Photoshop制作UI界面中的抽象花朵背景
文章来源于 站酷,感谢作者 micu设计 给我们带来经精彩的文章!设计教程/PS教程/设计教程2016-11-03
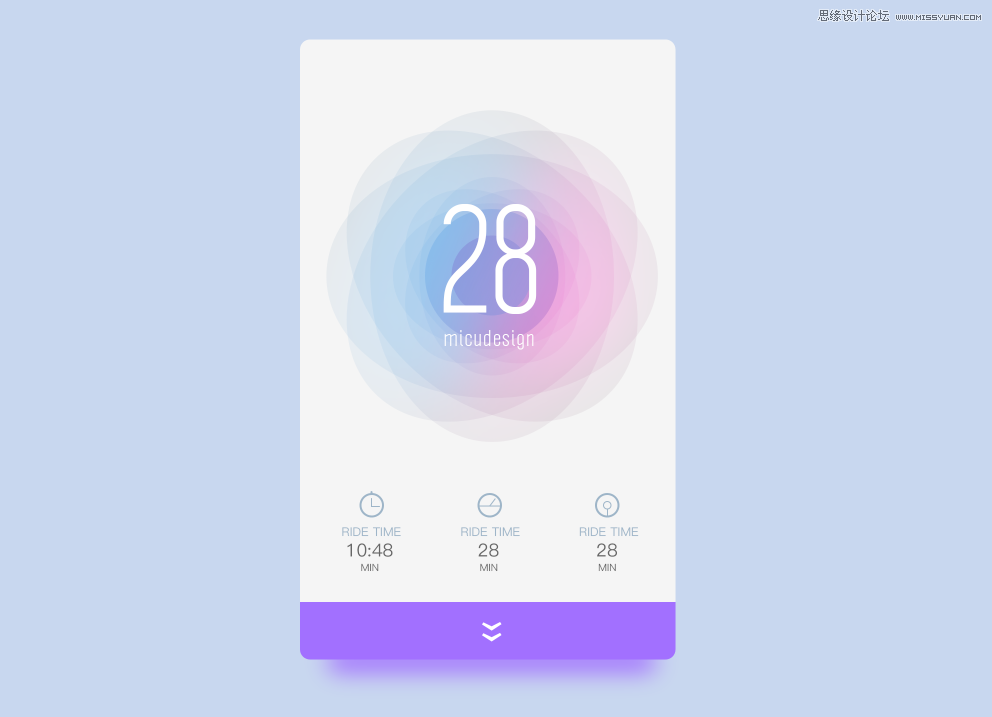
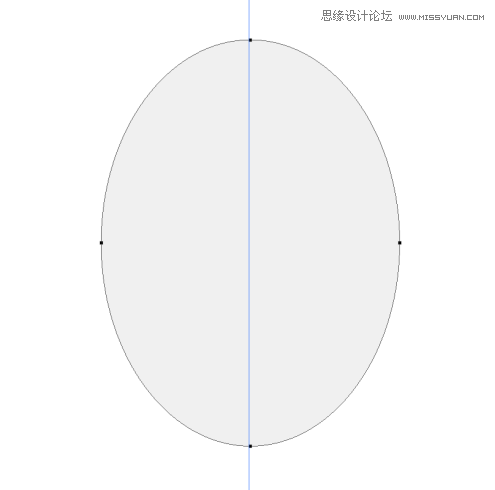
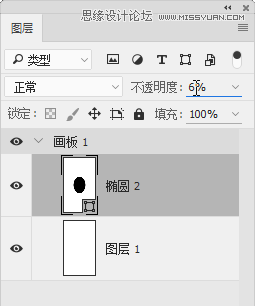
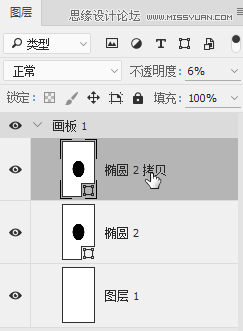
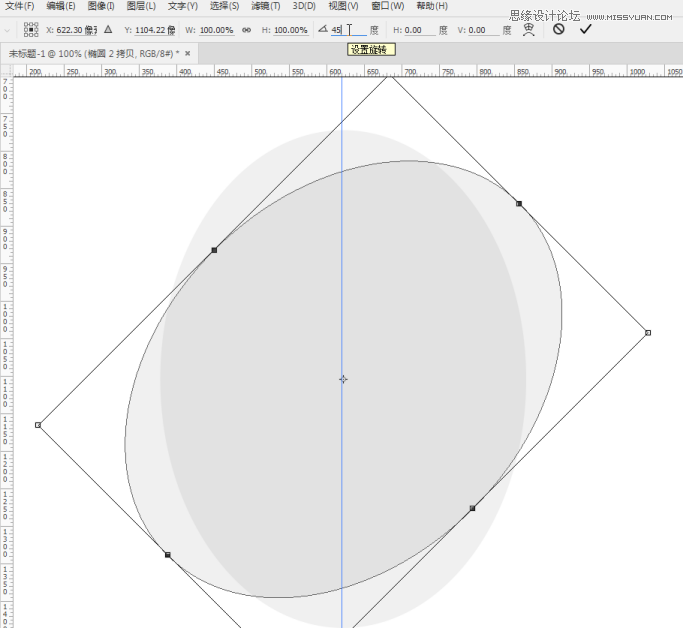
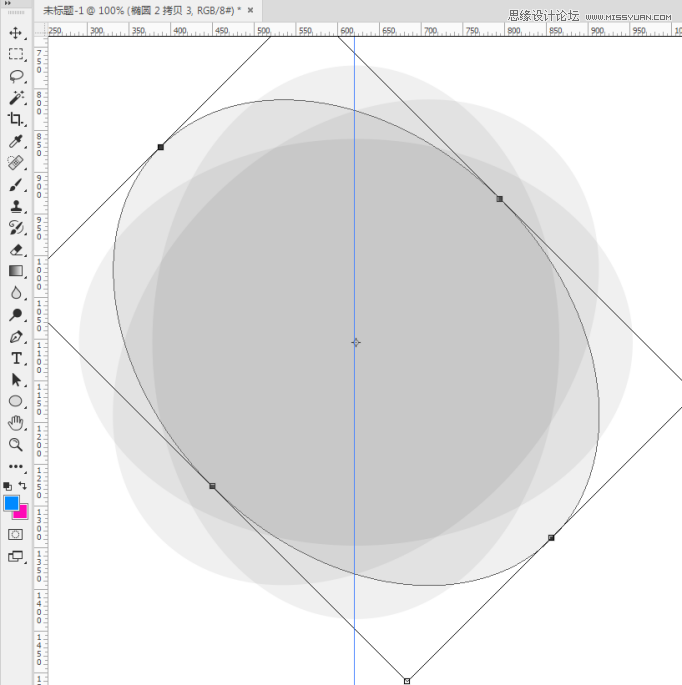
在我们制作界面的时候经常会看到网上有很多的绚丽的界面他们的图形都非常炫酷。如何才能快速的制作出这样效果呢?那么今天MICU教大家如何使用2部方法制作炫酷的APP界面。喜欢的缘友们一起来学习吧。
 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop结合AI制作抽象动感的丝带
相关文章1782021-03-16
Photoshop结合AI制作抽象动感的丝带
相关文章1782021-03-16
-
 创意海报:用PS合成铁轨上的霸王龙
相关文章12242019-07-08
创意海报:用PS合成铁轨上的霸王龙
相关文章12242019-07-08
-
 抽象作品:用PS设计电影节海报作品
相关文章18172019-04-21
抽象作品:用PS设计电影节海报作品
相关文章18172019-04-21
-
 波纹效果:用PS制作抽象波纹字体海报
相关文章12222019-04-10
波纹效果:用PS制作抽象波纹字体海报
相关文章12222019-04-10
-
 彩色丝带:用PS制作绚丽的抽象光线
相关文章14562019-03-19
彩色丝带:用PS制作绚丽的抽象光线
相关文章14562019-03-19
-
 抽象效果:用PS设计抽象风格的数字海报
相关文章16332019-03-16
抽象效果:用PS设计抽象风格的数字海报
相关文章16332019-03-16
-
 手绘设计:用PS制作清爽的手绘字体海报
相关文章15652019-03-14
手绘设计:用PS制作清爽的手绘字体海报
相关文章15652019-03-14
-
 渐变海报:PS制作科幻主题的炫酷海报
相关文章18672019-01-02
渐变海报:PS制作科幻主题的炫酷海报
相关文章18672019-01-02