Photoshop绘制逼真的Iphone4界面教程(3)
文章来源于 活力盒子,感谢作者 luycas翻译 给我们带来经精彩的文章!设计教程/PS教程/鼠绘教程2010-07-22
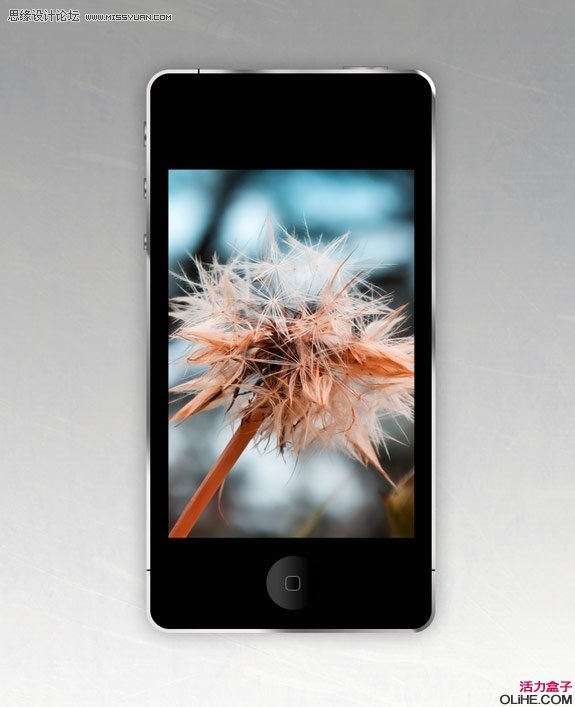
打开SimekOneLove 提供的iPhone 壁纸,置于wallpaper图层的上方,按Alt+Ctrl+G创建剪切蒙版。 第十步. 现在我们来创建照相机的工作界面。新建图层,重命名为Camera Button,沿着参考线绘制矩形,添加渐变叠加,颜色
打开SimekOneLove 提供的iPhone 壁纸,置于“wallpaper”图层的上方,按Alt+Ctrl+G创建剪切蒙版。

第十步.
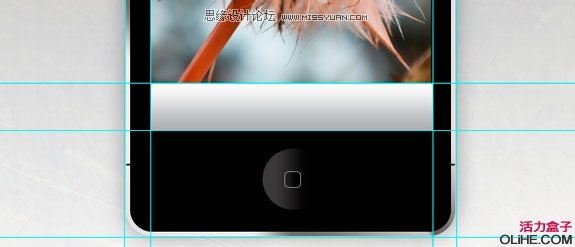
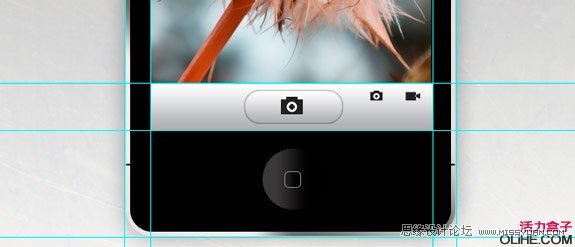
现在我们来创建照相机的工作界面。新建图层,重命名为“Camera Button”,沿着参考线绘制矩形,添加渐变叠加,颜色设置为#abacb0到#FFFFFF。

第十一步.
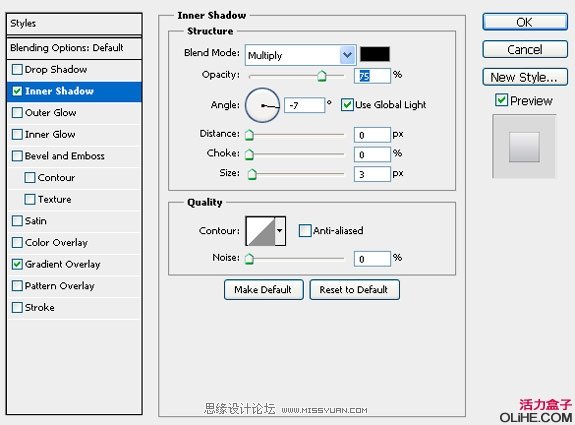
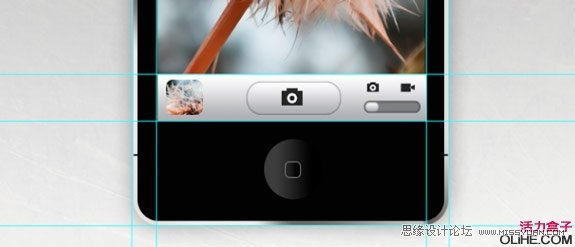
接下来创建照相机按钮。使用圆角矩形工具,圆角半径设置为20px,绘制按钮。对按钮应用渐变叠加(设置同第十步),添加内阴影效果,设置如下:


第十二步.
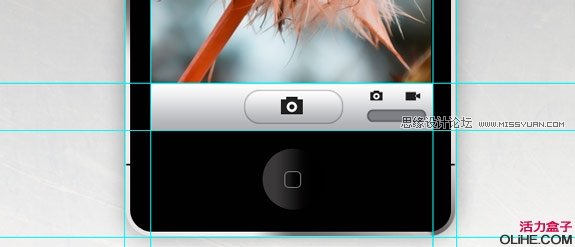
接下来通过组合基本图形绘制照相机图标。照相机图标中的白色圆形是用椭圆工具画的,然后添加3px的外描边。群组并复制照相机图标,移动到照相机操作栏的右上角,然后使用相同的方法绘制视频图标。

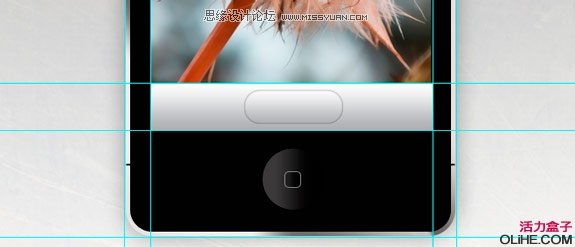
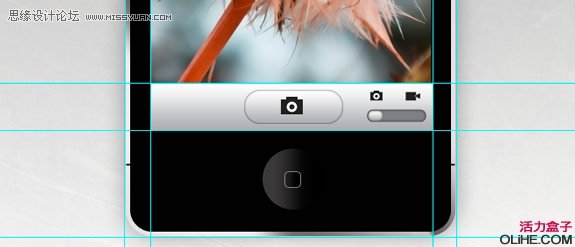
接下来制作照相机滑动按钮。首先绘制半径为20px的圆角矩形,添加颜色叠加样式(颜色#7e7f84),添加内阴影。

画一个小一些的圆角矩形作为滑动按钮如下图,复制“Camera Button”图层样式,粘贴到当前图层。

第十三步.
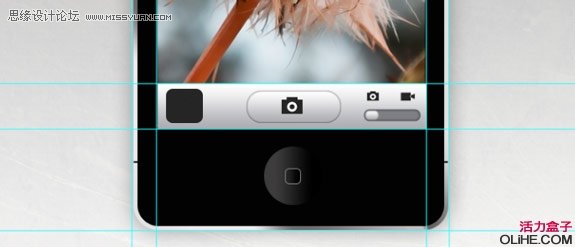
绘制另外一个圆角矩形(圆角半径10px)作为“照片预览”窗口。

复制屏幕壁纸图层置于最顶层,按Ctrl+Alt+G创建剪切蒙版,然后Ctrl+T调整壁纸尺寸以符合预览窗口大小。

第十四步.
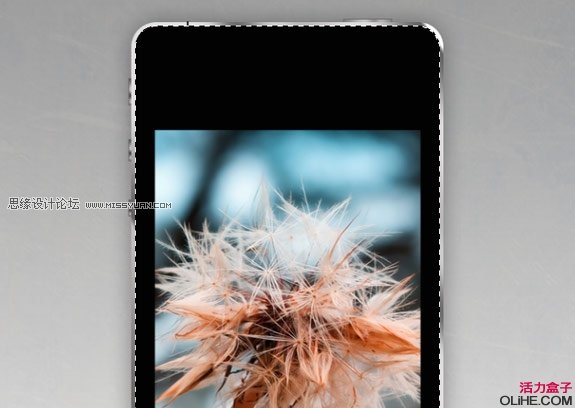
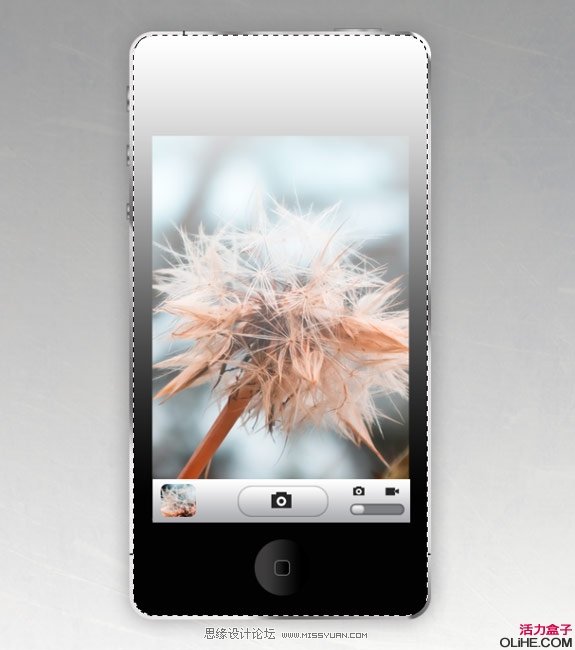
现在创建手机的高反光效果。按Ctrl键单击“Body Layer”图层取得选区.

执行“选择-编辑-收缩”,收缩半径5px。

新建图层,置于图层最顶端,创建白色到透明的渐变叠加如下图:

 情非得已
情非得已
推荐文章
-
 Photoshop绘制磨砂风格的插画作品2021-03-16
Photoshop绘制磨砂风格的插画作品2021-03-16
-
 Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
-
 Photoshop结合AI绘制扁平化风格的少女插画2020-03-13
Photoshop结合AI绘制扁平化风格的少女插画2020-03-13
-
 Photoshop结合AI绘制春字主题插画作品2020-03-13
Photoshop结合AI绘制春字主题插画作品2020-03-13
-
 Photoshop绘制时尚大气的手机APP图标2020-03-12
Photoshop绘制时尚大气的手机APP图标2020-03-12
-
 Photoshop绘制立体感十足的手机图标2020-03-12
Photoshop绘制立体感十足的手机图标2020-03-12
-
 玻璃瓶绘画:PS绘制玻璃质感的魔法瓶2020-03-11
玻璃瓶绘画:PS绘制玻璃质感的魔法瓶2020-03-11
-
 像素工厂:用PS设计等距像素的工厂图标2019-03-20
像素工厂:用PS设计等距像素的工厂图标2019-03-20
-
 圣诞老人:使用PS绘制圣诞老人插画2019-02-21
圣诞老人:使用PS绘制圣诞老人插画2019-02-21
-
 Lumix相机:PS绘制粉色的照相机教程2019-01-18
Lumix相机:PS绘制粉色的照相机教程2019-01-18
热门文章
-
 Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
-
 Photoshop绘制磨砂风格的插画作品2021-03-16
Photoshop绘制磨砂风格的插画作品2021-03-16
-
 Photoshop绘制磨砂风格的插画作品
相关文章1702021-03-16
Photoshop绘制磨砂风格的插画作品
相关文章1702021-03-16
-
 Photoshop结合AI制作扁平化滑轮少女插画
相关文章2032021-03-11
Photoshop结合AI制作扁平化滑轮少女插画
相关文章2032021-03-11
-
 Photoshop绘制搞怪的胖子人像教程
相关文章6912020-09-26
Photoshop绘制搞怪的胖子人像教程
相关文章6912020-09-26
-
 Photoshop绘制立体风格的序章图标
相关文章8612020-04-01
Photoshop绘制立体风格的序章图标
相关文章8612020-04-01
-
 Photoshop结合AI绘制扁平化风格的少女插画
相关文章7992020-03-13
Photoshop结合AI绘制扁平化风格的少女插画
相关文章7992020-03-13
-
 Photoshop结合AI绘制春字主题插画作品
相关文章4762020-03-13
Photoshop结合AI绘制春字主题插画作品
相关文章4762020-03-13
-
 Photoshop绘制立体感十足的手机图标
相关文章6362020-03-12
Photoshop绘制立体感十足的手机图标
相关文章6362020-03-12
-
 像素绘画:用PS绘制像素风格树木教程
相关文章10652019-03-26
像素绘画:用PS绘制像素风格树木教程
相关文章10652019-03-26
