Photoshop绘制微软银光Silverlight标志
文章来源于 站酷,感谢作者 雅祖 给我们带来经精彩的文章!设计教程/PS教程/设计教程2018-10-24
微软Silverlight是微软主刀开发的一个类似于Adobe Flash的浏览器插件,虽然没有Flash那么主流,但相信大家也都有所了解。推荐给思缘的朋友学习,希望大家可以喜欢。
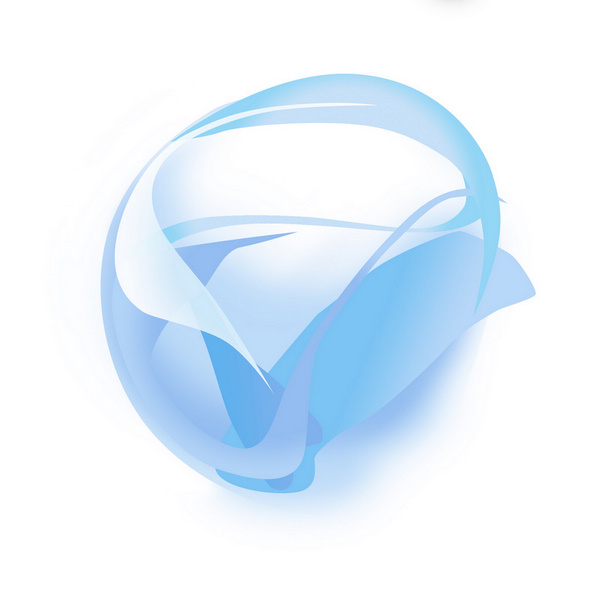
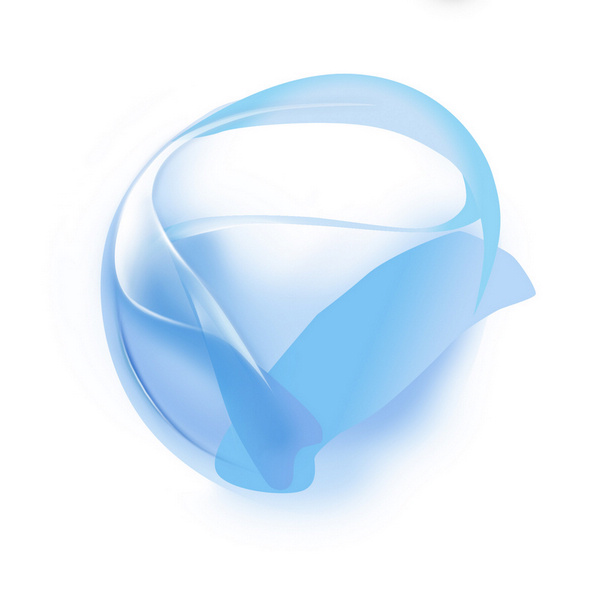
先看看效果图

微软 Silverlight 是微软主刀开发的一个类似于Adobe Flash的浏览器插件,虽然没有Flash那么主流,但相信大家也都有所了解。银光的Logo可谓属于那种看一眼就忘不掉的类型( 当然我也看到过蛮多盗版的 )。并且我比较关心它的创意和制作过程,这个Logo已经很多年了,所以也想尝试着制作一下,网上找了一大圈未果,主要是想看看有没有什么简单的实现方法,倒回来吧,也许大家会说从技术上讲这样的Logo不难,但其实我蛮关心关键是这样的Logo是怎么样被创造出来的,复杂而具有很好的美感,如果笔记本上草图就能画出这样的东西可不简单啊。
同时,这个Logo还具有一个动态版本,很短,大概有12帧图片组成(平面的主标与这12帧也毫不相干),但却很炫。最开始分析这个Logo有没有什么规律可言,因为它像是一些烟雾围着一个球形的玻璃壁在转,但脑袋转来转去的观察还是觉得没什么规律,但从细节观察又可以看到一些半透明状的扭曲着的结构存在,于是乎我也用了最笨的一种方法去尝试,完全的用平面软件绘制。软件选择Photoshop,因为我觉得位图软件在透明度上面处理会好些,思路比较简单,大概是用曲线勾出大型(不爽PS钢笔工具的这一步到是可以到矢量软件中完成),然后基础填色,最后根据具体情况修饰细节和调整透明度等等。最后也算是磨了个大概出来。
下面是制作中的一些截图:
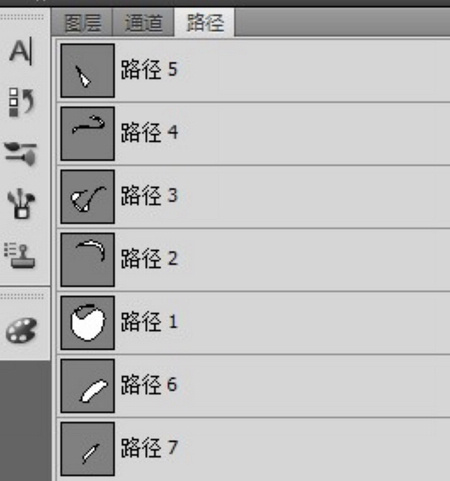
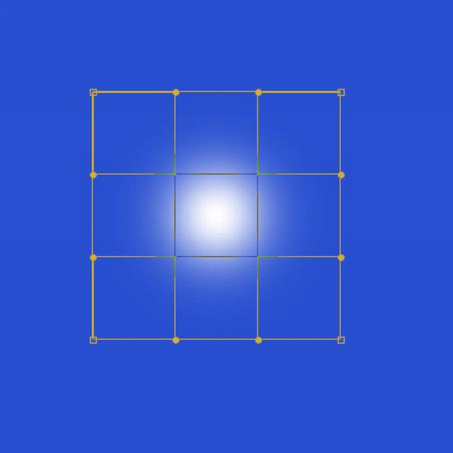
充分利用钢笔路径,和光电的变形可以创造出想要的光线效果以及蒙版功能,如下


开始填充路径,颜色大概OK就好


这两步刚从路径转换而来的图形有点诡异吧,呵呵,接下来开始深化细节,我基本都利用最上面提到的三点制作技巧


 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸
相关文章652021-03-16
Photoshop结合AI制作炫酷的手机贴纸
相关文章652021-03-16
-
 Photoshop结合AI制作抽象动感的丝带
相关文章1822021-03-16
Photoshop结合AI制作抽象动感的丝带
相关文章1822021-03-16
-
 Photoshop制作逼真的毛玻璃质感图标
相关文章2102021-03-09
Photoshop制作逼真的毛玻璃质感图标
相关文章2102021-03-09
-
 Photoshop结合AI制作炫丽的网格效果
相关文章10302020-10-28
Photoshop结合AI制作炫丽的网格效果
相关文章10302020-10-28
-
 Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
-
 Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
-
 Photoshop制作花朵穿插文字海报教程
相关文章24942020-04-02
Photoshop制作花朵穿插文字海报教程
相关文章24942020-04-02
-
 Photoshop制作火焰燃烧风格的武士海报
相关文章6962020-03-17
Photoshop制作火焰燃烧风格的武士海报
相关文章6962020-03-17
