CSS教程:CSS背景全攻略
文章来源于 前段观察,感谢作者 糖伴西红柿 给我们带来经精彩的文章!原文链接:Backgrounds In CSS: Everything You Need To Know
背景(background)是css中一个重要的的部分,也是需要知道的css的基础知识之一。这篇文章将会涉及css背景(background)的基本用法,包括诸如 background-attachment 等的属性,也会介绍一些有关背景(background)的常用技巧,以及 css3 中的 背景(background)(包含4个新的背景(background)属性)。
进入论坛参与讨论: http://www.missyuan.com/viewthread.php?tid=419126
css2 中的背景(background)
概述
CSS2 中有5个主要的背景(background)属性,它们是:
* background-color: 指定填充背景的颜色。
* background-image: 引用图片作为背景。
* background-position: 指定元素背景图片的位置。
* background-repeat: 决定是否重复背景图片。
* background-attachment: 决定背景图是否随页面滚动。
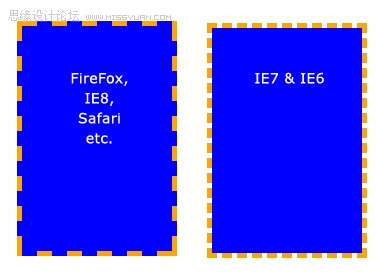
这些属性可以全部合并为一个缩写属性: background。需要注意的一个要点是背景占据元素的所有内容区域,包括 padding 和 border,但是不包括元素的 margin。它在 Firefox, Safari ,Opera 以及 IE8 中工作正常,但是 IE6 和 IE7 中,background 没把 border 计算在内。

基本属性
背景色(background-color)
background-color 属性用纯色来填充背景。有许多方式指定这个颜色,以下方式都得到相同的结果。
background-color: blue; background-color: rgb(0, 0, 255); background-color: #0000ff;
background-color 也可被设置为透明(transparent),这会使得其下的元素可见。
背景图(background-image)
background-image 属性允许指定一个图片展示在背景中。可以和 background-color 连用,因此如果图片不重复地话,图片覆盖不到地地方都会被背景色填充。代码很简单,只需要记住,路径是相对于样式表的,因此以下的代码中,图片和样式表是在同一个目录中的。
background-image: url(image.jpg);
但是如果图片在一个名为 images 的子目录中,就应该是:
background-image: url(images/image.jpg);
糖伴西红柿:使用 ../ 表示上一级目录,比如 background-image: url(../images/image.jpg); 表示图片位于样式表的上级目录中的 images 子目录中。有点绕,不过这个大家应该都知道了,我就不详说了。
背景平铺(background-repeat)
设置背景图片时,默认把图片在水平和垂直方向平铺以铺满整个元素。这也许是你需要的,但是有时会希望图片只出现一次,或者只在一个方向平铺。以下为可能的设置值和结果:
background-repeat: repeat; /* 默认值,在水平和垂直方向平铺 */ background-repeat: no-repeat; /* 不平铺。图片只展示一次。 */ background-repeat: repeat-x; /* 水平方向平铺(沿 x 轴) */ background-repeat: repeat-y; /* 垂直方向平铺(沿 y 轴) */ background-repeat: inherit; /* 继承父元素的 background-repeat 属性*/
背景定位(background-position)
background-position 属性用来控制背景图片在元素中的位置。技巧是,实际上指定的是图片左上角相对于元素左上角的位置。
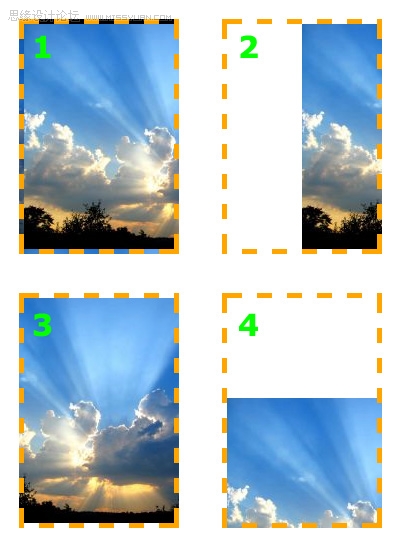
下面的例子中,设置了一个背景图片并且用 background-position 属性来控制它的位置,同时也设置了 background-repeat 为 no-repeat。计量单位是像素。第一个数字表示 x 轴(水平)位置,第二个是 y 轴(垂直) 位置。
/* 例 1: 默认值 */ background-position: 0 0; /* 元素的左上角 */ /* 例 2: 把图片向右移动 */ background-position: 75px 0; /* 例 3: 把图片向左移动 */ background-position: -75px 0; /* 例 4: 把图片向下移动 */ background-position: 0 100px;

 情非得已
情非得已
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
-
 详解深色系网站界面的设计技巧
相关文章2092018-05-10
详解深色系网站界面的设计技巧
相关文章2092018-05-10
-
 2017年5个网页设计可能会成为主流趋势
相关文章3252017-02-23
2017年5个网页设计可能会成为主流趋势
相关文章3252017-02-23
-
 快速打造电商专题之黑色星期五案例分享
相关文章2582016-12-12
快速打造电商专题之黑色星期五案例分享
相关文章2582016-12-12
-
 浅谈网页摄影图在网页设计中的应用技巧
相关文章1492016-10-24
浅谈网页摄影图在网页设计中的应用技巧
相关文章1492016-10-24
-
 写给设计师的趣味编程指南入门教程
相关文章3172016-08-03
写给设计师的趣味编程指南入门教程
相关文章3172016-08-03
-
 8款小诀窍帮你玩转网站背景图设计
相关文章2102016-03-27
8款小诀窍帮你玩转网站背景图设计
相关文章2102016-03-27
-
 帮你快速生成网页毛玻璃背景的酷站
相关文章3782016-02-17
帮你快速生成网页毛玻璃背景的酷站
相关文章3782016-02-17
-
 值得设计师关注的动感粒子动效设计趋势
相关文章2182016-01-04
值得设计师关注的动感粒子动效设计趋势
相关文章2182016-01-04
