拟物图标:用PS绘制拟物风格手机图标(5)
文章来源于 站酷,感谢作者 小胡舵主 给我们带来经精彩的文章!设计教程/PS教程/设计教程2019-03-02
步骤 02:制作人头像 在同一图层内新建圆形、矩形和圆角矩形,组成头像,添加图层样式,命名为人像-白。 步骤 03:制作人像标志周围的凹陷 复制人像-白,更名为人像-凹陷,清除图层样式,添加斜面与浮雕。将人像-凹
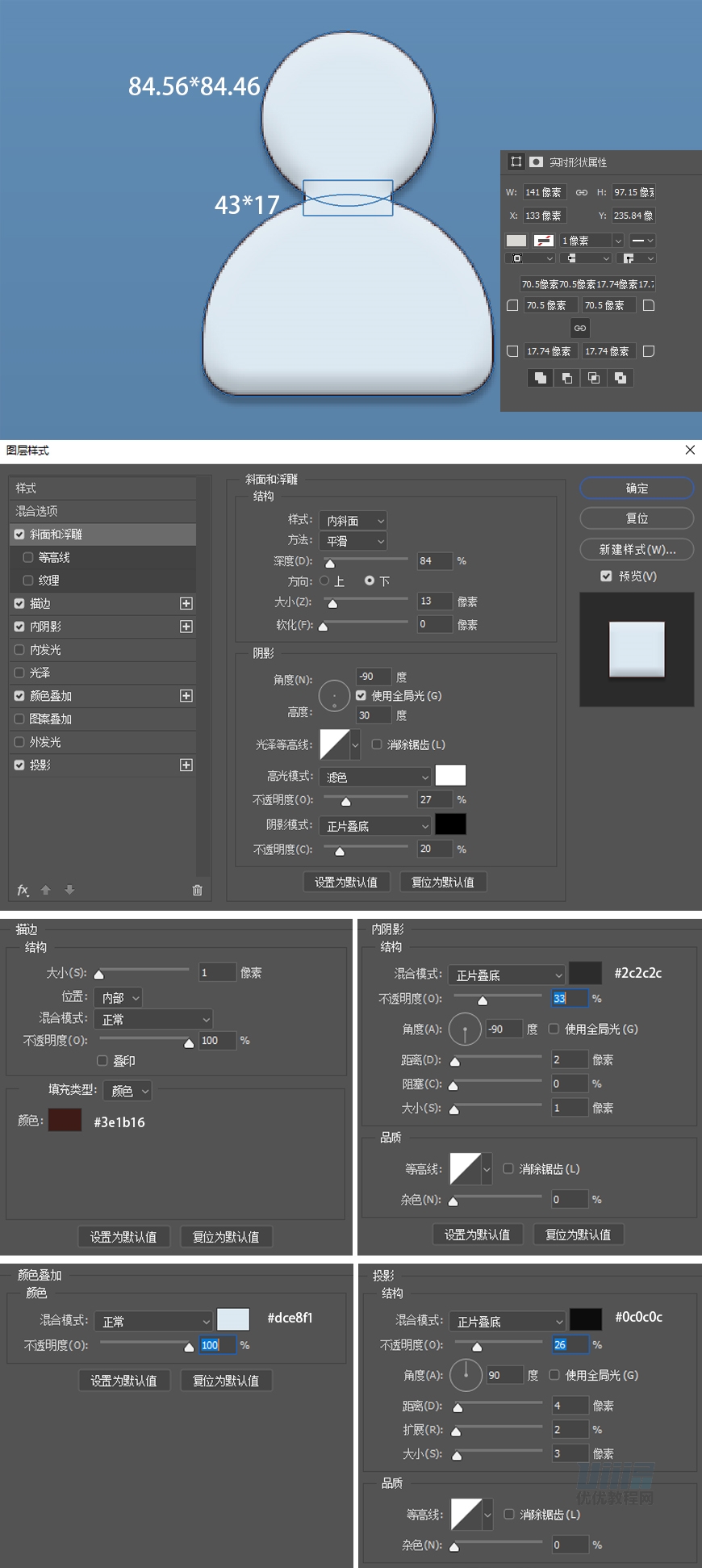
步骤 02:制作人头像
在同一图层内新建圆形、矩形和圆角矩形,组成头像,添加图层样式,命名为“人像-白”。

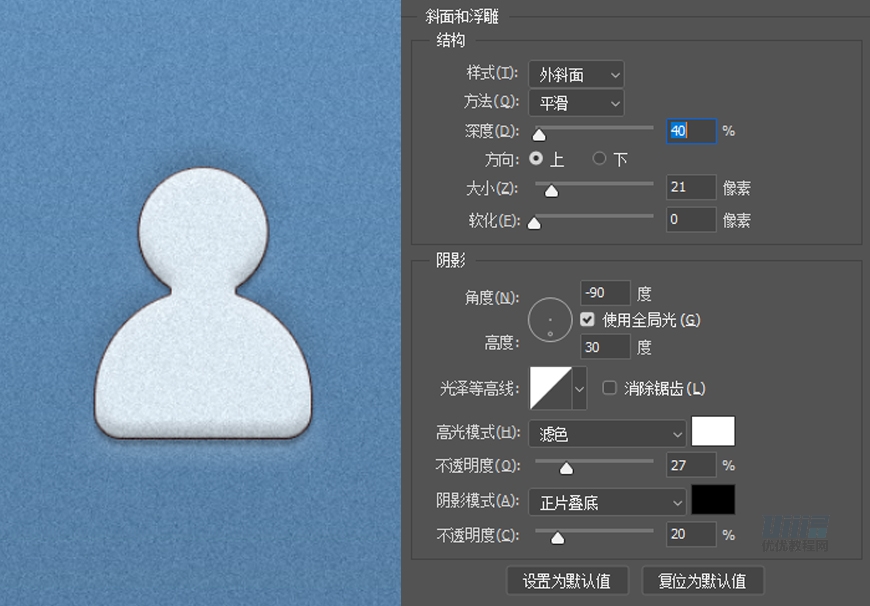
步骤 03:制作人像标志周围的凹陷
复制“人像-白”,更名为“人像-凹陷”,清除图层样式,添加斜面与浮雕。将“人像-凹陷”放置在“人像-白”下面,并让两图层垂直居中对齐、水平居中对齐,编
组为“人像”。
同时选中“人像”和“封面”,转化为智能对象,命名为“人像+封面”,添加杂色,数量为3,高斯分布,勾选单色。

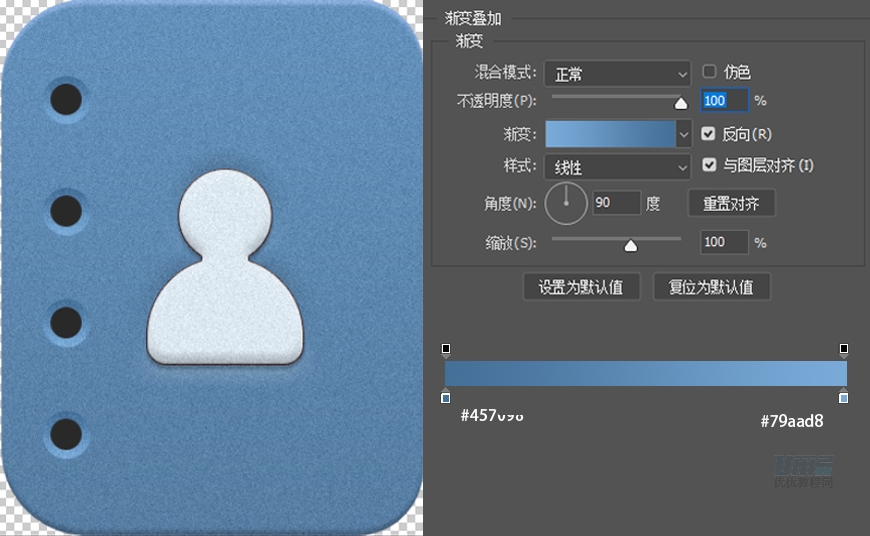
步骤 04:制作圆形孔洞
新建圆形28*28,填充颜色# 292929,命名为“圆-1”。新建圆形43*43,添加渐变叠加(参数如下图所示),命名为“圆-2”,并转化为智能对象,添加杂色
(同“人像+封面”)。将两圆水平及垂直居中对齐,并建立组,命名为“孔洞-1”,复制组三次,分别命名为“孔洞-2”、“孔洞-3”、“孔洞-4”,编组命名为“孔
洞”。

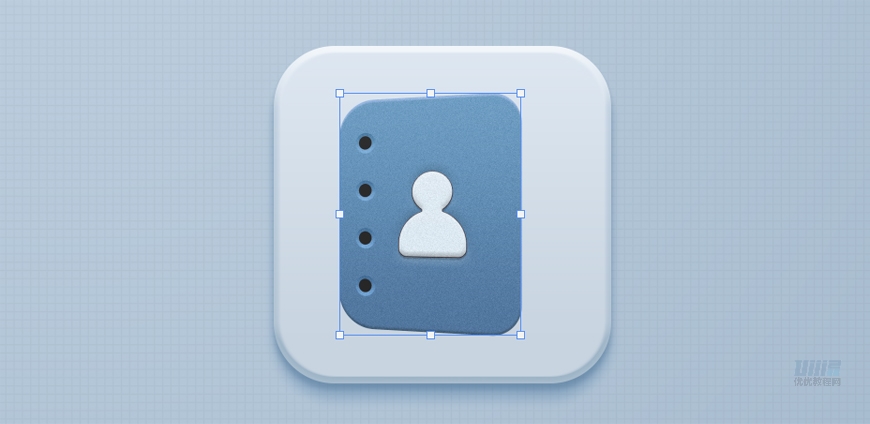
步骤 05:将封面抬起来
将“人像+封面”、“孔洞”转化为智能对象,命名为“封面-正”,Ctrl+T自由变换,选择透视,将封面做成微微抬起的效果。

步骤 06:制作侧边
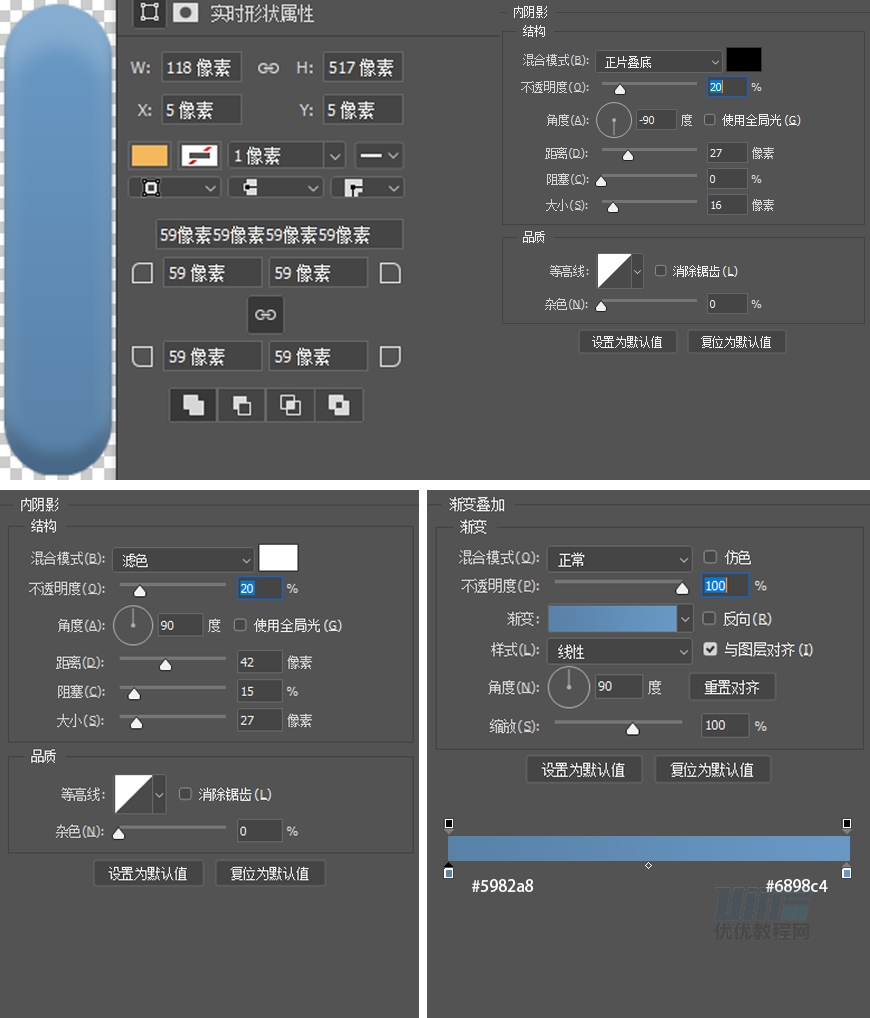
新建圆角矩形,添加图层样式,命名为“侧边”,转化为智能对象,添加杂色。

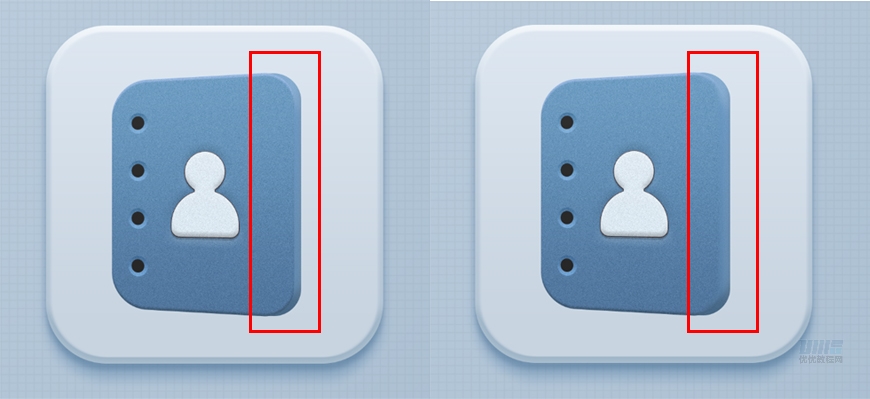
步骤 07:将“侧边”放到“封建-正”右侧、下方。选中“封面-正”用柔边画笔擦拭右侧边线,使之过渡自然柔和。

 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸
相关文章652021-03-16
Photoshop结合AI制作炫酷的手机贴纸
相关文章652021-03-16
-
 Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标
相关文章2102021-03-09
Photoshop制作逼真的毛玻璃质感图标
相关文章2102021-03-09
-
 Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
-
 Photoshop合成加勒比海盗风格电影海报
相关文章17202020-04-02
Photoshop合成加勒比海盗风格电影海报
相关文章17202020-04-02
-
 Photoshop制作火焰燃烧风格的武士海报
相关文章6962020-03-17
Photoshop制作火焰燃烧风格的武士海报
相关文章6962020-03-17
-
 图标设计:用PS制作奶油质感手机主题图标
相关文章11692019-11-06
图标设计:用PS制作奶油质感手机主题图标
相关文章11692019-11-06
-
 图标设计:用PS制作中国风圆形APP图标
相关文章8772019-11-01
图标设计:用PS制作中国风圆形APP图标
相关文章8772019-11-01
