Photoshop设计质感的薅羊毛游戏界面
文章来源于 站酷,感谢作者 zxc240982571 给我们带来经精彩的文章!设计教程/PS教程/设计教程2015-08-11
文章把“薅羊毛”小游戏的整体思路与设计过程详细的写了下来,希望能在整理的过程得到提高。感兴趣的朋友可以下载PSD源文件,下面一起来学习吧。
本教程主要使用Photoshop设计卡通风格的薅羊毛游戏界面,文章把“薅羊毛”小游戏的整体思路与设计过程详细的写了下来,希望能在整理的过程得到提高。感兴趣的朋友可以下载PSD源文件,下面一起来学习吧。
教程源文件:卡通风格的游戏界面设计PSD源文件
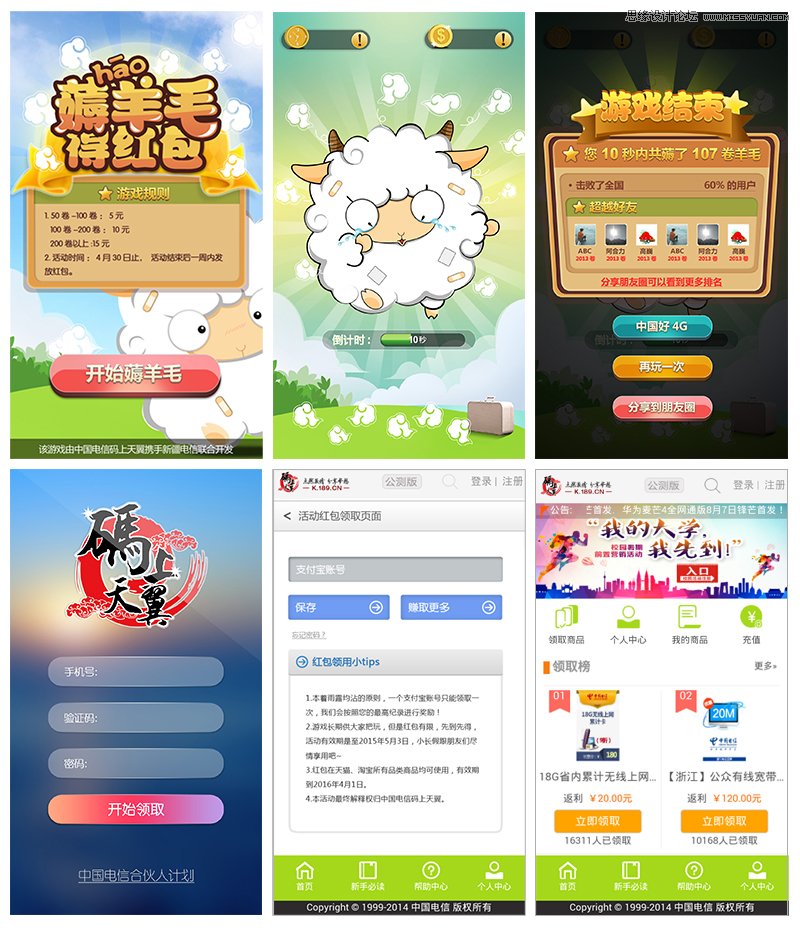
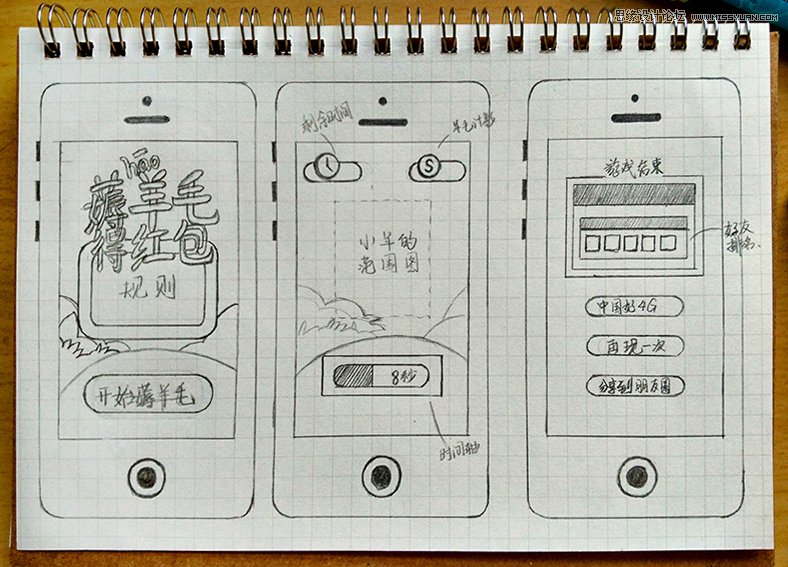
“薅羊毛”小游戏初稿展示

项目设计思路的详细过程
1、先确定基本思路

流程图画好以后又做了一些小的修改,制作的方向基本是确定了,由于我们的游戏并非真正意义上手机端APP游戏,只是网页或者微信端的小游戏,故而我设定的页面为三个:开始页面、游戏页面、领奖页面。另外此次游戏为“薅羊毛”带有一定恶趣味的感觉,所以定位为Q版画风。
2、画第一稿(开始页)
经验告诉我们,做好先给领导看,是非常正确的。样子定了再说后面的内容。

做好后领导和客户反映还不错,那么就可以继续下面的了,由于此次游戏讲究短频快的原则,所有我把游戏规则直接放在了开始页面,快速读取,快速游戏,背景加了个可爱的小羊,做到吸引点击的作用。
此页面所含原素:

3、游戏页
是整个游戏最复杂的页面,需要从游戏的动态效果来吸引用户,而且这个小游戏的宗旨是以最快速度让用户了解规则,进而为“码上天翼”平台做推广。故而初稿就先做了一只羊,并未制作过多的小羊表情,另外由于在绘画的过程中时间过于紧迫,第一稿的羊是仿照韩国sheepo又加了些自己的设计。

 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
-
 Photoshop设计撕纸特效的人物海报教程
相关文章16362020-10-28
Photoshop设计撕纸特效的人物海报教程
相关文章16362020-10-28
-
 Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
-
 Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
-
 Photoshop制作花朵穿插文字海报教程
相关文章24942020-04-02
Photoshop制作花朵穿插文字海报教程
相关文章24942020-04-02
-
 Photoshop设计撕纸特效的人像海报
相关文章25062020-03-27
Photoshop设计撕纸特效的人像海报
相关文章25062020-03-27
-
 Photoshop设计保护动物公益海报教程
相关文章16782020-03-24
Photoshop设计保护动物公益海报教程
相关文章16782020-03-24
-
 Photoshop制作火焰燃烧风格的武士海报
相关文章6962020-03-17
Photoshop制作火焰燃烧风格的武士海报
相关文章6962020-03-17
