Photoshop绘制立体效果的LOGO展示模板
文章来源于 PdadianS,感谢作者 P大点S 给我们带来经精彩的文章!设计教程/PS教程/设计教程2016-01-11
相信大家对LOGO展示模板(Mockup)一定不陌生,网上模板数不胜数,好多人觉得这东西很高大上,其实说白了也简单,就是智能对象的更新而已。今天给大家带来一个LOGO展示模板(Mockup)的制作过程,喜欢的朋友可以一起来学习吧,有什么不懂的地方可以下载作者给的源
相信大家对LOGO展示模板(Mockup)一定不陌生,网上模板数不胜数,好多人觉得这东西很高大上,其实说白了也简单,就是智能对象的更新而已。今天给大家带来一个LOGO展示模板(Mockup)的制作过程,喜欢的朋友可以一起来学习吧,有什么不懂的地方可以下载作者给的源文件。
教程源文件素材:创意的LOGO展示模板设计PS教程素材
先看看效果图

首先,我们新建个文件,大小随意,我用的是1920*1280像素,填充背景颜色为#232323。

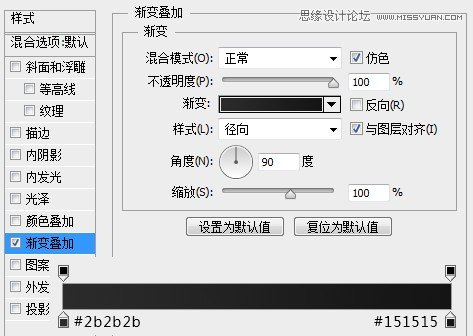
为背景图层添加一个渐变叠加。

添加一个1像素的杂色,高斯分布,勾选单色。

放入我们的LOGO

将LOGO图层转换为智能对象,然后复制两层,得到总共三层LOGO的图层,这是我们用来做效果的。

这里需要注意的是一定要先转智能对象,再添加图层样式或者滤镜等等之类的操作,包括你自己制作别的LOGO展示模板也是一样。
将三个图层命名为1、2、3 ,方便一会我们的操作及讲解。
我们的想法是,用1图层来做投影之类的东西,2图层做整体效果,3图层做效果叠加,所以,我们先对2这个图层进行操作。
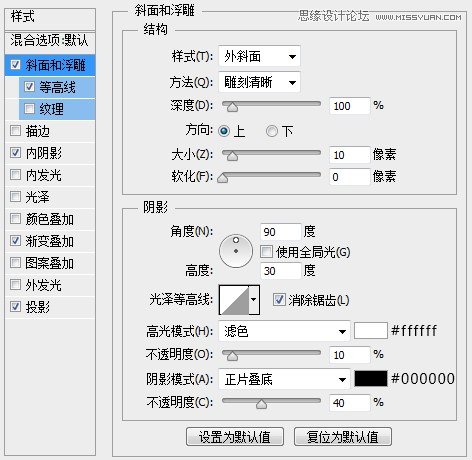
首先,我们添加一个斜面和浮雕。

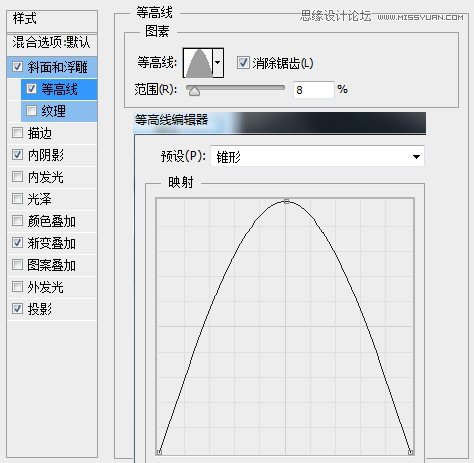
勾选等高线,在等高线的下拉列表中选择锥形等高线。

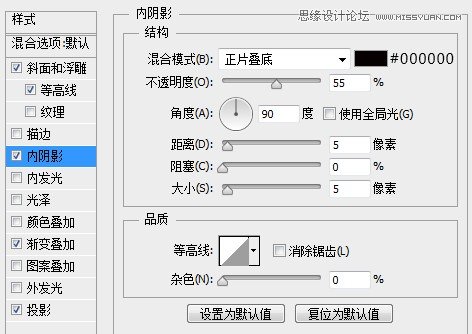
添加一个内阴影。

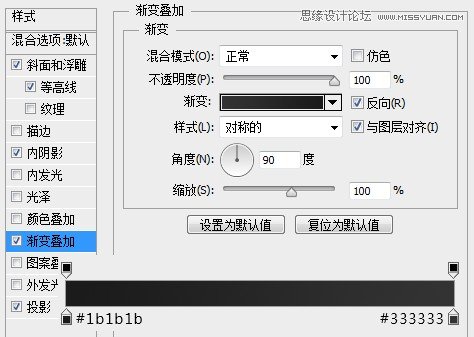
添加一个对称的渐变。

 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop结合AI制作抽象动感的丝带
相关文章1782021-03-16
Photoshop结合AI制作抽象动感的丝带
相关文章1782021-03-16
-
 Photoshop制作逼真的毛玻璃质感图标
相关文章2102021-03-09
Photoshop制作逼真的毛玻璃质感图标
相关文章2102021-03-09
-
 Photoshop结合AI制作炫丽的网格效果
相关文章10302020-10-28
Photoshop结合AI制作炫丽的网格效果
相关文章10302020-10-28
-
 Photoshop合成加勒比海盗风格电影海报
相关文章17202020-04-02
Photoshop合成加勒比海盗风格电影海报
相关文章17202020-04-02
-
 Photoshop设计撕纸特效的人像海报
相关文章25062020-03-27
Photoshop设计撕纸特效的人像海报
相关文章25062020-03-27
-
 啤酒海报:用PS简单的合成啤酒宣传海报
相关文章12402019-07-22
啤酒海报:用PS简单的合成啤酒宣传海报
相关文章12402019-07-22
-
 电影海报:用PS制作蜘蛛侠海报效果
相关文章18172019-07-09
电影海报:用PS制作蜘蛛侠海报效果
相关文章18172019-07-09
-
 电影海报:用PS设计钢铁侠电影海报
相关文章21712019-07-08
电影海报:用PS设计钢铁侠电影海报
相关文章21712019-07-08
