详解网页图文组合的三种布局方式(2)
文章来源于 海盐社,感谢作者 海舟 给我们带来经精彩的文章!设计教程/前端设计/前端设计2018-11-13
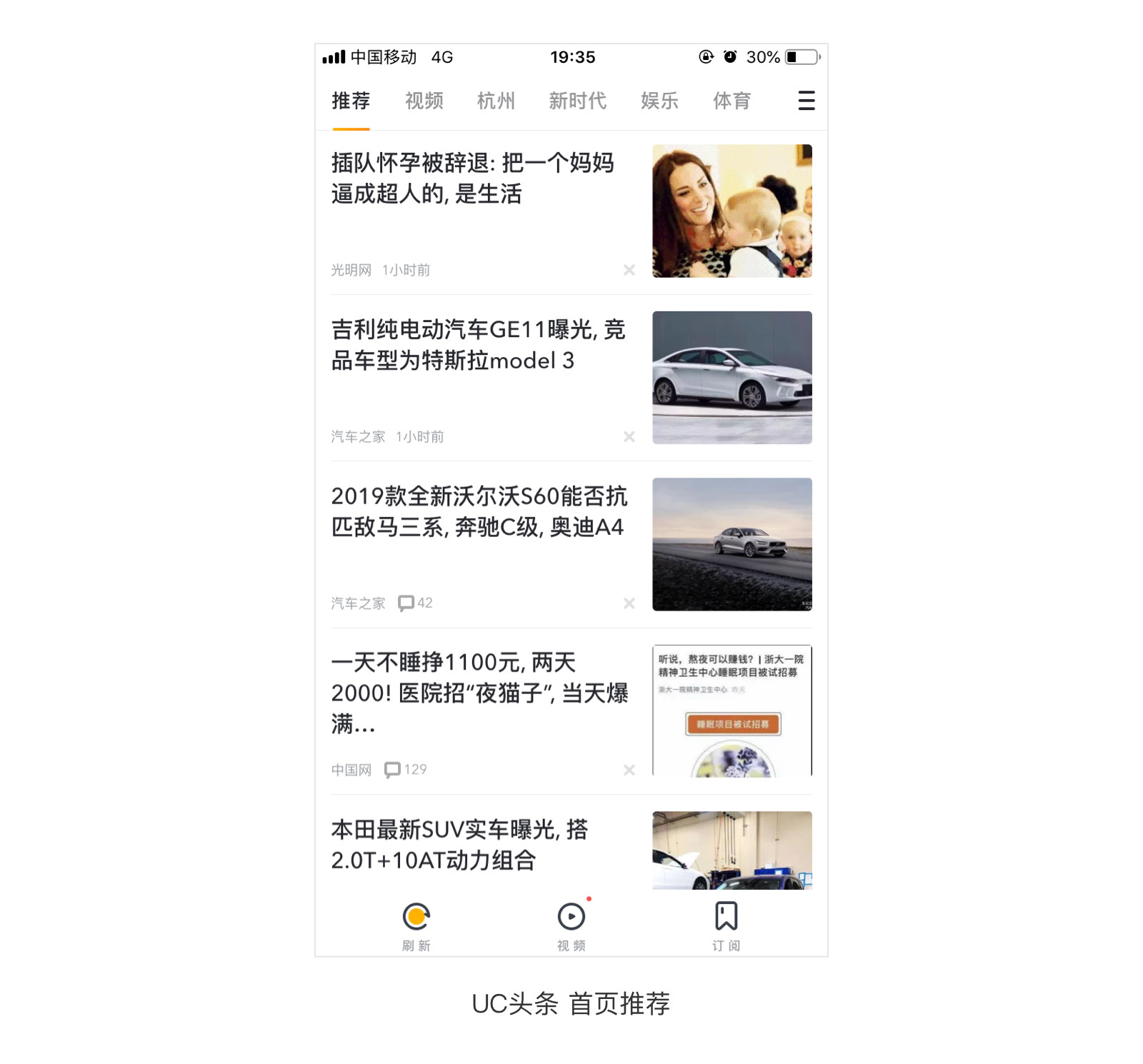
2、左文右图 左文右图与前者最大的差别就是提高了文字信息的重要程度。相应的,由于图片重要度的降低,图片质量要求和图片大小也会有所降低,所以版面效率也会大大提高。这类布局常见于资讯类产品。如下图,UC头条
2、左文右图
左文右图与前者最大的差别就是提高了文字信息的重要程度。相应的,由于图片重要度的降低,图片质量要求和图片大小也会有所降低,所以版面效率也会大大提高。这类布局常见于资讯类产品。如下图,UC头条,首页都是一些新闻,文字所传达出来的信息重要度远高于图片。

同时,因为图片的重要度不高,所以缩小了图片的尺寸,从而提高了版面效率。
左图右文和左文右图也是平时大家争论的比较多的点。简单来说,如果描述的是一样东西,那么图片重于文字,采用左图右文;如果描述的是一件事,那么文字重于图片,采用左文右图。
图文混排
图文混排是指文字在Z轴方向覆盖于图片之上。为了适应多变的图片,我们会在图片与文字之间加上一个图层以提高文字的辨识度,或者对图片做一些优化以使文字突出。常见的有半透明遮罩、无遮罩和渐变蒙层三种方式。

1、半透明遮罩
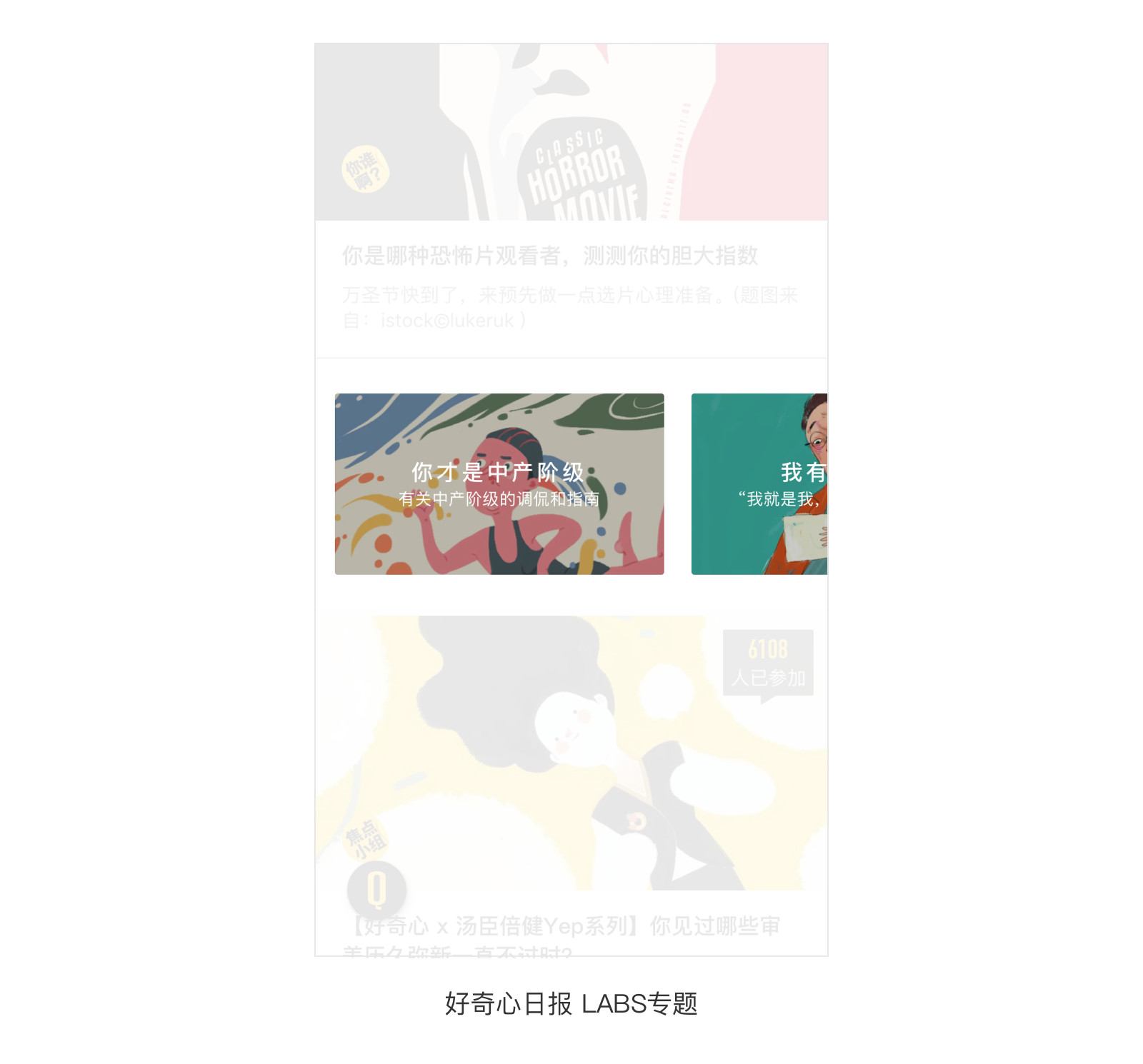
半透明遮罩由于全部覆盖住图片,所以文字的重要度显然是大于图片的。同样因为全部覆盖,所以图片的质量要求也就没有那么高了。如下图,好奇心日报中的几个专题,专题名称及专题描述的重要度远高于图片。

2、无遮罩
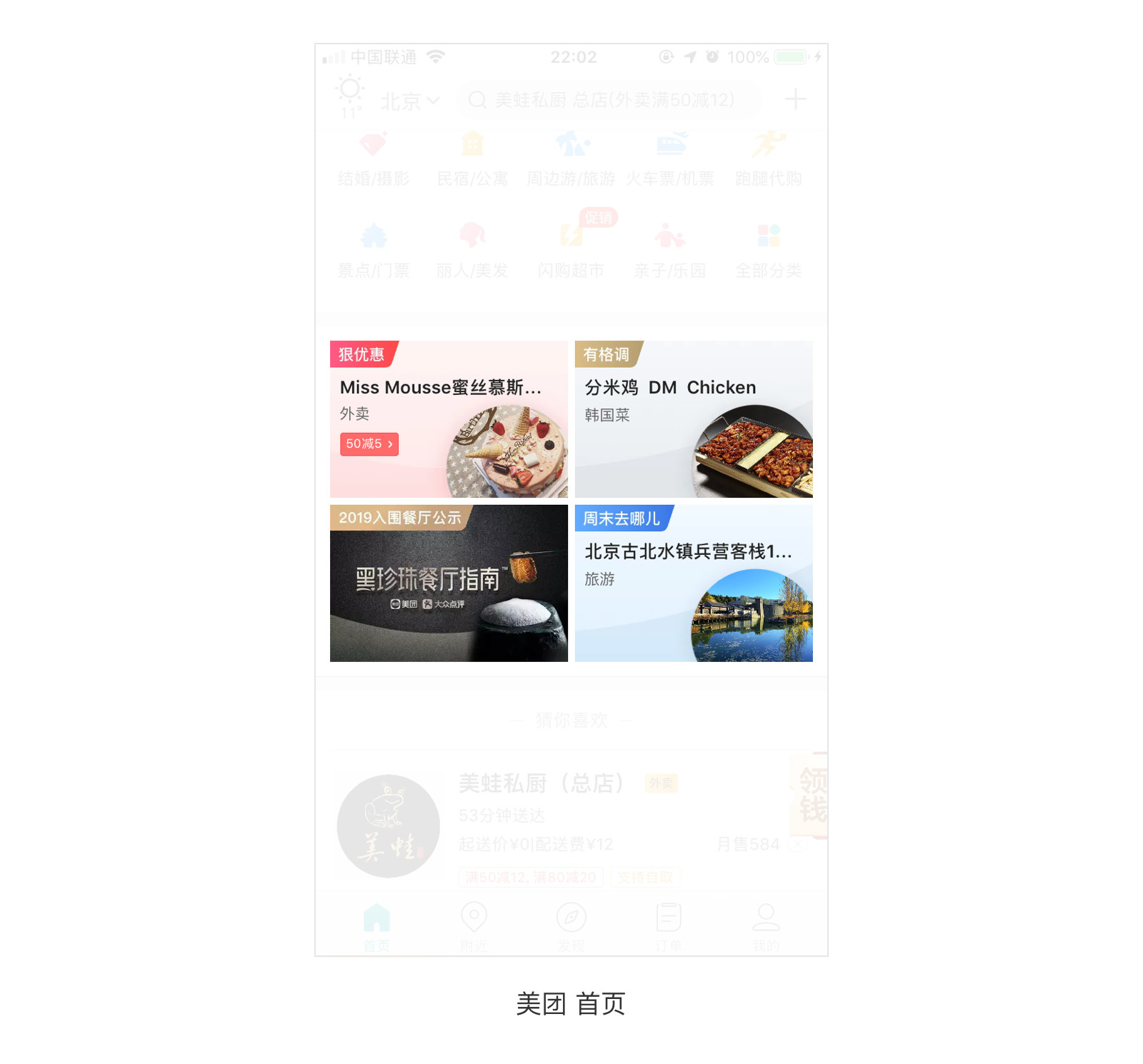
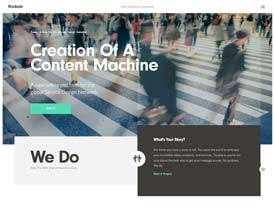
无遮罩就是对图片做一些优化使图片与文字相互独立开来,且常使用文字左上-图片右下的对角线布局,由此可见文字信息与图片同样重要。但这就要求图片必须是定制的,否则图文可能会互相干扰。此外,由于图片部分没有遮罩,对图片的精美度要求相比于半透明遮罩也更高了。如下图:美团的专题模块就采用了这种图文混排无遮罩的形式,美食旅游类产品相比于资讯话题类产品,更需要图片来传达信息。

3、渐变蒙层
渐变蒙层则只是遮盖住图片部分,由此可见图片的重要度相比半透明遮罩是有所提高的。同样,因为非全部覆盖,所以对图片的质量有一定的要求。如下图:

爱奇艺的首页推荐banner中,都是一些热播剧。一个剧集相对来说海报的重要度肯定是高于文字的,所以采用这种部分遮盖的内阴影形式,并且将渐变蒙层和文字置于图片底部,进一步突出图片的重要性。当然,如果文字也相对比较重要的话,可以将渐变蒙层和文字置于图片顶部,就与上图下文和上文下图的区别一样。如下图:

最新版的微信订阅号消息列表,由于是资讯类信息,所以将同样重要的文字置于图片顶部。
那么无论是半透明遮罩、无遮罩还是渐变蒙层,都是将文字置于图片内部,其目的都是为了节省空间,提高版面效率。而过多的文字信息也会干扰图片信息的传达,所以文字信息完整度也会有所欠缺。
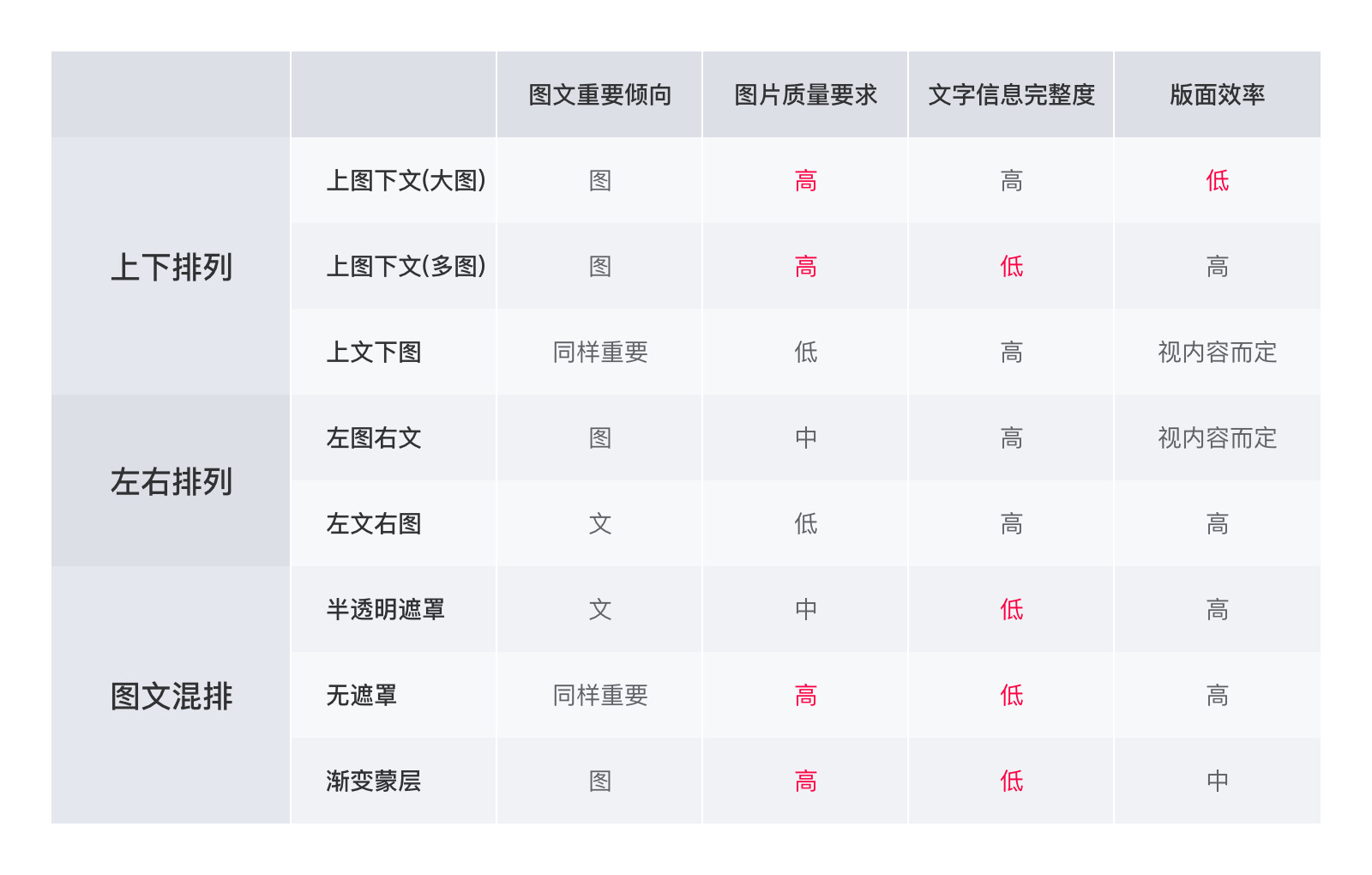
总结
通过上面的分析,我们可以总结出这几种布局方式在四个维度上的差别:图文重要倾向、图片质量要求、文字信息完整度、版面效率。(注意:图片质量要求包括精美程度以及定制化程度)

因此,我们可以根据以上四个维度来选择合适的布局方式。
参考文献:
新手科普!APP 的图文布局和按钮总结 https://www.uisdc.com/apps-graphic-layout-button-summary
原文地址:海盐社(公众号)
作者: 海舟

 情非得已
情非得已
推荐文章
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
热门文章
-
 10种网页设计中字体的运用方式
相关文章3472018-05-10
10种网页设计中字体的运用方式
相关文章3472018-05-10
-
 浅谈WEB端布局框架的思考与设计
相关文章4912018-01-10
浅谈WEB端布局框架的思考与设计
相关文章4912018-01-10
-
 2017年下半年最流行的3个设计风格
相关文章3722017-09-14
2017年下半年最流行的3个设计风格
相关文章3722017-09-14
-
 5种方式提高网页设计中的对比度
相关文章3182017-03-09
5种方式提高网页设计中的对比度
相关文章3182017-03-09
-
 详细解析交互设计三要素之细节设计
相关文章2282016-09-09
详细解析交互设计三要素之细节设计
相关文章2282016-09-09
-
 如何从五种经典网页布局开始设计网页
相关文章4462016-09-09
如何从五种经典网页布局开始设计网页
相关文章4462016-09-09
-
 详细解析方块堆叠式排版布局的网页分享
相关文章2722016-05-07
详细解析方块堆叠式排版布局的网页分享
相关文章2722016-05-07
-
 帮你搞定复杂网页布局的Flexbox相关工具
相关文章2402016-04-21
帮你搞定复杂网页布局的Flexbox相关工具
相关文章2402016-04-21
