如何让你网站的代码更优美和简洁
文章来源于 未知,感谢作者 tid.tenpay 给我们带来经精彩的文章!重构,这个词在前端这块让人想到的更多的是页面制作(HTML/CSS)这块的工作。然后在前端中还有一块更重要的地方 —— 那就是代码的重构;学软件工程的同学应该会比较清楚。

代码重构,简单来讲就是把原来的代码重新构建和编写,让代码更加清晰,提升代码的复用性和性能等。
下面开始抛砖,希望能为在做代码重构和对代码重构有兴趣的同学能带来一些启发和帮助。
实例:Web弹层(Dialog/LayerBox/LogicBox)

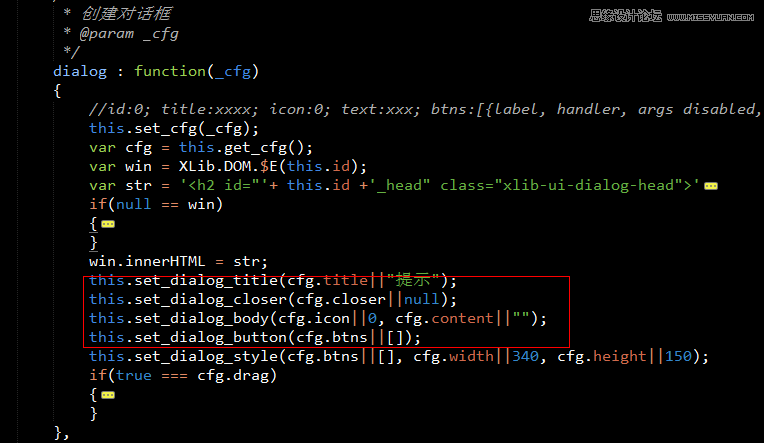
代码一:

这里创建一个对话框(多例)的基本代码,这里主要做了以下几件事
1、 如果页面上找不到为当前ID的对话框,则创建一个新的;
2、 设置对话框标题;
3、 设置右上角关闭命令菜单的事件;
4、 设置对话框内容;
5、 设置对话框操作按钮。
思考:
1、 是否真的需要多例形式的组件;
2、 是否真的需要在右上角加一个关闭命令菜单;
3、 ……
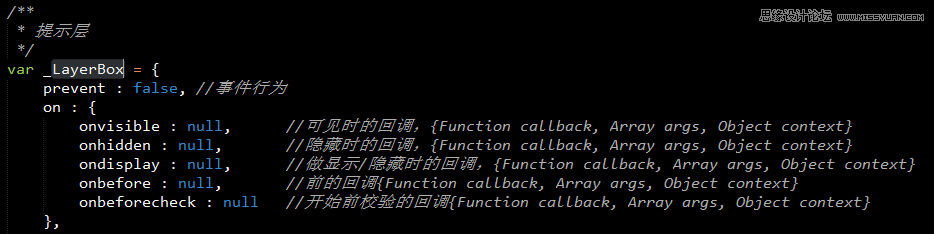
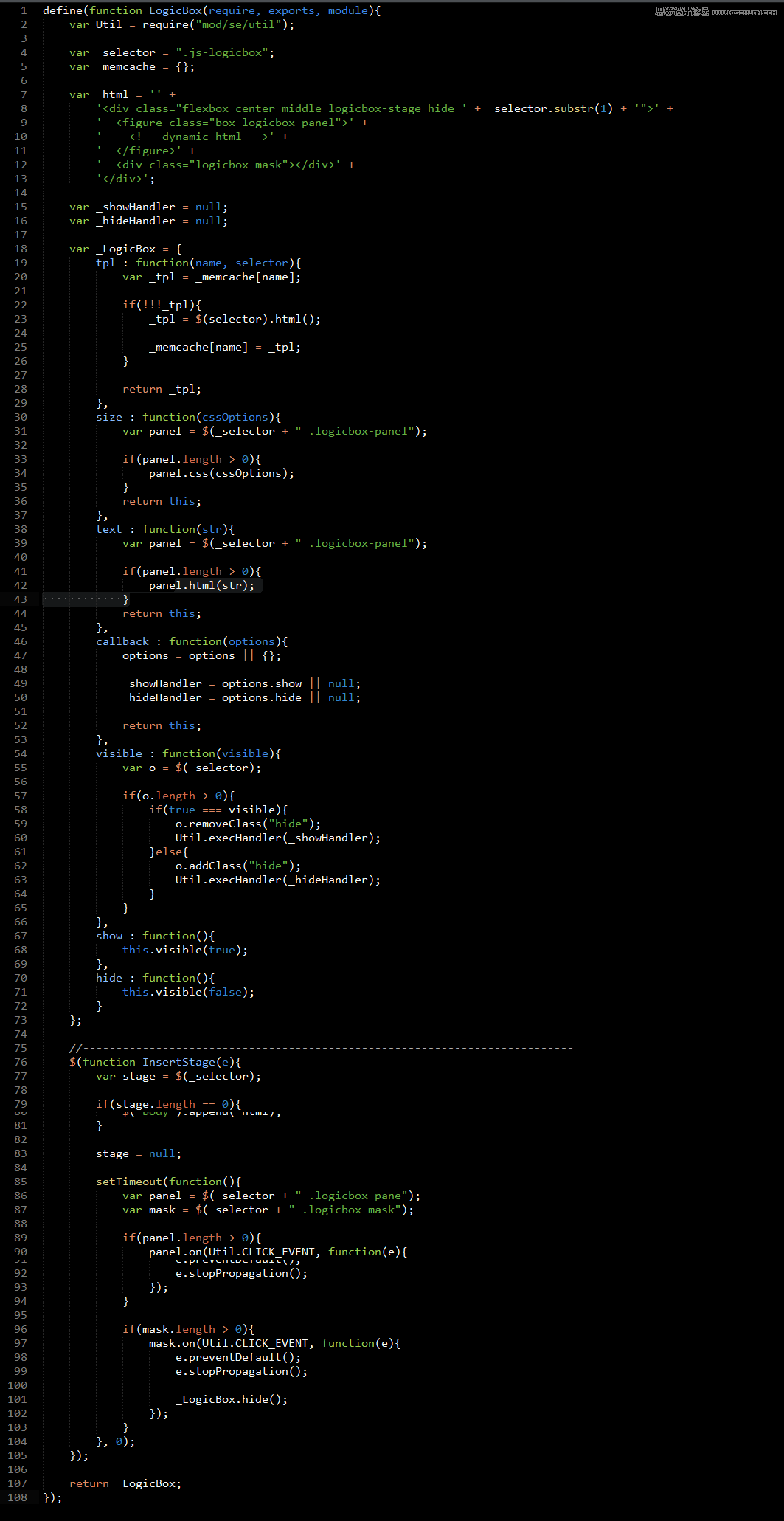
代码二:


经过之前的实践,将多例改成单例,这里也去除掉了右上角的关闭按钮,为了增加其扩展和灵活性,这里采用了事件注入(钩子)的方式进行回调处理。
对于这次重构后,得到以下改进:
1、 将多例改成单例,降低了对实例的维护,并且更方便的对实例进行管理;
2、 事件机制的改成,减少事件绑定和维护;
3、 将HTML结构解耦,JS代码不需要关心页面结构的维护;但是会带来页面上的维护工作;
思考:
还有没有其它更灵活和简洁一点的方式呢?
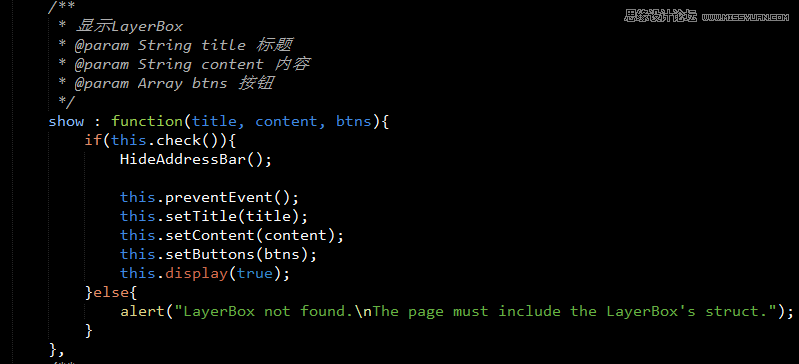
代码三:

上面是最近的一个演进版本,这个是一个公共的逻辑弹层(表单操作等),这里较上一次去调了事件钩子,直接采用callback传递的方式,并采用链式的方式进行处理,页面上调用更加简单。
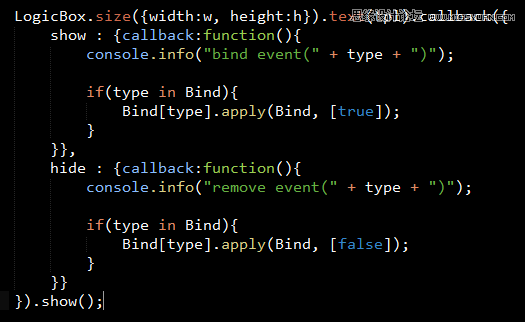
调用示例:

较之前相比:
1、不需要先去set对应的事件钩子;
2、方法分离,各司其职。如:show/hide 只负责其可见性,其它的由对应的方法处理,使接口方法的职责更清晰;
3、页面结构回归到了JS代码,考虑多产品的应用场景,减少页面结构的维护
OK,抛砖结束。
最后一句话,代码优化无止境,只有更多的思考、重构。让自己的代码更具可用性、灵活性。也为团队降低学习成本。
 情非得已
情非得已
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
-
 20款为前端和网页设计师准备的代码工具
相关文章2792016-08-22
20款为前端和网页设计师准备的代码工具
相关文章2792016-08-22
-
 15款设计师必知的无代码网站搭建平台
相关文章1902016-07-11
15款设计师必知的无代码网站搭建平台
相关文章1902016-07-11
-
 10个短小却超实用的JavaScript代码段
相关文章2592016-06-02
10个短小却超实用的JavaScript代码段
相关文章2592016-06-02
-
 浅谈如何从零设计简洁风格的网页设计
相关文章2782016-04-08
浅谈如何从零设计简洁风格的网页设计
相关文章2782016-04-08
-
 详细解析简洁大气的网页设计原则分享
相关文章2662016-01-18
详细解析简洁大气的网页设计原则分享
相关文章2662016-01-18
-
 渐变色方案全聚合网站和在线代码比较神器
相关文章2532015-12-28
渐变色方案全聚合网站和在线代码比较神器
相关文章2532015-12-28
-
 资深交互设计师推荐的6大必备神器分享
相关文章1942015-09-29
资深交互设计师推荐的6大必备神器分享
相关文章1942015-09-29
-
 网页设计师谈网页代码设计流程实例
相关文章4542015-08-21
网页设计师谈网页代码设计流程实例
相关文章4542015-08-21
