WEB交互设计中的页面表达常用方式(2)
文章来源于 腾讯 UED,感谢作者 秩名 给我们带来经精彩的文章!设计教程/前端设计/前端设计2010-05-13
五、内容逻辑:并列关系、从属关系 人们往往喜欢有条理的视觉信息,逻辑清晰、层次分明、严谨的内容才能有助于便捷快速地阅读。这里主要介绍并列关系和从属关系。 并列关系:并列关系就是把同等重要的信息依次罗列
五、内容逻辑:并列关系、从属关系
人们往往喜欢有条理的视觉信息,逻辑清晰、层次分明、严谨的内容才能有助于便捷快速地阅读。这里主要介绍“并列关系”和“从属关系”。
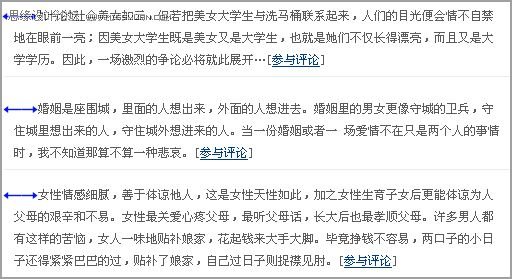
并列关系:并列关系就是把同等重要的信息依次罗列,彼此没有层级关系。逻辑上相关的部分在视觉表达上也相关。例如,把相近的内容分成一组,放在同一个标题至下,采用类似的方式显示信息,并把它们全部放在一个定义明确的区域以内。
在表现的形式上,常常用到的方法有:内容缩进、位置或留白、线框或分组(线条、方框、颜色条)。
内容缩进:

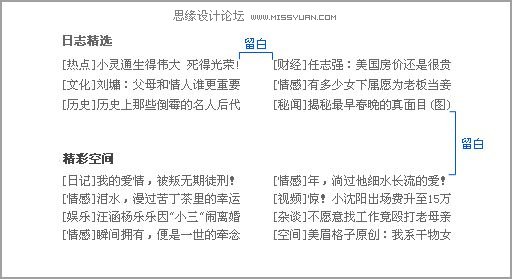
位置或留白:

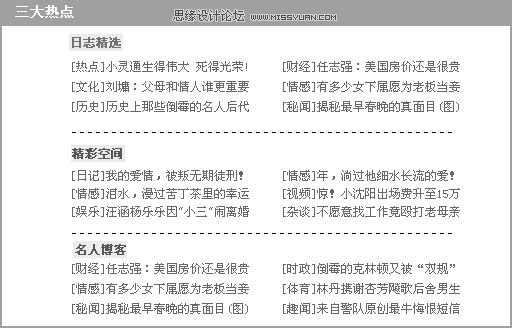
线框或分组:(线条、方框、颜色条等等):

从属关系:从属关系表示A信息全部包含在B信息之内,或者表示A信息依附于B信息。就好比如标题和正文的关系,所以A信息是B信息的一个子集。如下图中,“空间热点”就包含“日志精选”,她们之间就是从属关系。而“日志精选”里又包含6条文章名称,它们之间也是一种从属关系,这就是我们所说的正文和标题的关系。

在这里,B信息里面也可以是好几条并列关系的内容组构成。如:

六、多项并列的信息
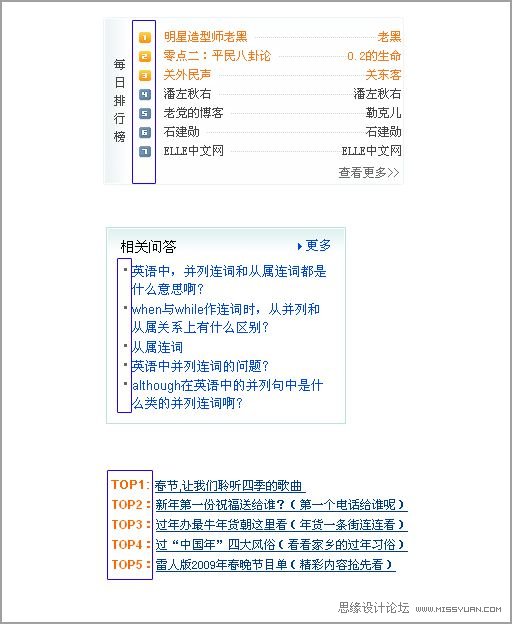
多项并列的信息,由于视觉的连续性,混在一起容易产生混淆。我们可以用一些小技巧将其区分。比如,在并列的信息内容前面加上小图标,或者区分排序:

七、不同的排序方式VS筛选
这里需要先说明两个名词的含义。“排序方式”——指的是将文件中的各个信息按数值(如参与人数、点击数等)、或者某种特性(如热度)的递升或递降次序重新排列成为一个新的记录序列。而“筛选”是指一个以多个信息中按预定目标就某种特定性质进行精选的操作过程。它们都有“进一步”的关系,但是排序不会有数量的变化;而“筛选”因为是进一步针对特定条件精确挑选所剩,有可能导致数量的减少。如:
排序:

筛选:

 情非得已
情非得已
推荐文章
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
热门文章
-
 详解网页图文组合的三种布局方式
相关文章3752018-11-13
详解网页图文组合的三种布局方式
相关文章3752018-11-13
-
 10种网页设计中字体的运用方式
相关文章3472018-05-10
10种网页设计中字体的运用方式
相关文章3472018-05-10
-
 B端产品常用Web列表设计模式总结
相关文章3742018-04-06
B端产品常用Web列表设计模式总结
相关文章3742018-04-06
-
 5种方式提高网页设计中的对比度
相关文章3182017-03-09
5种方式提高网页设计中的对比度
相关文章3182017-03-09
-
 详细解析网页设计中的个性插画风格
相关文章3382016-11-28
详细解析网页设计中的个性插画风格
相关文章3382016-11-28
-
 网页前端设计必须要知道的正则表达式
相关文章2952016-05-22
网页前端设计必须要知道的正则表达式
相关文章2952016-05-22
-
 网页设计师如何设计优质的Web表单技巧
相关文章2582016-01-11
网页设计师如何设计优质的Web表单技巧
相关文章2582016-01-11
-
 详细解析APP最常用的9种状态设计分享
相关文章2772015-11-18
详细解析APP最常用的9种状态设计分享
相关文章2772015-11-18
