CorelDRAW绘制谷歌浏览器LOGO
文章来源于 站酷,感谢作者 wangdan1469 给我们带来经精彩的文章!设计教程/矢量教程/CorelDraw教程2018-02-09
今天分享用CDR制作一个谷歌浏览器,在此案例中主要运用了图形的编辑功能、绘制功能、填充功能以及智能填充的功能等。推荐给思缘的朋友学习,希望大家可以喜欢。
先看看效果图

具体的制作步骤如下:
1、绘制正圆 在新建好的画布上面,选择工具箱中的“椭圆形工具”,按住Ctrl键的同时在页面中拖拽出正圆,效果如图所示。

2、复制粘贴 选中圆造型,按快捷键Ctrl+C复制,再按Ctrl+V粘贴一份,将粘贴的圆按住Shift键同心缩小,接着再执行一次复制粘贴,我这里以三个不同颜色以作区分,如图所示。

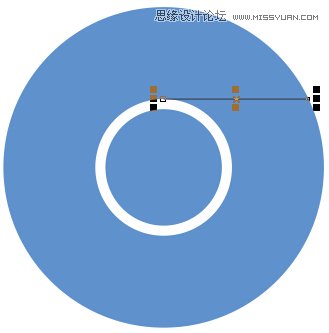
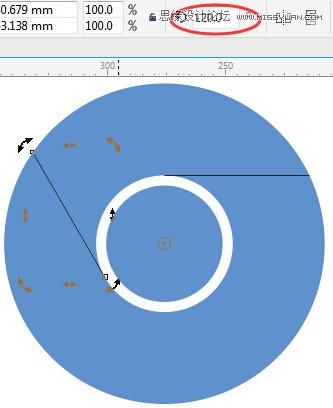
3、绘制直线 选择工具箱中的“手绘工具”按住Ctrl键绘制一条直线,要保证这条直线与中间的圆相切的状态,如图所示。

4、复制线条 将绘制好的直线按快捷键Ctrl+C复制,再按CtrL+V粘贴一份,再次单击复制的直线,当直线为可旋转状态时将旋转中心移至同心圆中心(它会自动贴附上去),并输入旋转角度为120度。效果如图所示。

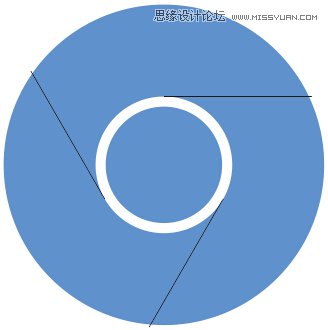
5、复制线条 依照上步操作,再次将直线按快捷键Ctrl+C复制,再按CtrL+V粘贴一份,输入旋转角度为240度,按Enter确定,这样就把一个圆环平均分为三等份了。

我们现在想要给单独的区域填色,用调色板显然是不行的,因为它是一个整体,接下来,你尝试一下智能填充呢?
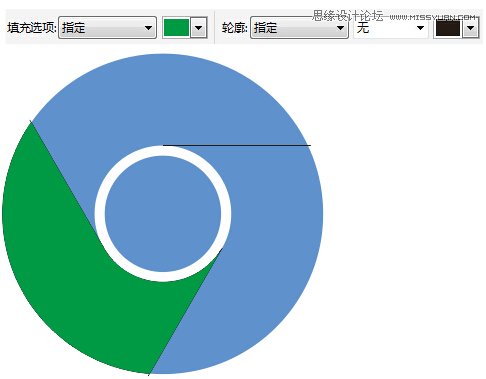
6、填充颜色 选择工具箱中的“智能填充”它会在边缘重合区域创建对象,为对象填充颜色,所有每一个看似闭合的路径,它都能够针对那一块进行智能填充,设置属性栏参数,效果如图所示。

 情非得已
情非得已
推荐文章
-
 CorelDRAW结合PS制作超酷的海报立体字2016-11-28
CorelDRAW结合PS制作超酷的海报立体字2016-11-28
-
 CorelDRAW巧用网格工具绘制恶魔谷插画2014-03-29
CorelDRAW巧用网格工具绘制恶魔谷插画2014-03-29
-
 CorelDraw绘制颓废风格的立体字教程2012-12-08
CorelDraw绘制颓废风格的立体字教程2012-12-08
-
 CorelDRAW实例教程:绘制中国风国画教程2012-06-03
CorelDRAW实例教程:绘制中国风国画教程2012-06-03
-
 CorelDRAW绘制时尚风格的美少女漫画2012-05-23
CorelDRAW绘制时尚风格的美少女漫画2012-05-23
-
 CorelDRAW绘制卡通插画美女教程清晨的阳光2012-05-23
CorelDRAW绘制卡通插画美女教程清晨的阳光2012-05-23
-
 CorelDRAW实例教程:绘制中国风瓷器醉花阴2012-05-23
CorelDRAW实例教程:绘制中国风瓷器醉花阴2012-05-23
-
 CorelDRAW模拟人物照片绘画全过程分析2012-05-23
CorelDRAW模拟人物照片绘画全过程分析2012-05-23
-
 CorelDRAW详细解析报纸文字排版2010-08-22
CorelDRAW详细解析报纸文字排版2010-08-22
-
 CorelDRAW鼠绘教程:矢量抽象人物装饰画的绘制2010-07-21
CorelDRAW鼠绘教程:矢量抽象人物装饰画的绘制2010-07-21
热门文章
-
 CorelDRAW X7绘制中国风京剧脸谱
相关文章26342017-02-08
CorelDRAW X7绘制中国风京剧脸谱
相关文章26342017-02-08
-
 CorelDRAW X8简单制作企业招聘海报
相关文章9882017-01-16
CorelDRAW X8简单制作企业招聘海报
相关文章9882017-01-16
-
 CorelDraw制作淘宝宣传促销海报教程
相关文章69632016-01-07
CorelDraw制作淘宝宣传促销海报教程
相关文章69632016-01-07
-
 CorelDraw制作七夕情人节活动海报教程
相关文章69412015-12-30
CorelDraw制作七夕情人节活动海报教程
相关文章69412015-12-30
-
 CorelDraw绘制逼真的中国风梅花图教程
相关文章69192015-12-30
CorelDraw绘制逼真的中国风梅花图教程
相关文章69192015-12-30
-
 CorelDraw绘制时尚的夏天海边风景教程
相关文章49322015-10-14
CorelDraw绘制时尚的夏天海边风景教程
相关文章49322015-10-14
-
 CorelDRAW绘制时尚的热汽球海报教程
相关文章45212015-10-09
CorelDRAW绘制时尚的热汽球海报教程
相关文章45212015-10-09
-
 CorelDraw制作绿色时尚的春天立体字教程
相关文章47812015-10-09
CorelDraw制作绿色时尚的春天立体字教程
相关文章47812015-10-09
