CSS实例教程:纯CSS3编写的面包屑导航
文章来源于 优设,感谢作者 佚名 给我们带来经精彩的文章!设计教程/前端设计/前端设计2013-12-26
随着Web技术越来越先进,浏览器更新换代也很快,在国内很多网站已经有使用css3和html5的技术了,所以我们也应该多学习这些新知识,设计达人网站整理的资料,你在学校、图书上也是未必能看到的。
随着Web技术越来越先进,浏览器更新换代也很快,在国内很多网站已经有使用css3和html5的技术了,所以我们也应该多学习这些新知识,设计达人网站整理的资料,你在学校、图书上也是未必能看到的。
今天我们整理了10个纯CSS3制作的面包屑导航,这些都是通过CSS3来编写,十分方便,而且实用。有些文章附有教程,大家可以学习研究一下。

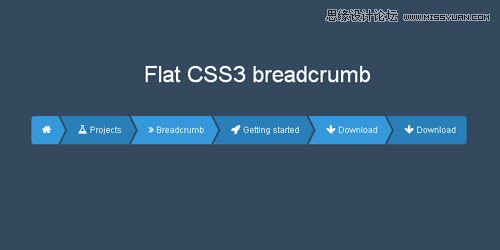
扁平化面包屑导航

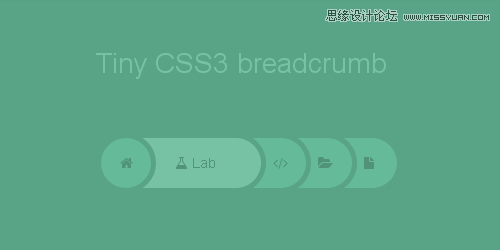
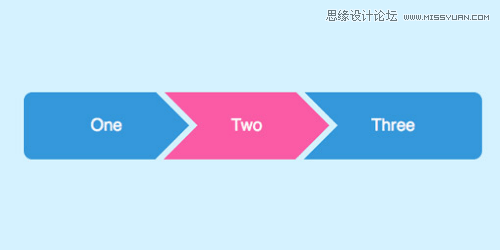
圆形风格面包屑导航

CSS面包屑导航

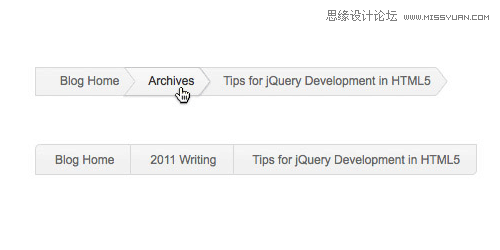
CSS3面包屑导航制作教程

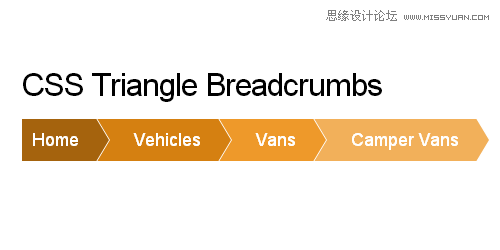
黄色的CSS Breadcrumbs教程

CSS3 breadcrumbs

扁平化风格面包屑制作教程

CSS 面包屑菜单制作方法

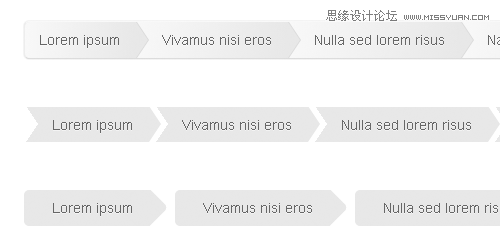
五个不同风格的面包屑导航CSS制作教程

 情非得已
情非得已
推荐文章
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
热门文章
-
 精选5月最流行的网页设计趋势
相关文章4832018-05-10
精选5月最流行的网页设计趋势
相关文章4832018-05-10
-
 浅谈WEB端布局框架的思考与设计
相关文章4912018-01-10
浅谈WEB端布局框架的思考与设计
相关文章4912018-01-10
-
 解析如何设计好看有好卖的企业官网
相关文章2442017-07-25
解析如何设计好看有好卖的企业官网
相关文章2442017-07-25
-
 10个思路帮你设计出简单易用的网页
相关文章3302017-03-09
10个思路帮你设计出简单易用的网页
相关文章3302017-03-09
-
 帮你搞定长滚动网页的设计最佳实践
相关文章3492017-02-05
帮你搞定长滚动网页的设计最佳实践
相关文章3492017-02-05
-
 设计师如何设计优秀的网页导航栏
相关文章4862016-12-18
设计师如何设计优秀的网页导航栏
相关文章4862016-12-18
-
 5种UI设计中实用APP导航菜单设计方案
相关文章2142016-12-12
5种UI设计中实用APP导航菜单设计方案
相关文章2142016-12-12
-
 如何使用网页中为你指路的面包屑设计
相关文章1762016-08-29
如何使用网页中为你指路的面包屑设计
相关文章1762016-08-29
