Photoshop设计粗糙质感效果的网页(7)
文章来源于 站酷,感谢作者 Lander翻译 给我们带来经精彩的文章!设计教程/PS教程/设计教程2010-09-29
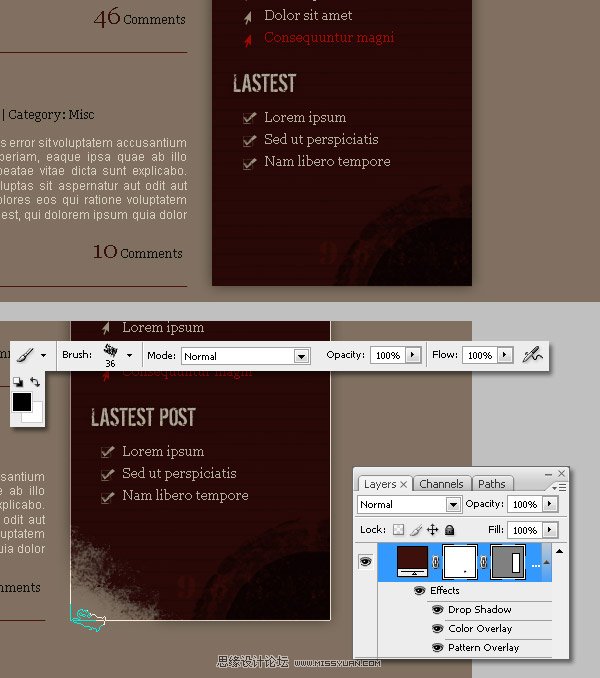
步骤28 我们正在接近完成。 在侧边栏添加一些垃圾底部的细节, 加入到一个新层以上的一些垃圾刷子补充工具栏的 背景层。选择补充工具栏的背景层, 然后到图层图层蒙版显示所有。下一步, 一些隐藏的底部边栏的背景
步骤28
我们正在接近完成。 在侧边栏添加一些垃圾底部的细节, 加入到一个新层以上的一些垃圾刷子补充工具栏的 背景层。选择补充工具栏的背景层, 然后到“图层>图层蒙版>”显示所有。下一步, 一些隐藏的底部边栏的背景左侧区使用 一个不规则的黑色画笔。

步骤29
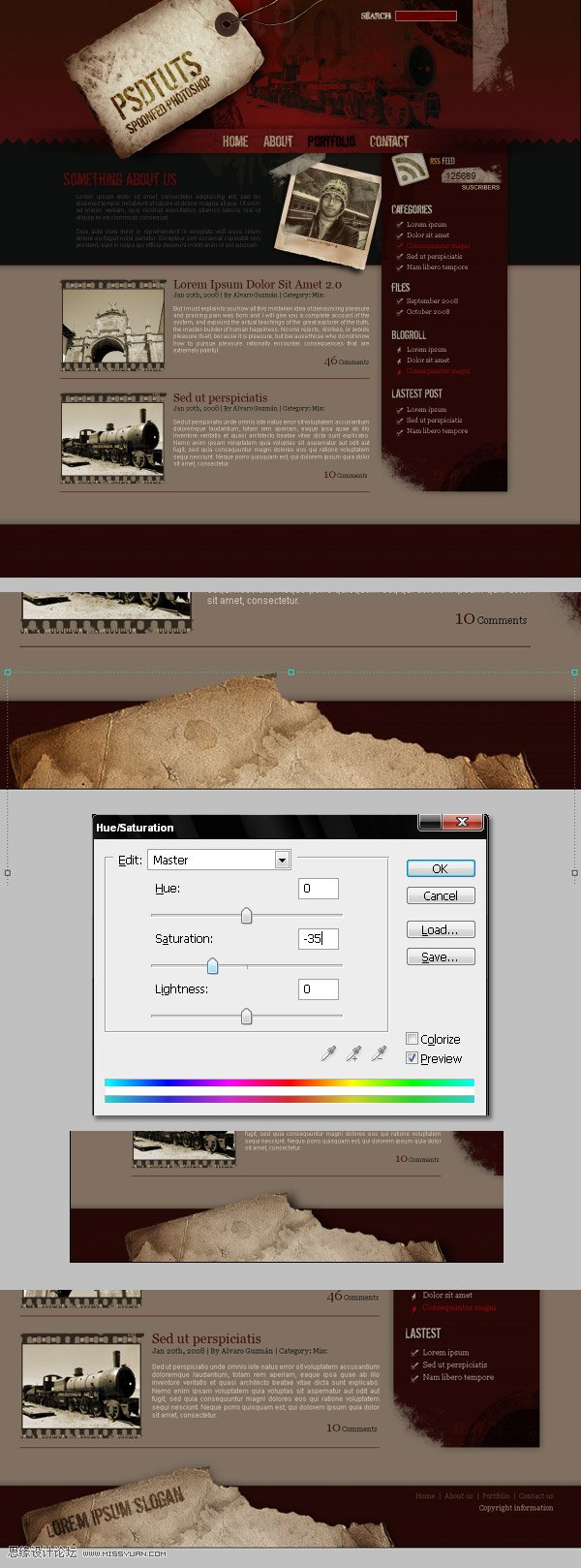
最后, 选择补充工具栏的背景层,并复制它的图层样式。 绘制在底部设计里面的“页脚”一矩形 文件夹,将它粘贴图层样式。下一步, 提取并贴上 这 上图中的页脚的背景。
调整饱和度,使之成为多一点灰色。此外, 你可以申请到该纸重复阴影 技术步骤10。添加一些在纸上的文字, 也许一个口号或东西。并添加一些页脚文本, 就像一个快速导航栏,和版权信息。

结论
网页设计是不是一块蛋糕, 但我希望这个教程将帮助你提高你的技能。 这取决于你的现在,设计自己, 或注册 加 下载PSD源,并使用它。 我很想看到一些垃圾网页设计 PSDTUTS的Flickr的组。您可以查看下面的最终图像或查看 更大的版本在这里.

 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop结合AI制作抽象动感的丝带
相关文章1822021-03-16
Photoshop结合AI制作抽象动感的丝带
相关文章1822021-03-16
-
 Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标
相关文章2102021-03-09
Photoshop制作逼真的毛玻璃质感图标
相关文章2102021-03-09
-
 Photoshop设计撕纸特效的人物海报教程
相关文章16362020-10-28
Photoshop设计撕纸特效的人物海报教程
相关文章16362020-10-28
-
 Photoshop结合AI制作炫丽的网格效果
相关文章10302020-10-28
Photoshop结合AI制作炫丽的网格效果
相关文章10302020-10-28
-
 Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
-
 Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
-
 Photoshop合成加勒比海盗风格电影海报
相关文章17202020-04-02
Photoshop合成加勒比海盗风格电影海报
相关文章17202020-04-02
