IE6奇数宽度或高度的BUG
文章来源于 码头的blog,感谢作者 情非得已 给我们带来经精彩的文章!设计教程/前端设计/前端设计2009-09-18
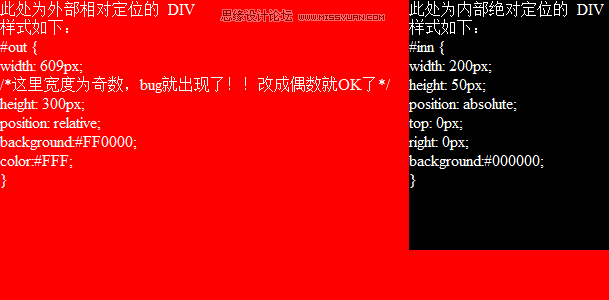
IE6真是太疯狂了。今天由于项目需要做了这么一个布局:一个外部的相对定位div,内部一个绝对定位的div
IE6真是太疯狂了。今天由于项目需要做了这么一个布局:一个外部的相对定位div,内部一个绝对定位的div(right:0),
如图:

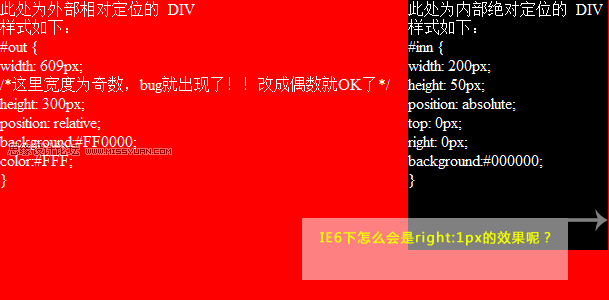
可是在IE6下查看,却变成了right:1px的效果了:

IE6还有奇数宽度的bug,解决方案就是将外部相对定位的div宽度改成偶数。
查看源码:
CSS代码
#out {
width: 609px;/*这里宽度为奇数,bug就出现了!!改成偶数就OK了*/
height: 300px;
position: relative;
background:#FF0000;
color:#FFF;
}
#inn {
width: 200px;
height: 250px;
position: absolute;
top: 0px;
right: 0px;
background:#000000;
}
width: 609px;/*这里宽度为奇数,bug就出现了!!改成偶数就OK了*/
height: 300px;
position: relative;
background:#FF0000;
color:#FFF;
}
#inn {
width: 200px;
height: 250px;
position: absolute;
top: 0px;
right: 0px;
background:#000000;
}
XML/HTML代码
<div id=“out”>
<div id=“inn”>此处为内部绝对定位的 DIV</div>
</div>
<div id=“inn”>此处为内部绝对定位的 DIV</div>
</div>
 情非得已
情非得已
推荐文章
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
热门文章
-
 写给设计师的前端小知识之网页排版
相关文章3562016-04-17
写给设计师的前端小知识之网页排版
相关文章3562016-04-17
-
 浅谈网页表单设计中的细节与规范分享
相关文章6202014-09-26
浅谈网页表单设计中的细节与规范分享
相关文章6202014-09-26
-
 浅谈IOS和Android 界面设计尺寸规范
相关文章6282014-07-25
浅谈IOS和Android 界面设计尺寸规范
相关文章6282014-07-25
-
 CSS教程:z-index属性的使用方法和层级树
相关文章4032012-12-21
CSS教程:z-index属性的使用方法和层级树
相关文章4032012-12-21
-
 网页设计中的瀑布流式布局
相关文章5232011-09-20
网页设计中的瀑布流式布局
相关文章5232011-09-20
-
 关于图片按比例自适应缩放
相关文章3822011-09-01
关于图片按比例自适应缩放
相关文章3822011-09-01
-
 CSS3实例教程:设计动态透明水晶盒
相关文章3292011-08-24
CSS3实例教程:设计动态透明水晶盒
相关文章3292011-08-24
-
 线框图入门:各种线框图的不同定位
相关文章12112010-09-20
线框图入门:各种线框图的不同定位
相关文章12112010-09-20
