Dreamweaver制作基于WordPress的留言本(2)
文章来源于 梅问题教学网,感谢作者 情非得已 给我们带来经精彩的文章!设计教程/前端设计/前端设计2009-12-13
繫结资料集: Step12 将应用程式页籤切换至繫结,点下+选择资料集(查询),先选择刚所设定的连线名称以及表格,表格就是先前所新增的资料表名称,完成后在下方的排序,选择gid与递减。 设定显示留言区块: Step13 都
繫结资料集:
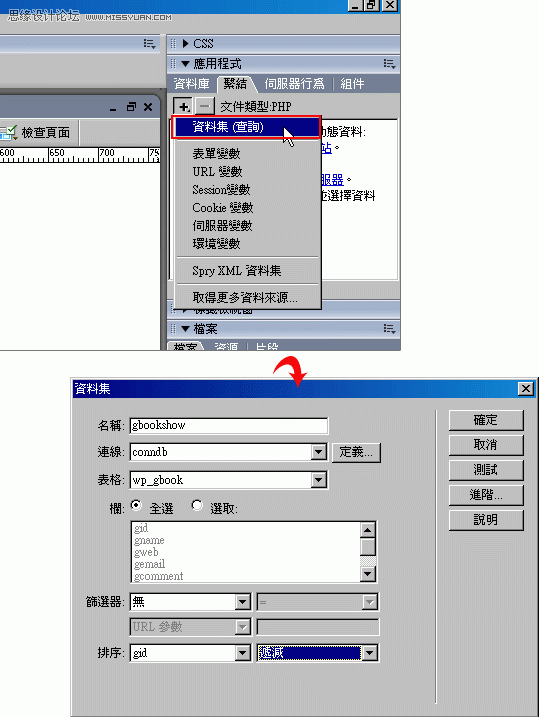
Step12
将应用程式页籤切换至繫结,点下+选择资料集(查询),先选择刚所设定的连线名称以及表格,表格就是先前所新增的资料表名称,完成后在下方的排序,选择gid与递减。

设定显示留言区块:
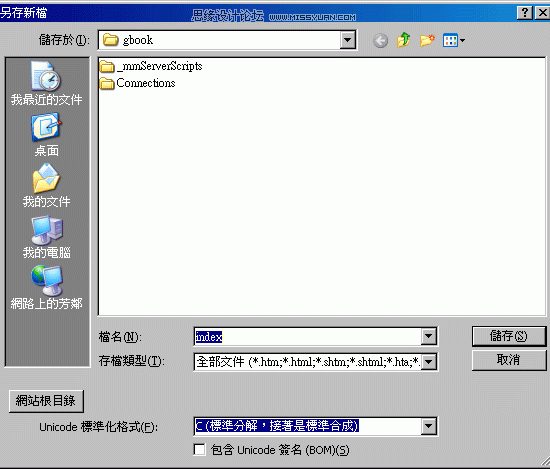
Step13
都完成连结后,将刚所新增的网页储存一下。

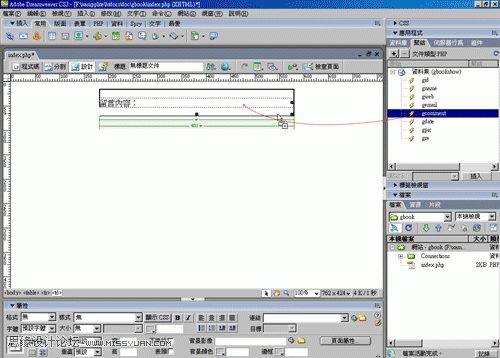
Step14
建立一个table,再把 应用程式 /繫结,将下方显示的资料栏位拖曳到表格中。

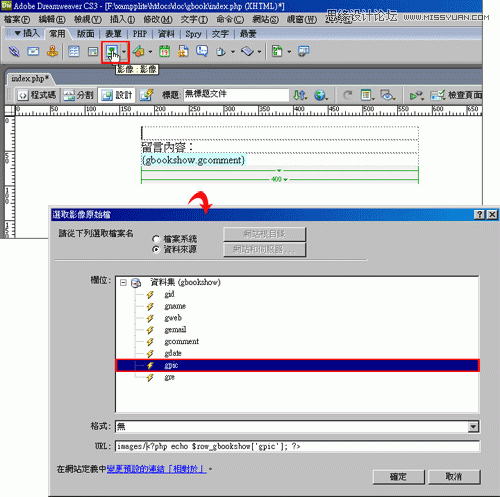
Step15
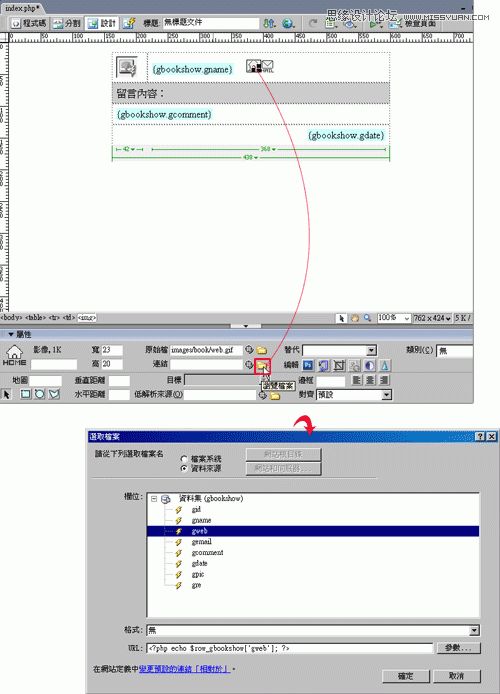
新增一个影像,并将选取影像塬始档切换成资料来源,URL输入影像位置,再点gpic这是用来设定留言图示。

Step16
接着再新增二个图示,分别为web与eamil,并点一下小图,在连结的地方一样切到资料来源,分别设定为gweb与gmail。

Step17
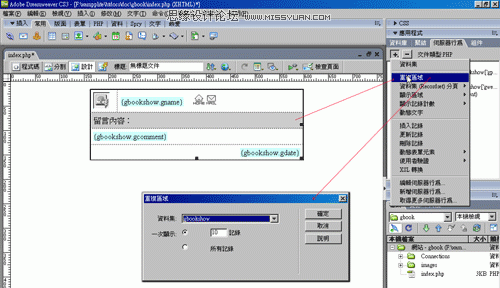
都完成后,把表格选起来,选择 伺服器行为 / 重覆区域,这边可自行设定每页所要显示留言的笔数,预设是10笔。

Step18
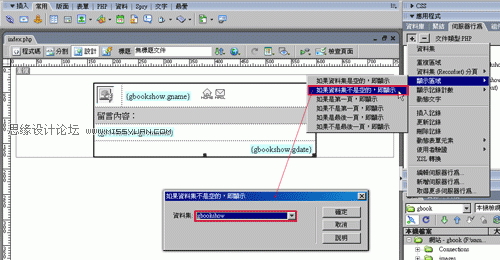
再选择 伺服器行为 / 如果资料集不是空的即显示。

Step19
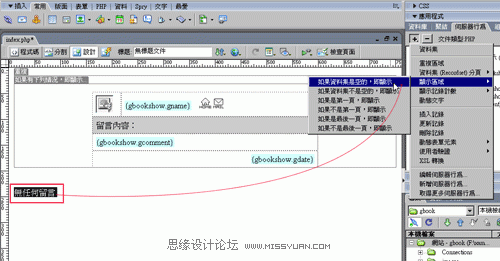
在空白处输入无任何留言等文字,再选择 伺服器行为 / 如果资料集是空的即显示,这裡是用来设定,当资料库是空时,就显示此文字,当然要活泼点也可製作图片或swf动画。

Step20
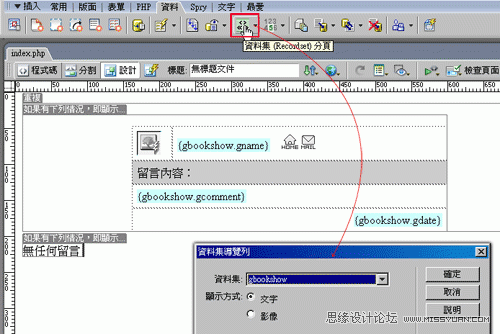
点上方的工具选单,资料 / 资料集分页,接着将显示方式设为文字。

Step21
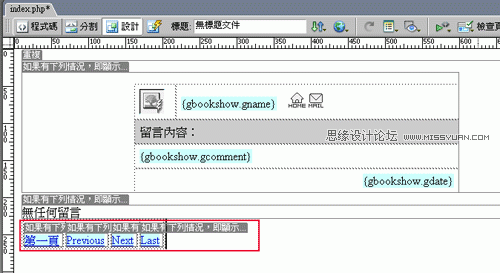
完成后分页则是英文,这时把它选取起来,直接修改成中文即可。

Step22
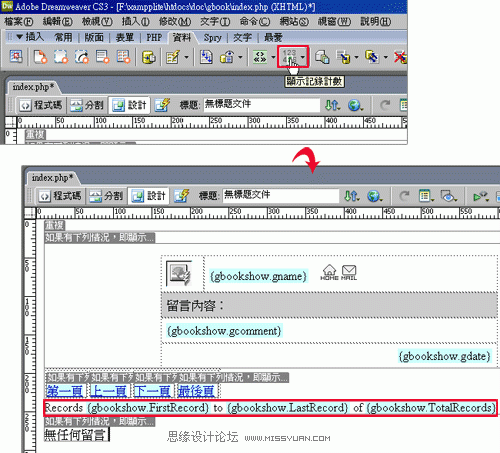
再选择工具选单,资料 / 显示记录计数,用来显示目前的笔数与分页数。

新增留言区块:
Step23
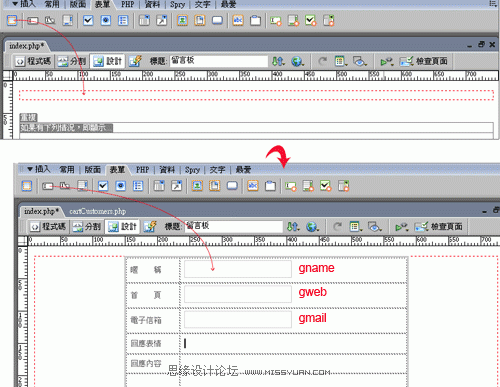
在显示留言区块上方,选择工具选单,表单 /表单,新增一个表格,分一一的插入,文字栏位并将名称设定如下。

Step24
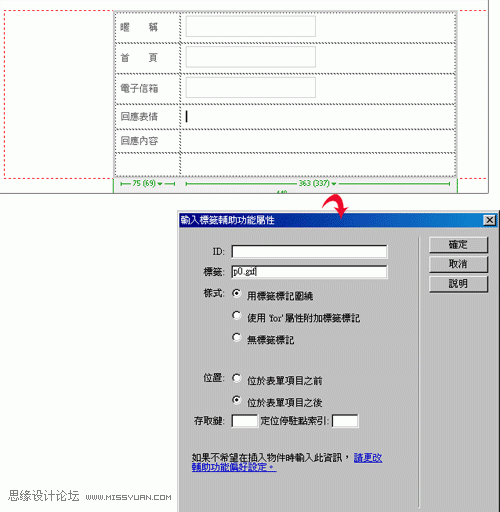
回应表情部分,选择工具选单,表单 /选项按钮,并将标籤输入p0.gif。

 情非得已
情非得已
推荐文章
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
热门文章
-
 流行配色板合集和在线mockup制作网站
相关文章2692017-12-17
流行配色板合集和在线mockup制作网站
相关文章2692017-12-17
-
 详细解析网页正文字体应该选择更大字体
相关文章1932017-09-04
详细解析网页正文字体应该选择更大字体
相关文章1932017-09-04
-
 为什么在UI设计中大家都喜欢使用蓝色
相关文章3942017-08-07
为什么在UI设计中大家都喜欢使用蓝色
相关文章3942017-08-07
-
 为什么我们把汉堡菜单换成了标签栏
相关文章2932016-09-09
为什么我们把汉堡菜单换成了标签栏
相关文章2932016-09-09
-
 如何使用网页中为你指路的面包屑设计
相关文章1762016-08-29
如何使用网页中为你指路的面包屑设计
相关文章1762016-08-29
-
 10款搭配Material Design配色的Web工具
相关文章4472016-08-03
10款搭配Material Design配色的Web工具
相关文章4472016-08-03
-
 奇思妙想到底是如何制作优秀网页设计
相关文章3582016-07-11
奇思妙想到底是如何制作优秀网页设计
相关文章3582016-07-11
-
 详细解析设计网页时选择配色的八个要点
相关文章2122016-07-11
详细解析设计网页时选择配色的八个要点
相关文章2122016-07-11
