Photoshop绘制立体质感的拨号键盘图标(2)
文章来源于 站酷,感谢作者 设计军团团长 给我们带来经精彩的文章!设计教程/PS教程/设计教程2017-05-25
步骤5 现在,让我们开始创建拨号按钮。用椭圆来创建一个小圆圈。这将是按钮外的影子,我命名为学UI设计网 圆按钮(外)。我的是约76像素。设置图层的填充为0%。图层样式斜面和浮雕, 样式:外斜面, 深度:441%, 方
步骤5
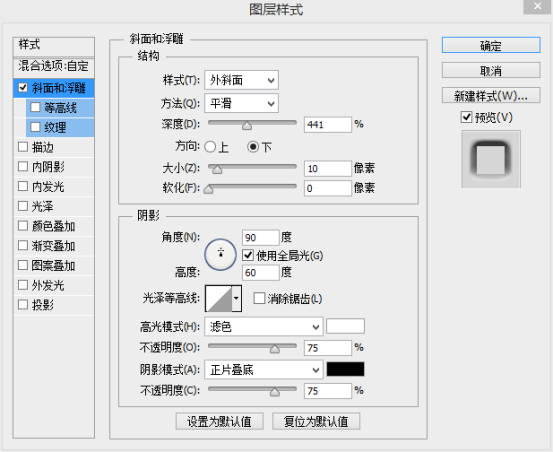
现在,让我们开始创建拨号按钮。用椭圆来创建一个小圆圈。这将是按钮外的影子,我命名为"学UI设计网 圆"按钮(外)。"我的是约76像素。设置图层的填充为0%。图层样式斜面和浮雕,
样式:外斜面,
深度:441%,
方向:下,
大小:10px,
角度:90
高度:60;
全局光:勾选。

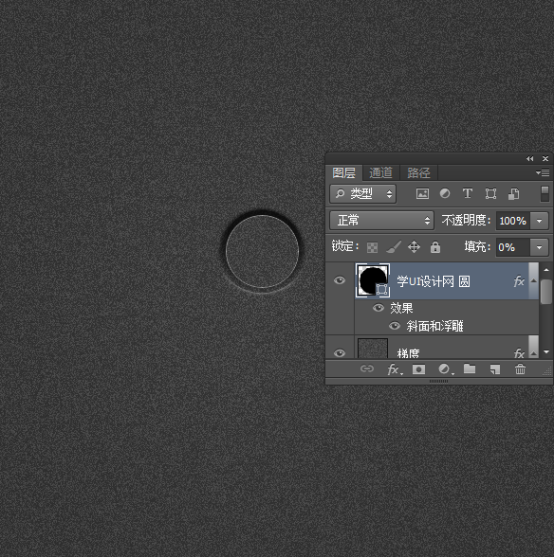
现在,我们有我们的拨号按钮看起来像这样的外部:

步骤6
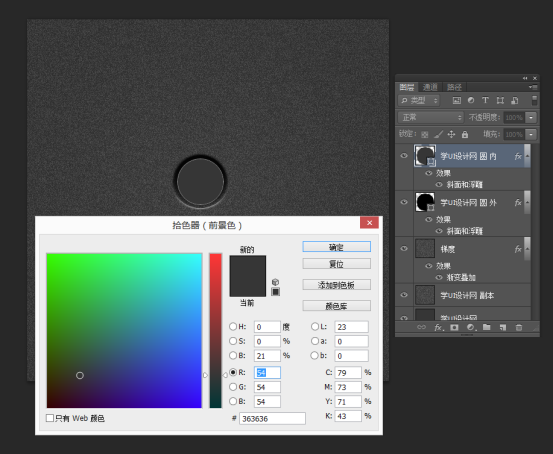
让我们内部的按钮。复制"学UI设计网 圆(外)"的形状,并重新命名为"学UI设计网 圆(内)"。设置"按钮(内)"形状图层的颜色(# 363636),设置填充不透明度为100%

步骤7
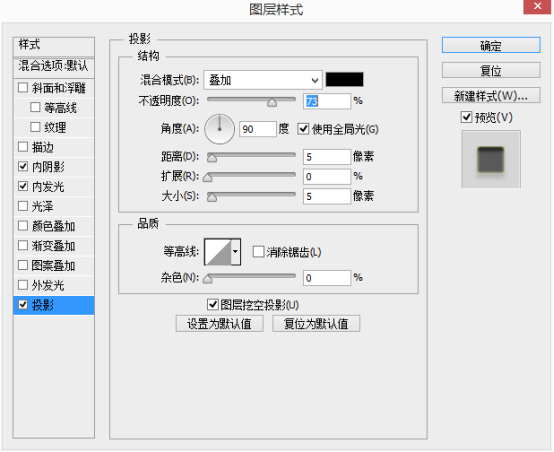
现在我们调整的图层样式。首先,我们先对"按钮的投影设置如下:

步骤8
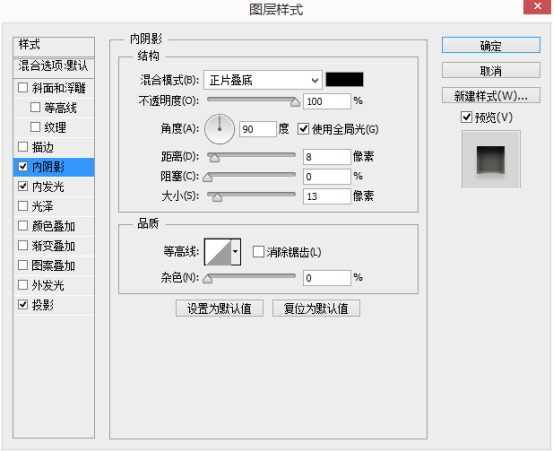
现在让我们调整"按钮内阴影(内)"形状图层。

步骤9
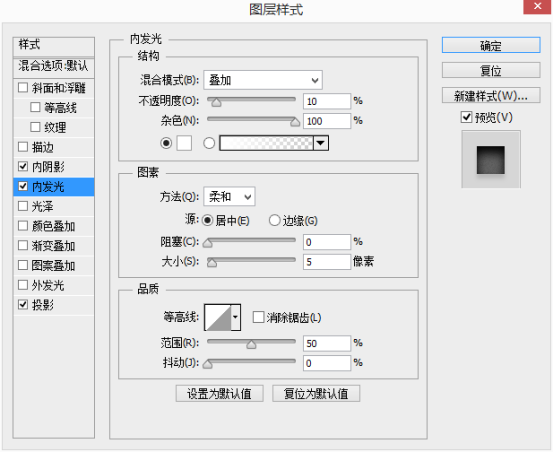
现在我们要调整"按钮内发光(内)"形状图层。

步骤10
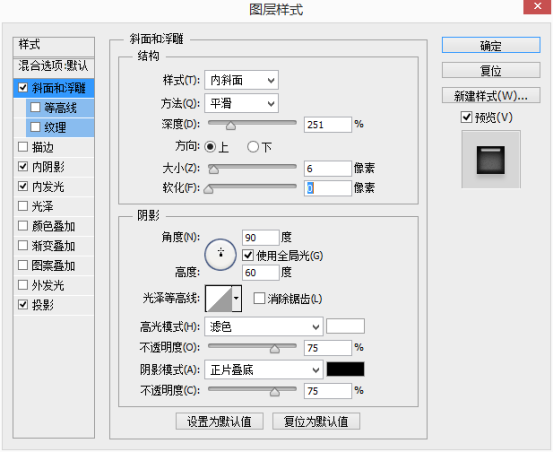
现在让我们改变斜面和浮雕的"按钮设置(内)"形状图层。

步骤11
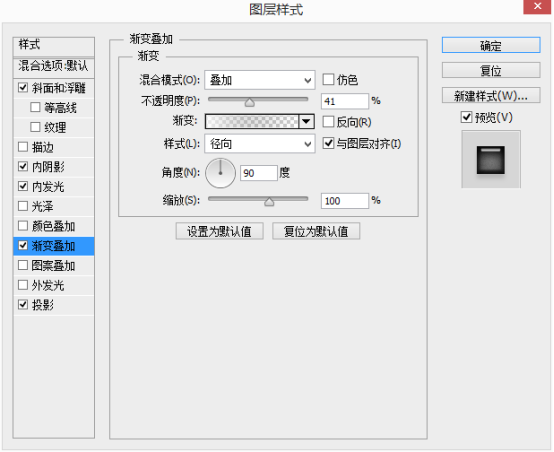
现在让我们改变"按钮渐变叠加设置(内)"形状图层。

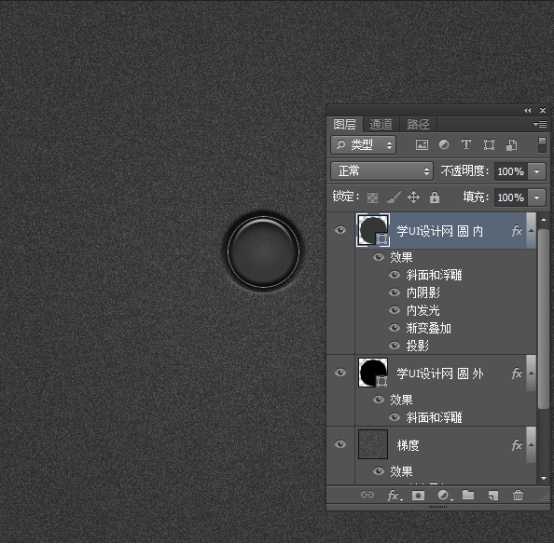
现在,调整后的所有这些层的设置,我们应该有这样的事情:

 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标
相关文章2102021-03-09
Photoshop制作逼真的毛玻璃质感图标
相关文章2102021-03-09
-
 图标设计:用PS制作奶油质感手机主题图标
相关文章11692019-11-06
图标设计:用PS制作奶油质感手机主题图标
相关文章11692019-11-06
-
 图标设计:用PS制作中国风圆形APP图标
相关文章8772019-11-01
图标设计:用PS制作中国风圆形APP图标
相关文章8772019-11-01
-
 简约图标:用PS制作荷花形态的APP图标
相关文章11812019-08-15
简约图标:用PS制作荷花形态的APP图标
相关文章11812019-08-15
-
 手机图标:用PS设计儿童贴画风格的APP图标
相关文章13392019-08-09
手机图标:用PS设计儿童贴画风格的APP图标
相关文章13392019-08-09
-
 设计图标:用PS设计拟物风格的APP图标
相关文章16132019-08-05
设计图标:用PS设计拟物风格的APP图标
相关文章16132019-08-05
-
 手机图标:用PS制作拟物风格手机APP图标
相关文章15532019-07-12
手机图标:用PS制作拟物风格手机APP图标
相关文章15532019-07-12
