Photoshop制作个性的网页播放器UI设计
文章来源于 未知,感谢作者 情非得已 给我们带来经精彩的文章!今天在网上看到了一个播放器的实例教程,感觉很不错,很适合UI入门新手练习,发来给大家看看,一起学习啊,好了废话不说了,开始学习吧:
最终效果图

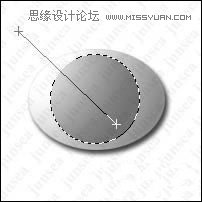
1.新建一个文件,图象大小设置为200X200象素,72DIP,白色背景,RGB模式,.新建图层1,选择椭圆选框工具在图象中拉一个椭圆的选区出来

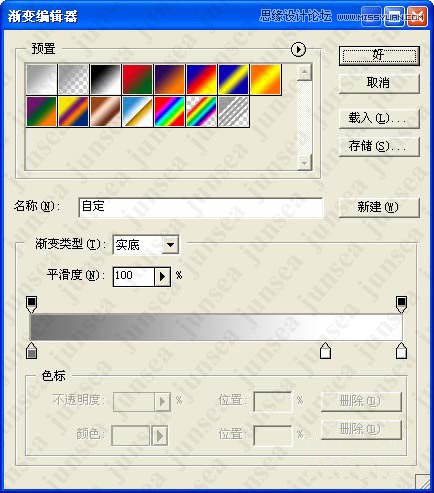
2.选择渐变填充工具,渐变样式选择‘径向’渐变,并将渐变色作如下图般设置,从选区的左上角向选区的右下角拖动鼠标来填充选区


3.用鼠标双击图层1,在图层样式面板中钩选投影、内阴影、外发光,投影参数不作设置,按默认样式,将内阴影的不透明度降低至20%,距离设置为0个象素,阻塞保持0%,大小设置为2个象素;再将内发光的不透明速降低至15%,发光色也设置为白色,其它不变

4.新建图层2,选择椭圆渐变工具,按住SHIFT在前一个椭圆的范围内拉一个正圆的选区,再选择渐变填充工具,依然是前一次用的渐变色,简便样式也同样是‘径向’渐变,从正圆选区的左上角(圆形以外)到有右下角(圆形以内)拖动鼠标来填充渐变色

5.用鼠标双击图层2,在图层样式面板中钩选投影、内阴影、外发光效果,将投影的距离设置为0个象素,扩展为0%,大小设置为8个象素,其它不变;将内阴影的距离设置为0个象素,阻塞为0%,大小为5个象素,其它不变;再将外发光的发光色更改为白色,扩展为0%,大小设置为8个象素,其它不变。完成后再执行菜单-图象-调整-亮度对比度,将亮度设置为10,对比度设置为50

6.新建图层3,选择椭圆选框工具,按住SHIFT在前一个制作的圆形的中间靠左的位置拉一个正圆的选区,将前景色设置为R:145、G:165、B:125,填充选区

7.用鼠标双击图层3,在图层样式面板中钩选投影、内阴影、内发光效果,将投影的距离跟大小都设置为6个象素,其它不变;再将内阴影的不透明度设置为100%,距离设置为0个象素,阻塞设置为16%,大小设置为5个象素,等高线选择第二排第五种样式;再将内发光的发光色更改为白色,然后将扩展的数值更改为18%,大小更改为8个象素,其它不变

8.下面来做液晶屏内的有机层面表现出来。当前图层定在图层3,执行菜单-滤镜-杂色-添加杂色,将数量设置为1%,选择平均分布 ,并钩选‘单色’选项。完成后再执行菜单-滤镜-渲染-光照效果,将光照参数作如(图9)般设置。完成后效果如


 情非得已
情非得已
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
-
 Photoshop设计撕纸特效的人物海报教程
相关文章16362020-10-28
Photoshop设计撕纸特效的人物海报教程
相关文章16362020-10-28
-
 Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
-
 Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
-
 Photoshop制作花朵穿插文字海报教程
相关文章24942020-04-02
Photoshop制作花朵穿插文字海报教程
相关文章24942020-04-02
-
 Photoshop设计撕纸特效的人像海报
相关文章25062020-03-27
Photoshop设计撕纸特效的人像海报
相关文章25062020-03-27
-
 Photoshop设计保护动物公益海报教程
相关文章16782020-03-24
Photoshop设计保护动物公益海报教程
相关文章16782020-03-24
-
 Photoshop制作火焰燃烧风格的武士海报
相关文章6962020-03-17
Photoshop制作火焰燃烧风格的武士海报
相关文章6962020-03-17
