Photoshop制作科技效果壁纸教程(4)
文章来源于 pconline,感谢作者 李华仁 给我们带来经精彩的文章!21、在图层控制面板选择光线图层,并在图层控制面板上面设置图层混合模式为叠加,如图30所示。

图30
22、在图层控制面板中选择光线图层,按住Alt不放,用鼠标左键拖动光线图层副本,按快捷键Ctrl+T,将副本图层进行自由变换,将其大小及位置进行调整,并在图层控制面板上面设置图层混合模式为叠加,如图31所示。

图31
23、在图层控制面板击新建图层按钮,新建一个图层并命名为“圆”,在工具箱中选择椭圆工具 ,在工作区中拖出一个椭圆选区,如图32所示。

图32
24、在工具箱中选择设置前景色,设置前景色的为白色,按快捷键Alt+Delete填充给圆图层,然后按快捷键Ctrl+D取消选择状态,如图33所示。

图33
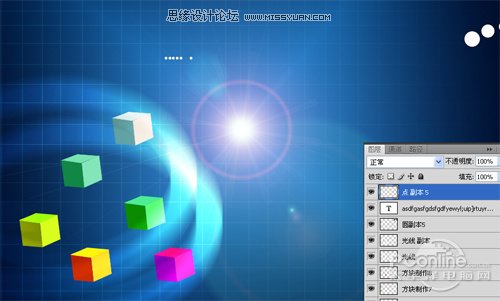
25、在图层控制面板中选择圆图层,按住Alt不放,用鼠标左键拖动出圆副本,将副本图层进行自由变换,将其大小及位置进行调整,并用相同的方法再拖动出的圆副本2、3、4、5,并变换其大小及位置,并按快捷键Ctrl+E合并,如图34所示。效果图如图35所示。

图34

图35
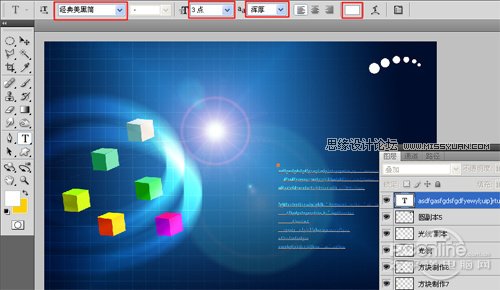
26、在工具箱中选择横排文字工具,在工作区中用鼠标单击后,随便输入“dghyu”字,在工具选项栏中设置字体为“经典美黑简 ”,设置字体大小为3点,设置消除锯齿为“浑厚”设置字体颜色为白色,如图36所示。

图36
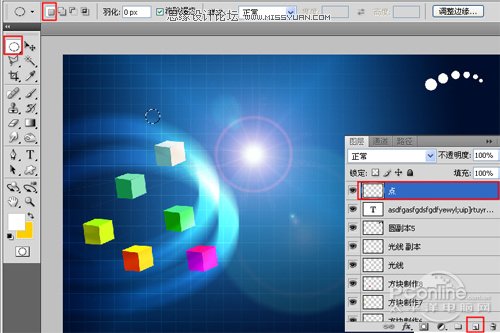
27、在图层控制面板击新建图层按钮,新建一个图层并命名为“点”,在工具箱中选择椭圆工具 ,在工作区中拖出一个椭圆选区,如图37所示。

图37
28、在工具箱中选择设置前景色,设置前景色的为白色,按快捷键Alt+Delete填充给圆图层,然后按快捷键Ctrl+D取消选择状态,如图38所示。

图38
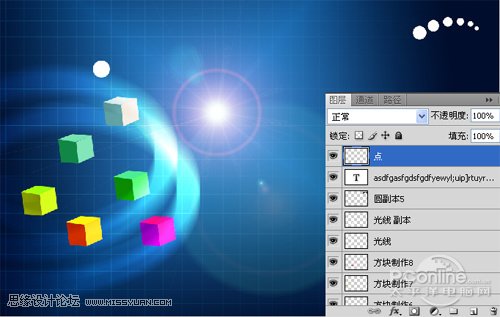
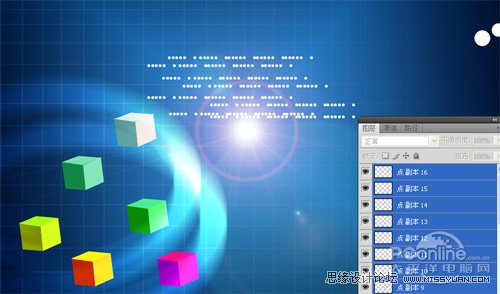
29、在图层控制面板中选择点图层,按住Alt不放,用鼠标左键拖动出点副本,将副本图层进行自由变换,将其大小及位置进行调整,并用相同的方法再拖动出的圆副本2、3、4、5,并变换其大小及位置,并按快捷键Ctrl+E合并,如图39所示。效果图如图40所示。

图39

图40
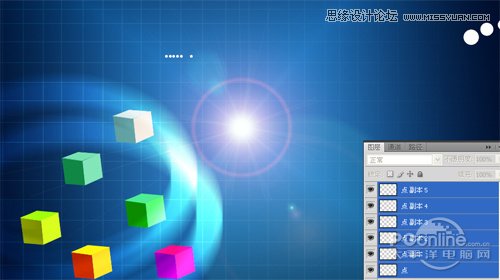
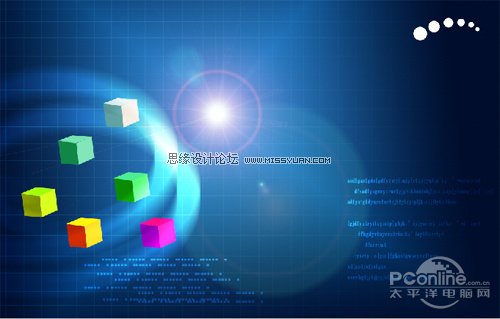
30、用相同的方法,具体操作主要是对点进行排版与距离的操作,如图41所示。效果如图42所示。

图41

图42
31、在图层控制面板选择点图层,并在图层控制面板上面设置图层混合模式为叠加,如图43所示。也是最终效果。

图43
 情非得已
情非得已
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸
相关文章652021-03-16
Photoshop结合AI制作炫酷的手机贴纸
相关文章652021-03-16
-
 Photoshop结合AI制作抽象动感的丝带
相关文章1822021-03-16
Photoshop结合AI制作抽象动感的丝带
相关文章1822021-03-16
-
 Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标
相关文章2102021-03-09
Photoshop制作逼真的毛玻璃质感图标
相关文章2102021-03-09
-
 Photoshop设计撕纸特效的人物海报教程
相关文章16362020-10-28
Photoshop设计撕纸特效的人物海报教程
相关文章16362020-10-28
-
 Photoshop结合AI制作炫丽的网格效果
相关文章10302020-10-28
Photoshop结合AI制作炫丽的网格效果
相关文章10302020-10-28
-
 Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
-
 Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
