Photoshop制作立体效果的网站导航教程(3)
文章来源于 Iconfans,感谢作者 Blanche 给我们带来经精彩的文章!步骤十八
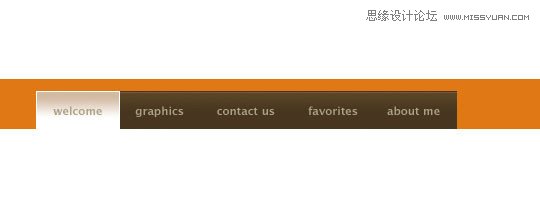
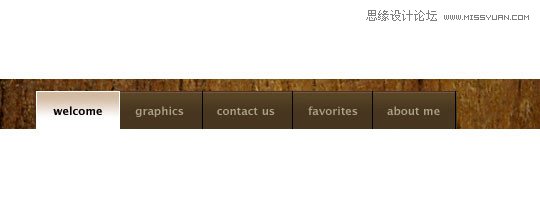
如果你做的正确,那么现在你的菜单应该如下所示。

步骤十九
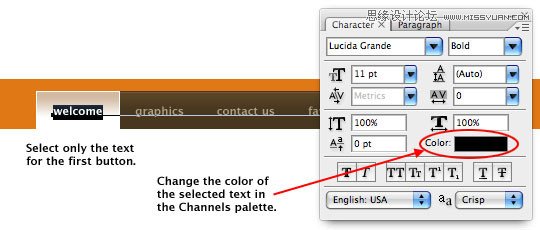
在当前画布上,LittleLines当前按钮上有黑色文本,选择你的文字图层,点击T键激活“文字工具”,选中第一个按钮上的文字,在字符面板上将选中的文字颜色改为黑色。

步骤二十
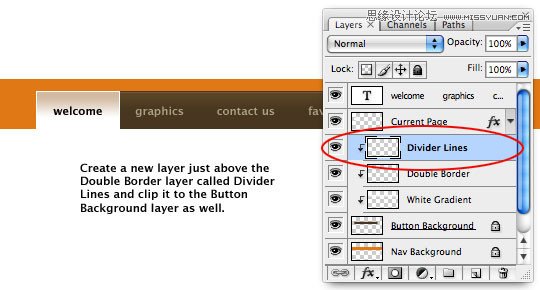
在按钮准备方面,最后一步为在剩余按钮中间添加黑色分隔线。点击“Double Border”图层,然后在它上面新建一个新图层,命名为“Divider Lines”。右击新图层,从菜单中选择“创建剪切蒙版”,为“Divider Lines”图层创建一个剪切蒙版。如下所示,现在已经有三个图层重叠到“Button Background”图层上。

步骤二十一
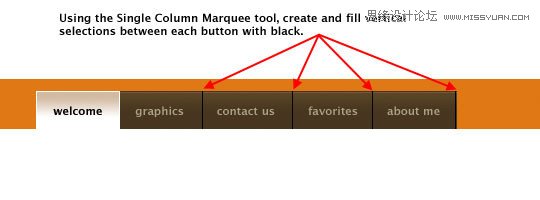
为了创建黑线,按D键将前景色重置为黑色,然后从矩形选框工具的弹出菜单中选择可以生成1像素宽竖直选区“单列选框工具”。
从之前的例子中我们可以看到,这些小的黑色分隔线只放在每个按钮的左边框,所以,在两个按钮之间点击,创建1像素宽的选区,如果位置不合适,按左、右箭头键轻轻移动它,然后按“Alt-Delete”键为其填充黑色。重复此操作,直到将所有剩余按钮划分完毕,不要忘记也要在最后一个按钮右边缘画线。做完后按“Ctrl-D”键取消选区。

步骤二十二
对那些想深入了解,为背景添加木质纹理的同学,在这里我也解释一下(因为我知道,如果我不这样做,我会收到50封电子邮件)。
首先,你需要先找到你喜欢的一种木质纹理,我觉得defcon-x 是能找到这种纹理的最好的网站之一,它们拥有很多种高分辨率的木质纹理可供选择。在图片上右击选择复制图片,然后返回到Photoshop文件。
选中“Nav Background”图层(有橙色纹理的那个),按“Ctrl-V”将纹理复制到文件中。这样将会自动产生一个新图层,命名为“Wood”。木质图层现在填充到整个文件中,我们对它进行修剪。像前面那样,在新建的“Wood”图层上右击,在菜单中选择创建剪切蒙版。
(注意:如果你觉得由于高分辨率而不能足够看清木质纹理,可以用自由变换工具将纹理缩小到合适的尺寸。)

步骤二十三
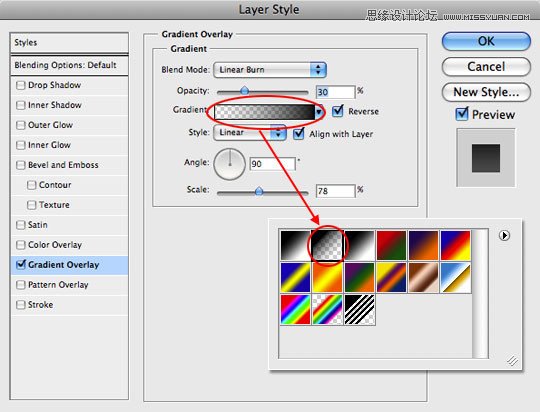
最后一步工作,为“Nav Background”图层添加一个由浅黑色到透明的渐变叠加图层样式。右击“Nav Background”图层,从菜单中选择混合选项,然后设置如下渐变叠加图层样式。

步骤二十四
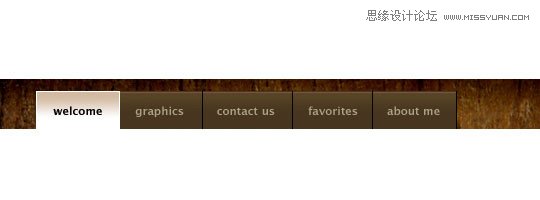
就这样,你的导航栏完成了。希望你能在这个实例中有所收获!

 情非得已
情非得已
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸
相关文章652021-03-16
Photoshop结合AI制作炫酷的手机贴纸
相关文章652021-03-16
-
 Photoshop结合AI制作抽象动感的丝带
相关文章1822021-03-16
Photoshop结合AI制作抽象动感的丝带
相关文章1822021-03-16
-
 Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标
相关文章2102021-03-09
Photoshop制作逼真的毛玻璃质感图标
相关文章2102021-03-09
-
 Photoshop设计撕纸特效的人物海报教程
相关文章16362020-10-28
Photoshop设计撕纸特效的人物海报教程
相关文章16362020-10-28
-
 Photoshop结合AI制作炫丽的网格效果
相关文章10302020-10-28
Photoshop结合AI制作炫丽的网格效果
相关文章10302020-10-28
-
 Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
-
 Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
