CorelDRAW绘制谷歌浏览器LOGO(2)
文章来源于 站酷,感谢作者 wangdan1469 给我们带来经精彩的文章!设计教程/矢量教程/CorelDraw教程2018-02-09
7、填充颜色 依照前面做的,用智能填充的方法依次将颜色填充到不同区域,然后全选所有造型,去除轮廓线,效果如图所示。 8、添加渐变 接下来就是刻画细节了,选择中间的最小圆,添加浅蓝到深蓝的渐变,效果如图所示
7、填充颜色 依照前面做的,用“智能填充”的方法依次将颜色填充到不同区域,然后全选所有造型,去除轮廓线,效果如图所示。

8、添加渐变 接下来就是刻画细节了,选择中间的最小圆,添加浅蓝到深蓝的渐变,效果如图所示。

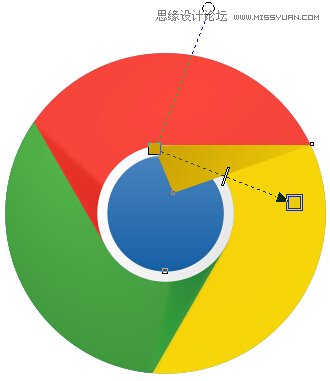
9、绘制图形 添加每个造型中的阴影效果,选择钢笔工具绘制如下图所示三角图形,添加渐变填充,去除轮廓边,得到的效果如图所示。

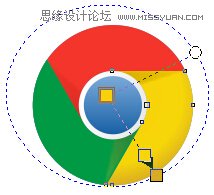
10、添加阴影 选中刚刚绘制的黄色阴影,调整图层顺序,按CtrL+C复制,再按CtrL+V粘贴,再次单击到旋转状态,移动旋转中心点到同心圆中心点,输入旋转角度为120度,在进行一次复制粘贴,输入角度为240度,填充不同颜色块面的阴影渐变颜色,调整图层顺序,如图所示。

11、添加立体感 选择不同的造型,添加椭圆形渐变填充,调整各参数,每一个都要单独的加,虽然都是用的椭圆形渐变填充,但是不能够完全复制,他们的角度不同,颜色不同,所以还是得一点点调,效果如图所示。


12、添加阴影效果 选择所有的图形,按快捷键Ctrl+G编组,添加阴影效果,如图所示。

 情非得已
情非得已
推荐文章
-
 CorelDRAW结合PS制作超酷的海报立体字2016-11-28
CorelDRAW结合PS制作超酷的海报立体字2016-11-28
-
 CorelDRAW巧用网格工具绘制恶魔谷插画2014-03-29
CorelDRAW巧用网格工具绘制恶魔谷插画2014-03-29
-
 CorelDraw绘制颓废风格的立体字教程2012-12-08
CorelDraw绘制颓废风格的立体字教程2012-12-08
-
 CorelDRAW实例教程:绘制中国风国画教程2012-06-03
CorelDRAW实例教程:绘制中国风国画教程2012-06-03
-
 CorelDRAW绘制时尚风格的美少女漫画2012-05-23
CorelDRAW绘制时尚风格的美少女漫画2012-05-23
-
 CorelDRAW绘制卡通插画美女教程清晨的阳光2012-05-23
CorelDRAW绘制卡通插画美女教程清晨的阳光2012-05-23
-
 CorelDRAW实例教程:绘制中国风瓷器醉花阴2012-05-23
CorelDRAW实例教程:绘制中国风瓷器醉花阴2012-05-23
-
 CorelDRAW模拟人物照片绘画全过程分析2012-05-23
CorelDRAW模拟人物照片绘画全过程分析2012-05-23
-
 CorelDRAW详细解析报纸文字排版2010-08-22
CorelDRAW详细解析报纸文字排版2010-08-22
-
 CorelDRAW鼠绘教程:矢量抽象人物装饰画的绘制2010-07-21
CorelDRAW鼠绘教程:矢量抽象人物装饰画的绘制2010-07-21
热门文章
-
 CorelDRAW X7绘制中国风京剧脸谱
相关文章26342017-02-08
CorelDRAW X7绘制中国风京剧脸谱
相关文章26342017-02-08
-
 CorelDRAW X8简单制作企业招聘海报
相关文章9882017-01-16
CorelDRAW X8简单制作企业招聘海报
相关文章9882017-01-16
-
 CorelDraw制作淘宝宣传促销海报教程
相关文章69632016-01-07
CorelDraw制作淘宝宣传促销海报教程
相关文章69632016-01-07
-
 CorelDraw制作七夕情人节活动海报教程
相关文章69412015-12-30
CorelDraw制作七夕情人节活动海报教程
相关文章69412015-12-30
-
 CorelDraw绘制逼真的中国风梅花图教程
相关文章69192015-12-30
CorelDraw绘制逼真的中国风梅花图教程
相关文章69192015-12-30
-
 CorelDraw绘制时尚的夏天海边风景教程
相关文章49322015-10-14
CorelDraw绘制时尚的夏天海边风景教程
相关文章49322015-10-14
-
 CorelDRAW绘制时尚的热汽球海报教程
相关文章45212015-10-09
CorelDRAW绘制时尚的热汽球海报教程
相关文章45212015-10-09
-
 CorelDraw制作绿色时尚的春天立体字教程
相关文章47812015-10-09
CorelDraw制作绿色时尚的春天立体字教程
相关文章47812015-10-09
