Photoshop巧用图层样式制作旋转按钮教程(2)
文章来源于 xueuisheji,感谢作者 xueuisheji 给我们带来经精彩的文章!图层样式 – 投影
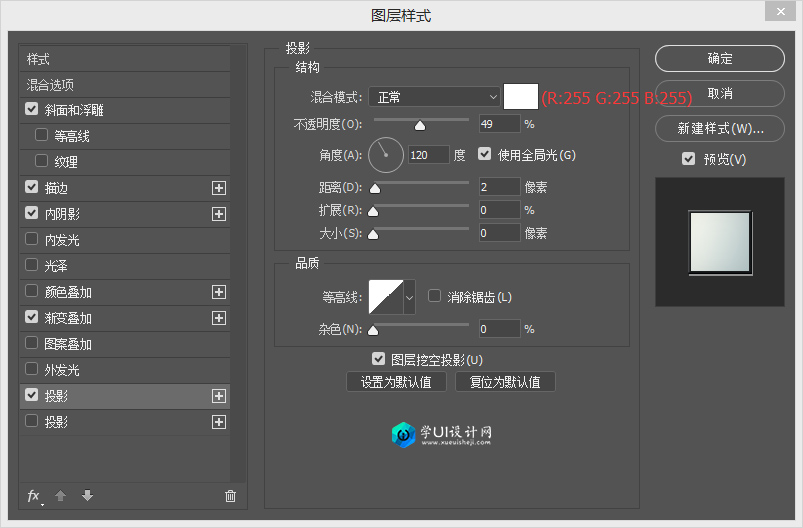
混合模式:正常
色值:#ffffff(R:255 G:255 B:255)
不透明度:49%
角度:120
距离:2

4. 复制椭圆2,并将复制的图层改名为椭圆3,放到椭圆2图层下面,Ctrl+T进入自由变换,等比放大到134%。
5.新建椭圆4,尺寸440* 440PX。打开属性窗口。并调节图层样式
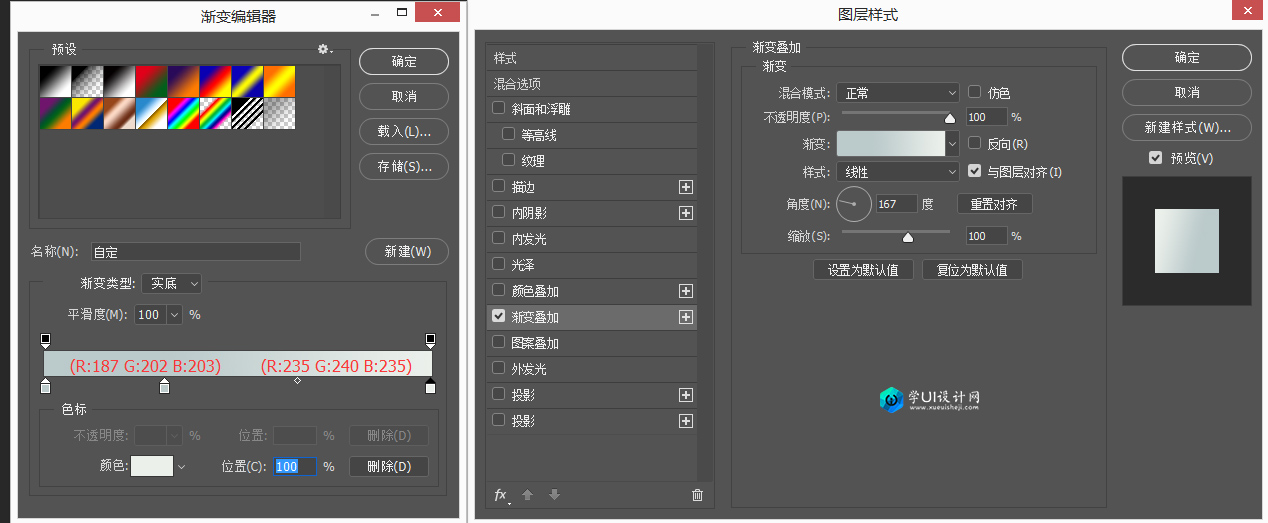
图层样式:渐变叠加
混合模式:正常
不透明度:100%
渐变色值:(R:187 G:202 B:203) (R:235 G:240 B:235)
样式:线性
角度:167

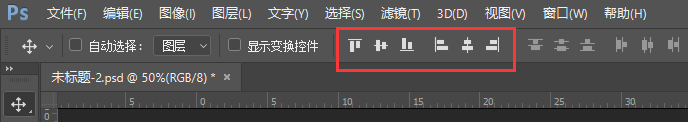
【注意点4】:在这里面有很多人发现,自己的圆感觉没有对齐,这个大家可以把椭圆层全选在选择情况下点击对齐。

步骤二:制作发光效果
新建一个 12 * 12PX的椭圆,命名为发光椭圆1,放在图标相对位置。并设置图层样式
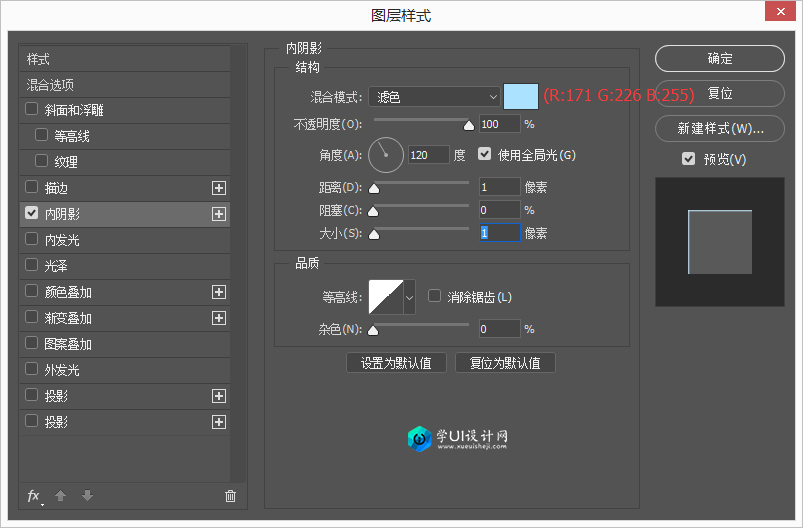
图层样式:内阴影
混合模式:滤色
色值:#abe2ff(R:171 G:226 B:255)
不透明度:100%
角度:120度
距离:1
阻塞:0
大小:1

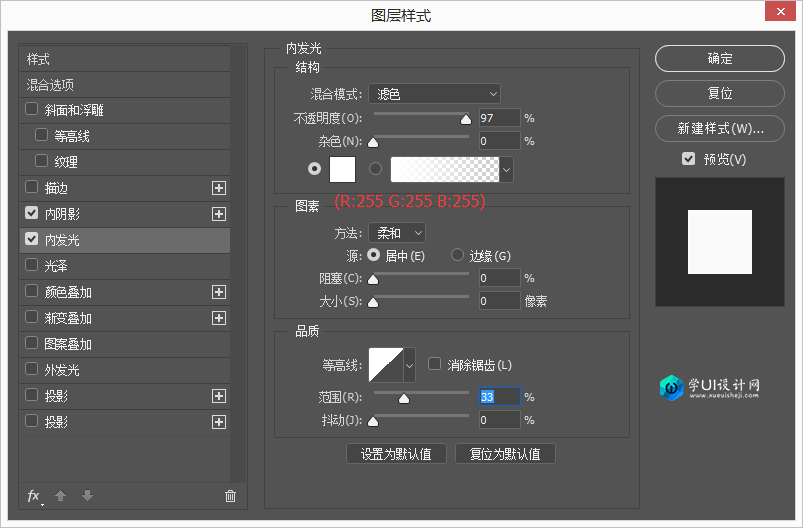
图层样式:内发光
混合模式:滤色
不透明度:97%
杂色:0
色值:#ffffff(R:255 G:255 B:255)
方法:柔和
源:居中
阻塞:0
大小:0
等高线:默认
范围:33%
抖动:0

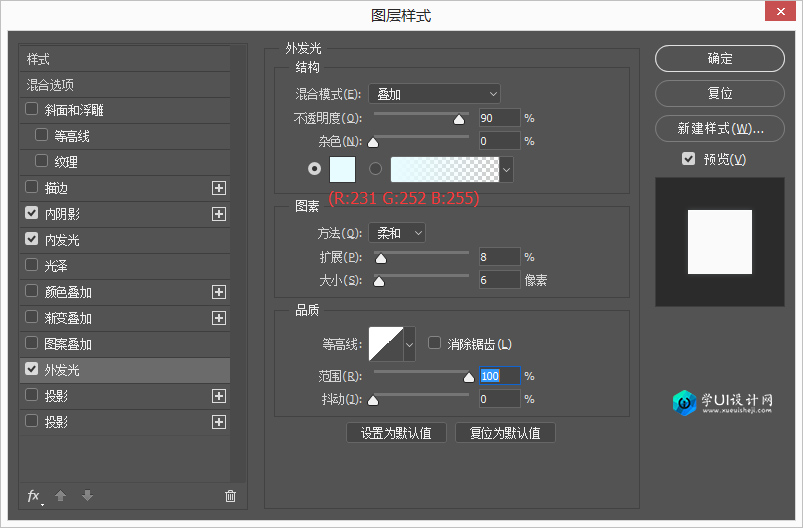
图层样式:外发光
混合模式:叠加
不透明度:90%
杂色:0
色值:# e7fcff(R:231 G:252 B:255)
方法:柔和
扩展:8
大小:6
等高线:默认
范围:100%
抖动:0

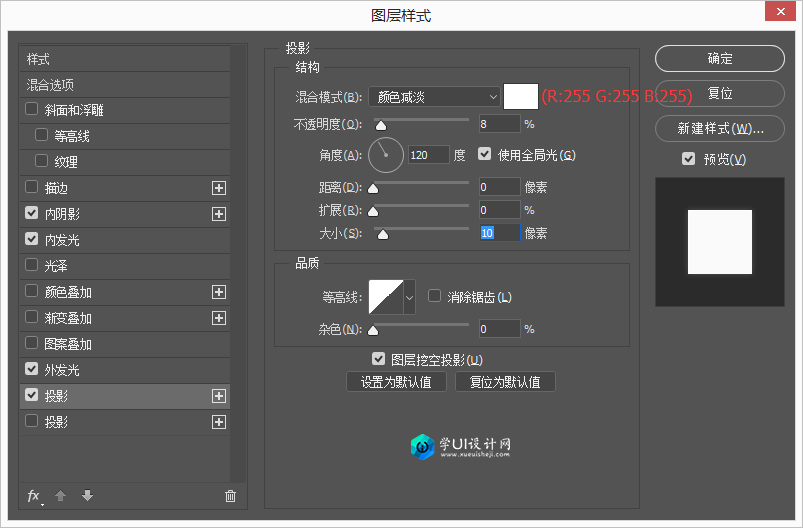
图层样式:投影
混合模式:线性减淡
色值:#ffffff(R:255 G:255 B:255)
不透明度:8%
角度:120
距离:0
扩展0
大小:10

2. 选中 发光椭圆 图层
Ctrl+J复制一层。 选中复制的层,Ctrl+T进入自由变换,然后按住 Alt+鼠标左键 将变换中心点拉到整个图标的中心点。并在参数栏中将旋转调整为 -15。然后 回车键 确定。然后按住Shift+Ctrl+Alt+T快速复制。
步骤三:制作文字
选择文字工具,打出自己想要的字体。添加图层样式
最好选用无衬线字体哦,粗细要适中,会看着比较精致
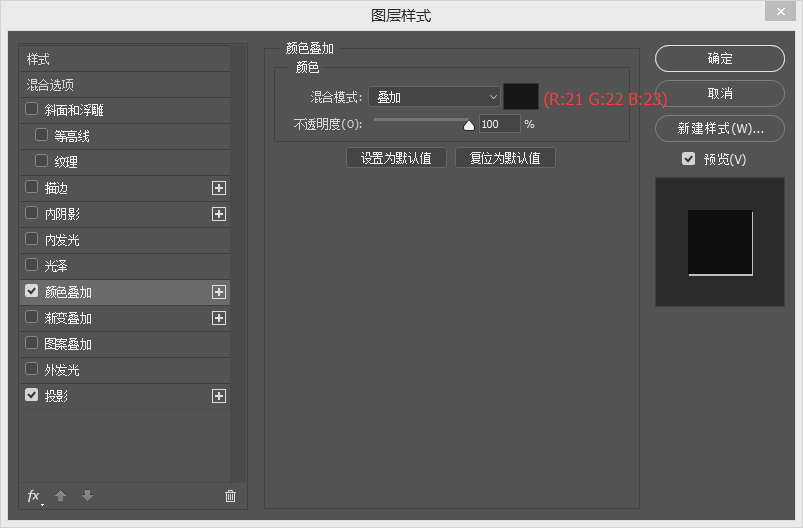
图层样式:颜色叠加
混合模式:叠加
色值:#151617(R:21 G:22 B:23)
不透明度:100%

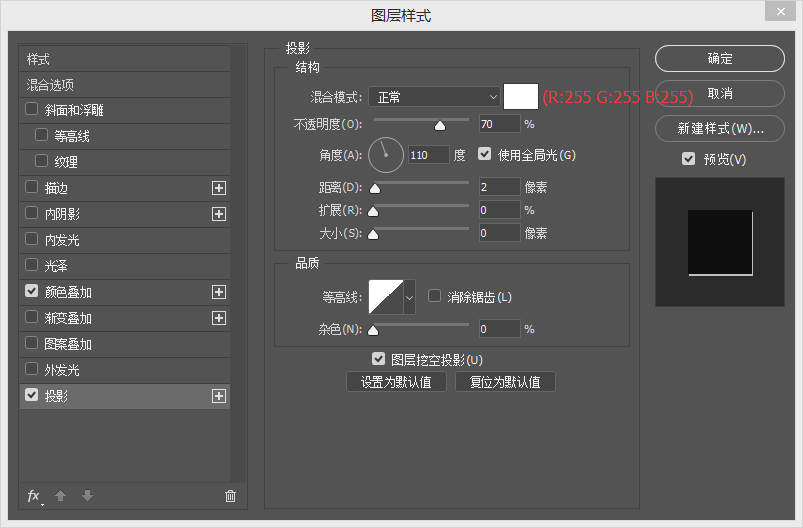
图层样式:投影
混合模式:正常
色值:#ffffff(R:255 G:255 B:255)
不透明度:70%
角度:110
距离:2
扩展0
大小:0

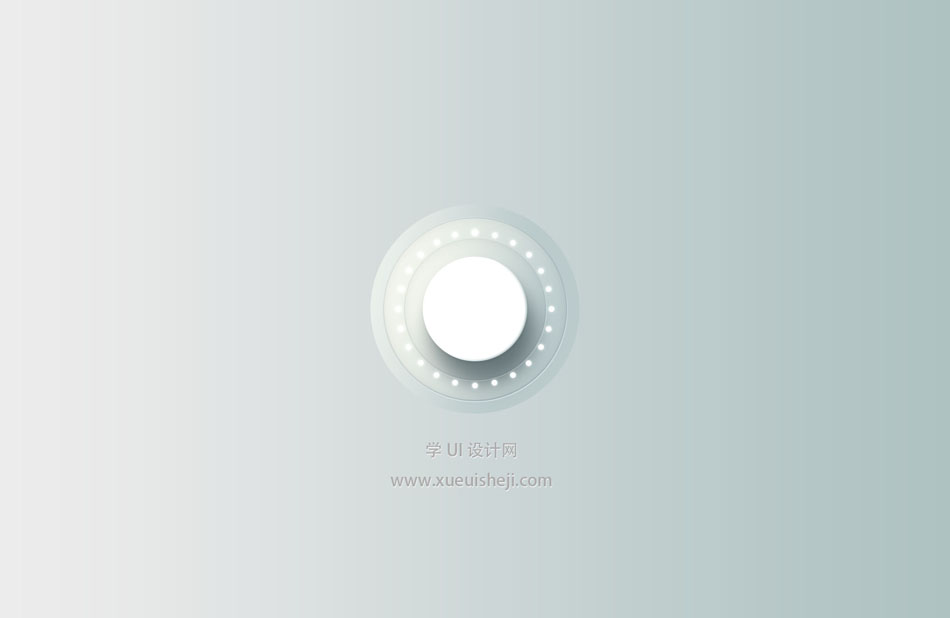
7. 案例到这里已经完成了,做练习的朋友可以根据喜好在修改。

 情非得已
情非得已
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸
相关文章652021-03-16
Photoshop结合AI制作炫酷的手机贴纸
相关文章652021-03-16
-
 Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
-
 Photoshop设计撕纸特效的人物海报教程
相关文章16362020-10-28
Photoshop设计撕纸特效的人物海报教程
相关文章16362020-10-28
-
 Photoshop结合AI制作炫丽的网格效果
相关文章10302020-10-28
Photoshop结合AI制作炫丽的网格效果
相关文章10302020-10-28
-
 Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
-
 Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
-
 Photoshop制作花朵穿插文字海报教程
相关文章24942020-04-02
Photoshop制作花朵穿插文字海报教程
相关文章24942020-04-02
-
 Photoshop设计撕纸特效的人像海报
相关文章25062020-03-27
Photoshop设计撕纸特效的人像海报
相关文章25062020-03-27
