30个免费的CSS3动画片段代码分享
文章来源于 shejidaren,感谢作者 设计达人 给我们带来经精彩的文章!设计教程/前端设计/前端设计2015-01-14
CSS3动画其实不算复杂,比JS简单得多,今天我们整理自CODEPEN上的一些好看的CSS3动画片段,从这些案例中设计师可以从中学习,并了解一些新的代码写法,又或者获取一些动画灵感也是不错的哦。
对于网页设计师来说,前端代码CSS/HTML不是强项,但有时候也是需要写的。特别是现在流行CSS3动画,学习和了解一些相关知识是必须的。
CSS3动画其实不算复杂,比JS简单得多,今天我们整理自CODEPEN上的一些好看的CSS3动画片段,从这些案例中设计师可以从中学习,并了解一些新的代码写法,又或者获取一些动画灵感也是不错的哦。
以下为CSS3动画案例整理:
青蛙与小船动画
美丽的小河,有一只可爱的小蛙,如果配合“呱呱呱”或者船只的声音就更赞了。
天所图标
加载动画
网页弹窗效果
Cube Animation
Circle Illusion Loader
赞按钮效果
Minimal Throbbers
CSS3 Animated Effects
Map Marker
Cloudy Spiral
CSS3 MacBook Air
Concentric Spheres
CSS3实现3D立方体
Slidedown UI
网页开头按钮
转动的齿轮
Green Beaker
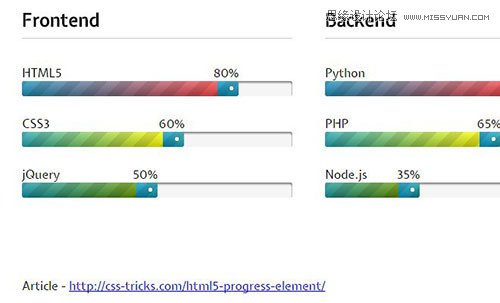
Progress Bars
PayPal Animation
CSS3 加载样式
带动画的Wifi 图标
CSS3 Buttons
Animated Checkbox
Camera Icon
漂亮的旋转按钮
iOS-Style Switches
Working Clock
Rabbit
CSS3 Loading Bar
 情非得已
情非得已
推荐文章
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
热门文章
-
 详细解析网页表单设计总结技巧分享
相关文章2212017-09-04
详细解析网页表单设计总结技巧分享
相关文章2212017-09-04
-
 10点网页设计中文字排版的技巧分享
相关文章4362017-08-21
10点网页设计中文字排版的技巧分享
相关文章4362017-08-21
-
 快速打造电商专题之黑色星期五案例分享
相关文章2582016-12-12
快速打造电商专题之黑色星期五案例分享
相关文章2582016-12-12
-
 值得设计师看看的5个开发小知识分享
相关文章2682016-12-12
值得设计师看看的5个开发小知识分享
相关文章2682016-12-12
-
 实例解析游戏类网页设计师的成长故事
相关文章3872016-11-23
实例解析游戏类网页设计师的成长故事
相关文章3872016-11-23
-
 浅谈2017年UI设计的10大趋势分享
相关文章5662016-11-23
浅谈2017年UI设计的10大趋势分享
相关文章5662016-11-23
-
 5种永不过时的网页版式设计分享
相关文章4712016-11-23
5种永不过时的网页版式设计分享
相关文章4712016-11-23
-
 精选国外主流建站工具的优缺点分享
相关文章3562016-09-09
精选国外主流建站工具的优缺点分享
相关文章3562016-09-09