Photoshop制作丰富多彩的晶格化界面效果(3)
文章来源于 站酷,感谢作者 micu设计 给我们带来经精彩的文章!设计教程/PS教程/设计教程2016-11-15
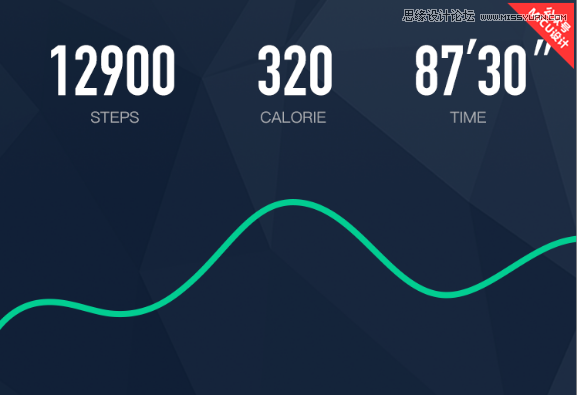
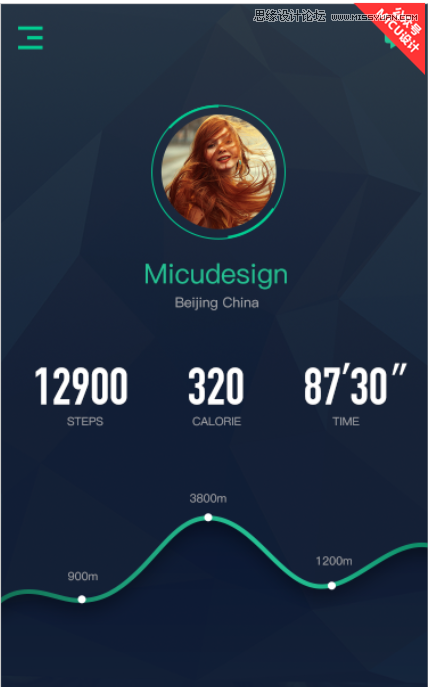
添加昵称文字,将文字大小设置为42px。文字样式选择苹方字体,字体颜色选择主色彩的绿色。 继续添加辅助的地理位置信息、数据描述性的文字,文字大小为24px,颜色#ffffff 透明度50%。大文字和描述性文字间距为20px。
添加昵称文字,将文字大小设置为42px。文字样式选择苹方字体,字体颜色选择主色彩的绿色。

继续添加辅助的地理位置信息、数据描述性的文字,文字大小为24px,颜色#ffffff 透明度50%。大文字和描述性文字间距为20px。

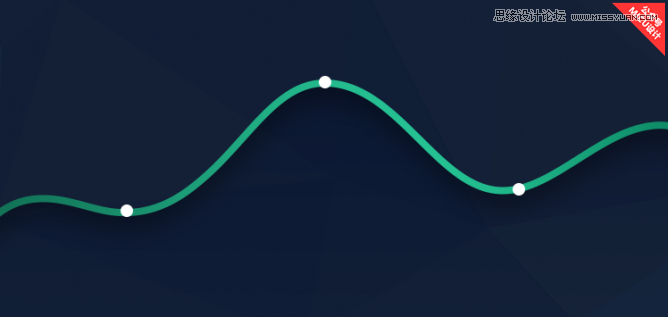
使用【钢笔工具】绘制出曲线形状,描边大小设置为8px,描边颜色设定为统一的绿色。将形状颜色填充,填充设置为0%。


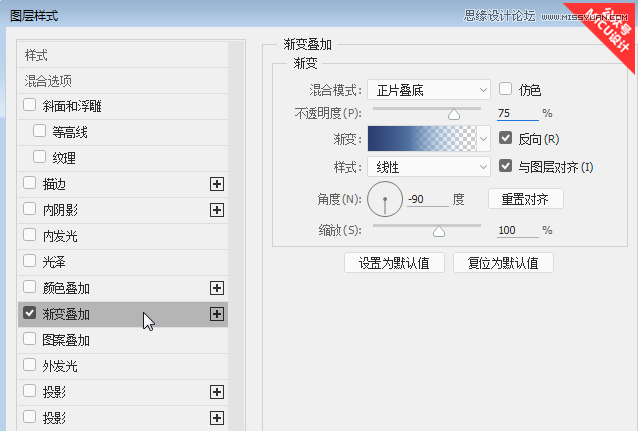
双击图层形状打开【图层样式面板】选择渐变叠加,“混合模式”选择正片叠底,“角度”为90°,“样式”为线性。

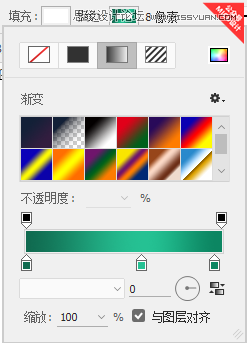
双击渐变条,打开“渐变编辑器”面板,调整渐变条为白色到深色的过度效果。

为了让曲线变得更为自然,选择描边的渐变模式,将描边调整到为深绿到绿色再到深绿的过度效果。度数设置为0°。

绘制好曲线后,使用椭圆形状工具绘制出数据点。

再使用【文字工具】添加上曲线上的数据文本。

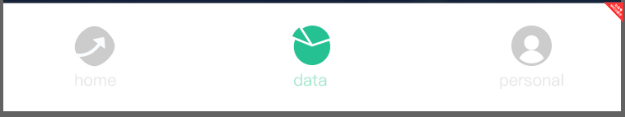
最后再将界面中的底部导航绘制出来,让界面变得更为整体和工具化。
在设计中要注意选中按钮与未选中按钮的颜色对比,选中的颜色采用了主色彩的绿色,而未选中的图标为浅灰色。

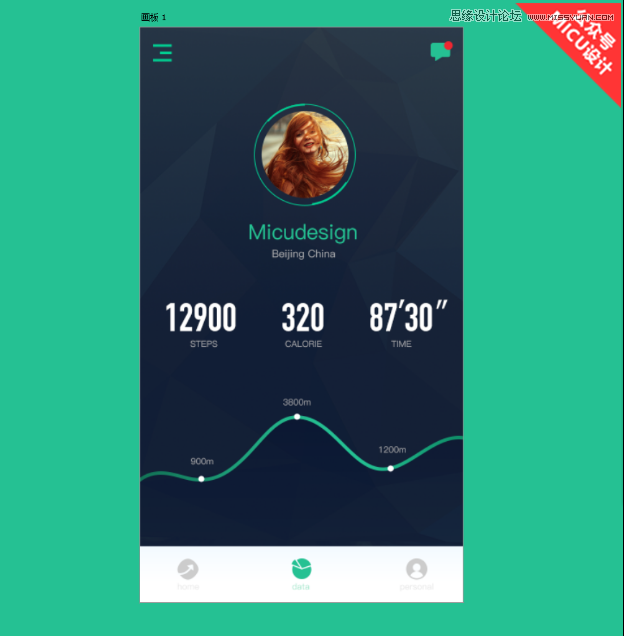
最后在来看看设计完成的界面效果,是不是很炫酷~

 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸
相关文章652021-03-16
Photoshop结合AI制作炫酷的手机贴纸
相关文章652021-03-16
-
 Photoshop结合AI制作抽象动感的丝带
相关文章1782021-03-16
Photoshop结合AI制作抽象动感的丝带
相关文章1782021-03-16
-
 Photoshop制作逼真的毛玻璃质感图标
相关文章2102021-03-09
Photoshop制作逼真的毛玻璃质感图标
相关文章2102021-03-09
-
 Photoshop结合AI制作炫丽的网格效果
相关文章10302020-10-28
Photoshop结合AI制作炫丽的网格效果
相关文章10302020-10-28
-
 Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
-
 Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
-
 Photoshop合成加勒比海盗风格电影海报
相关文章17202020-04-02
Photoshop合成加勒比海盗风格电影海报
相关文章17202020-04-02
-
 Photoshop制作花朵穿插文字海报教程
相关文章24942020-04-02
Photoshop制作花朵穿插文字海报教程
相关文章24942020-04-02
