Photoshop制作苹果语音助理Siri图标动画教程(3)
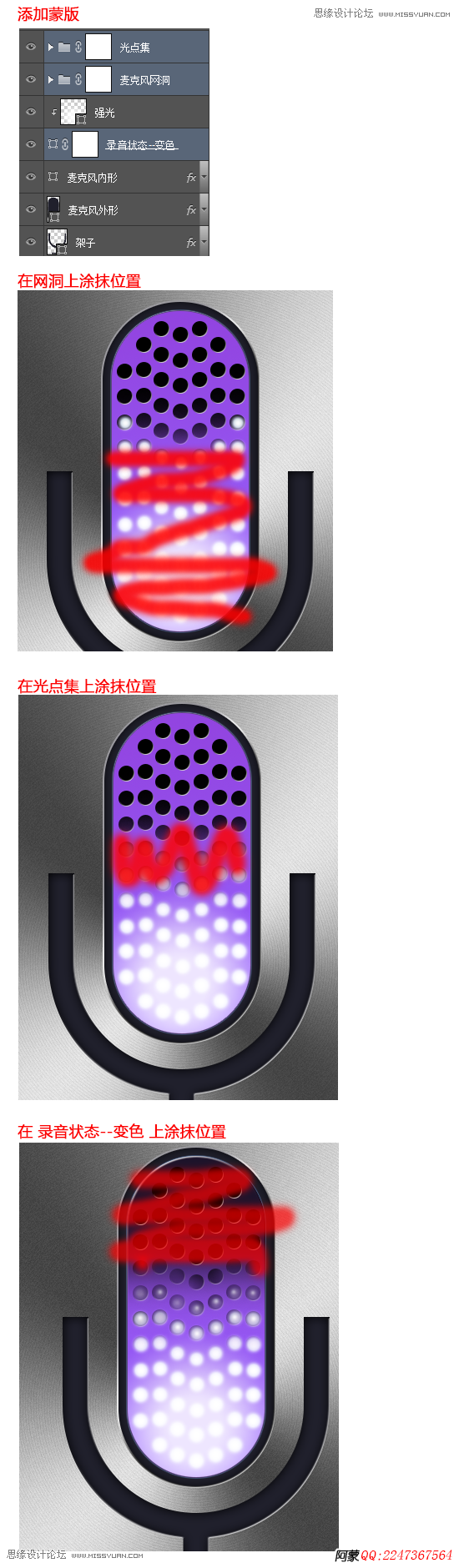
文章来源于 思缘论坛,感谢作者 Aman.zr 给我们带来经精彩的文章!第十五步 添加蒙版,处理细节
1、分别在“录音状态--变色”,“麦克风网洞”,“光点集”添加蒙版
2、用画笔工具,颜色 #000000 ,在分别在蒙版上涂抹,涂抹位置在下图中标示
考验你耐心的时候到了,图标品质在于你对细节的处理!

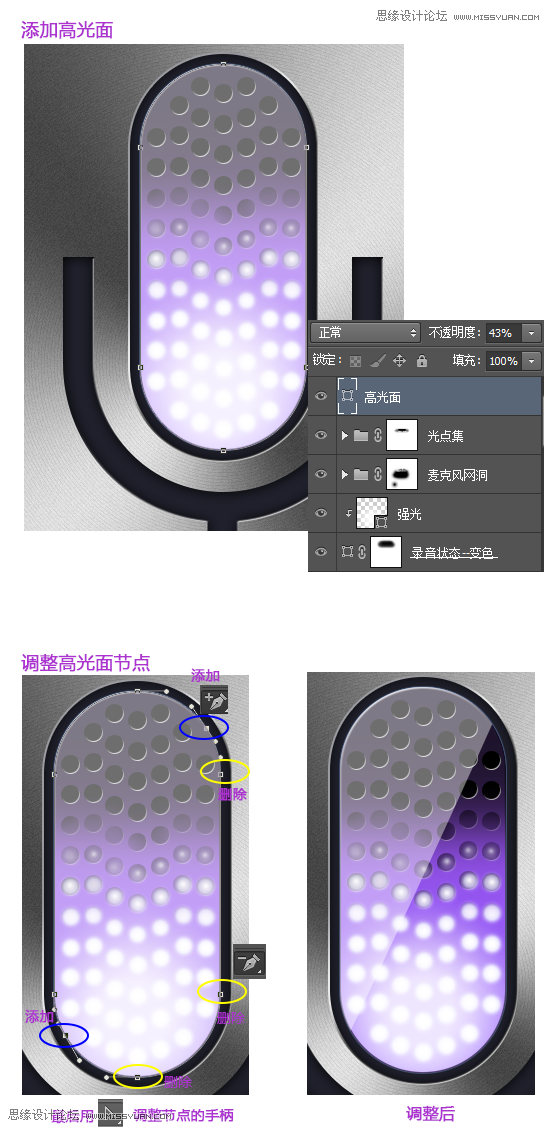
第十六步 添加高光面
1、复制"麦克风内形",命名为"高光面",按ctrl+shift+]将图层顺序移到最顶层;并清除图层样式
2、将形状填充色改为白色 #ffffff,把不透明度改为 43%
3、用钢笔工具(P),在高光面上添加节点和删除节点,如图所示
4、双击“网洞”智能对象,将“斜面和浮雕”中的“阴影模式”的不透明度为 50%

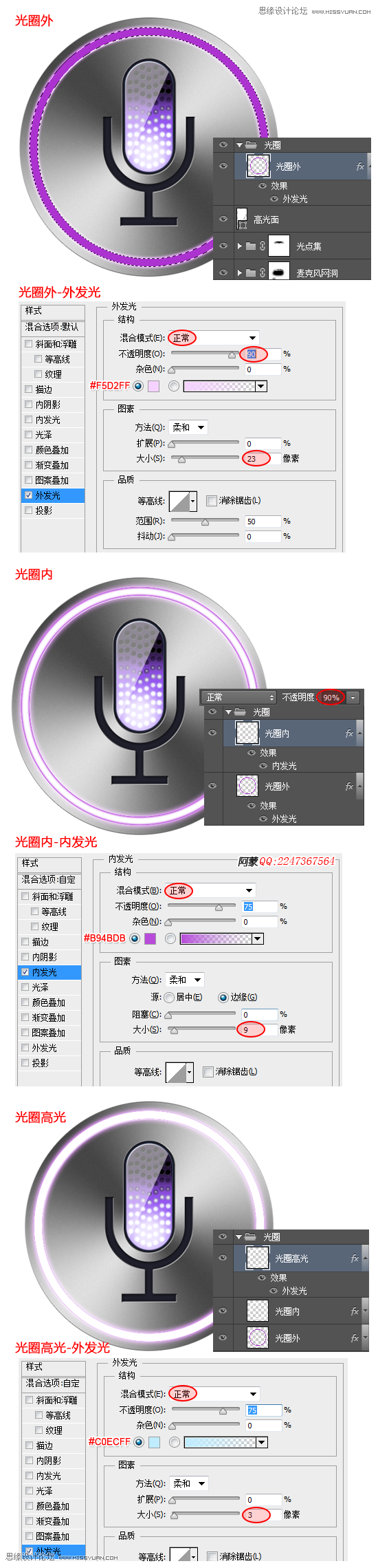
第十七步 制作光圈
1、点击图层面板下方的“创建新组”按钮,建立一个编组,命名为“光圈”,并在这个编组中新建一个图层,命名为“光圈外”
2、按住ctrl键,点击图层“纹理”上的蒙版,获得选区,然后选择选区工具(M),右键点击选择“选择反向”,然后填充颜色 #ac33d0
3、双击图层“光圈外”,添加“外发光”样式
4、新建一个图层,命名为“光圈内”,按住ctrl键,点击“光圈外”获得选区;然后填充白色 #ffffff;接着双击图层添加“内发光”样式,参数如图所示
5、在新建一个图层,命名为“光圈高光”,填充白色,添加“外发光”样式

第十八步 光圈细节处理
1、分别在图层“光圈外”,“光圈内”,“光圈高光”上添加蒙版,用画笔工具(B),黑色 涂抹细节,涂抹位置如下图所示
2、新建一个图层,命名为“光点”,图层不透明度 85%,用画笔工具(B) 颜色#ffffff 硬度0%,在光圈的起始位置点击。
大功告成,Siri图标做好了,工具很简单,效果不简单:) 接下来我们来制作siri图标的动画部分。

siri动画效果 光圈转动


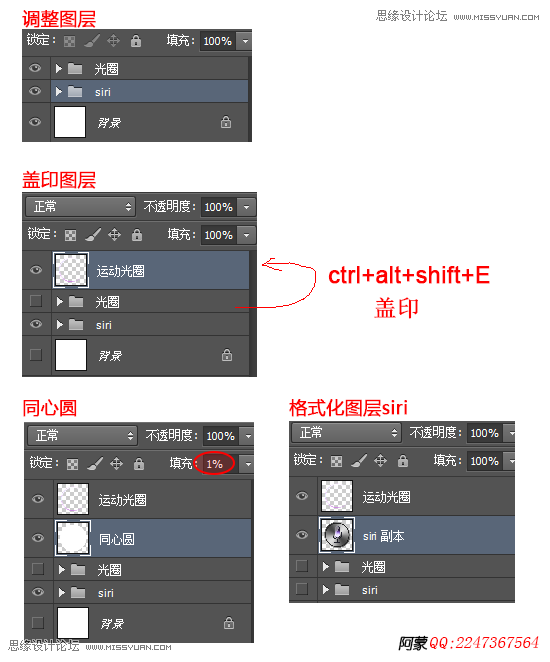
第十九步 调整和合并图层
1、除“光圈”编组外,将其他图层编为一组,命名为“siri”
2、隐藏“背景”和“siri”,选择“光圈”,按ctrl+alt+shift+E,然后把盖印后的图层命名为“运动光圈”
3、新建一个图层,命名为“同心圆”,按住ctrl键,点击“大圆”,获得选区,然后填充白色;然后将图层不透明度1%
4、同时选择“同心圆”和“运动光圈”,按ctrl+E 合并图层,然后将它转换成智能对象
5、复制编组“siri”,按ctrl+E 合并图层
提示:同心圆的目的是让光圈用大圆同心转动,光圈转动就不会偏移了,这个一步很重要

第二十步 在时间轴上做光圈转动
1、cs6版本的同学,可以在“窗口 -> 时间轴”中打开面板;然后点击“创建视频时间轴”
2、将时间刻度上的结束手柄拖到02:00f位置
3、在时间轴上,点击“运动光圈”的"变换"按钮,设置起始位置
4、在时间轴上,拖到时间手柄到01:00,然后点击"变换"按钮;接着按ctrl+T,将光圈转动160°
5、在时间轴上,拖到时间手柄到01:28,然后点击"变换"按钮;接着按ctrl+T,将光圈转动到-20°
6、最后按ctrl+alt+shift+S,导出动画gif,在弹出对话框中的动画循环选项为“永远”

最终效果
本教程到这里结束了,耐心的按教程做,相信你会有收获的 :)


 情非得已
情非得已
-
 Photoshop详细解析GIF动画图片的优化技巧2016-12-27
Photoshop详细解析GIF动画图片的优化技巧2016-12-27
-
 Photoshop详细解析GIF动画中批量处理技巧2015-12-20
Photoshop详细解析GIF动画中批量处理技巧2015-12-20
-
 Photoshop结合AI制作时尚闪烁霓虹灯动画效果2015-11-26
Photoshop结合AI制作时尚闪烁霓虹灯动画效果2015-11-26
-
 Photoshop制作超酷的蓝色霓虹灯效果图2015-01-26
Photoshop制作超酷的蓝色霓虹灯效果图2015-01-26
-
 Photoshop合成绚丽的山水瀑布动画效果2013-10-05
Photoshop合成绚丽的山水瀑布动画效果2013-10-05
-
 Photoshop制作林间流动效果的云彩动画2012-06-09
Photoshop制作林间流动效果的云彩动画2012-06-09
-
 Photoshop制作滑动效果的霓虹字动画教程2012-06-03
Photoshop制作滑动效果的霓虹字动画教程2012-06-03
-
 Photsohop制作夏日清爽的美女照片滚动动画效果2012-04-24
Photsohop制作夏日清爽的美女照片滚动动画效果2012-04-24
-
 Photoshop制作流畅的中国风动画签名教程2012-04-15
Photoshop制作流畅的中国风动画签名教程2012-04-15
-
 Photoshop制作相册自动翻页GIF动画教程2012-02-22
Photoshop制作相册自动翻页GIF动画教程2012-02-22
-
 图标绘制:PS绘制卡通风格的兔子图标
相关文章6742019-01-07
图标绘制:PS绘制卡通风格的兔子图标
相关文章6742019-01-07
-
 Photoshop巧用动画功能制作液体融合动画效果
相关文章39622017-11-25
Photoshop巧用动画功能制作液体融合动画效果
相关文章39622017-11-25
-
 Photoshop制作立体图标转动GIF动画效果
相关文章22142014-11-20
Photoshop制作立体图标转动GIF动画效果
相关文章22142014-11-20
-
 Photoshop制作滚动的像素图标动画效果
相关文章15952011-03-24
Photoshop制作滚动的像素图标动画效果
相关文章15952011-03-24
-
 Photoshop制作动态的彩色流光文字
相关文章48292010-12-16
Photoshop制作动态的彩色流光文字
相关文章48292010-12-16
