简单6步帮UI设计师快速高效完成切图
文章来源于 优设,感谢作者 么有鱼丸 给我们带来经精彩的文章!么有鱼丸:作为UI设计师,过完稿和开发对接时,需要标注设计稿和切图,把标注切图文件给到开发。这个时候就犯难了,那么多尺寸怎么切图,iPhone就有8个版本,更别提安卓那一堆尺寸。今天这篇好文分享一个意想不到的切图方法,帮你高效切图。
不用在意那么多设备
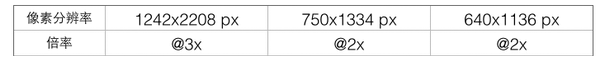
不管iOS和Android手机型号有多少,只要我们了解它的屏幕分辨率之后就好办了。

有人会发现一个问题,6S、6S plus的尺寸呢?因为他们的分辨率和6、6 plus尺寸一致的。

从上图可以看出不同分辨率对应不同的倍率,这样的话我们适配的时候就知道怎么切图了,@2x表示两倍图,@3x表示三倍图;以上的那些尺寸图,重点看这张图就可以同时适配iOS和Android的切图了。
工欲善其事,必先利其器
现在PhotoshopCC2015已经出了切图就更方便了,但是对于电脑的配置要求比较高,不然卡死,土豪就不用担心,随便安装,对于电脑配置比较低的可以这样干,作图的时候用CS6,文件在这里面做好之后,只需要启动CC2014或者CC2015进行切图操作就可以了,我现在就是这么干的,毕竟高配置的电脑成本比较高。
现在开始来捣鼓CC2014或者CC2015吧。
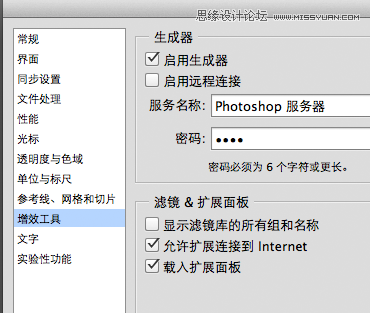
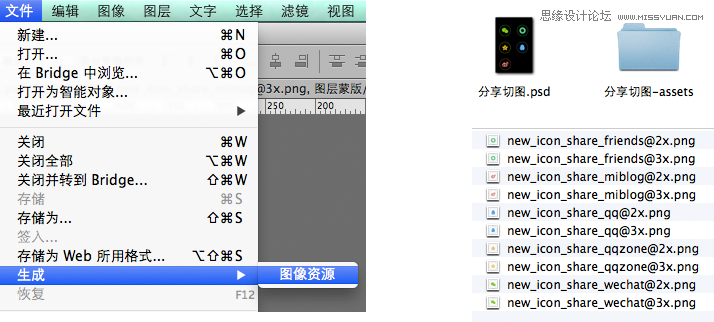
1、调出首选项Command(Ctrl)+k,勾选启用生成器,默认是不够选的。

2、文件-生成-图像资源,这个是后期的时候用的比较多的一个选项。

切图要点
1、不同的模块建立不同的切图文件夹存放。

这样做的目的:一方面,方便自己以后查找;另一方面,方便咱们的开发工程师查找文件,因为有时候是分工合作,需要第一时间找到对应的文件。
2、命名规则
建议采用以下方法命名:
公式:模块_类别_功能_状态.png
例子:new_icon_share_nor.png
说明:最新_图标_分享_正常.png
备注:2倍图和3倍图的时候需要在后面加2x、3x,以便明确这是几倍图,比如:new_icon_share_nor@2x.png new_icon_share_nor@3x.png;命名的下划线一定要用“_”这个不能用“—”这个,在安卓上面不支持,并且使用这个符号也不是很规范。.png绝对不能丢,因为CC需要这个后缀来进行切图的输出,没有的话就输出不了。
3、常用命名单词

4、切图文件大小必须是偶数,格式为PNG-24。
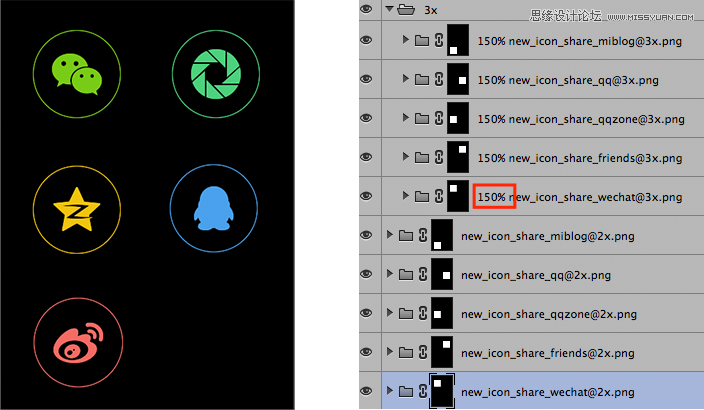
5、iPhone的3倍图怎么切?

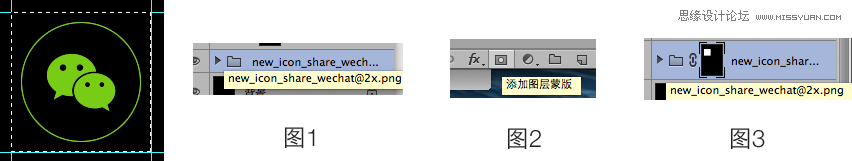
如图所示,左边是需要切的icon,右边是命名,@2x图和@3x图,从图中可以看到有一个红框,刚开始肯定会纳闷,@2x图和@3x图唯一的区别就是前面多了百分比150%,后缀变成了@3x,命名没变,为什么是150%的比例而不是其他的?
这是由iPhone6和iPhone6plus的屏幕尺寸比得来的,750/1080≈1334/1920≈2/3,因为iPhone5/s与iPhone6的屏幕分辨率是一致的,都是326ppi,所以它们用的是一套图,也就是@2x图,6和6plus的屏幕宽高比是2/3,当5/6使用@2x图的时候,6plus使用的@3x的图,也就是5/6的图片资源宽高的各1.5倍,换算成百分比刚好就是150%。
6、切图尺寸大小怎么统一?
这是一个坑,并且还是亲自被埋过,埋得死死的,然后才爬起来的,当时也是查资料,来回试了好几次才找到方法,刚开始我在做的时候就纳闷,为嘛我的切图切出来大小不一样,大的大,小的小,还有一些乱七八糟的尺寸。
怎么处理的呢?在上面的第五点中可以看出,命名截图的旁边有个黑色的东西,那是啥?有人想到了,那是蒙板,不错,那就是蒙板,使用蒙板就可以解决掉了尺寸大小不一致的问题了,是不是很简单,虽然简单,但是,这个坑没踩过,你是记不住的,也不知道怎么处理,下面来看看具体怎么做。

这个切图的尺寸是140*140px的,我在做的时候是用矩形选取框画了这么大的区域,让切图文件居中对齐,拉参考线,这个时候的图层是图1的样式,然后,点击添加图层蒙板(图2),图层变成了图3,多了一个图层蒙板,蒙板里面白色是高亮的,是要保留的区域,黑色的部分就是去掉的部分(去黑留白),白色区域的大小决定你的切图文件的大小,这样就解决了切图文件大小不统一的问题。
注意事项:整个过程中不要取消选区,不要误触了Ctrl(command)+D。
输出
这个时候,就开始输出了,因为咱们的准备工作都已经弄完了,下面就需要用到CC2014或CC2015的图像生成器了,前面的利其器的部分的增效工具里面的启用生成器一定要打勾,然后就可以直接操作,文件>生成>图像资源,然后你会看到,切图文件的旁边多了一个文件夹,文件夹的名称一般是“文件名-assets”,里面就是你的切图文件了。

安卓的呢???
莫急,安卓的其实已经出来了,咱们只需要把iOS的@2x的图拷贝一份,然后建个文件夹命名为android,拷贝进去,去掉命名后面的@2x就可以了,有人会问,就这样?
还记得上面提到的5/5s、6/6s的屏幕分辨率是326ppi吧?而,安卓的320dpi分辨率对应下的,1dp=2px,尺寸是720*1280,他们的分辨率是接近的,那么咱们直接就可以共用@2x的图给安卓使用,不过需要去掉后面的@2x,并且只需要提供一套切图就可以了,至于其他的安卓尺寸,就交给安卓开发工程师解决了,他们会使用点九的方式进行适配。
不过,需要注意一下的是,点九是有限制的,一般适用于button、对话框、背景这样的地方,不规则的icon在应用的时候,如果在大屏里面有虚边的情况,需要切大图给到开发进行替换;当然,你也可以用Cutterman进行输出切图,不过命名后面需要去掉.png,看个人的习惯选择输出软件。
 情非得已
情非得已
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
-
 多种方法快速掌握不同的插画风格
相关文章2912018-10-10
多种方法快速掌握不同的插画风格
相关文章2912018-10-10
-
 7种快速的提升移动端用户体验的方法
相关文章2402017-08-09
7种快速的提升移动端用户体验的方法
相关文章2402017-08-09
-
 7个设计技巧快速搞定网页的首图设计
相关文章2732017-08-07
7个设计技巧快速搞定网页的首图设计
相关文章2732017-08-07
-
 如何快速的设计出城市指南网站着陆页
相关文章1522017-08-07
如何快速的设计出城市指南网站着陆页
相关文章1522017-08-07
-
 9个设计原则快速提高登录的用户体验
相关文章2912017-03-09
9个设计原则快速提高登录的用户体验
相关文章2912017-03-09
-
 快速打造电商专题之黑色星期五案例分享
相关文章2582016-12-12
快速打造电商专题之黑色星期五案例分享
相关文章2582016-12-12
-
 5个快速提高网站可用性的实用方法解析
相关文章2572016-07-07
5个快速提高网站可用性的实用方法解析
相关文章2572016-07-07
-
 设计师如何快速搞定网页配色的方法
相关文章4042016-05-07
设计师如何快速搞定网页配色的方法
相关文章4042016-05-07
