Photoshop解析网页图中的GIF图片应用与处理(2)
文章来源于 站酷,感谢作者 wongvio 给我们带来经精彩的文章!设计教程/PS教程/其他教程2012-07-11
5.按V使用移动工具把刚才合并的那个图片移动到右侧: 6.把组1隐藏掉,这个是用来备份的,方便以后好改,现在没用了: 7.点击软件上方的菜单选择色彩范围 容差50,选取背景色以后点击确定。 8.到这一步你可以看到文
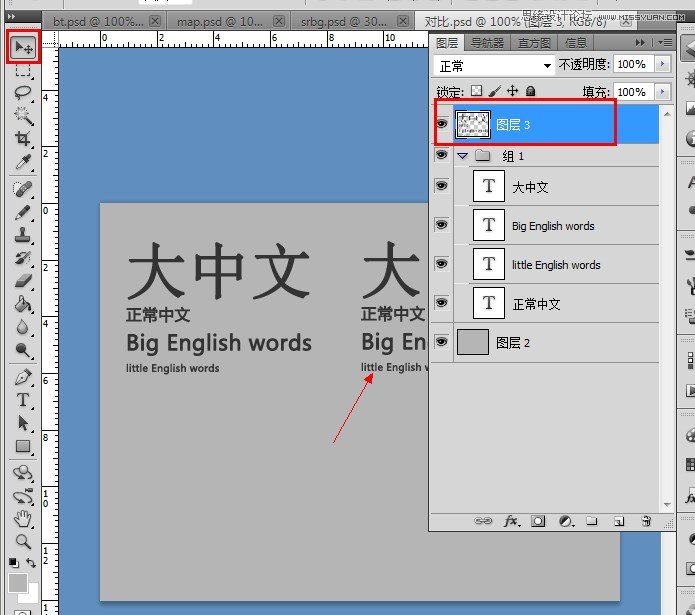
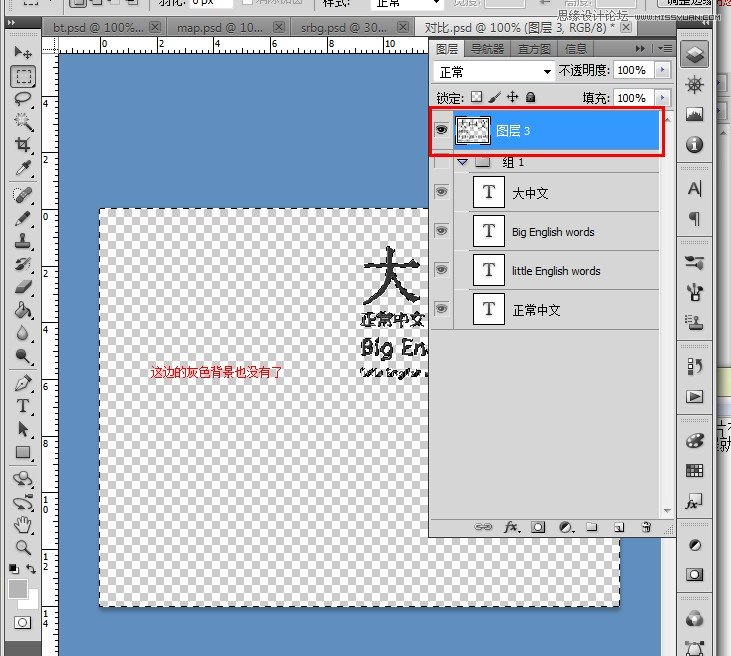
5.按V使用“移动工具”把刚才合并的那个图片移动到右侧:

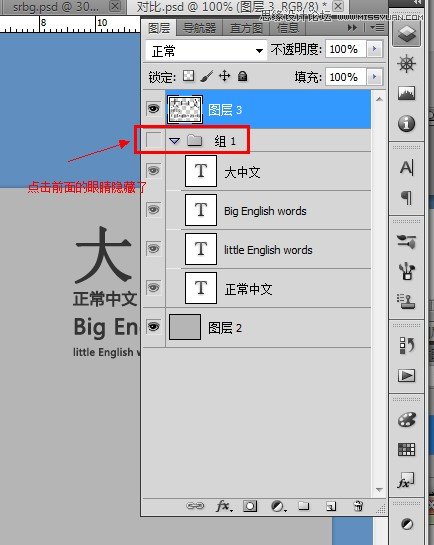
6.把“组1”隐藏掉,这个是用来备份的,方便以后好改,现在没用了:

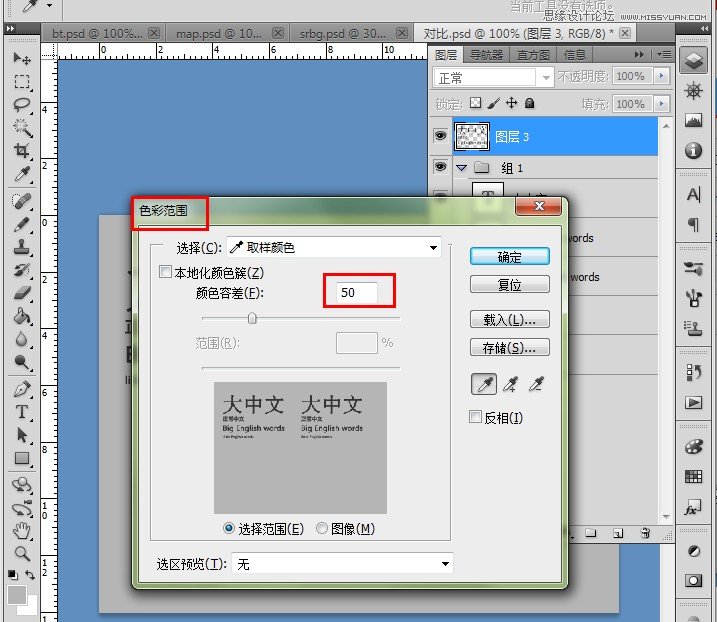
7.点击软件上方的菜单“选择”→“色彩范围”

容差50,选取背景色以后点击确定。
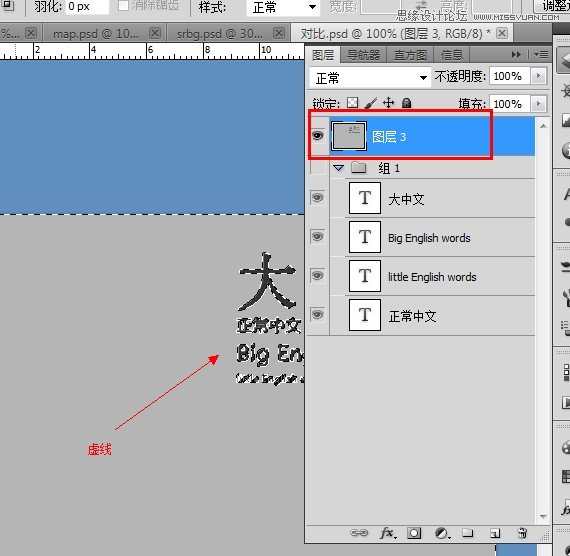
8.到这一步你可以看到文字都被虚线包围起来了,这时候按CTRL选中“图层2”和“图层3”,然后按ctrl+e把他们合并:

9.按键盘上的delete键:

好了,现在可以保存图片了,出来的效果就和演示的一样,我提供的下载包里有个htm文件可以直接演示,演示的图片左侧就是没有处理直接显示的组1,大家可以对比下。
注意,色彩选择的时候容差是50,另外你要融入什么背景就要做什么背景色,不然会不协调的。另外演示要用html文件看,不要直接用图片浏览器。
 情非得已
情非得已
推荐文章
-
 Photoshop详解商业磨皮中如何提升照片质感2020-03-19
Photoshop详解商业磨皮中如何提升照片质感2020-03-19
-
 直方图原理:实例解析PS直方图的应用2019-01-17
直方图原理:实例解析PS直方图的应用2019-01-17
-
 工具原理:详解PS渐变映射的使用技巧2019-01-10
工具原理:详解PS渐变映射的使用技巧2019-01-10
-
 Photoshop CC 2019 20.0中文版新功能介绍2018-10-24
Photoshop CC 2019 20.0中文版新功能介绍2018-10-24
-
 Photoshop详解ACR渐变滤镜在后期的妙用2018-09-29
Photoshop详解ACR渐变滤镜在后期的妙用2018-09-29
-
 Photoshop通过调色实例解析直方图使用技巧2018-09-29
Photoshop通过调色实例解析直方图使用技巧2018-09-29
-
 Photoshop详细解析CameraRaw插件使用2018-03-29
Photoshop详细解析CameraRaw插件使用2018-03-29
-
 Photoshop解析新手必须知道的学习笔记2017-06-05
Photoshop解析新手必须知道的学习笔记2017-06-05
-
 Photoshop详细解析曲线工具的使用原理2017-02-08
Photoshop详细解析曲线工具的使用原理2017-02-08
-
 Photoshop详细解析钢笔工具的高级使用技巧2016-12-08
Photoshop详细解析钢笔工具的高级使用技巧2016-12-08
热门文章
-
 光影技巧:详解PS在人物后期中光影处理
相关文章7342019-04-19
光影技巧:详解PS在人物后期中光影处理
相关文章7342019-04-19
-
 产品精修:详解PS后期精修的7个要点
相关文章15762019-03-31
产品精修:详解PS后期精修的7个要点
相关文章15762019-03-31
-
 移日大法:用PS解决摄影后期作品中的光线
相关文章9402019-03-23
移日大法:用PS解决摄影后期作品中的光线
相关文章9402019-03-23
-
 直方图原理:实例解析PS直方图的应用
相关文章7402019-01-17
直方图原理:实例解析PS直方图的应用
相关文章7402019-01-17
-
 Photoshop详解智能对象在后期的应用
相关文章3082018-11-15
Photoshop详解智能对象在后期的应用
相关文章3082018-11-15
-
 Photoshop详解Silver Efex Pro 2滤镜的应用
相关文章3852018-10-10
Photoshop详解Silver Efex Pro 2滤镜的应用
相关文章3852018-10-10
-
 Photoshop详解风光后期中对比对的应用技巧
相关文章2752018-10-10
Photoshop详解风光后期中对比对的应用技巧
相关文章2752018-10-10
-
 Photoshop详细解析后期调色中的锐化的应用
相关文章3982018-10-07
Photoshop详细解析后期调色中的锐化的应用
相关文章3982018-10-07
