秘可言,做到保持简单易用就可以。 保持简单易用意味着不要让用户分心。恰恰相反,好的UI让用户达成目标。结果如何?你的培训和维护费用降低,并获得更开心、满足和高效率的用户。 当你面3112009-09-16
-
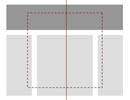
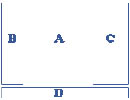
“布局”是指页面内容的尺寸、间距及位置。有效的布局对于帮助用户快速找到他们想要的内容至关重要,并可以在结构外观上令用户感到舒服。16172009-09-16
-
利用 CSS 来实现对象的垂直居中有许多不同的方法,比较难的是选择那个正确的方法。我下面说明一下我看到的好的方法和怎么来创建一个好的居中网站。59332009-09-14
-
在CSS中,实现分栏布局有两种方法。第一种方法是使用四种CSS定位选项(absolute 、static、relative和fixed)中的绝对定位(absolute positioning),它可以将文档中的某个元素从其原本位置上移除,并重新定位在期望的任何地点之上。第二种则是使用CSS中的浮动(fl8582009-09-14
-
使用整洁的HTML标记,构建符合标准的页面可以帮助你做到这些,更重要的,它可以是你在未来的运营中节省大量的时间和金钱。55692009-09-14
推荐文章
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
热门文章
-
 2021年UI设计师值得学习的极光风趋势2021-03-22
2021年UI设计师值得学习的极光风趋势2021-03-22