Photoshop制作苹果语音助理Siri图标动画教程
文章来源于 思缘论坛,感谢作者 Aman.zr 给我们带来经精彩的文章!“小图标,大智慧” 乔布斯特意为siri图标注册了设计专利。本教程详细讲解了矢量形状工具结合蒙版的使用和技巧,这是在制作图标时经常要用到的。为让大家能看到更多的细节,我把图标做的很大很大 :)
思缘论坛会员Aman版权所有,转载问Aman
程序: Adobe Photoshop CS6 iPhone 4s语音助理Siri图标 下载
难度:中级
预计完成时间: 60 分钟
最终效果图

以下是动画效果

高清效果图

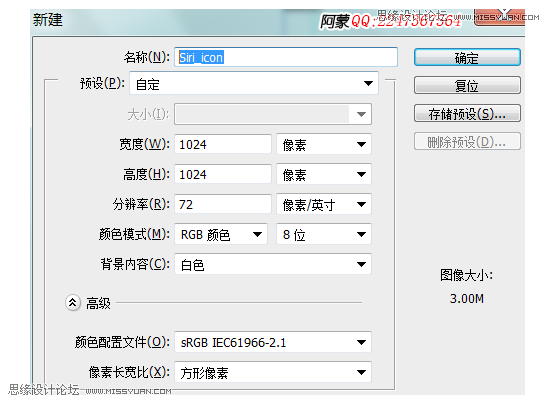
第一步 新建文档
按ctrl + N,新建一个文档,大小 1024x1024

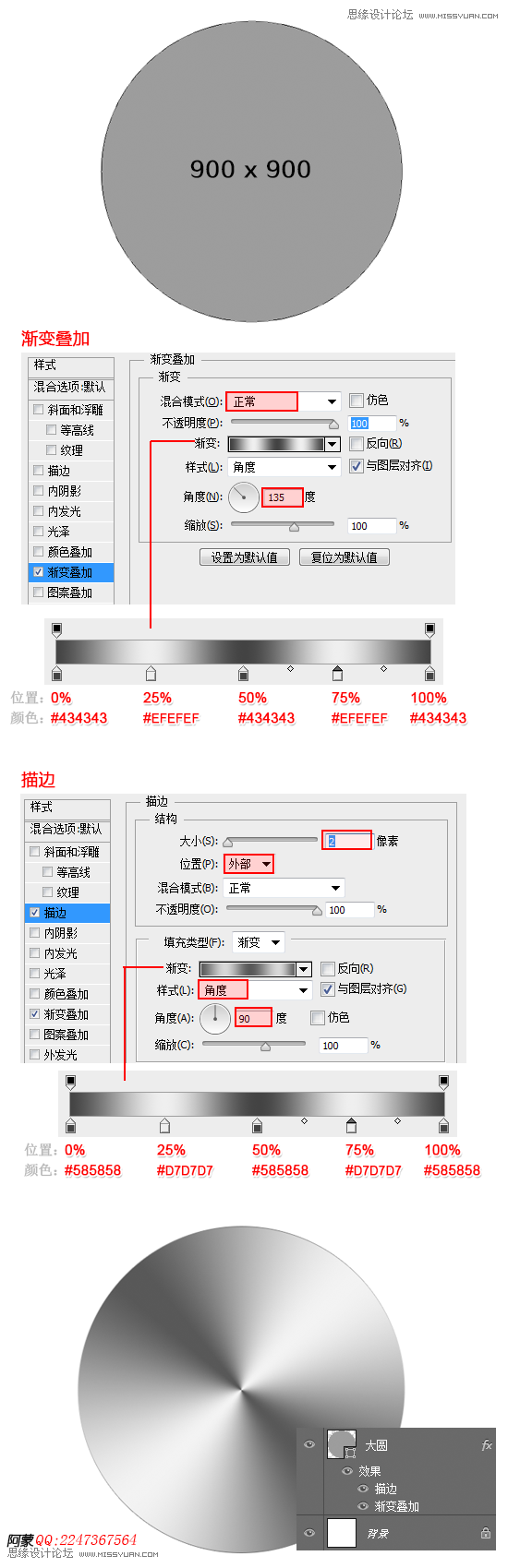
第二步 绘制大圆
1、选择椭圆工具(U),绘制一个900x900像素的大圆,并将其居中显示;
2、双击“大圆”打开图层样式,选择“渐变叠加”,“描边” 参数如下图

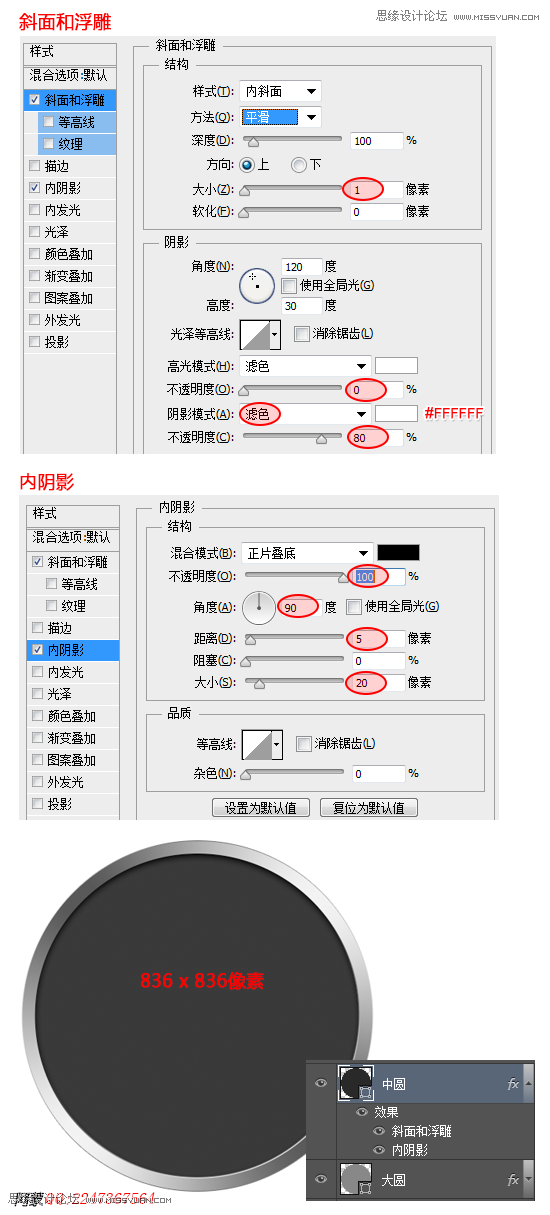
第三步 绘制中圆
1、复制图层“大圆”,命名为“中圆”,设置形状的填充色为 #292929, 按ctrl+T将它大小缩小为 836x836 像素
2、双击“中圆”打开图层样式,去掉“渐变叠加”和“描边”,选择“斜面浮雕” “内阴影”,参数如下图

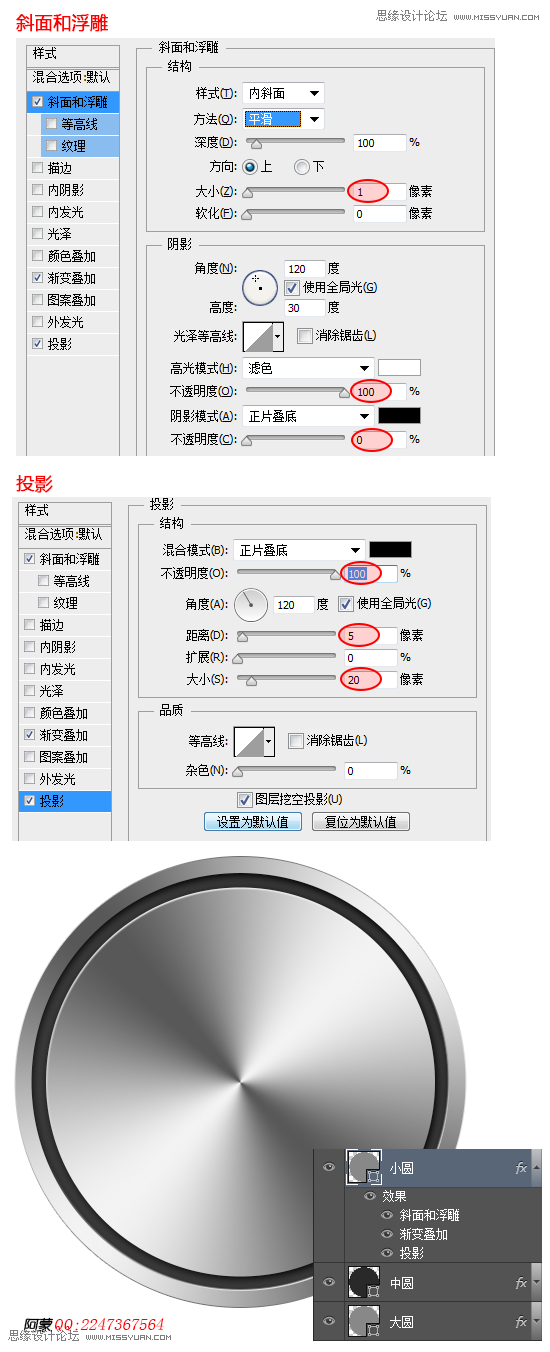
第四步 绘制小圆
1、复制图层“大圆”,命名为“小圆”,按ctrl+T将它大小缩小为 778x778 像素
2、双击“小圆”打开图层样式,保持“渐变叠加”不变,去掉“描边”,然后添加“斜面浮雕” “投影”样式,参数如下图

第五步 添加金属质感的杂色
1、点击图层面板下方的“新建图层”按钮,新建一个图层,命名为“金属杂色”;然后按住ctrl键,点击“大圆”缩略图获得大圆选区;然后填充颜色 #666666
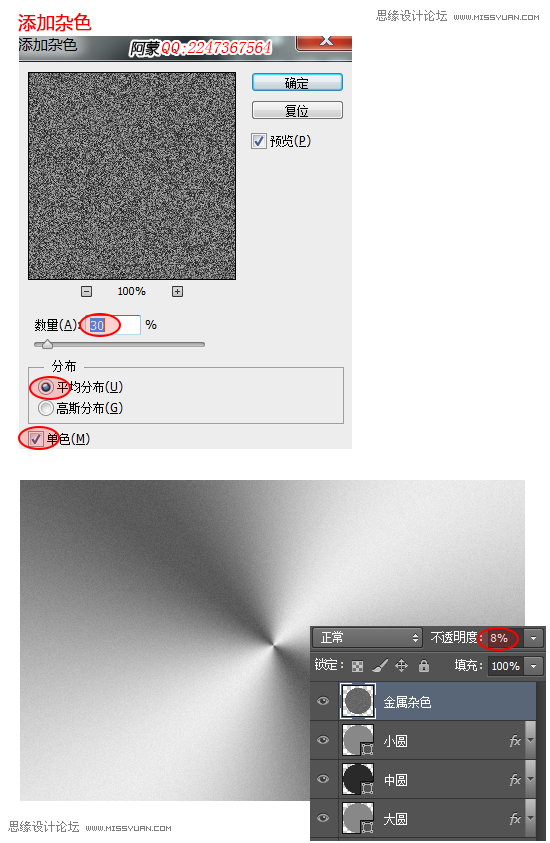
2、添加杂色,点击“滤镜 -> 杂色 -> 添加杂色”,输入数值 30,将图层不透明度改 8%,具体参数如下图所示

第六步 添加金属质感的纹路
这一步要用Adobe illustrator软件来制作金属纹路,很简单的,不会AI的同学可以按教程一下下点,当然你也可以跳过这一步;还可以点击这里下载金属纹路.ai
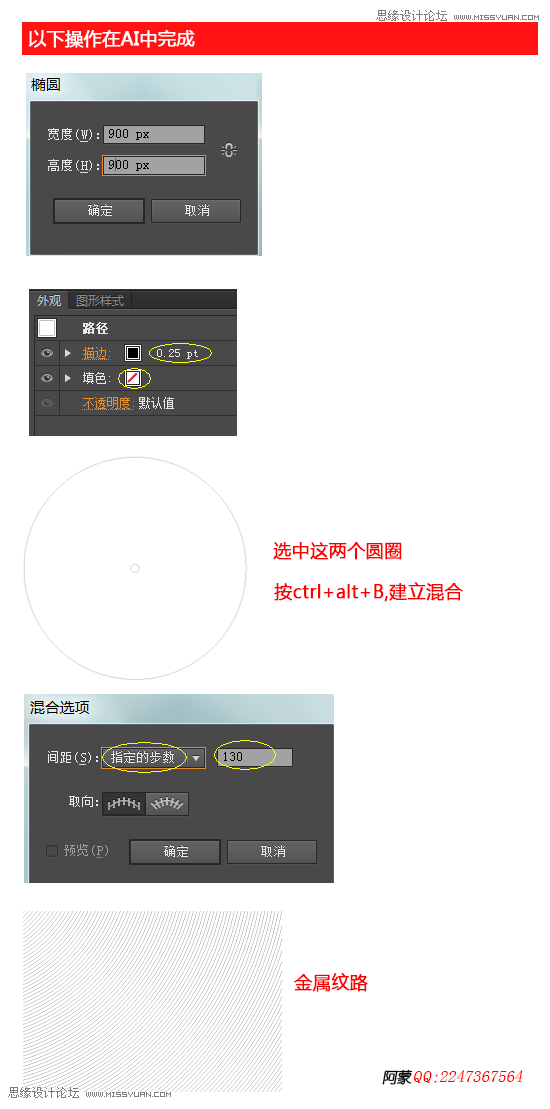
1、打开AI,新建一个文档 大小 1024x1024;选择椭圆工具(L),绘制一个900x900像素的圆;在外观面板中设置填充色为空,描边为黑色,大小0.25pt
2、按ctrl+C,再ctrl+F,就复制了一个圆圈;然后将圆圈缩小到 32x32像素
3、同时选择两个圆圈,点击“对象->混合->混合选项”,在弹出的对话框中选择“指定步数”,输了值130,然后点击“确定”按钮
4、继续点击“对象->混合->建立”或按快捷键 alt+ctrl+B,此时就建立等间距的环形纹理,就像不锈钢器具上的纹理
ok,金属纹路做好了,很容易的,把它拖到ps中吧

 情非得已
情非得已
-
 Photoshop详细解析GIF动画图片的优化技巧2016-12-27
Photoshop详细解析GIF动画图片的优化技巧2016-12-27
-
 Photoshop详细解析GIF动画中批量处理技巧2015-12-20
Photoshop详细解析GIF动画中批量处理技巧2015-12-20
-
 Photoshop结合AI制作时尚闪烁霓虹灯动画效果2015-11-26
Photoshop结合AI制作时尚闪烁霓虹灯动画效果2015-11-26
-
 Photoshop制作超酷的蓝色霓虹灯效果图2015-01-26
Photoshop制作超酷的蓝色霓虹灯效果图2015-01-26
-
 Photoshop合成绚丽的山水瀑布动画效果2013-10-05
Photoshop合成绚丽的山水瀑布动画效果2013-10-05
-
 Photoshop制作林间流动效果的云彩动画2012-06-09
Photoshop制作林间流动效果的云彩动画2012-06-09
-
 Photoshop制作滑动效果的霓虹字动画教程2012-06-03
Photoshop制作滑动效果的霓虹字动画教程2012-06-03
-
 Photsohop制作夏日清爽的美女照片滚动动画效果2012-04-24
Photsohop制作夏日清爽的美女照片滚动动画效果2012-04-24
-
 Photoshop制作流畅的中国风动画签名教程2012-04-15
Photoshop制作流畅的中国风动画签名教程2012-04-15
-
 Photoshop制作相册自动翻页GIF动画教程2012-02-22
Photoshop制作相册自动翻页GIF动画教程2012-02-22
-
 图标绘制:PS绘制卡通风格的兔子图标
相关文章6742019-01-07
图标绘制:PS绘制卡通风格的兔子图标
相关文章6742019-01-07
-
 Photoshop巧用动画功能制作液体融合动画效果
相关文章39622017-11-25
Photoshop巧用动画功能制作液体融合动画效果
相关文章39622017-11-25
-
 Photoshop制作立体图标转动GIF动画效果
相关文章22142014-11-20
Photoshop制作立体图标转动GIF动画效果
相关文章22142014-11-20
-
 Photoshop制作滚动的像素图标动画效果
相关文章15952011-03-24
Photoshop制作滚动的像素图标动画效果
相关文章15952011-03-24
-
 Photoshop制作动态的彩色流光文字
相关文章48292010-12-16
Photoshop制作动态的彩色流光文字
相关文章48292010-12-16
