WEB界面应用的十种常见技术(2)
文章来源于 菠菜博,感谢作者 折折熊 给我们带来经精彩的文章!Backpack里有一个紧凑的日历和时间选择器选择提醒日期。
例如,你可以通过一个下拉列表来选择年月日,但是和日历选择器相比下拉列表不是非常高效的,在日历里你可以直接通过点击选择你想要的某一天。日历选择器也会让你更容易看到日期、周期和月份(特别是工作日和休息日),因此能够让你比用简单的下拉列表更快地做出更明智的选择。

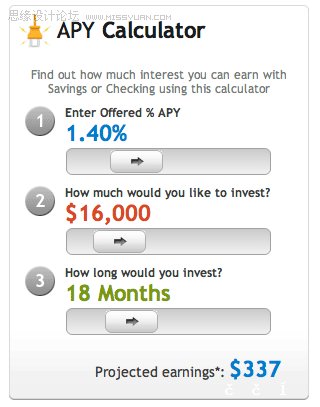
MyBankTracker的APY计算器功能,通过使用容易控制的滑块去快速尝试不同的推测结果。
另一个很好的例子是滑块。是的,您可以随时手动输入一个数字,但某些情况下,滑块控件做了更好的工作。不仅由于他们易于使用 —— 只需单击并拖动——而且你也可以看清楚如何在最小和最大的范围之间进行合适地选择。
3、禁用按下按钮
在web应用程序的表单问题中有一个就是提交过程,非常简单的表单,如果你快速地点击两次或者更多次“提交”按钮,这个表单会被多次提交。这显示是个问题,因为它会重复创建相同的项目。防止重复提交的不是很难,而且对于大多数Web应用程序来说做到这一点是非常必要的。
它有两层维护:客户端和服务器端。我们不会通过服务器端维护是因为这将取决于您使用的编程语言和你的后端架构。基本上你应该做的就是在提交过程中添加一个检测机制,去检查被提交的内容是否重复,并且是否需要阻止提交。

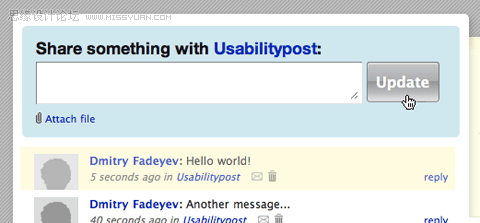
在Yammer上,当你的新消息被提交之后,“更新”按钮将被禁止。
客户端则是简单得多。所有您需要做的就是在点击之后禁用“提交”按钮。最简单的方法就是为“提交”按钮添加一段JavaScript,如下所示:
当然,我们会建议您同时还对服务器端进行检查,以确保重复不会获得通过。
4、模拟窗口的阴影
在弹出菜单和窗口下的阴影不止是看起来很漂亮这么简单。它们帮助菜单或者窗口通过强调从背景中脱颖而出。它们还通过周围暗色调区域来屏蔽掉背景内容的噪音。
这种技术来源于传统的桌面软件,帮助用户把他们的焦点放在出现的窗口上。由于大多数情景窗口是不容易从桌面程序中辨识出来,所以阴影帮助他们更接近于读者,因为感觉上窗口似乎是三维地浮在其他页面上。

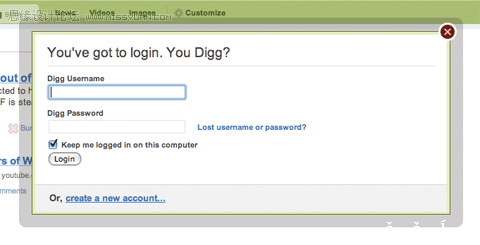
Digg的登录窗口有一个厚厚的阴影围绕它来屏蔽网页噪音。
为了实现这一效果,设计师往往建立一个透明的容器与PNG图像作为背景,把内容放进容器中——在盒子各边加上等距的边框。另一种选择是使用一个拥有透明边框的背景图像并且通过绝对定位来控制盒子内容的位置。这正是Digg的做法——这是他们正在使用的图片(dialog.png) 。这是他们使用的代码和CSS样式:
(X)HTML:
| <div id=”container”> <div style=”display: block; top: 236px; opacity: 1;” class=”dialog”> <div class=”body”> <div class=”content”> … </div> </div> </div> </div> |
CSS:
| .dialog { position: absolute; left: 50%; margin-left: -315px; width: 630px; z-index: 100001; } .dialog .body { background: url(/img/dialog.png) 0 0; /* semi-transparent .png image */ padding: 40px 13px 10px 40px; } |
或者,你也可以使用基于javascript的lightbox特效库,或者通过使用之间我们介绍过的CSS3属性去模拟阴影,但是你必须意识到现在的IE浏览器将不会支持它。

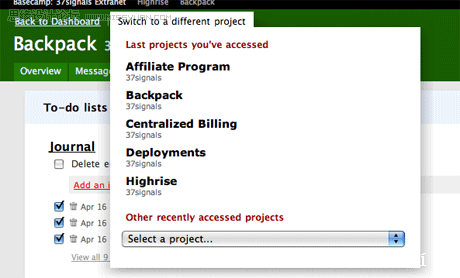
Basecamp的项目切换窗口有一个大的轻阴影,帮助菜单区域脱颖而出。
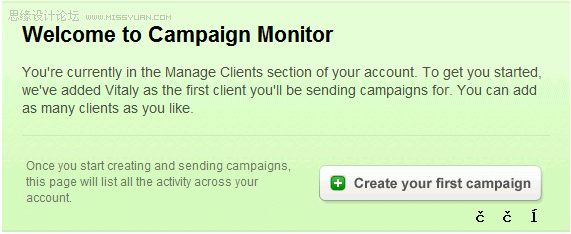
5、空白状态告诉你要做什么
当你设计一个Web应用程序时,你不仅需要通过样本数据去测试这个程序,而且最重要的是当什么内容都没有的情况下,你要确保它看起来不错而且是有帮助的。
当在页面或者查询结果没有信息时,告诉你如何才能处理这些空白区域是一条很有帮助的信息。例如,一个项目管理应用程序的网页可能会列出用户的项目,但如果没有项目,你可以提供一个创建项目的链接。即使已经有创建项目的按钮存在在页面上,但一点额外的帮助并不会有损失。

 情非得已
情非得已
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
-
 UI设计师如何设计最常见的关闭按钮
相关文章4042019-02-24
UI设计师如何设计最常见的关闭按钮
相关文章4042019-02-24
-
 详解表单设计的常见错误与解法
相关文章2272018-11-13
详解表单设计的常见错误与解法
相关文章2272018-11-13
-
 5个作品集网站设计中常见的问题
相关文章3742018-05-10
5个作品集网站设计中常见的问题
相关文章3742018-05-10
-
 解析2018年移动端UI设计趋势预测
相关文章5272018-01-11
解析2018年移动端UI设计趋势预测
相关文章5272018-01-11
-
 10个网页设计中的常见错误及解决办法
相关文章1822017-09-13
10个网页设计中的常见错误及解决办法
相关文章1822017-09-13
-
 详解Web图像的常见应用策略与技巧
相关文章2952017-05-02
详解Web图像的常见应用策略与技巧
相关文章2952017-05-02
-
 浅谈网页摄影图在网页设计中的应用技巧
相关文章1492016-10-24
浅谈网页摄影图在网页设计中的应用技巧
相关文章1492016-10-24
-
 浅谈熟悉的图标是否还需要标注上文字
相关文章2272016-07-07
浅谈熟悉的图标是否还需要标注上文字
相关文章2272016-07-07
